
自定义复选框选择人员后,将复选的人员赋值给成员组件,用于审批流程选择,应该怎么写,感谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
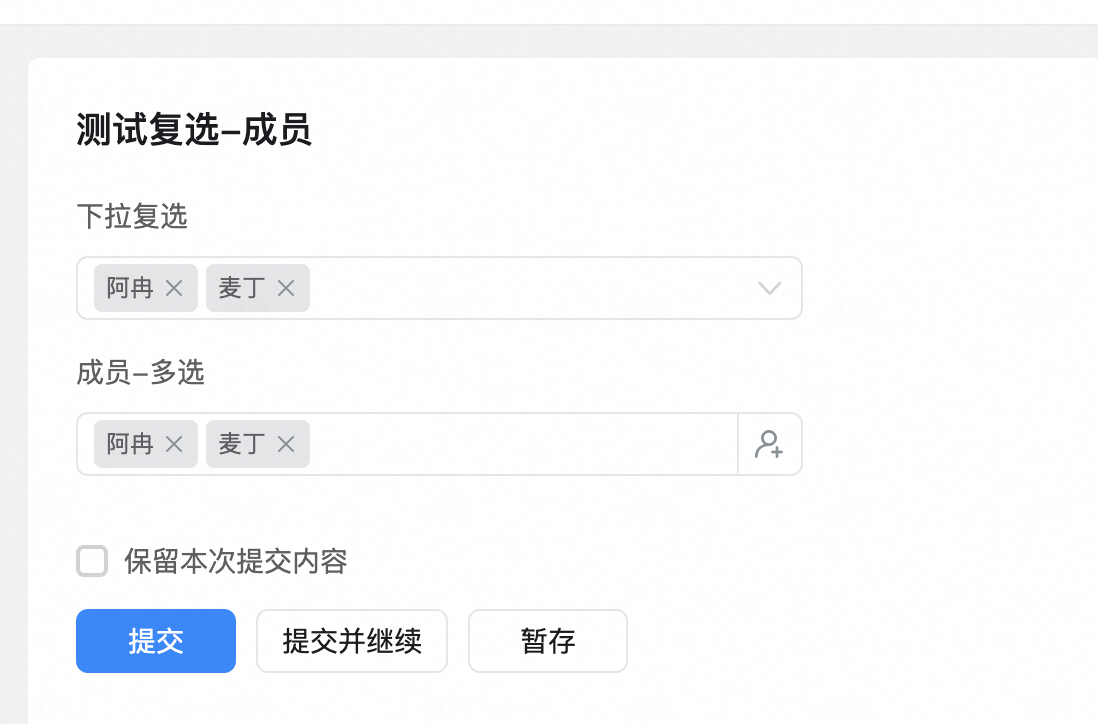
