
自建的宜达应用,手机端上无水平的滚动条,而PC端有。
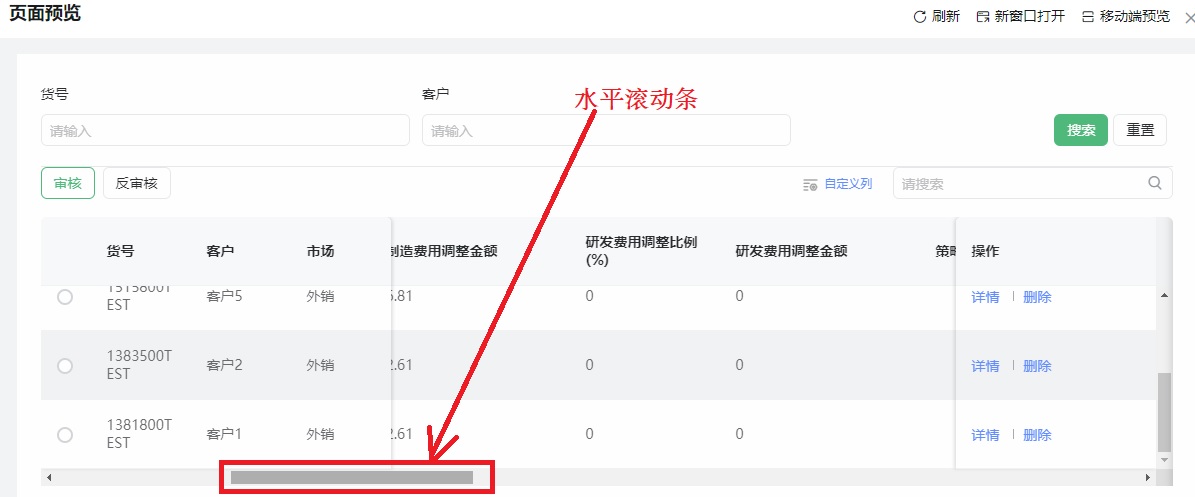
但手机端就没有滚动条,见下图:
手机端无水平滚动条,看更多内容还要点"详情",很不方便,是没有开发这个功能还是需要在哪儿设置?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在移动端上没有水平滚动条,而只能通过点击"详情"来查看更多内容的问题,可能是由于宜达应用的设计或设置引起的。以下是一些可能的解决方法:
响应式布局: 确保您的宜达应用使用了响应式布局,以适应不同屏幕尺寸的设备,包括手机、平板和桌面电脑。通过响应式布局,可以根据屏幕宽度自动调整页面布局,使内容在手机端也能完整展示。
CSS样式设置: 检查您的CSS样式表,确保正确地设置了元素的宽度、溢出属性和滚动样式。您可以使用CSS属性overflow-x: scroll;来显示水平滚动条,并确保内容可滚动。同时,您还可以使用CSS媒体查询,根据设备的屏幕宽度为不同的设备设置不同的样式。
楼主你好,这可能是由于手机端浏览器的设计策略是为了最大化屏幕空间,因此隐藏了滚动条。您可以通过CSS来自定义滚动条,并确保它在手机和PC端都能正常显示。以下是自定义滚动条的示例CSS代码:
/* 自定义滚动条样式 */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: #f1f1f1;
}
::-webkit-scrollbar-thumb {
background-color: #888;
border-radius: 5px;
}
::-webkit-scrollbar-thumb:hover {
