今天是 2021 年 4 月 27 日,周二,SAP 全球心理健康日。SAP 全球的员工,今天放假一天。
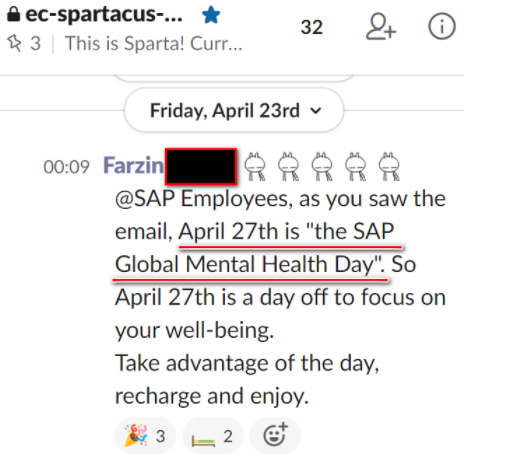
这不,早在上周五,我所在的 SAP Spartacus 开发团队的开发经理,就贴心地在 Slack 上提醒所有组员,记得享受 “SAP Global Mental Health Day”.
关于 SAP 全球心理健康日的更多介绍,请参阅 SAP中国研究院官方公众号这篇文章:SAP 全球心理健康日 | 为员工提供精神充电的机会!
作为一个程序员,在今天这一额外的假期里,做点什么好呢?我正好趁此机会,继续书写以前尚未完成的一个 深入学习 SAP UI5 框架代码的系列文章。
本系列之前的文章
(0) SAP UI5应用开发人员了解UI5框架代码的意义
(1) SAP UI5 module懒加载机制
(2) SAP UI5 控件渲染机制
(3) HTML原生事件 VS SAP UI5 Semantic事件
(4) SAP UI5控件元数据的元数据实现
(5) SAP UI5控件的实例数据修改和读取逻辑
(6) SAP UI5控件数据绑定的实现原理
(7) SAP UI5控件数据绑定的三种模式:One Way, Two Way和OneTime实现原理比较
本文继续填坑。
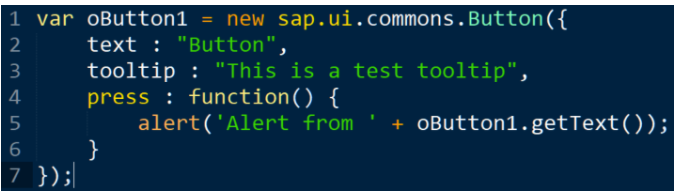
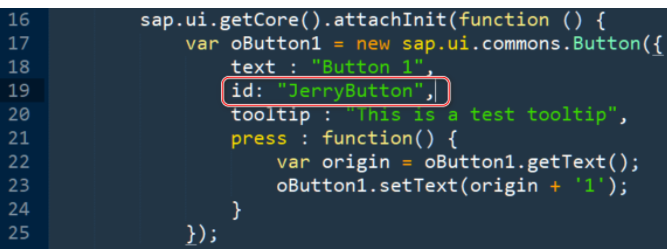
在文章 一个用于SAP UI5学习的脚手架应用,没有任何后台API的依赖 介绍的 SAP UI5 脚手架里,创建一个 SAP UI5 Button 控件:
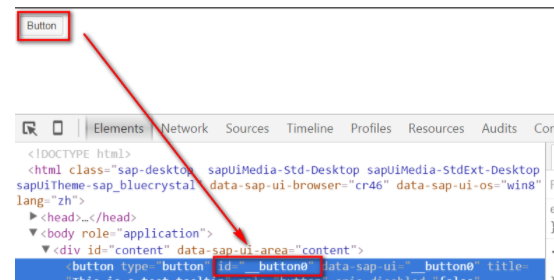
文章 SAP UI5 控件渲染机制 曾经提到,SAP UI5 控件拥有对应的渲染器,比如 Button 的渲染器叫做 ButtonRenderer,负责渲染出如下图高亮的 HTML 代码,其中控件 ID 为 __button0.
