
JS中如何让循环当中的一次完全执行之后再执行下一个?
使用pdf.js渲染pdf到html,发现如下代码效率特别不好,造成页面特别卡,可能是好多个canvas渲染在同时工作,如何让一次循环中的代码独立执行完毕再执行下一次循环从而避免多个操作同时一起执行?第一次提问谢谢大家
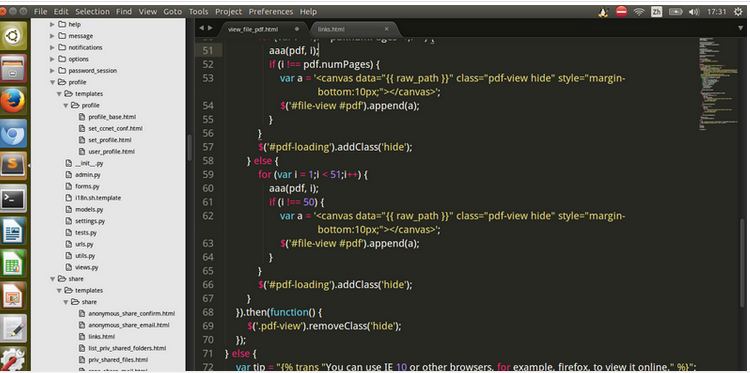
就像图中的60-65行,如何让一个执行完全以后再执行下一个?
展开
收起
1
条回答
 写回答
写回答
-
举个例子,试试这么做,把要插入的HTML循环后拼接,最后一次性插入节点。
var appendHTML = []; for(var i = 0;i < 51;++i){ appendHTML.push('<canvas></canvas>'); } document.getElementById('canvasArea').innerHTML = appendHTML.join('');2019-07-17 19:15:59赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




