
Spring MVC 3.2.4 action 跳转到 jsp 页面时,页面无法显示, 在 firebug 中能看到请求,但是页面就是没有跳转。而且还有一个奇怪的问题出现了。下面开始详细介绍:
先把基本代码交代一下:先是login.jsp, 然后是ajax验证表单,然后提交到 action 然后 跳转到指定页面(这一步总是失败)
web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<servlet>
<servlet-name>mbooking</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:com/Liam/config/spring-context.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mbooking</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- log4j configuration -->
<context-param>
<param-name>log4jConfigLocation</param-name>
<param-value>classpath:com/Liam/config/log4j.properties</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.util.Log4jConfigListener
</listener-class>
</listener>
</web-app>
spring mvc 配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-3.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-3.0.xsd">
<mvc:annotation-driven/>
<mvc:default-servlet-handler/>
<context:component-scan base-package="com.Liam.controller"/>
<context:component-scan base-package="com.Liam.service"/>
<!-- 解决使用@ResponseBody 的中文乱码。 -->
<bean class="com.Liam.util.UTF8StringBeanPostProcessor"></bean>
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<property name="prefix" value="/WEB-INF/page/"/>
<property name="suffix" value=".jsp"/>
</bean>
<import resource="mybatis-spring.xml"/>
<import resource="map-content.xml"/>
</beans> login.jsp 登陆界面:
<%--
Created by IntelliJ IDEA.
User: Liam
Date: 13-9-30
Time: 下午5:47
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>校园图书管理系统</title>
<link rel="stylesheet" type="text/css" href="../../easyui/jquery-easyui-1.3.4/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../easyui/jquery-easyui-1.3.4/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../../easyui/jquery-easyui-1.3.4/demo/demo.css">
<script type="text/javascript" src="../../easyui/jquery-easyui-1.3.4/jquery.min.js"></script>