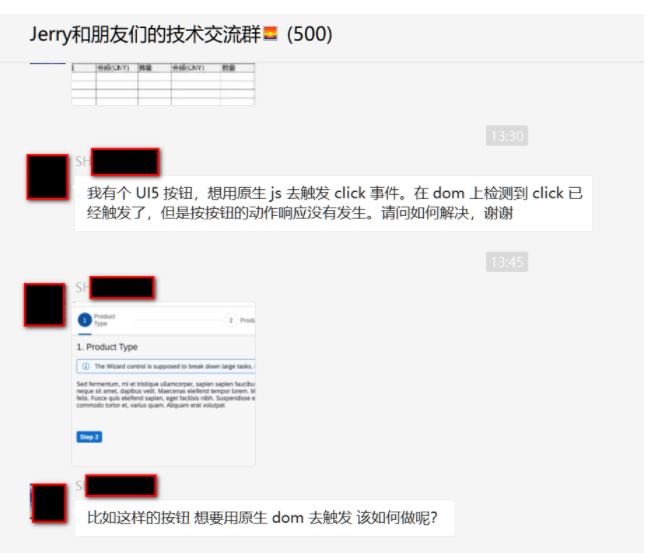
最近 Jerry 的技术交流群,有朋友问了我一个问题:如何使用原生的 JavaScript 代码,触发 SAP UI5 按钮控件的点击事件处理函数?
我在这篇知乎文章如何使用原生的 JavaScript 代码,触发 SAP UI5 按钮控件的点击事件处理函数里,提供了解决方案:
在文章里我开发了一个例子,三个 SAP UI5 Button 控件的 ID,在渲染出的 HTML 代码里分别为 __button0, __button1 和 __button2.
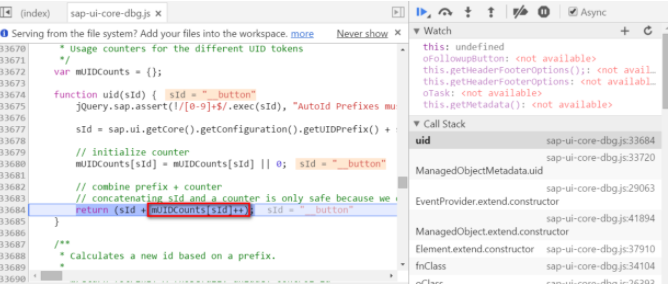
很容易看出 SAP UI5 控件 ID 的格式为:控件对应的名称前缀,再加上一个计数器。
其中控件前缀名称,例如 Button 控件 ID 的前缀为 button, 该前缀是 SAP UI5 控件元数据的一部分,在文章 深入学习SAP UI5框架代码系列之四:SAP UI5控件的元数据实现 里有详细介绍。
而 SAP UI5 控件的全局计数器,维护在字典数据结构 mUIDCounts 里,其中 key 为不同的 SAP UI5 控件元数据里存储的前缀,value 为该类型的 SAP UI5 控件当前的计数器值。
迄今为止,我们讨论的都是开发人员在创建 SAP UI5 控件实例时,没有显式指定 ID 的情形。
如果开发人员通过构造函数 ID 参数,显式传入一个 ID:
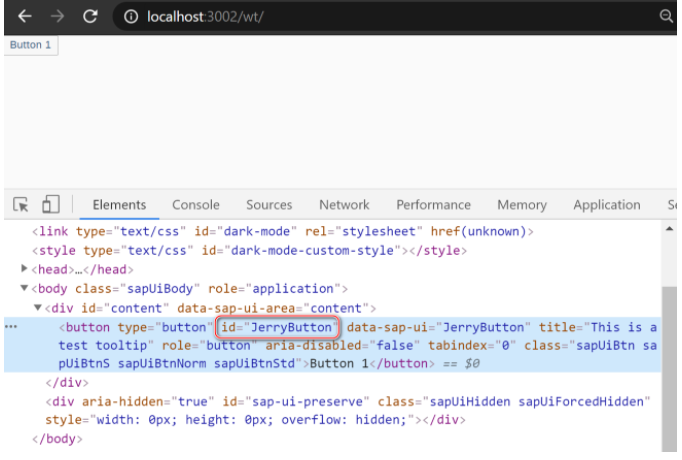
则最后渲染出的 HTML 源代码里,ID 值不再包含前缀:
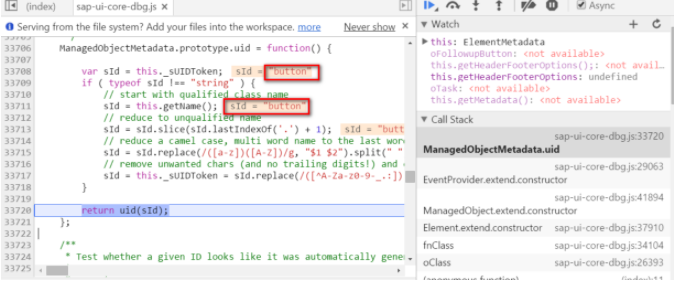
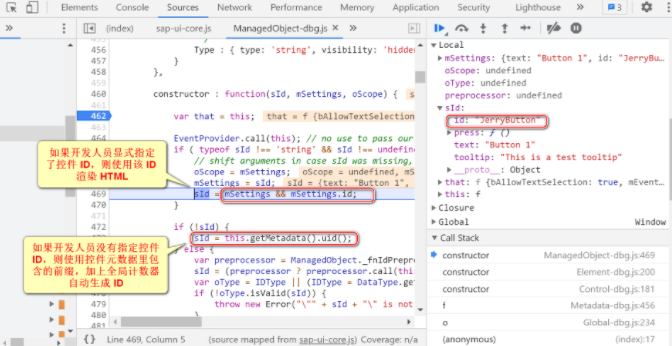
这个逻辑在 SAP UI5 控件对应的原型链节点 ManagedObject 的构造函数里可以清楚地看到:
如果开发人员显式指定了控件 ID,则使用该 ID 渲染 HTML
如果开发人员没有指定控件 ID,则使用控件元数据里包含的前缀,加上全局计数器自动生成 ID
