
JavasSript 很酷。但你知道什么更酷一点吗?TypeScript。
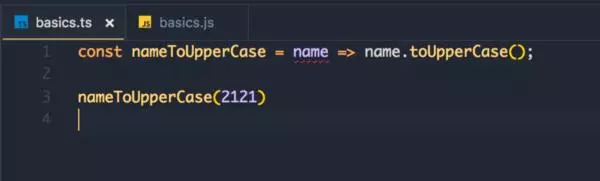
你能看出这段代码有什么问题吗?

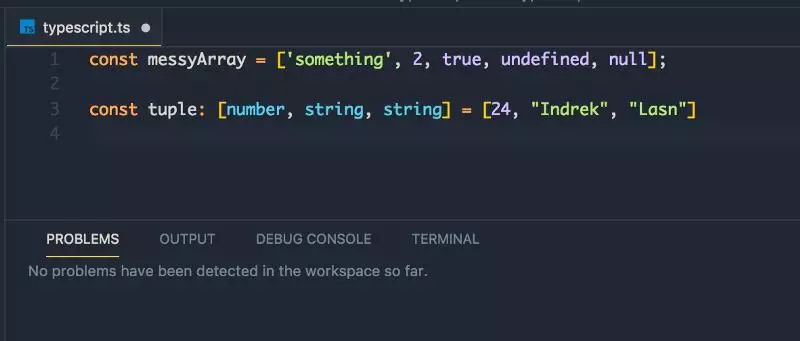
TypeScript (上)

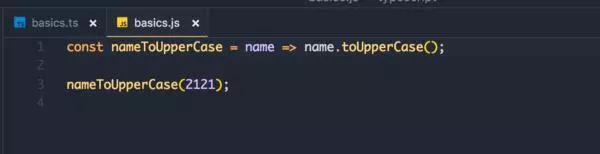
对比 ES6 (下)
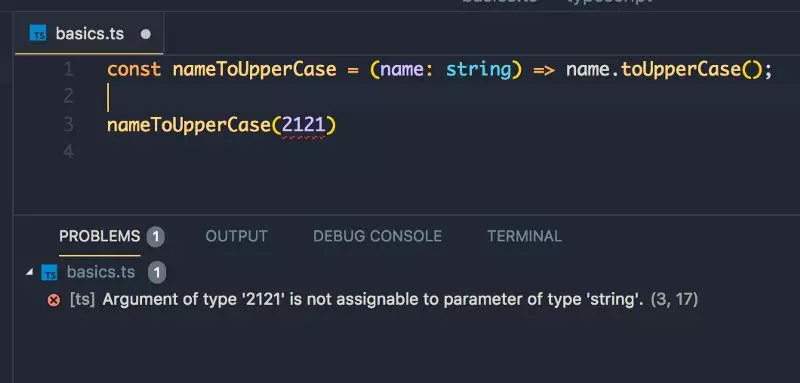
TypeScript 可以看出来。看到那个红色的下划线了吗?这就是 TypeScript 给我们的错误提示。
你可能已经发现了这个问题(干的漂亮) — toUpperCase() 是 String 的方法,我们将一个整型作为参数传递过去,显然不能在整型上调用 toUpperCase() 方法。
我们通过声明 nameToUpperCase() 方法的参数只能为 string 类型来修复这个问题。

棒棒哒!现在我们不用自己去记 nameToUpperCase() 的参数类型必须为 string,我们可以信任 TypeScript 去记住它。想象下,如果有成千上万个参数类型需要我们记住。太疯狂了吧!
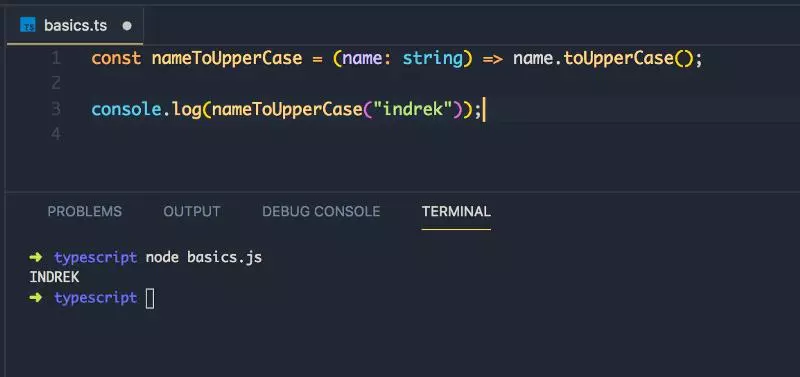
还是有错误警告。为什么?因为我们还是传递了个整型参数!传递个 string 类型的参数就好了。

