如何在宜搭表单子表单设计页面,展示大于1行,注意,不是展示页面或者预览页面,是设计页面,急,谢谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
目前是没有方法直接在设计页面子表单默认显示两行的,请问是在什么场景下需要在设计页面显示两行呢?
可通过js代码实现,1、在页面加载完成执行函数didMount内写入代码,代码参考:
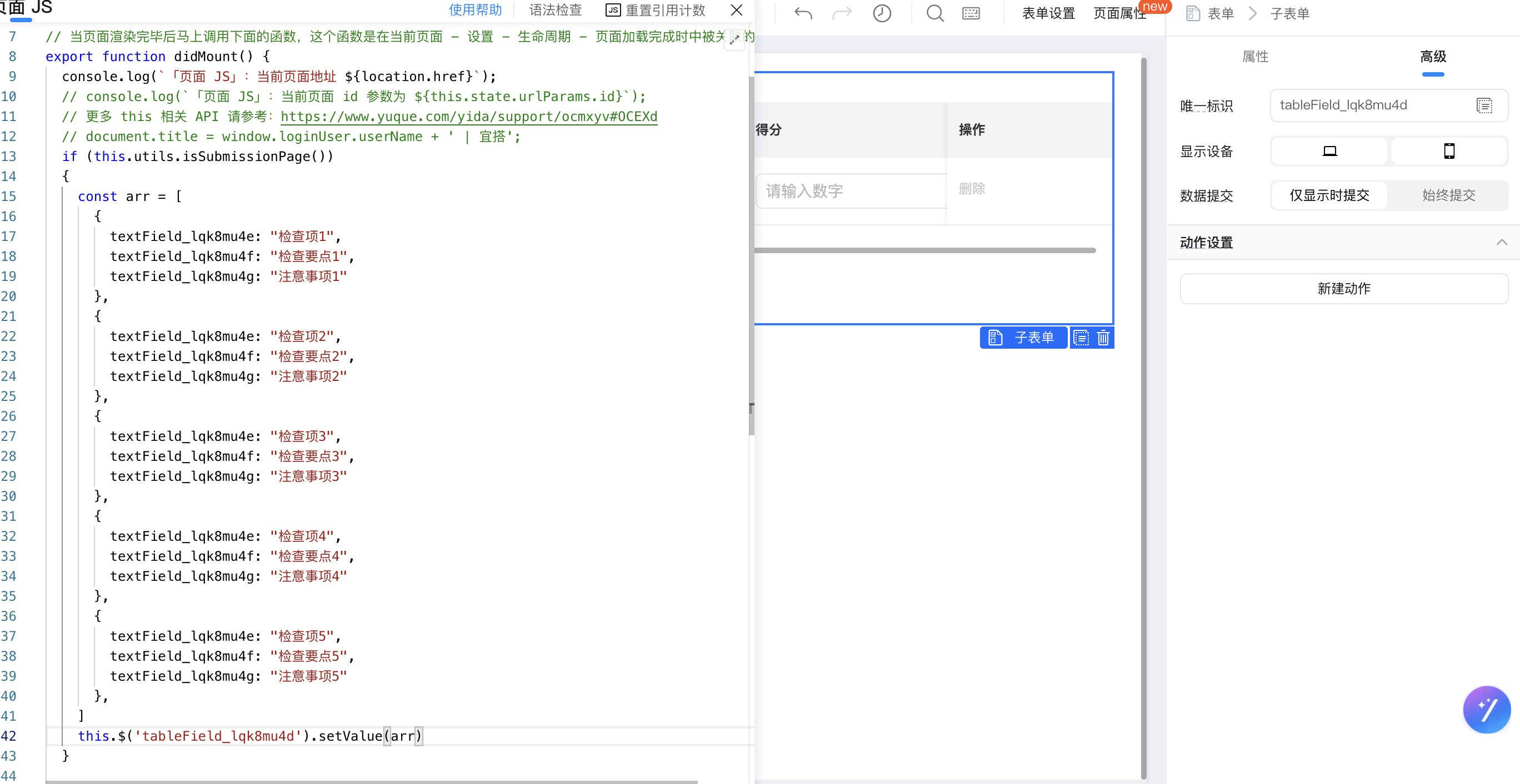
if(this.utils.isSubmissionPage()){
const arr=[
{
textField_lqk8mu4e:"检查项1",
textField_lqk8mu4f:"检查要点1",
textField_lqk8mu4g:"注意事项1"
},
{
textField_lqk8mu4e: "检查项2",
textField_lqk8mu4f: "检查要点2",
textField_lqk8mu4g: "注意事项2"
},
{
textField_lqk8mu4e: "检查项3",
textField_lqk8mu4f: "检查要点3",
textField_lqk8mu4g: "注意事项3"
},
{
textField_lqk8mu4e: "检查项4",
textField_lqk8mu4f: "检查要点4",
textField_lqk8mu4g: "注意事项4"
},
{
textField_lqk8mu4e: "检查项5",
textField_lqk8mu4f: "检查要点5",
textField_lqk8mu4g: "注意事项5"
},
]
this.$('tableField_lqk8mu4d').setValue(arr)}
注意:其中唯一标识的替换,如果有更多的检查项,可按照以上对象格式继续往数组内添加。
2、将表单内【检查项】、【注意事项】等字段改为只读状态可实现你说的场景
实现效果:
代码截图: