
宜搭自定义表单中使用图标组件,如何实现鼠标移动到上面时显示提示文字?类似title属性。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在许多UI框架中,图标组件或其他元素通常包含一个可以用于显示提示文字(tooltip)的属性,这在HTML中类似于title属性。然而,宜搭自定义表单的详细实现可能会有所不同,具体取决于宜搭平台提供的功能和接口。
如果宜搭支持直接在图标或其他组件上设置提示文字,您可以在组件的属性配置中寻找一个类似于title、tooltip或alt的字段来设置提示文字。如果这样的属性存在,您只需要将希望显示的文字输入到对应的属性值中即可。
宜搭自定义页面如果会代码可以自己开发,
JS中的用法: title属性
button type=button title=你的提示文字一个按钮/button
JAVA中的用法: setToolTipText 方法
JButton b = new JButton(一个按钮); b.setToolTipText(你的提示文字);
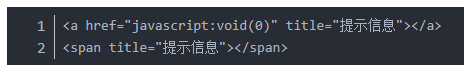
鼠标移动到上面自动显示提示信息,文字通过title属性进行设置,具体见下:

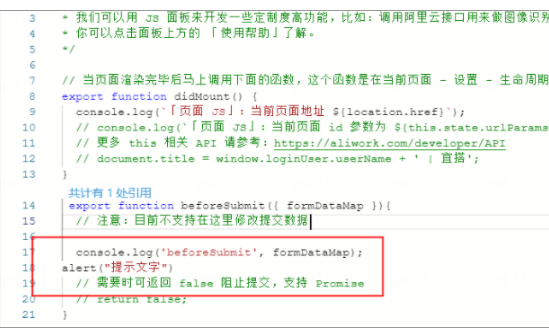
宜搭内实现提交数据的时候页面显示提示文字,进入宜搭表单编辑页面,点击空白处,点击右侧表单提交前绑定动作,JS配置一下alert("提示文字")即可,截图所示:

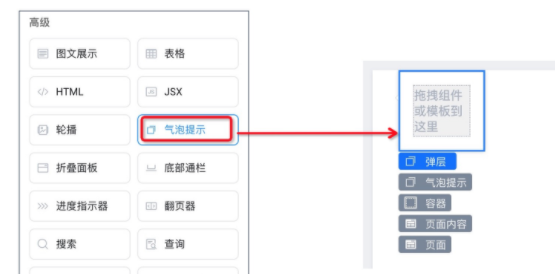
另外在自定义页面循环展示数据时,当数据内容过长时,就会发生显示不完整的情况,这时可以使用气泡提示,当鼠标划过时可自动展示完整内容。
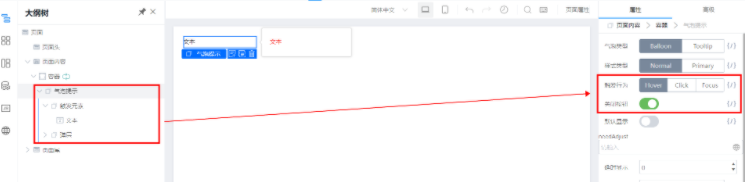
添加容器,放入并配置气泡提示组件,

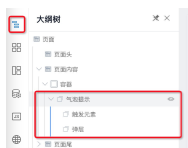
打开大纲树,可以看到在气泡提示下有触发元素层以及弹层,触发元素层用于放置显示在页面中的触发内容,弹层则是用于显示弹出框内容。

配置气泡提示组件,需将触发行为修改为 「Hover」,在鼠标划过时即可弹出气泡。

以上仅供参考,你可以根据自己的实际情况来实时。