注意 TypeScript 最终还是会被编译成 JavaScript (它只是 JavaScript 的一个超集,就像 C++ 和 C 的关系一样)。
以上就是 TypeScript 和类型检查强大的原因。

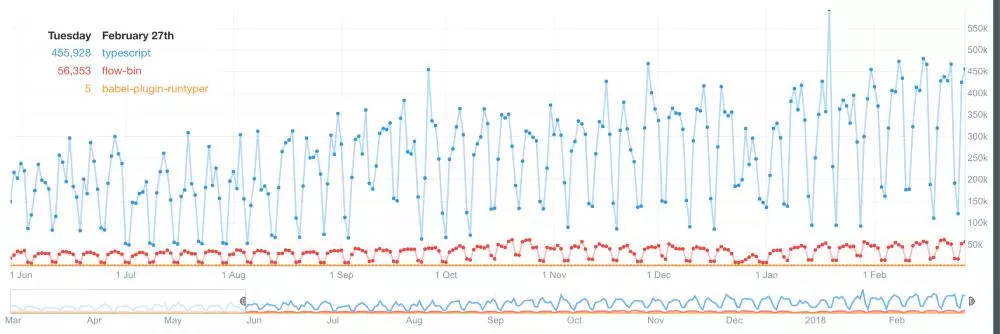
TypeScript 上个月(译注:2018年1月)有 10,327,953 的下载量。

TypeScript vs Flow 下载量对比 让我们开始探索 TypeScript 的世界 — 在深入探究之前,先来了解下 TypeScript 究竟是什么以及为什么存在。
TypeScript 于 2012 年 10 月 1 日正式开源。由 Microsoft 开发维护,C# 的首席架构师 Anders Hejlsberg 带领他的团队参与了 TypeScript 的开发。
TypeScript 在 GitHub 上完全开源,所以任何人都可以阅读它的 源码 并做出贡献。

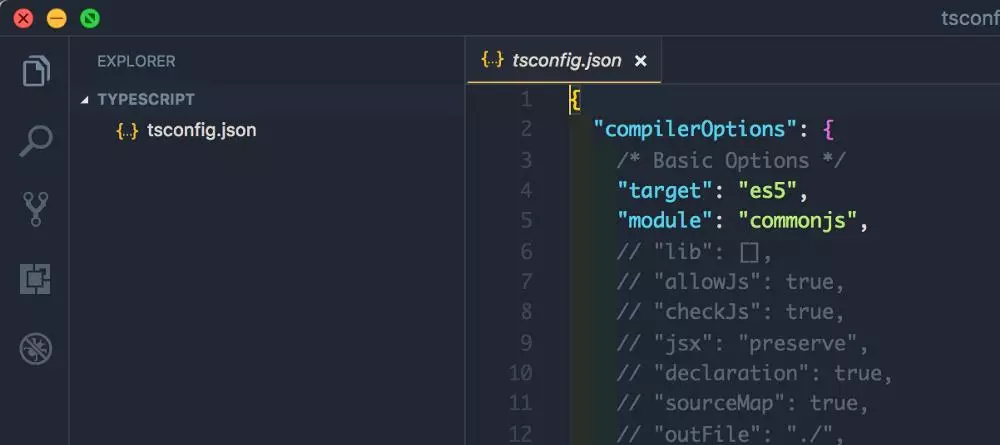
实际上非常简单 — 我们只需要安装一个 NPM 包。打开你的终端,输入以下命令:
npm i -g typescript && mkdir typescript && cd typescript && tsc --init
再设置下 TypeScript 的配置文件就可以了。

