
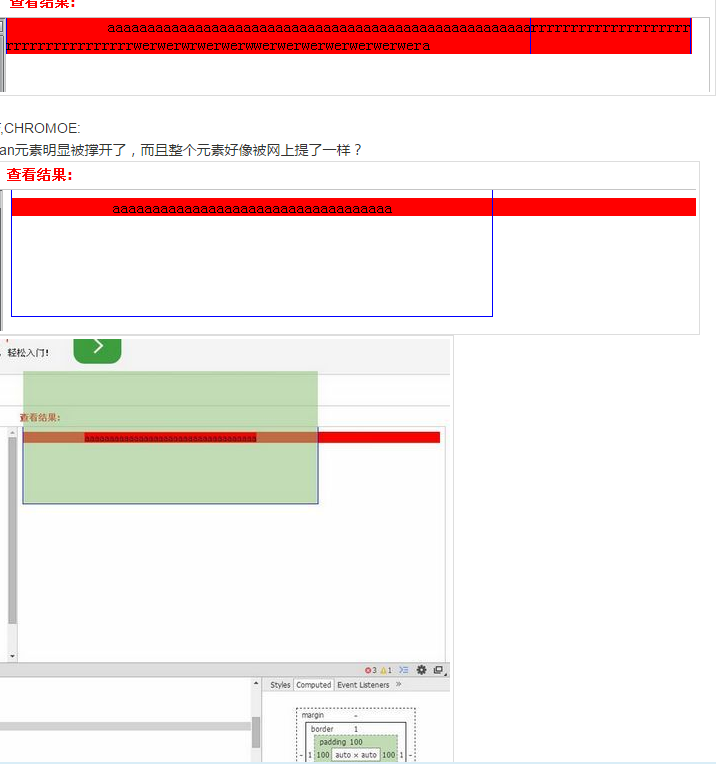
有个问题有点不解,请问对行内非替换元素应用上下内边距后会撑开该元素吗?为什么在不同浏览器下面会有如下的表现?
代码:
<style>
*{margin:0;padding:0}
img,span{padding:100px;border:1px solid blue;}
p{word-break:break-all;background-color:red;}
</style>
<body>
<p>
<span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaarrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrwerwerwrwerwerwwerwerwerwerwerwerwera</span>
</p>
</body>IE8:
span元素貌似没有被撑开
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
body{padding: 50px;}
p{width: 300px;}
span{padding-top: 10px;padding-right: 10px;padding-bottom: 10px;padding-left: 10px;background-color: #ccc;}
</style>
</head>
<body>
<p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈<span>呵呵呵</span>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</body>
</html>