
如图所示,
我想在”删除“操做了加JS代码,但是找不到地方加。
例如:我要判断某个人有无权限去删除,没权限时若点击”删除“则给予提示。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
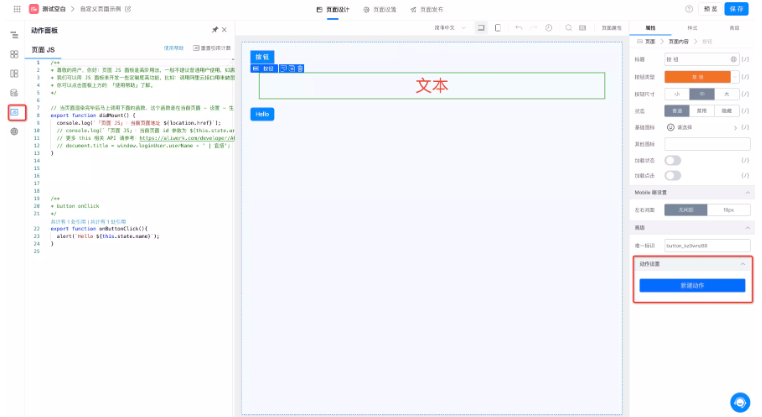
宜搭提供通用的用户动作绑定功能,并提供动作面板用于书写 JS 处理逻辑,通常要实现事件处理功能需要以下两步:
给组件增加动作绑定配置(几乎每个组件都有提供相应的动作绑定选项);
在动作面板实现动作处理逻辑;
绍一个简单的使用事件处理的例子: 监听一个按钮点击事件并弹框展示相关信息,要实现一个事件处理功能,用户需要进行两部操作:
给组件绑定用户操作事件,如下所示,我们给按钮组件绑定一个 onClick 事件;
在动作面板中实现相关的事件处理逻辑,当用户点击按钮是,我们会弹一个框显示问候语 (state.name 是我们设置的一个全局变量,初始值为:“小明”);
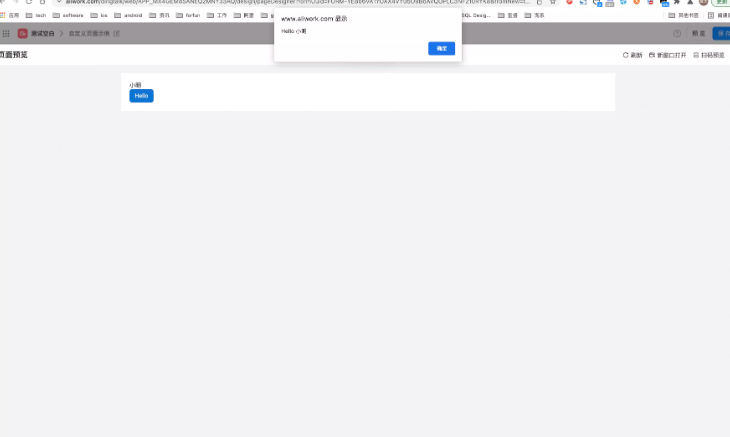
用户点击右上角的预览按钮,便可以看到以下预览效果,当用户点击 Hello 按钮,程序弹框显示“Hello 小明”。
在宜搭(Yida)这样的低代码平台上,通常表单的“删除”操作是由平台内部逻辑控制的,而不是直接允许用户在其界面上添加JavaScript代码。不过,您仍然可以通过一些方法来实现您的需求。
使用宜搭的权限管理功能:
首先,您应该检查宜搭平台是否提供了权限管理的功能。许多低代码平台都有内置的角色和权限管理,您可以在这里设置哪些角色或用户有权限执行删除操作。
自定义删除按钮:
如果宜搭允许自定义表单按钮,您可以在表单中添加一个自定义的“删除”按钮,而不是使用平台提供的默认删除按钮。然后,为这个按钮添加一个事件监听器,使用JavaScript来判断用户是否有权限删除。
使用宜搭的事件系统:
如果宜搭提供了事件系统,您可以在删除事件触发时,编写自定义逻辑来判断用户权限。这通常涉及到在宜搭的事件管理界面配置事件处理逻辑。
联系宜搭的技术支持:
如果上述方法都不适用,您可能需要联系宜搭的技术支持团队,询问他们是否支持在删除操作中嵌入自定义JavaScript代码,或者他们是否提供了其他解决方案。
后端逻辑处理:
最后,即使前端无法直接控制,您也可以在后端处理删除请求时加入权限判断。当用户尝试删除数据时,后端代码可以检查用户的权限,如果没有权限,则返回错误消息或拒绝删除请求。
在宜搭的表单中添加JavaScript代码,可以通过以下步骤实现:
alert("删除操作已执行");
楼主你好,在宜搭的表单中,很多情况下无法直接在删除操作的地方加入自定义的 JavaScript 代码,但你可以通过其他方式实现权限判断的功能。以下是一种可行的方案:
在表单中添加一个隐藏字段,用来表示当前用户的权限状态。比如,你可以在表单中添加一个名为isAuthorized的隐藏字段,其值为true或false。
使用宜搭的条件控制功能,将删除按钮的可见性与权限字段绑定。只有当权限字段的值为true时,才显示删除按钮。否则,删除按钮将被隐藏起来。
在表单的提交事件中,使用 JavaScript 来判断是否有权限进行删除操作。你可以在提交事件中添加一段 JavaScript 代码,当权限字段的值为false时,弹出提示信息。
以下是一个简单的示例代码,以帮助你完成以上步骤:
// 在表单的提交事件中添加以下代码
// 假设删除按钮的 id 为 deleteButton,权限字段的 id 为 isAuthorized
var deleteButton = document.getElementById('deleteButton');
var isAuthorizedField = document.getElementById('isAuthorized');
// 判断权限字段的值,若为 false,则弹出提示信息
function checkAuthorization() {
if (isAuthorizedField.value === 'false') {
alert('您没有权限进行删除操作!');
return false; // 取消表单提交
}
}
// 给删除按钮绑定点击事件,点击时执行权限判断函数
deleteButton.addEventListener('click', checkAuthorization);
需要注意,上面的这个示例代码仅为参考,具体实现需要根据你的具体场景进行调整。
要将JavaScript代码添加到宜搭(YiDa)表单的“删除”操作中,您需要遵循以下步骤。请注意,由于宜搭平台的特性和限制,这些步骤可能需要根据您的具体需求和宜搭的版本进行调整。
最后,由于宜搭平台的更新和变化,以上步骤可能需要根据您使用的具体版本和宜搭的更新进行调整。