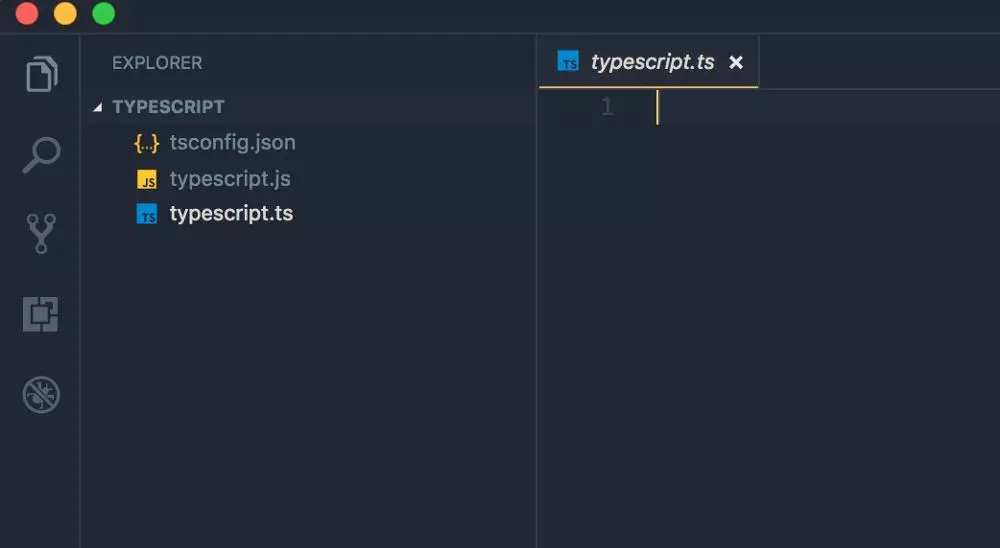
我们只需要创建一个 .ts 文件,并告诉 TypeScript 编译器监视文件变化。
touch typescript.ts && tsc -w
tsc — TypeScript 编译器。
最后一步

太好了 — 现在你可以跟着我们的示例一起练习。
我们在 .ts 文件中编写代码,编译后生成的 .js 文件是在浏览器中运行的代码。在这个例子中,我们不是用浏览器环境,我们使用 NodeJS 环境(所以 .js 是在 Node 环境中运行的)。

JavaScript 有 7 种数据类型,其中 6 种是基础类型,剩下的被定义为 Object 类型。
JavaScript 基础类型如下:
String
Number
Undefined
Null
Symbol
Boolean
剩下的都是 objects
函数是头等对象
数组是特殊的对象
原型是对象

TypeScript 支持与 JavaScript 相同的基础类型,此外还提供了一些额外的类型。
额外的类型是可选的,如果你不熟悉那些类型,你就可以不用。我发现使用 TypeScript 的好处就是:使用起来灵活方便。

元组(tuple)就是组织好结构的数组,只是按照顺序定义好数组元素的类型

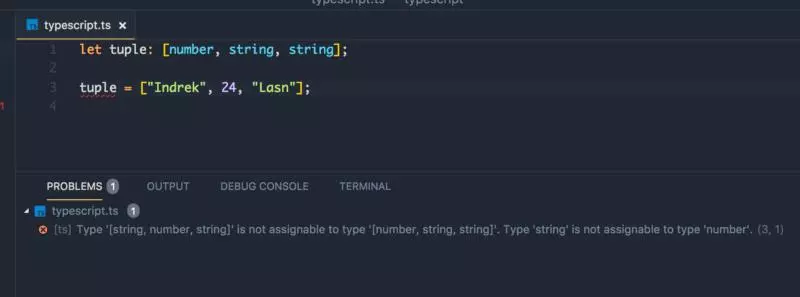
普通数组 vs 元组(组织好结构的数组) 如果你不遵守元组定义好的规则,TypeScript 会给我们发出错误警告。