这种效果吗
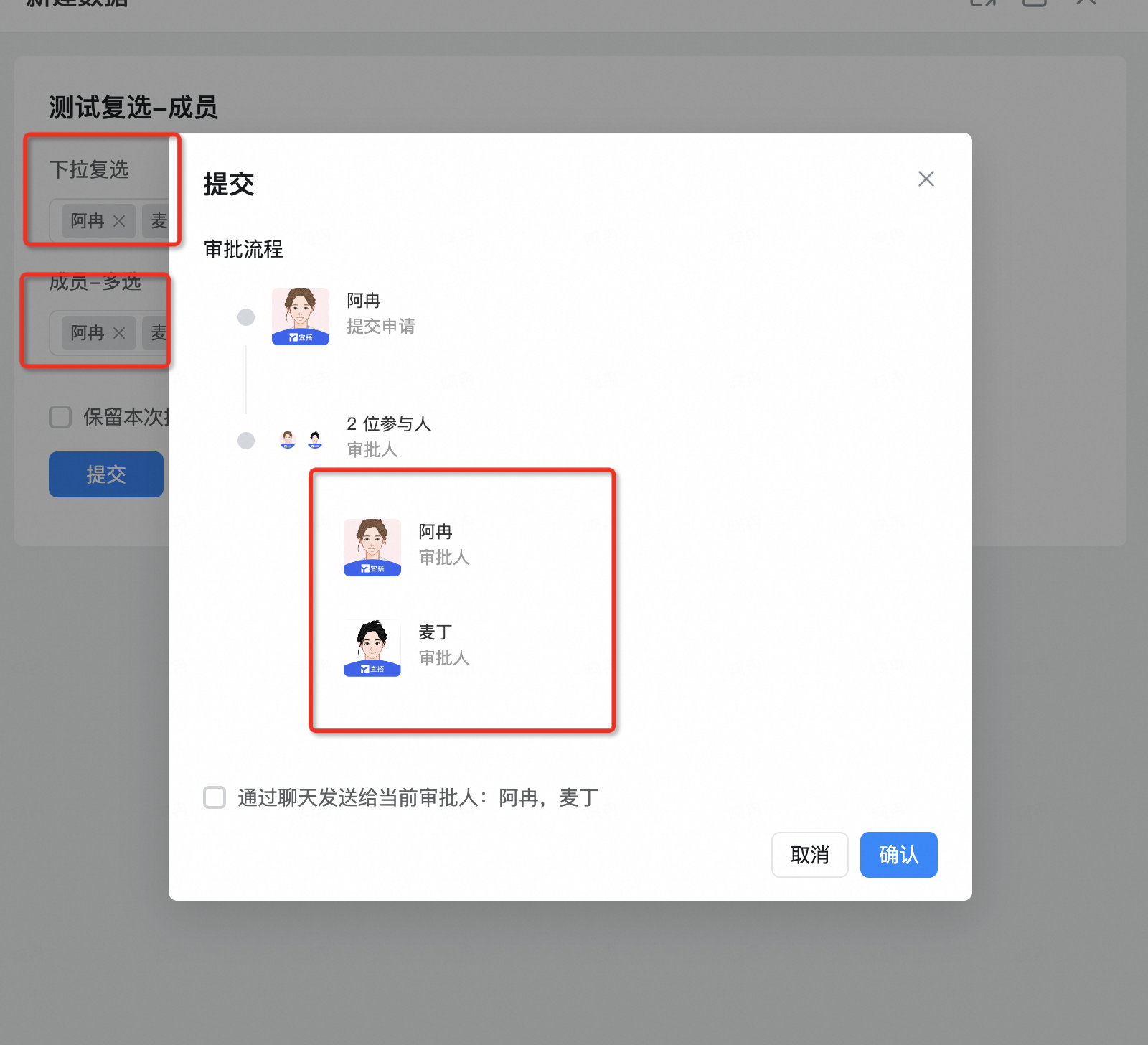
成员组件作为审批人效果:
实现步骤:
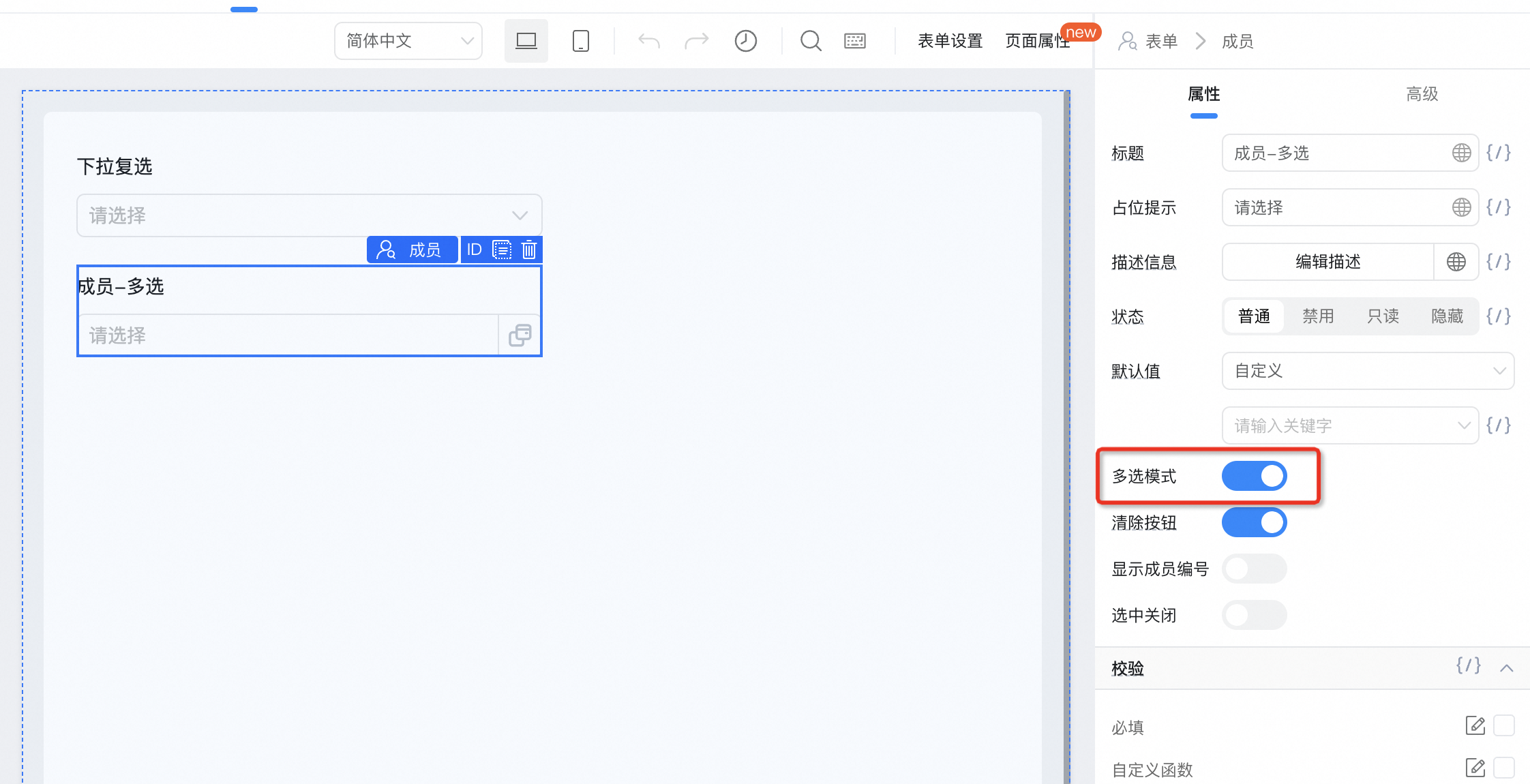
