
钉钉该接口支持哪些编程语言的请求示例?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
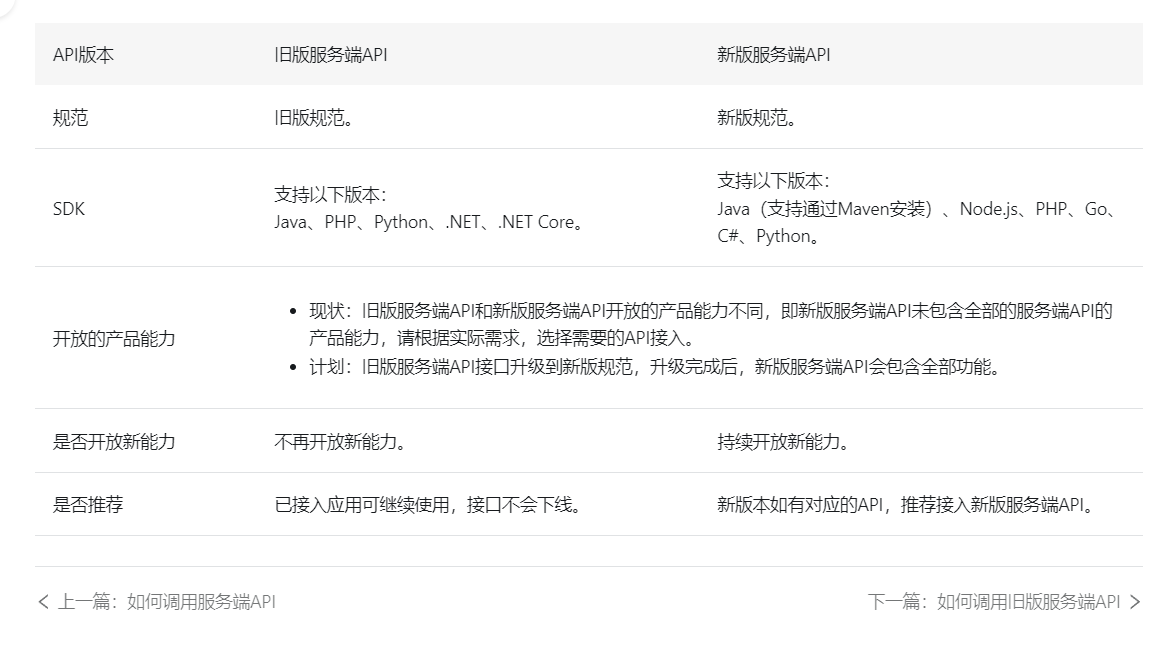
为提升接口的使用体验,提供更加规范的接口,钉钉开放平台针对服务端API的规范进行了升级。根据不同的规范,目前提供了旧版服务端API(旧版规范)和新版服务端API(新版规范)。

钉钉API支持多种编程语言的请求示例,包括但不限于以下几种:
钉钉官方提供了相应的SDK和开发文档,开发者可以根据自己的语言选择相应的SDK进行开发。同时,也可以通过HTTP请求方式直接调用钉钉API接口。
钉钉的接口支持多种编程语言的请求,包括Java、Python、Node.js、PHP等。以下是一些示例:
public class DingTalkDemo {
public static void main(String[] args) {
String url = "https://oapi.dingtalk.com/topapi/xxx";
String accessToken = "your_access_token";
String jsonStr = "{\"form_component_values\": [{\"name\": \"单行输入框\", \"value\": \"单行输入框示例\"}, {\"name\": \"多行输入框\", \"value\": \"请输入多行文本内容,需要换行时请输入\r\n\", \"children\": [{\"name\": \"子控件名称\", \"value\": \"子控件值\"}]}]}";
HttpURLConnection connection = null;
try {
URL realUrl = new URL(url);
connection = (HttpURLConnection) realUrl.openConnection();
connection.setRequestMethod("POST");
connection.setDoOutput(true);
connection.setDoInput(true);
connection.setUseCaches(false);
connection.setRequestProperty("Content-Type", "application/json;charset=UTF-8");
connection.setRequestProperty("Authorization", "Bearer " + accessToken);
OutputStream out = connection.getOutputStream();
out.write(jsonStr.getBytes());
out.flush();
out.close();
BufferedReader in = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line;
StringBuilder result = new StringBuilder();
while ((line = in.readLine()) != null) {
result.append(line);
}
in.close();
System.out.println(result.toString());
} catch (Exception e) {
e.printStackTrace();
} finally {
if (connection != null) {
connection.disconnect();
}
}
}
}
2. Python:
```python
import requests
import json
url = "https://oapi.dingtalk.com/topapi/xxx"
access_token = "your_access_token"
headers = {"Content-Type": "application/json;charset=UTF-8", "Authorization": "Bearer " + access_token}
data = {"form_component_values": [{"name": "单行输入框", "value": "单行输入框示例"}, {"name": "多行输入框", "value": "请输入多行文本内容,需要换行时请输入\r\n", "children": [{"name": "子控件名称", "value": "子控件值"}]}]}
response = requests.post(url, headers=headers, data=json.dumps(data))
print(response.text)
const url = 'https://oapi.dingtalk.com/topapi/xxx';
const accessToken = 'your_access_token';
const data = {"form_component_values": [{"name": "单行输入框", "value": "单行输入框示例"}, {"name": "多行输入框", "value": "请输入多行文本内容,需要换行时请输入\r\n", "children": [{"name": "子控件名称", "value": "子控件值"}]}]};
const options = {
hostname: 'oapi.dingtalk.com',
port: 443,
path: '/topapi/xxx',
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=UTF-8',
'Authorization': Bearer ${accessToken},
},
};
const req = https.request(options, res => {
let data = '';
res.on('data', chunk => { data += chunk; });
res.on('end', () => { console.log(data); });
});
req.on('error', error => { console.error(error); });
req.write(querystring.stringify(data));
req.end();
4. PHP:
```php
<?php
$url = "https://oapi.dingtalk.com/topapi/xxx";
$access_token = "your_access_token";
$data = array("form_component_values" => array(array("name" => "单行输入框", "value" => "单行输入框示例"), array("name" => "多行输入框", "value" => "请输入多行文本内容,需要换行时请输入\r\n", "children" => array(array("name" => "子控件名称", "value" => "子控件值"))))));
$options = array(
'http' => array(
'header' => "Content-type: application/x-www-form-urlencoded\r\n",
'method' => 'POST',
'content' => http_build_query($data),
),
);
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
if ($result === FALSE) { /* Handle error */ }
var_dump($result);
?>
该接口支持Java、Node.js、PHP、Go、C#和Python 6种编程语言的请求示例。 ,此回答整理自钉群“钉钉开发者社区(互助群)”
是那个接口呢?
钉钉提供了不同规范的API,调用钉钉服务端API前,需了解开发前须知及调用流程。本文提供了调用新旧版规范服务端API示例,供开发者参考。https://open.dingtalk.com/document/orgapp/how-to-call-apis