background-color: #555;
}
在上面的代码中,您可以根据需要更改滚动条的宽度、颜色、背景色和边框半径。将此CSS代码添加到您的应用程序样式表中,即可自定义滚动条的外观。
滚动条的显示与否是根据页面内容的长度和页面宽度来判断的,如果页面内容的长度超过了页面宽度,就会显示滚动条。在PC端,由于屏幕的宽度一般比较大,所以即使页面内容的长度超过了页面宽度,滚动条也能够完全显示出来。而在手机端,由于屏幕的宽度比较小,所以如果页面内容的长度超过了页面宽度,滚动条可能就无法完全显示出来,只能显示一部分。
因此,如果您的页面内容的长度超过了页面宽度,您需要在页面的CSS样式中添加overflow属性来控制滚动条的显示。具体来说,您可以将overflow属性设置为scroll或auto,这样就可以显示滚动条了。例如:
div {
overflow: auto;
}
另外,如果您的页面内容的长度确实超过了页面宽度,但是您又不希望显示滚动条,您可以考虑使用JavaScript或jQuery等技术来动态调整页面内容的宽度,使其能够完全显示在页面上。例如:
$(document).ready(function() {
var content = $('#content');
if (content.width() > content.parent().width()) {
content.width(content.parent().width());
}
});
在这个示例中,我们首先获取了页面上的内容元素,然后检查其宽度是否超过了其父元素的宽度。如果是,我们就将内容元素的宽度设置为父元素的宽度,这样就可以使内容元素完全显示在页面上,而不需要显示滚动条。
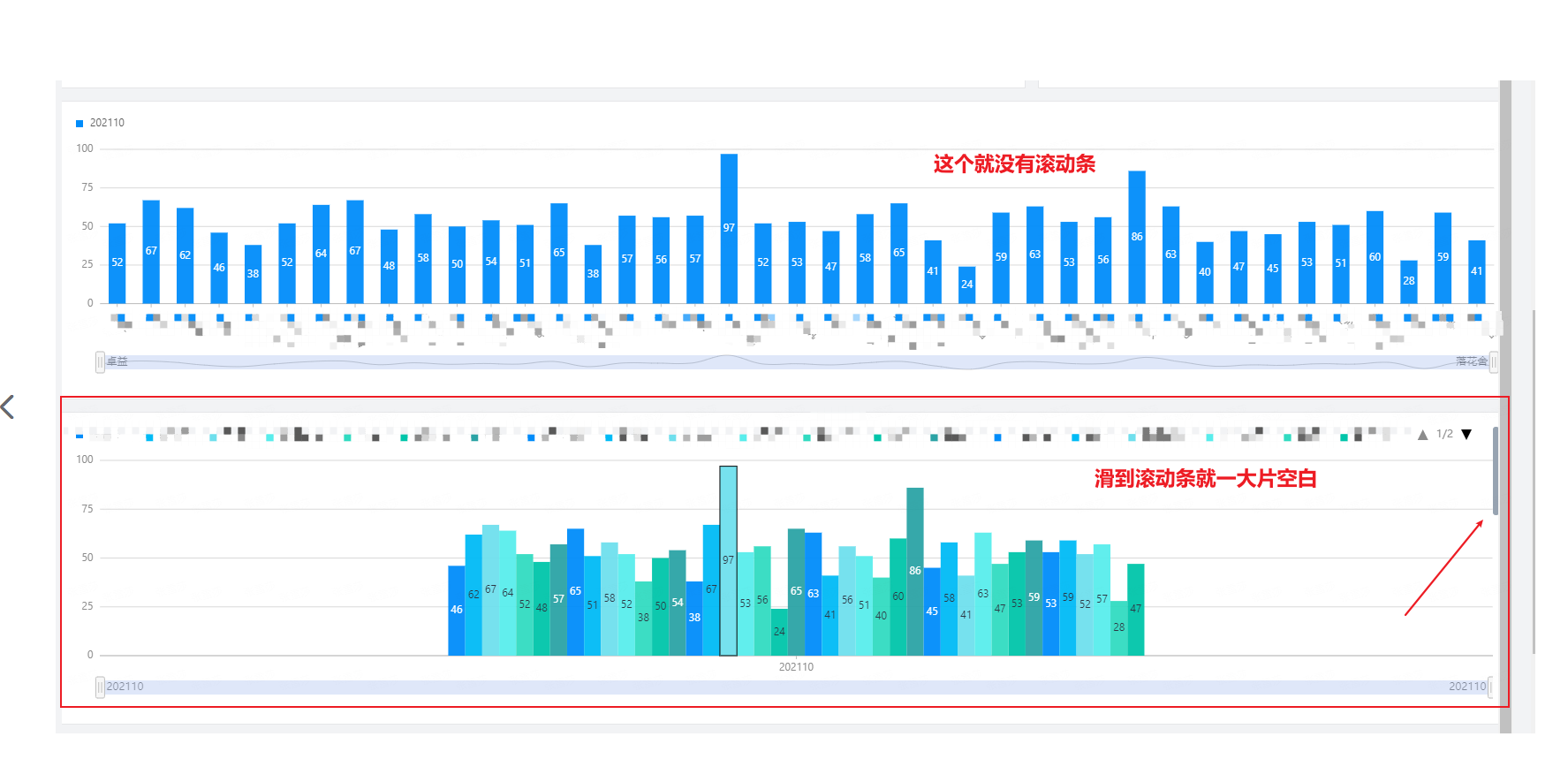