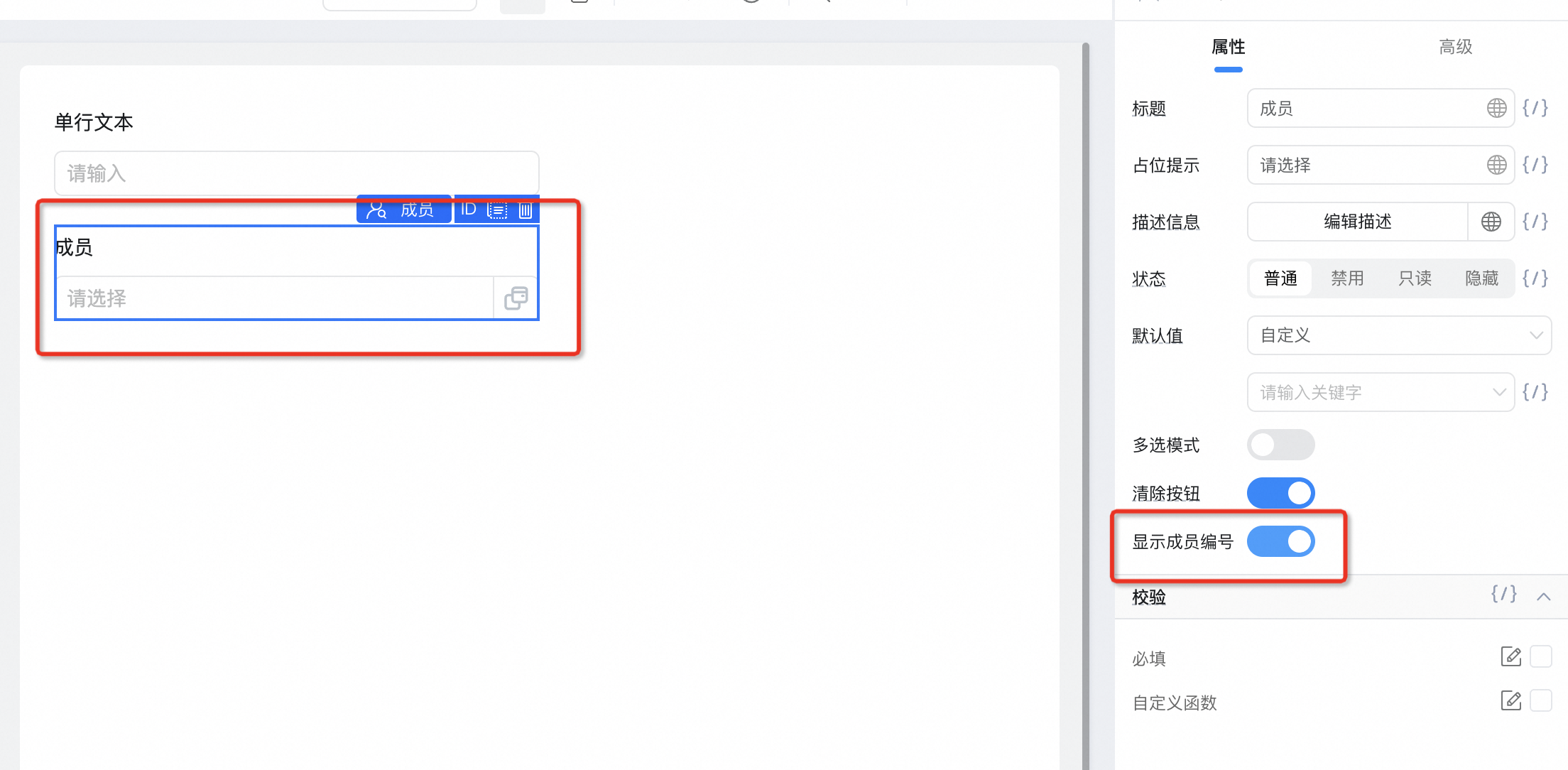
1、成员组件开启多选
2、给成员组件赋值的前提是有两个参数:lable:姓名 value:工号
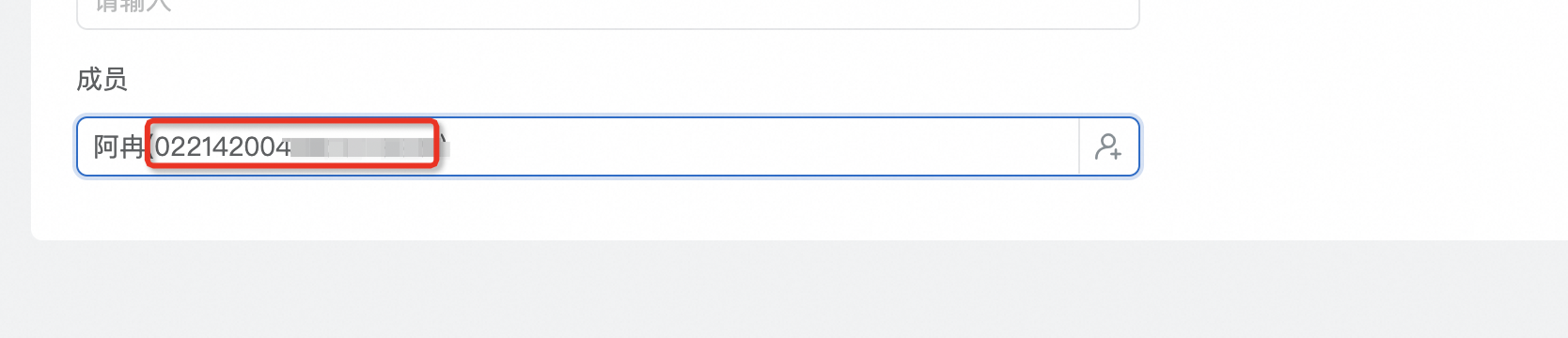
工号如何查看:


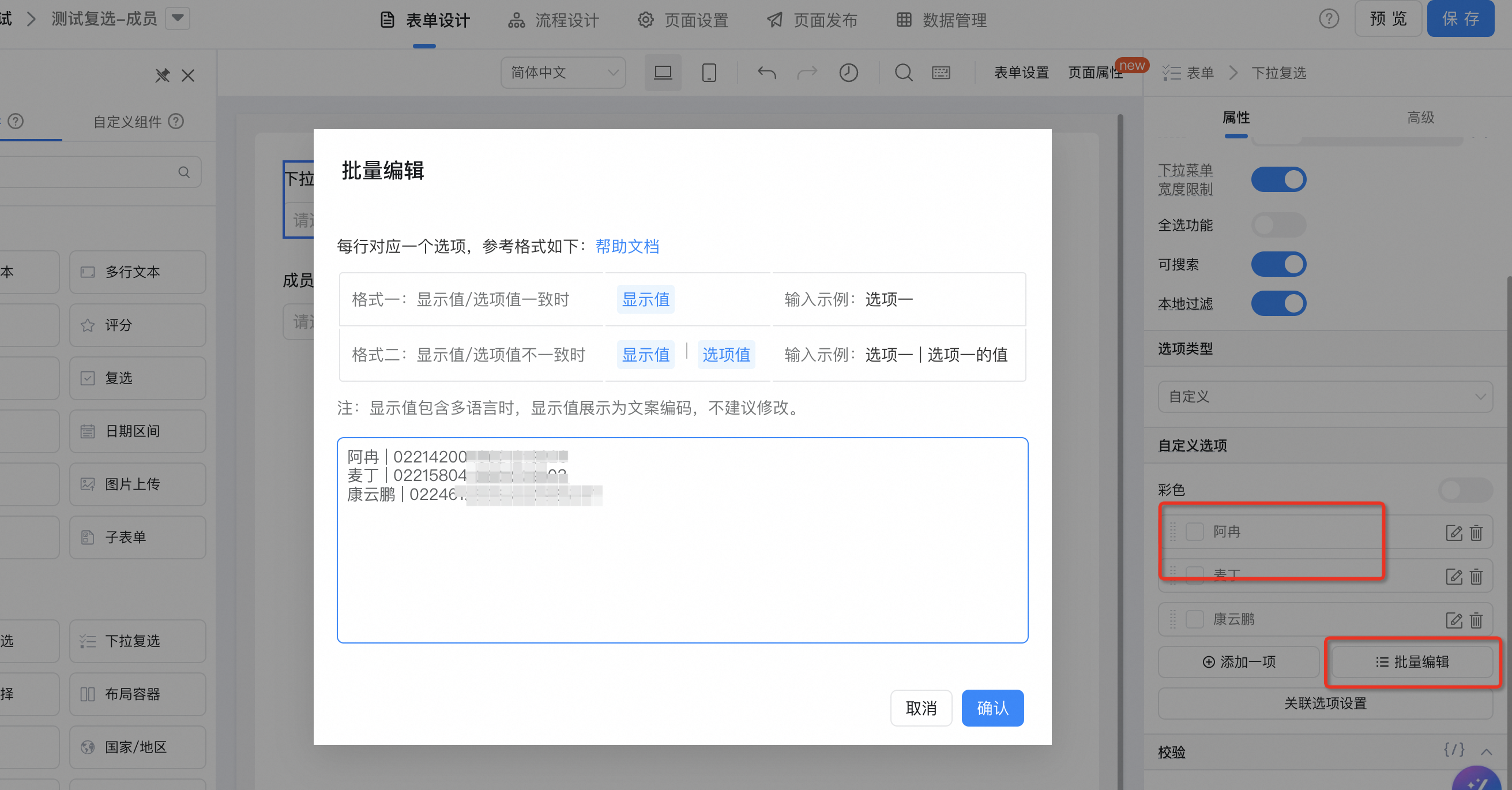
3、在下拉复选设置选项的时候,可以将显示值设置为姓名,选项值设置为工号,如图:
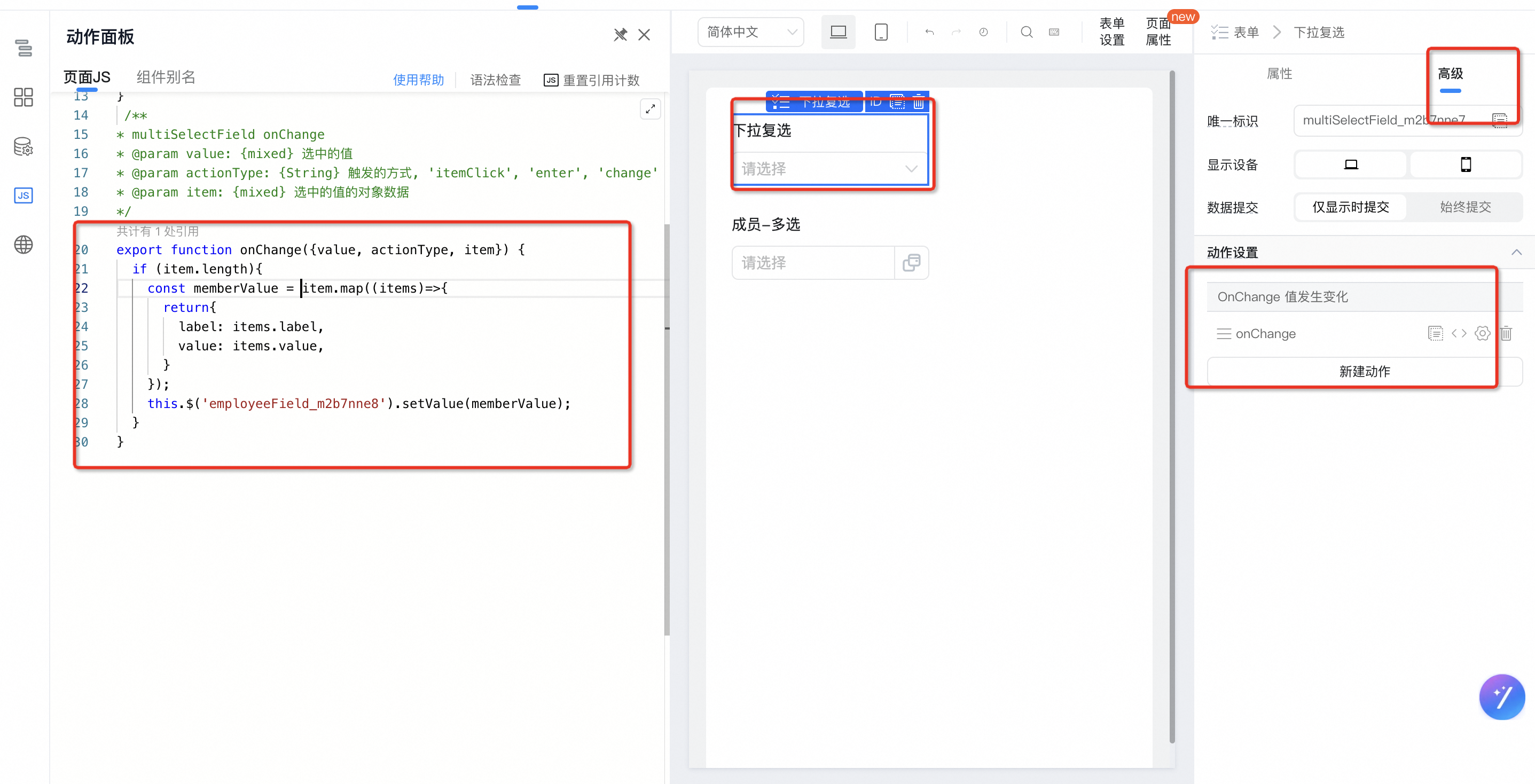
4、在复选组件值发生变化的时候,也就是给复选组件绑定onChange 事件,然后处理数据后,赋值给成员组件,如图:
代码示例如下:
export function onChange({value, actionType, item}) {
if (item.length){
const memberValue = item.map((items)=>{
return{
label: items.label,
value: items.value,
}
});
this.$('employeeField_m2b7nne8').setValue(memberValue);
}
}