<script type="text/javascript" src="../../easyui/jquery-easyui-1.3.4/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../../easyui/jquery-easyui-1.3.4/locale/easyui-lang-zh_CN.js"></script>
<script language="javascript">
function submitForm() {
$("#login_form").form("submit", {
url: '/user/login.do',
onSubmit: function() {
var uname = $("#uname").val();
var upass = $("#pass").val();
if(""==uname) {
$("#uname").focus();
return false;
}
if(""==upass || upass.length<6 || upass.length>10) {
$("#pass").focus();
return false;
}
$.post('/user/check.do', $("#login_form").serialize(), function(result) {
console.info(result);
if('' == result) {
console.info("success!!!");
return true;
} else {
$.messager.show({
title:'提示',
msg:result,
showType:'fade',
timeout:0,
style:{
right:'',
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
return false;
}
}
);
}
});
}
function resetForm() {
$("#login_form").form("reset");
}
</script>
</head>
<body style="height: 100%">
<div style=" position: absolute; width: 300px; left:50%; top:50%; margin:-85px 0 0 -150px ">
<div class="easyui-panel" id="login_div" title="登陆界面" style="width: 300px; height: 170px; border-radius: 3px 3px 3px 3px; padding: 10px 0px 10px 50px">
<form action="/user/login.do" method="post" id="login_form">
<table>
<tr>
<td>登录名:</td>
<td>
<input id="uname" name="name" class="easyui-validatebox" style="height: 29px;"
data-options="required: true, missingMessage: '请输入登录名!'"/>
</td>
</tr>
<tr></tr>
<tr>
<td>密 码:</td>
<td>
<input id="pass" name="pass" type="password" class="easyui-validatebox" style="height: 29px;"
data-options="required: true, validType:'length[6, 10]', missingMessage: '请输入密码!'"/>
</td>
</tr>
</table>
</form>
<div style="text-align: center; padding: 5px; margin-right: 60px">
<a href="javascript:void(0)" style="margin-right: 10px" class="easyui-linkbutton" onclick="submitForm()">登录</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="resetForm()">重置</a>
