教程目录
SAP UI5 本地开发环境的搭建
SAP UI5 初学者教程之一:Hello World
SAP UI5 初学者教程之二:SAP UI5 的引导过程 Bootstrap
SAP UI5 初学者教程之三:开始接触第一个 SAP UI5 控件
SAP UI5 初学者教程之四:XML 视图初探
SAP UI5 初学者教程之五:视图控制器初探
SAP UI5 初学者教程之六 - 了解 SAP UI5 的模块(Module)概念
SAP UI5 初学者教程之七 - JSON 模型初探
SAP UI5 初学者教程之八 - 多语言的支持
SAP UI5 初学者教程之九 - 创建第一个 Component
SAP UI5 初学者教程之十 - 什么是 SAP UI5 应用的描述符 Descriptor
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
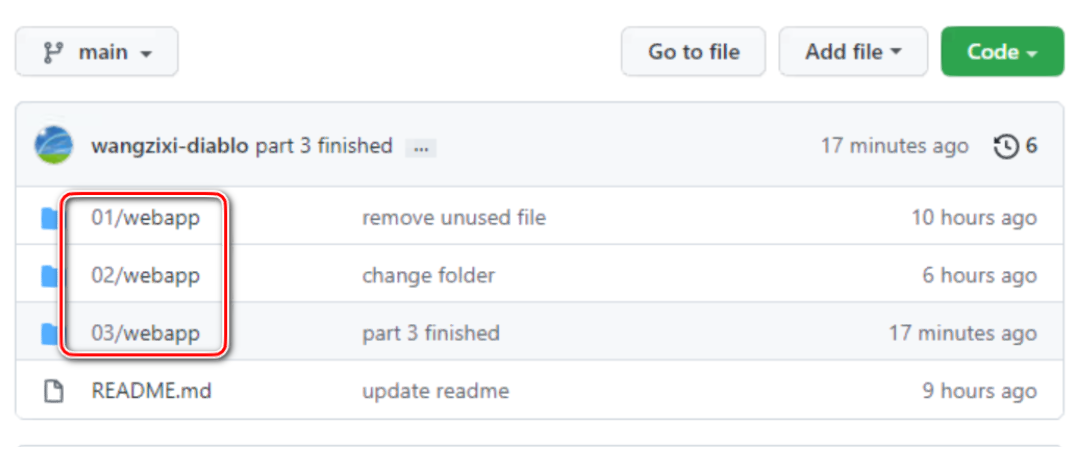
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
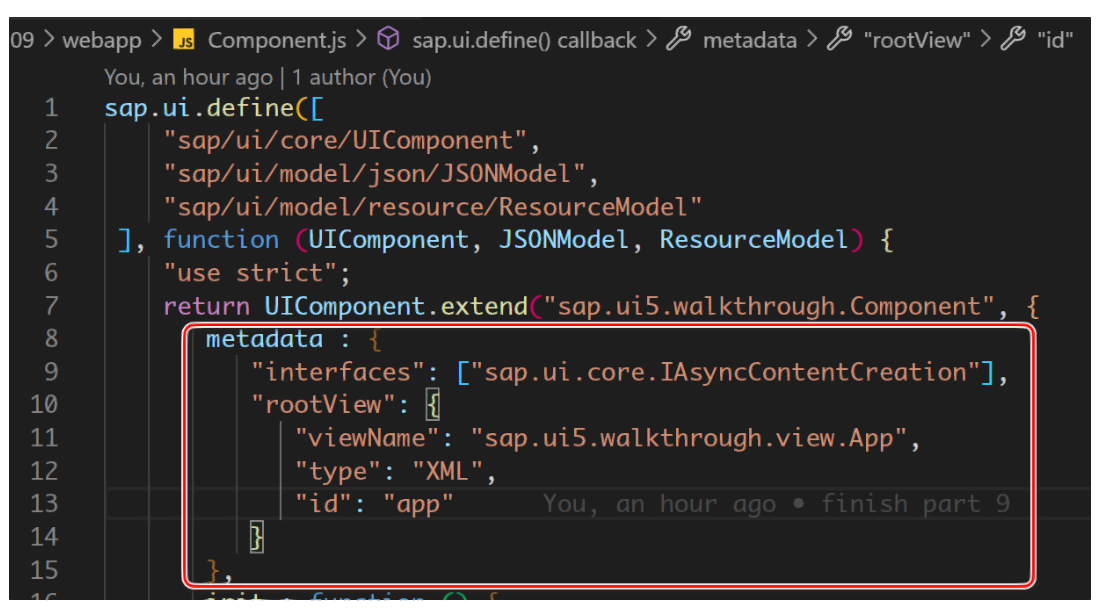
在本文前一步骤 SAP UI5 初学者教程之九 - 创建第一个 Component 里,我们把 SAP UI5 Component 的元数据,放在了 Component.js 的 metadata 字段里,如下图所示:
为了将 SAP UI5 应用配置到 Fiori Launchpad 里,我们必须遵循一些最佳实践。除了前一步骤介绍的引入 Component.js 支持之外,我们还需引入本文将要讨论的应用描述符 - Application descriptor.
