
css中animation怎么用
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
animation-name 指定要绑定到选择器的关键帧的名称
animation-duration 动画指定需要多少秒或毫秒完成
animation-timing-function 设置动画将如何完成一个周期
animation-delay 设置动画在启动前的延迟间隔。
animation-iteration-count 定义动画的播放次数。
animation-direction 指定是否应该轮流反向播放动画。
animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
animation-play-state 指定动画是否正在运行或已暂停。
animation 属性是一个简写属性,用于设置六个动画属性:
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
animation-direction
比如:
.container {
animation: myfirst 5s;
-moz-animation: myfirst 5s; / Firefox /
-webkit-animation: myfirst 5s; / Safari 和 Chrome /
-o-animation: myfirst 5s; / Opera /
}
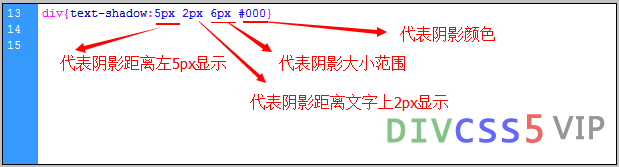
文字显示阴影效果共4个值,第一个代表距离左多少距离开始显示阴影效果,第二个值代表距离上多少距离开始显示阴影效果,第三个值代表阴影范围大小,第四个值为阴影效果颜色。 http://www.divcss5.com/edu/data/attachment/forum/201405/04/214934sw99b5fm2iglfjje.png
http://www.divcss5.com/edu/data/attachment/forum/201405/04/214934sw99b5fm2iglfjje.png