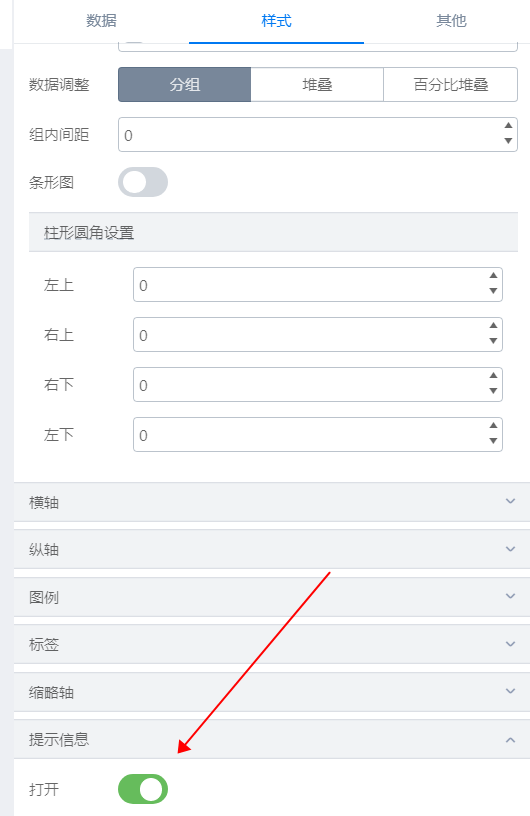
宜搭报表的柱状图滚动条开关的方法请看下图:


把图二的提示信息关闭就没有滚动条了。
宜搭自定义表格有滚动条设置参考下截图:

如果你的自建的宜达应用在移动设备上没有水平滚动条,而在PC端有,这可能是由于不同设备的屏幕尺寸和分辨率导致的。
在移动设备上,由于屏幕尺寸较小,通常不会在页面上添加水平滚动条,因为大部分内容可以适应屏幕宽度。然而,在PC上,由于屏幕宽度较大,有时候内容无法完全展示,因此需要添加水平滚动条来滚动查看更多内容。
如果你想在移动设备上也显示水平滚动条,你可以尝试以下几种方法:
修改CSS样式:你可以通过修改应用的CSS样式来显示水平滚动条。使用overflow-x: auto属性可以让元素在需要时显示水平滚动条。例如,你可以将应用的外层容器设置为一个具有overflow-x: auto属性的元素。
css
.container {
overflow-x: auto;
}
使用响应式设计:确保你的应用使用了响应式设计,这样可以根据不同设备的屏幕尺寸和分辨率自动调整布局和样式。通过使用响应式设计,你可以确保在需要时显示水平滚动条。
调整内容宽度:如果你的内容宽度超过了屏幕宽度,你可以尝试调整内容的宽度以适应移动设备的屏幕尺寸。这样可以避免需要水平滚动条来查看全部内容。
考虑使用分页或滚动分块:如果你的内容非常长并需要滚动查看,你可以考虑将内容分为多个页面或块,每个页面或块包含固定数量的内容。这样可以让用户每次只查看一部分内容,而不需要一个长时间的滚动条。
请注意,上述方法适用于大多数情况下的水平滚动条无法显示问题。如果你遇到特定的问题或错误,可能需要更详细的调试和排查。