
@Kener-林峰 你好!我实在饼图中给添加了click事件,只不过是调用的方法还是执行的生成饼图,就会报错~~也不知道错在哪了,找了好久,只能麻烦你喽!
<script type="text/javascript" src="../../Scripts/jquery-1.4.1.min.js"></script>
<script src="../../echarts/esl.js" type="text/javascript"></script>
<h2>饼图-实现点击事件+提示框样式</h2><input type="button" value="请点击我" />
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:600px;width:800px;border:1px solid #e1e1e1;"></div>
<div id="main1" style="height:600px;width:800px;border:1px solid #e1e1e1; display:none;"></div>
<script type="text/javascript">
$(document).ready(function () {
$("input").click(function () {
test1(1);
});
});
function test1(n) {
alert(n);
test();
}
function test() {
require.config({
paths: {
echarts: '../../echarts/echarts',
'echarts/chart/map': '../../echarts/echarts-map'
}
});
require(
[
'echarts',
'echarts/chart/map'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var myChart2 = ec.init(document.getElementById('main1'));
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)",
borderWidth: 1,
borderColor: 'red',
borderRadius: 4,
backgroundColor: '#f1f1f1',
textStyle: {
color: 'green',
fontFamily: 'Arial',
fontSize: 14
}
},
legend: {
orient: 'vertical',
x: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
itemStyle: {
normal: {
label: {
show: false
},
labelLine: {
show: false
}
},
emphasis: {
label: {
show: true,
position: 'center',
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
}
},
data: [
{ value: 335, name: '直接访问' },
{ value: 310, name: '邮件营销' },
{ value: 234, name: '联盟广告' },
{ value: 135, name: '视频广告' },
{ value: 1548, name: '搜索引擎' }
]
}
]
};
var ecConfig = require('echarts/config');
function eConsole(param) {
var str = param.name + ":" + param.value;
alert(str);
$("#main1").css({ "display": "block" });
test1(3);
}
myChart.on(ecConfig.EVENT.CLICK, eConsole);
//myChart.on(ecConfig.EVENT.PIE_SELECTED, eConsole2);
myChart.setOption(option,true);
});
}
</script>
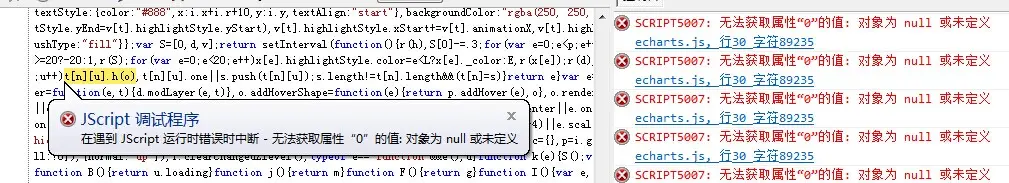
下面是报错的地方:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<scripttype="text/javascript"src="http://echarts.baidu.com/doc/asset/js/jquery.js"></script>
<scriptsrc="http://echarts.baidu.com/doc/asset/js/esl/esl.js"type="text/javascript"></script>
<h2>饼图-实现点击事件+提示框样式</h2><inputtype="button"value="请点击我"/>
<!--为ECharts准备一个具备大小(宽高)的Dom-->
<divid="main"style="height:600px;width:800px;border:1pxsolid#e1e1e1;"></div>
<divid="main1"style="height:600px;width:800px;border:1pxsolid#e1e1e1;display:none;"></div>
<scripttype="text/javascript">
$(document).ready(function(){
$("input").click(function(){
test1(1);
});
});
functiontest1(n){
alert(n);
test();
}
functiontest(){
require.config({
paths:{
echarts:'http://echarts.baidu.com/doc/example/www/js/echarts-map',
'echarts/chart/pie':'http://echarts.baidu.com/doc/example/www/js/echarts-map',
'echarts/chart/map':'http://echarts.baidu.com/doc/example/www/js/echarts-map'
}
});
require(
[
'echarts',
'echarts/chart/pie',
'echarts/chart/map'
],
function(ec){
//基于准备好的dom,初始化echarts图表
varmyChart=ec.init(document.getElementById('main'));
varmyChart2=ec.init(document.getElementById('main1'));
option={
tooltip:{
trigger:'item',
formatter:"{a}<br/>{b}:{c}({d}%)",
borderWidth:1,
borderColor:'red',
borderRadius:4,
backgroundColor:'#f1f1f1',
textStyle:{
color:'green',
fontFamily:'Arial',
fontSize:14
}
},
legend:{
orient:'vertical',
x:'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
toolbox:{
show:true,
feature:{
mark:{show:true},
dataView:{show:true,readOnly:false},
restore:{show:true},
saveAsImage:{show:true}
}
},
calculable:true,
series:[
{
name:'访问来源',
type:'pie',
radius:['50%','70%'],
itemStyle:{
normal:{
label:{
show:false
},
labelLine:{
show:false
}
},
emphasis:{
label:{
show:true,
position:'center',
textStyle:{
fontSize:'30',
fontWeight:'bold'
}
}
}
},
data:[
{value:335,name:'直接访问'},
{value:310,name:'邮件营销'},
{value:234,name:'联盟广告'},
{value:135,name:'视频广告'},
{value:1548,name:'搜索引擎'}
]
}
]
};
varecConfig=require('echarts/config');
functioneConsole(param){
varstr=param.name+":"+param.value;
alert(str);
$("#main1").css({"display":"block"});
<spanstyle="background-color:#FF9900;">setTimeout(function(){test1(3);},200);
}
myChart.on(ecConfig.EVENT.CLICK,eConsole);
//myChart.on(ecConfig.EVENT.PIE_SELECTED,eConsole2);
myChart.setOption(option,true);
});
}
</script>
3q,你上面的回答;在同一个div标签上切换饼图和折线图,就会报错,错误是:行:30错误:无法获取属性“removeChild”的值;对象为null或未定义这个错误是什么原因呢??