
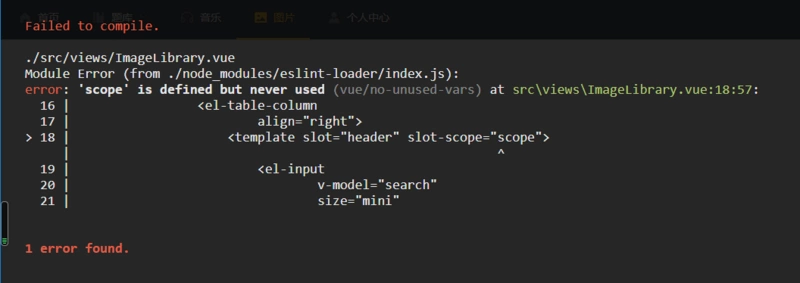
element ui报错:error: 'scope' is defined but never used
照着官网复制粘贴的,怎么有错了?


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
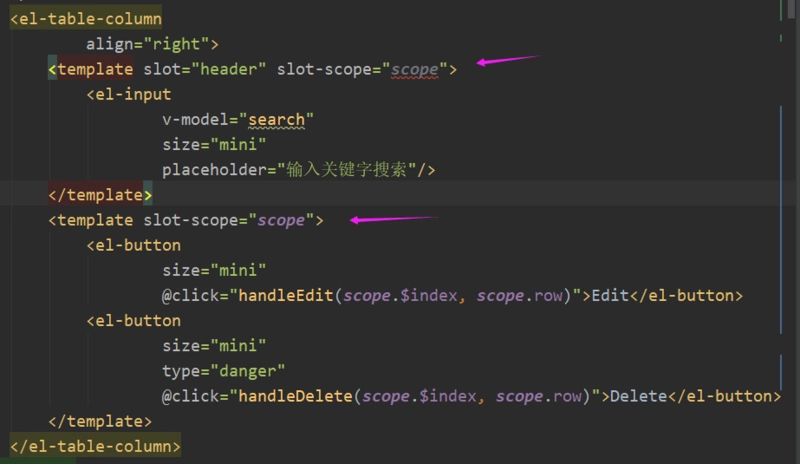
eslint设置的变量声明则需要使用的规则, 就如你第一个template里面虽然声明了scope但是里面的代码却没有用到他, 第二个template就不存在这个问题了不是? 解决办法:
将第一个template中的slot-scope="scope"去掉即可 或者去修改eslint规则, 但是不建议, 因为他正是来规范你们组内成员的代码的