
<!doctype html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix='fmt' %>
<html>
<head>
<title>Title</title>
<style>
#container {
width: 95%;
height: 150px;
border: 1px #000 solid;
margin: 20px auto;
}
</style>
</head>
<body>
<script type="text/javascript" src="js/region.js"></script>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: "密钥",
};
</script>
<script
type="text/javascript"
src="https://webapi.amap.com/maps?v=2.0&key=key"
></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
resizeEnable: true
});
AMap.plugin('AMap.Geolocation', function () {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition: 'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
needAddress: true,
extensions: 'all'
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function (status, result) {
if (status == 'complete') {
onComplete(result)
} else {
onError(result)
}
});
});
//解析定位结果
function onComplete(data) {
alert("定位成功");
var str = [];
str.push('详细位置:' + data.formattedAddress);
str.push('详细信息:' + data.message);
document.querySelector("#dingweixinxi");
if (data.accuracy) {
str.push('精度:' + data.accuracy + ' 米');
}//如为IP精确定位结果则没有精度信息
document.getElementById('address').innerHTML = str.join('<br>');
}
//解析定位错误信息
function onError(data) {
alert("定位失败");
document.getElementById('address').innerHTML = '定位失败,请手动输入地址';
}
</script>
<main class="buy-page">
<form action="createOrder" method="post">
<div class="address-tip">输入收货地址</div>
<table class="address-table">
<tbody>
<tr>
<td class="first-column left-column">详细地址<span class="red-star">*</span></td>
<td class="right-column"><textarea placeholder="建议您如实填写详细收货地址,例如接到名称,门牌号码,楼层和房间号等信息"
id="address"></textarea></td>
<td class="right-column">
<button onclick="onComplete()">点击获取定位</button>
</td>
</tr>
<tr>
<div id="container"></div>
</tr>
</tbody>
</table>
</form>
</main>
</body>
</html>

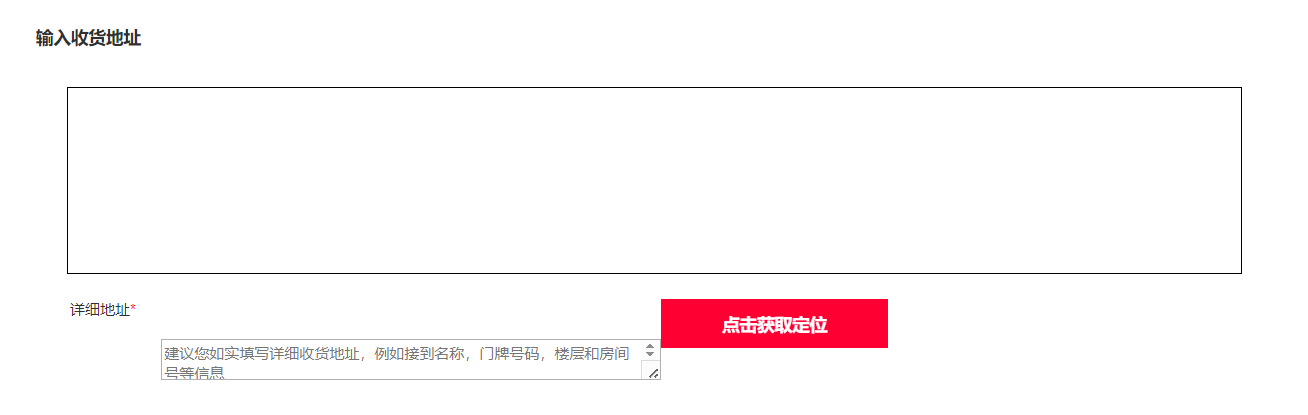
图中那个白框就是我想要的地图展示,但是它出不来。
以及我点击了那个红色的获取定位按钮后,alert 出来是定位成功,但是我打开网页时我的浏览器并没有弹出获取定位的消息框像下图这样,之前都是会弹出的。
Uncaught Error: Map container div not exist
Java-JSP 页面嵌入高德地图_jsp 页面加入高德地图 - CSDN 博客
blog.csdn.net/tanga842428/article/...
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
"Uncaught Error: Map container div not exist" 表示高德地图没有找到用于显示地图的 div 容器。确保 div 容器的 ID 与您在 JavaScript 中指定的 ID 匹配。
检查 div 标签的 ID 是否为 container,这应该与 JavaScript 中 new AMap.Map('container', {...}) 里的 'container' 一致。