
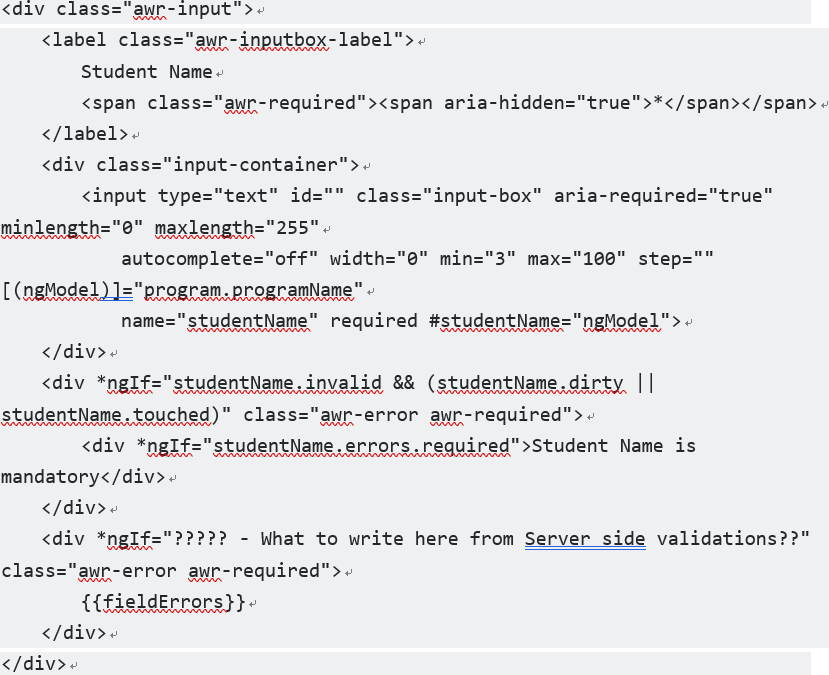
我正在使用Angular 7 Template Driven Form validations。我已经通过链接访问了:https : //jasonwatmore.com/post/2019/06/15/angular-8-template-driven-forms-validation-example,但是我没有找到任何有效的解决方案来阅读Service Side Validation /错误信息。
在UI控制台上,我从服务端(即Spring Boot Services)获取以下表单上的错误消息
0: code: "Size" field: "studentName" message: "Length of characters should be between 1 to 255" resource: "studentDto" proto: Object 1: code: "NotBlank" field: "studentName" message: "Program Name is mandatory" resource: "studentDto" proto: Object 2: code: "NotBlank" field: "studentDesc" message: "Student Description is mandatory" resource: "studentDto" proto: Object length: 3 现在,在每个字段的HTML表单上,我想阅读这些“消息”并了解详细信息,我该怎么做?

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要在Angular的Template Driven Form中显示服务端返回的验证错误信息,你可以通过以下步骤实现:
export class ErrorMessage {
code: string;
field: string;
message: string;
resource: string;
}
ErrorMessage[]类型并存储起来。例如:// 假设你已经从API调用中获取了错误并保存在变量apiErrors里
this.errorMessages = apiErrors.map(error => ({
code: error.code,
field: error.field,
message: error.message,
resource: error.resource
}));
将错误信息传递给表单组件:如果你的服务和表单组件是分开的,确保通过@Input()装饰器将错误信息传递给表单组件。
在模板中显示错误信息:在每个需要显示错误信息的表单项附近,使用*ngIf指令来检查特定字段是否有错误,并显示相应的错误消息。
<!-- 对于studentName字段 -->
<input type="text" name="studentName" ngModel #studentName="ngModel">
<div *ngIf="getError(studentName, 'studentName') as errorMsg">
{{ errorMsg.message }}
</div>
<!-- 对于studentDesc字段,同理 -->
getError(control: NgModel, fieldName: string): ErrorMessage | null {
const error = this.errorMessages.find(err => err.field === fieldName);
if (control.invalid && control.errors) {
// 如果有客户端验证错误,优先显示客户端错误
return { message: this.getValidationMessage(control) };
} else if (error) {
// 否则显示服务端错误
return error;
}
return null;
}
getValidationMessage(control: NgModel): string {
for (const key in control.errors) {
if (control.errors.hasOwnProperty(key)) {
switch (key) {
case 'required':
return 'This field is required';
case 'email':
return 'Invalid email format';
// 其他客户端验证错误处理...
default:
return '';
}
}
}
return '';
}
这样,每当服务端返回错误信息时,你就可以在前端表单上动态地显示这些错误消息了。记得根据实际情况调整上述代码中的逻辑和错误处理方式。