元组定义了第一个元素是 number 类型,但赋值时并不是 number 类型,而是一个值为 "Indrek" 的 string 类型,所以编译结果会报错。

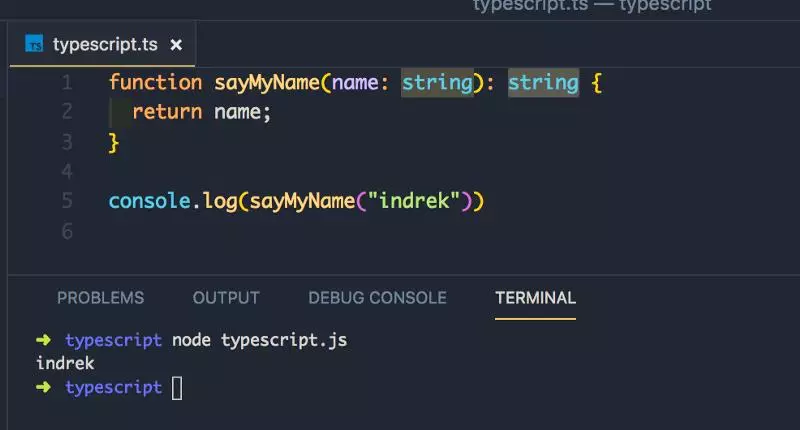
在 TypeScript 中,你需要定义函数返回值的类型。因为有很多没有 return 语句的函数。

看一下我们是怎么声明参数和返回值类型的 — 它们的类型都是 string。
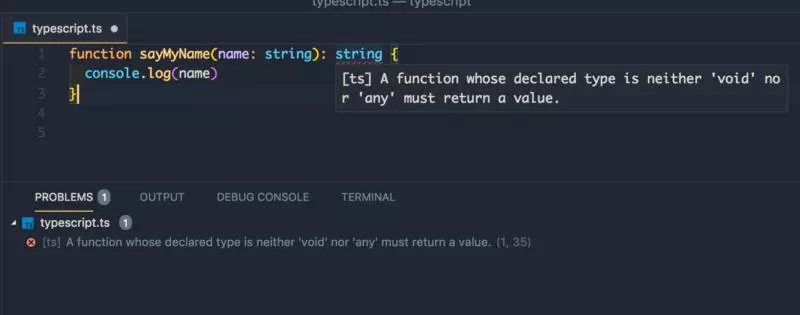
如果我们没有返回任何值会怎么样?下面例子的函数体中只有一条 console.log 语句。

我们可以看到,编译结果提示我们:“嘿,你明确表示我们必须返回一个 string 类型,但你实际上没返回任何值。我就是告诉你,你没有遵守我们的规则。”
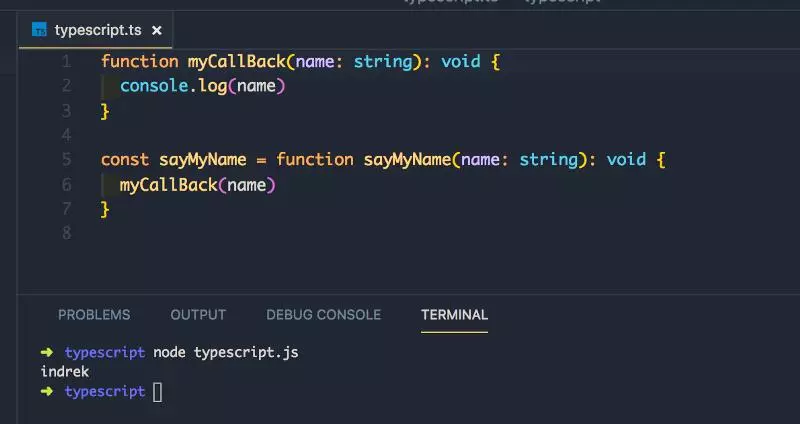
如果我们就是不想返回任何值该怎么办呢?比如我们的函数中有一个回调函数。在这种情况下就可以声明返回值的类型为Void。

