
在html5中jquery如何用ajax上传文件
了可能,但我在使用最新版jquery的ajax方法上传文件时,却遇到了问题,jquery默认设置的contentType不对,导致后端无法正确识别文件上传请求
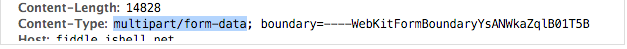
这是使用原生XHR来上传文件时的header截图,我们可以清楚的看到Content-Type已经做了特殊设定,这时后端可以正确的接收到文件

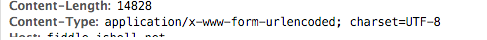
这是使用jQuery上传的截图,可以看到Content-Type是普通的表单提交,后端完全无法识别这次请求

下面是我的代码,不知道是什么问题http://jsfiddle.net/aejUC/
展开
收起
1
条回答
 写回答
写回答
-
contentType: false // 告诉 jQuery 别设置内容类型
var fd = new FormData(document.getElementById("fileinfo")); fd.append("CustomField", "This is some extra data"); $.ajax({ url: "stash.php", type: "POST", data: fd, processData: false, // tell jQuery not to process the data contentType: false // tell jQuery not to set contentType });2019-07-17 19:10:47赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