所有特定于 SAP UI5 应用程序的配置设置现在将进一步放在名为 manifest.json 的单独描述符文件中。这种做法的好处是清楚地将应用程序编码(coding)与配置(Configuration)分开,使我们的应用程序在应对将来可能发生的更改时灵活和从容。
SAP UI5 应用开发最佳实践之一
所有 SAP Fiori 应用程序的内容都实现为组件(Component),并带有描述符文件 manifest.json,以便配置在 SAP Fiori Launchpad 中。
SAP Fiori Launchpad 能够扮演 SAP UI5 应用程序容器的角色,负责实例化 SAP UI5 应用程序中的 Component 实现,而无需借助 SAP UI5 应用中的 index.html 文件。
SAP UI5 应用的描述符 manifest.json 文件会被 Fiori Launchpad 解析,描述符文件里定义的内容会自动被加载。
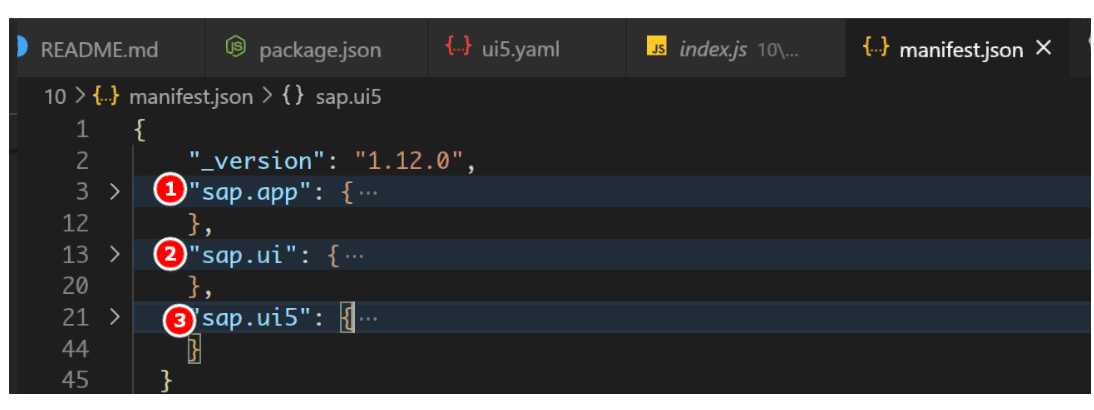
manifest.json 文件位于 webapp 目录下,内容是一个 json 格式的配置对象,这些内容会指引 SAP UI5 框架,运行时如何加载这个描述符文件描述的 SAP UI5 应用。
manifest.json 的内容分三大部分:
关于它们的逐一介绍,以及应用程序需要做哪些修改,才能支持启用该 manifest.json 文件,请参考我的专栏文章:SAP UI5 初学者教程之十 - 什么是 SAP UI5 应用的描述符 Descriptor