
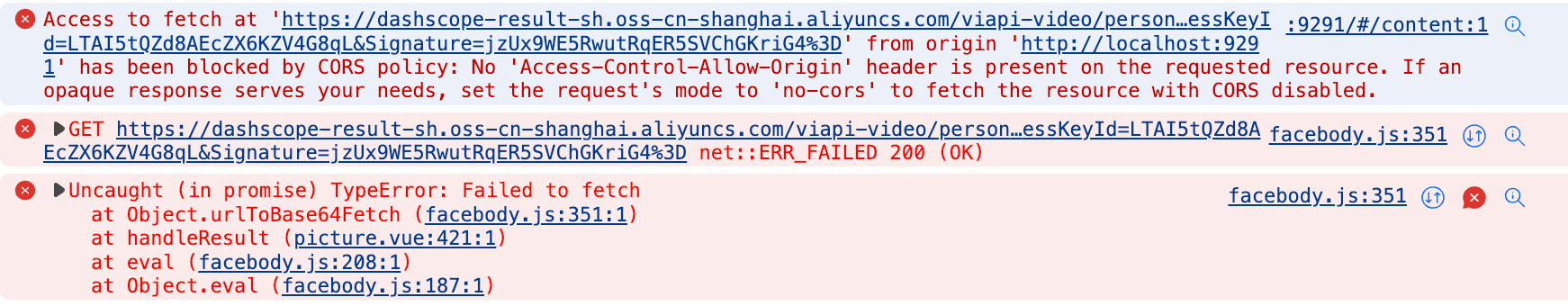
视觉智能平台卡通化返回的临时路径,前端使用fetch()方法请求临时路径想获取文件信息,有的时候好用,有的时候就会报跨域,是什么原因?和这个一样
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
fetch()方法获取跨域资源时可能会遇到跨域问题。这是因为在默认情况下,浏览器会阻止JavaScript代码进行跨域请求,以保护用户的安全。
解决这个问题的方法有两种:一种是服务器端解决方案,另一种是客户端解决方案。服务器端解决方案是在服务器端设置响应头信息“Access-Control-Allow-Origin”,允许来自特定域名或所有域名的请求访问数据。 而客户端解决方案包括将dataType设置为jsonp格式或者使用CORS代理等方式。
但是值得注意的是,当mode参数设置为no-cors时,虽然可以跨域请求,但是在回调里可能无法访问到任何response的属性,这是它的一个限制。 因此,选择哪种方式解决跨域问题需要根据实际情况来决定。
结果URL的文件你是下载之后前端展示,还是直接使用fetch()方法请求结果的URL ,此回答整理自钉群“阿里云视觉智能开放平台咨询1群”