</div>
</div>
</div>
</body>
</html> ajax 后代验证的action:
@ResponseBody
@RequestMapping(value="check")
public String check(@RequestParam("name")String uname, @RequestParam("pass")String pwd, HttpSession session) {
if ("".equals(uname) || "".equals(pwd)) {
if ("".equals(uname)) return "登录名不得为空!";
else if ("".equals(pwd)) return "密码不得为空!";
}
User u = userService.getByUname(uname);
String flag = "";
if (u == null) {
flag = "该用户不存在!";
} else if (!pwd.equals(u.getPwd())) {
flag = "登录名或密码错误!";
}
return flag;
}
页面跳转
**【1】首先,是直接返回jsp页面 ---------------> return "****";
@RequestMapping(value="login", method=RequestMethod.POST)
public String login(@RequestParam("name")String uname, @RequestParam("pass")String pwd, HttpSession session) {
User user = userService.getByUname(uname);
String rid = user.getRid();
session.setAttribute("rid", rid);
return "layout";
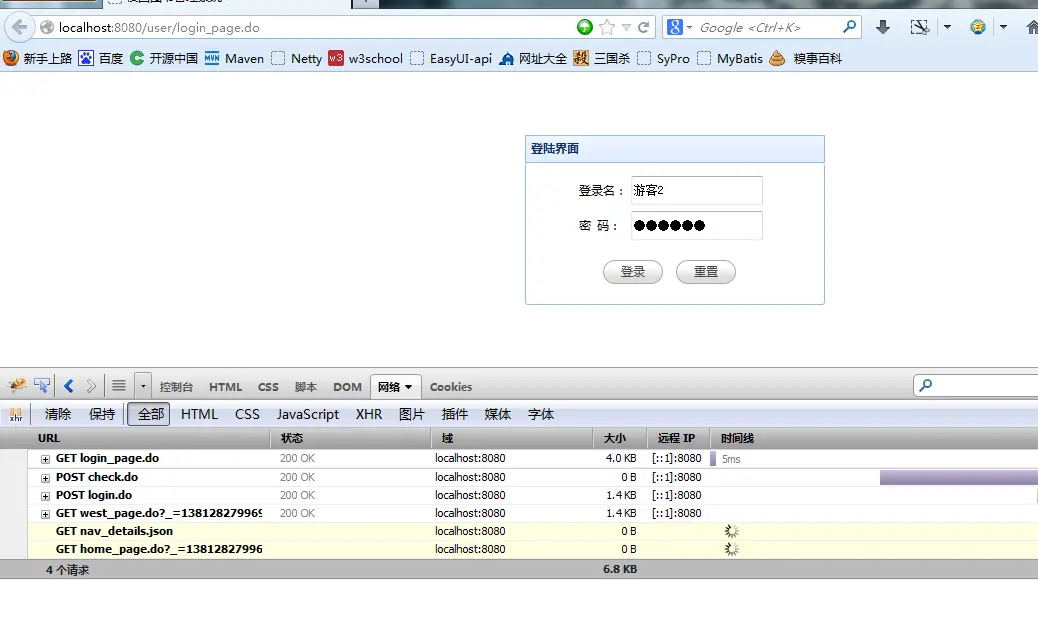
} 然后在firefox中查看结果,就如下图:

最后那个本地json请求和 home_page 请求有时候能成功,但是有时又如上图一直在请求中。
【2】 返回字符串"redirect:/test/layout.do"
@RequestMapping(value="login", method=RequestMethod.POST)
public String login(@RequestParam("name")String uname, @RequestParam("pass")String pwd, HttpSession session) {
User user = userService.getByUname(uname);
String rid = user.getRid();
session.setAttribute("rid", rid);
return "redirect:/test/layout.do";
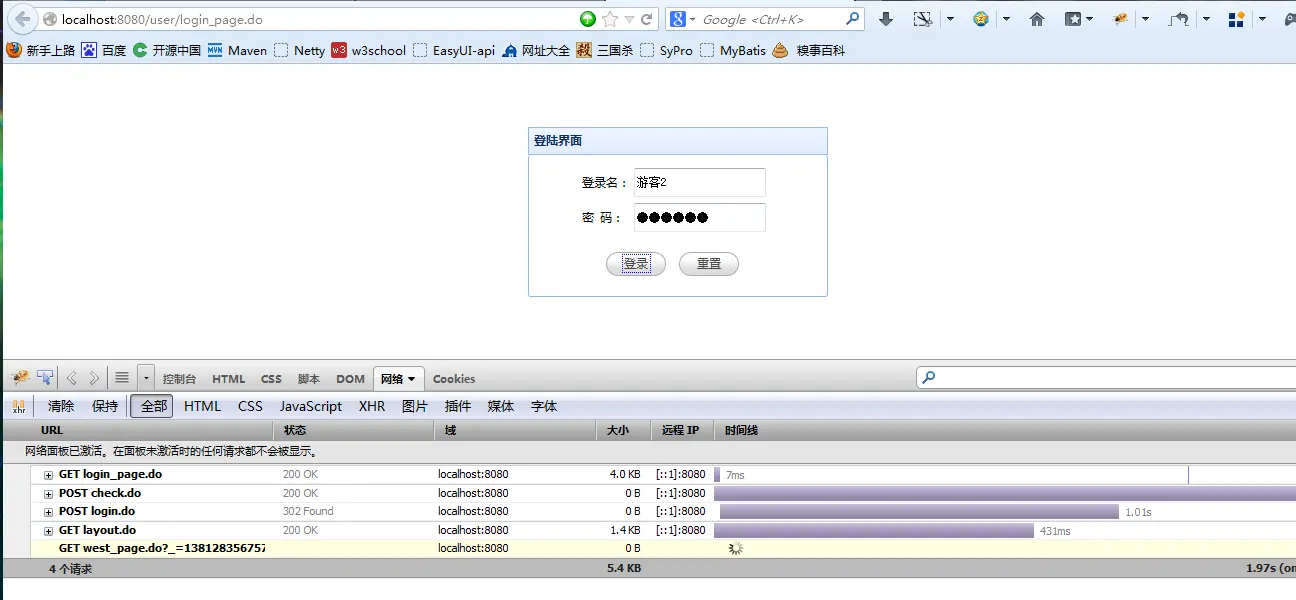
} /test/layout.do
@RequestMapping(value = "layout")
public String layout() {
System.out.println("come into!");
return "layout";
} 然后,后台显示进入了这个action:

但是结果是:
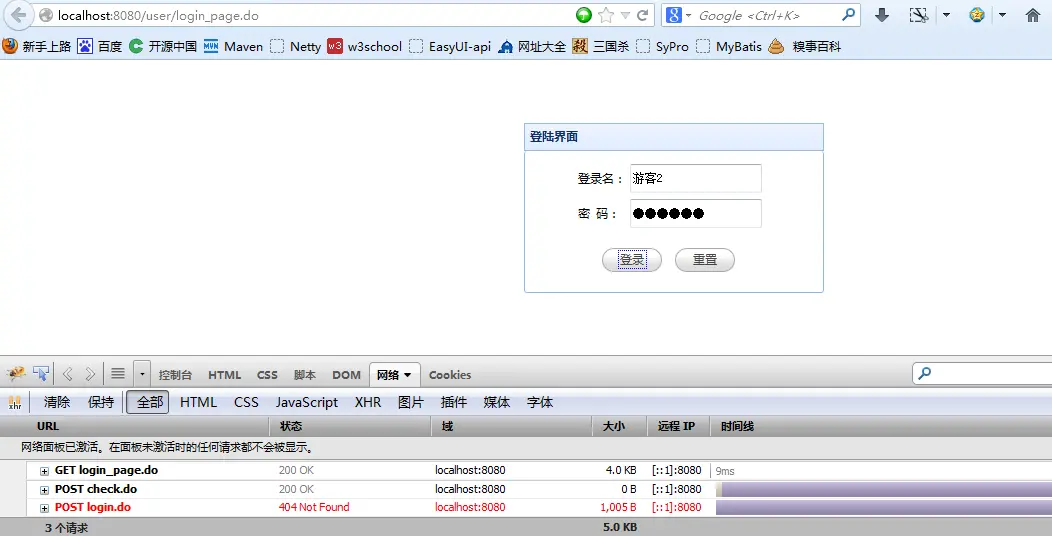
 然后,最后一个奇怪的问题出现了: 使用return new ModelAndView("redirect:/test/layout.do");时出错了
然后,最后一个奇怪的问题出现了: 使用return new ModelAndView("redirect:/test/layout.do");时出错了

直接就进不去这个action了。。。。
真是一波未平一波又起 啊。
最后,谁能帮我解决跳转问题啊!谢谢了啊!~
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。