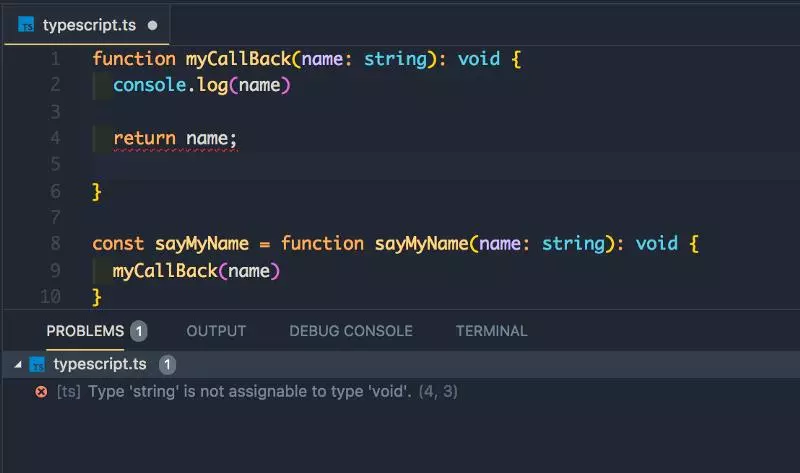
但有时候我们的函数确实有返回值,不管是隐式还是显式地,我们都不能将返回值的类型设置为 Void。

any 类型非常简单,如果我们要为还不清楚类型的变量指定一个类型的话,就可以指定为 any
比如下面的例子:

可以看到我给 person 变量多次赋值,每次使用的值的类型都不同。第一次是 string 类型,然后是 number,最后是 boolean。我们无法确定这个变量的类型。
如果你使用第三方的库,你可能会不知道某些变量的类型。
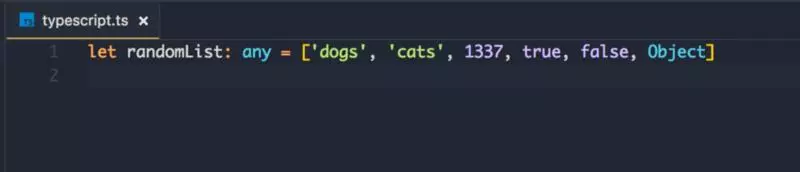
让我们声明一个数组,你把从某个 API 获取到的数据存储到这个数组中。数组中的数据是随机的。它不会只包括 string、number,也不像元组那样有组织好的结构。any 类型就可以解决这个问题。

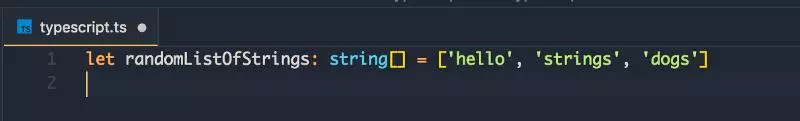
如果你知道数组的元素都是同一种类型,你可以使用下面的语法声明:

这篇文章的篇幅已经够长了,我们将在下一篇文章继续。我们还剩下 — enum — never — null — undefined 这些基础类型和类型断言需要讨论。

使用枚举(enum)可以更清晰地组合一组数据。
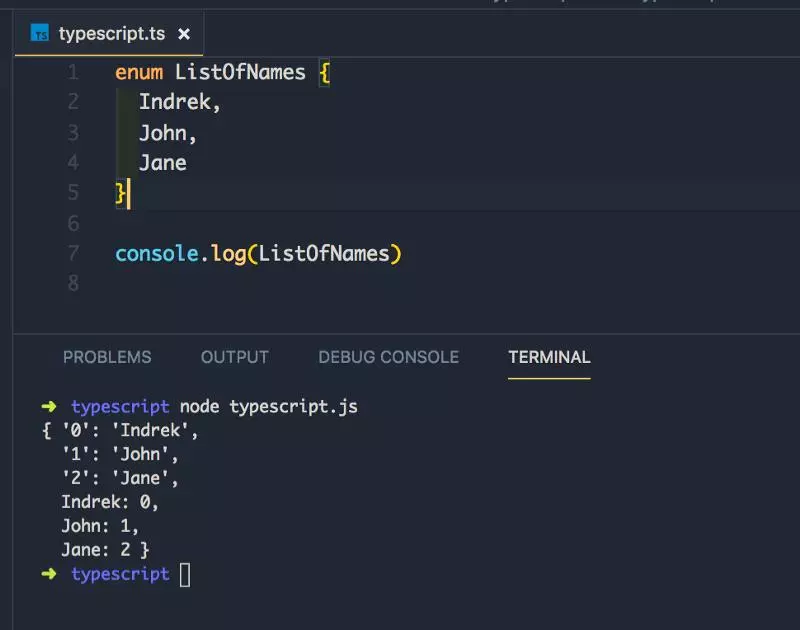
下面我们来看看如何构造一个枚举类型:

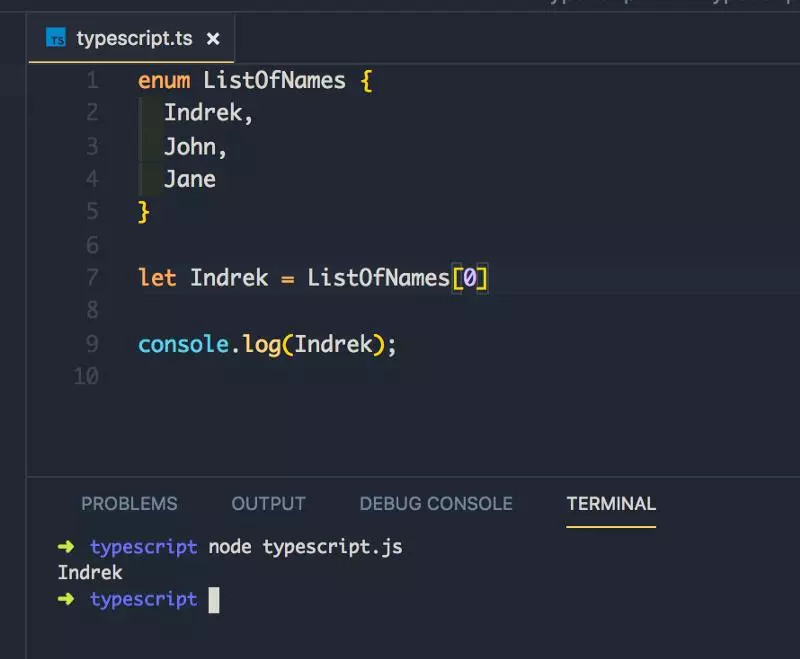
你可以通过下面的方法从枚举中取值:

但这样返回的是这个值的整数索引,和数组一样,枚举类型的索引也是从 0 开始的。
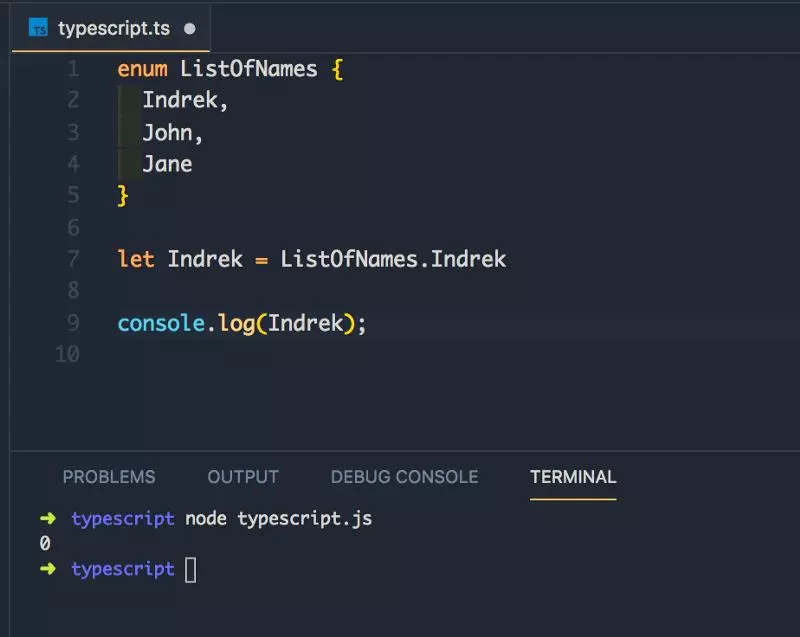
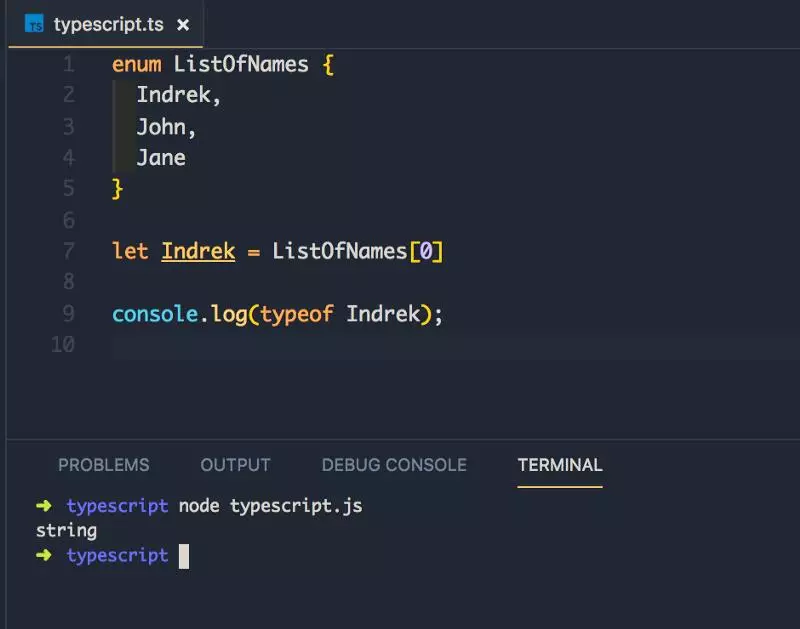
那我们怎么获取到 "Indrek" 呢?

