
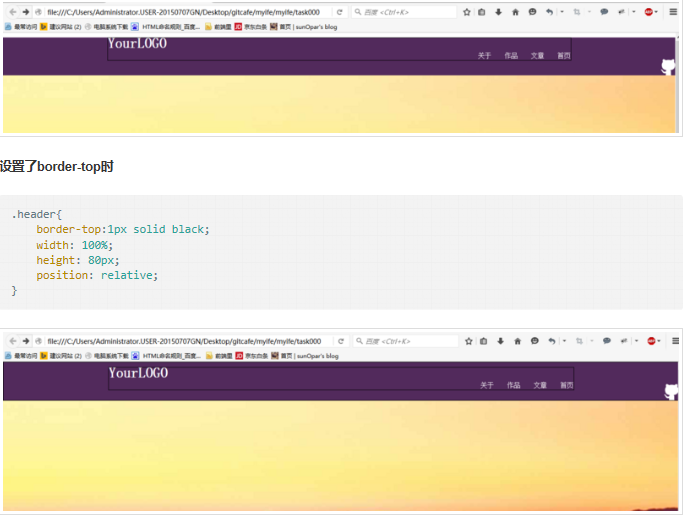
我给子元素设置margin值,设置的应该是子元素与父元素之间的外边距,可是我写上之后,显示的是父元素与body元素的外边距,然后我给父元素加上了border-top:1px solid black,又达到了我预期的结果。
html:
<div class="header">
<div class="nav">
</div>
</div>
没设置border-top时
css:
.header{
width: 100%;
height: 80px;
position: relative;
}
.nav{
border: 1px solid black;
width: 980px;
margin: 10px auto 10px;
overflow: hidden;----因为内部有float元素
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
经典问题:垂直外边距叠加
原因:普通文档流盒子间,只要垂直外边距直接接触就会发生合并,合并后外边距视觉高度取两个发生合并外边距中较大者。
发生这一现象的有三种情况:相邻兄弟块元素间、父元素及其首子元素和末子元素间(没有内边距或边框把外边距分隔开)、空块级元素自身的合并。
题主的情况是第二种吧(图贴反了),原先合并后取的是.nav元素的外边距大小,你设置了border-top之后就把父元素的外边距和子元素的外边距隔开了,这时不会发生合并了。