注意看我们怎么获取到字符串的值。

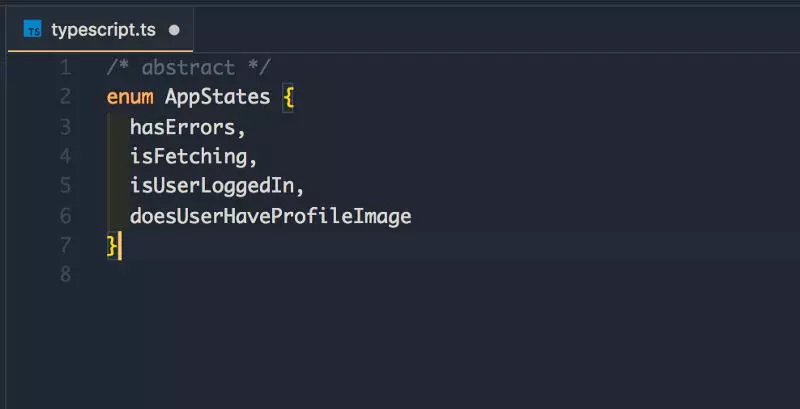
还有一个很好的例子是使用枚举存储应用的状态。


假设我们请求某个 API,获取了一些数据。我们总是期望成功获取数据 — 但如果我们无法获取到数据会怎样呢?
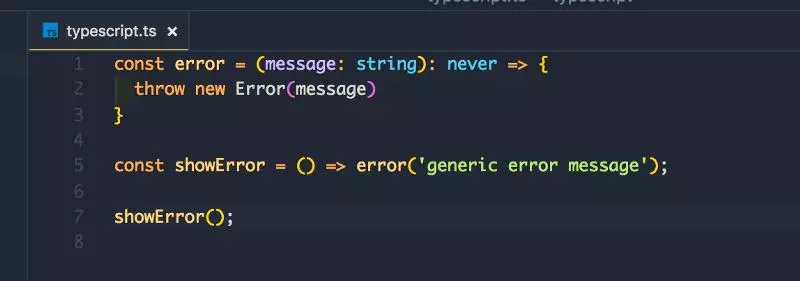
是时候返回 never 类型了,比如下面这种特殊使用场景:

注意我们传递的 message 参数 我们可以在另外的方法中调用 error 方法(回调)

因为我们推断返回值的类型是 never,所以我们声明返回值的类型为 never,而不是 void。

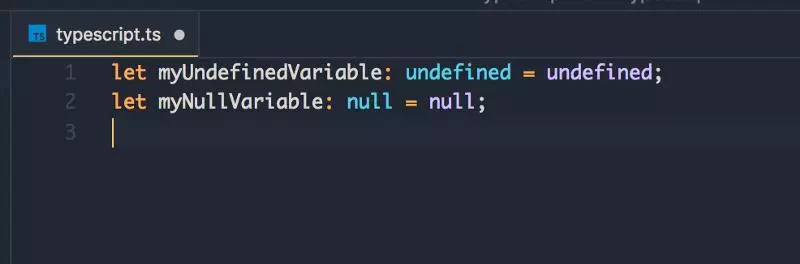
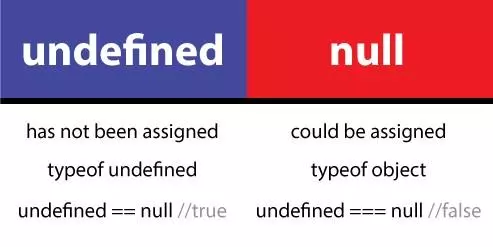
null — 没有任何值。
undefined — 变量被声明了,但没有赋值。
它们本身的类型用处不是很大。

默认情况下 null 和 undefined 是所有类型的子类型。就是说你可以把 null 和 undefined 赋值给 number 类型的变量。


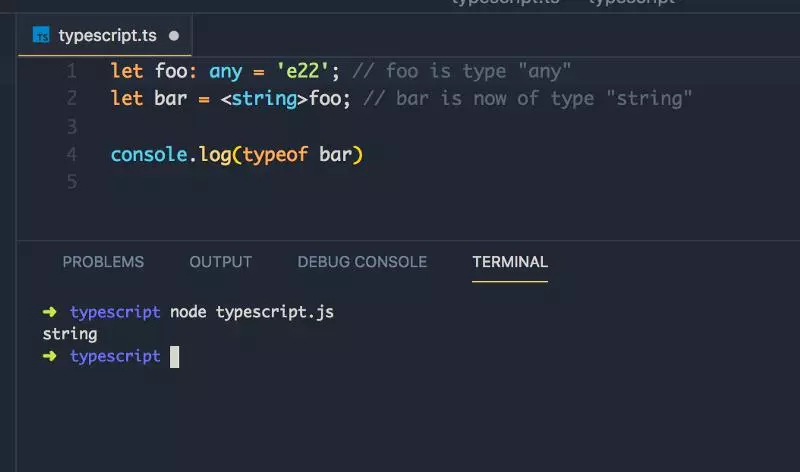
类型断言通常会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。
它在运行时没有影响,只会在编译阶段起作用。TypeScript 会假设你 — 程序员,已经进行了必要的检查。
下面是一个简单示例:

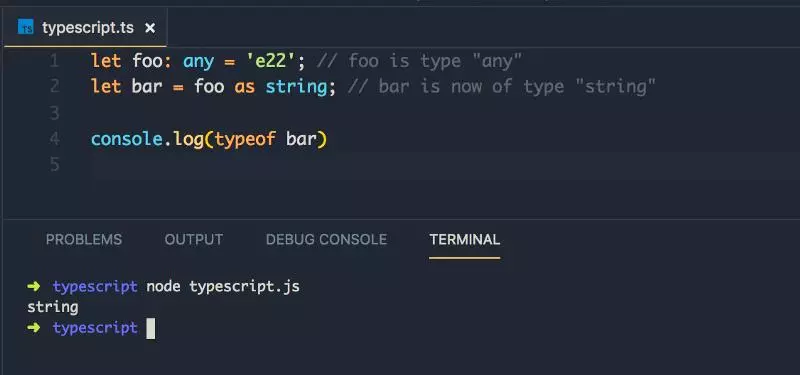
尖括号 <> 语法与 JSX 用法冲突,所以我们只能使用 as 语法进行断言。

一些更酷的东西
接口
绝对类型
联合类型
类
一些很棒的 TypeScript 项目
现在 — 用 TypeScript 来构造些有趣的东西吧!
感谢阅读,希望你有所收获!
来自:掘金网
译文:https://juejin.im/post/5aa89d5bf265da239a5f7f44
作者:@Indrek Lasn
原文:https://medium.com/better-programming/typescript-javascript-with-super-powers-a333b0fcabc9
译者:@jonjia,爱奇艺前端开发工程师,主要负责企业中后台业务开发。曾在爱贝睿参与未来脑计划 App 开发。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。