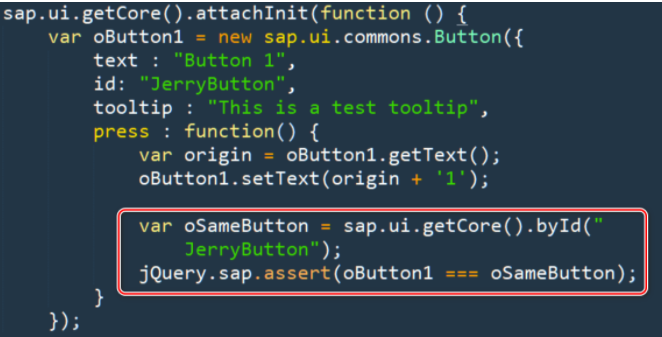
SAP UI5 控件提供了一个工具方法,sap.ui.getCore().byId,能够根据控件 ID,返回对应的控件实例。
下面的代码,assert 断言语句能够成功执行:
有的朋友可能会认为, byId 方法最终会交由原生的 DOM API document.getElementById 来执行,事实并非如此。
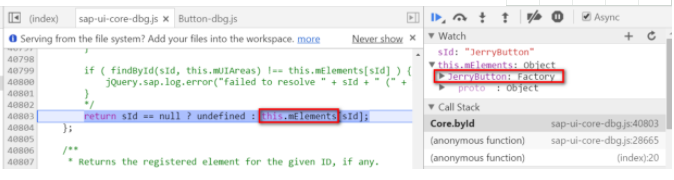
每个创建好的 SAP UI5 控件实例,都会被添加到 SAP UI5 全局注册表 mElements 中。随后开发人员调用 sap.ui.getCore().byId 时,该方法直接从注册表 mElements 中查询并返回对应的控件实例即可,其效率高于原生 DOM API document.getElementById.
SAP UI5 的控件实例注册过程,实现在 Core.prototype.registerElement 方法里。下图高亮的第 40705 行代码抛出的错误消息,也解释了为什么 SAP UI5 不允许两个控件拥有相同的 ID. 方法 this.oConfiguration.getNoDuplicateIds 检测到重复 ID 后,会执行相应的处理逻辑。
Angular 虽然和 SAP UI5 一样,也是单页面应用,并且二者都允许并重度依赖自定义控件 (Angular 里称 Component),但二者在视图设计上一个较大的差异就是,Angular Component 的视图实现于原生的 HTML 文件 (或者于内联的 HTML 字符串) 里,而非像 SAP UI5 那样,使用 XML 或者 JavaScript 视图来实现自己的页面布局。
因此,一个前端开发人员,仅凭静态浏览 Angular Component 的 HTML 视图源代码,大致就能判断出最后渲染而成的 HTML 页面源代码:二者相差不大,Angular 没有 SAP UI5 控件渲染器的概念。
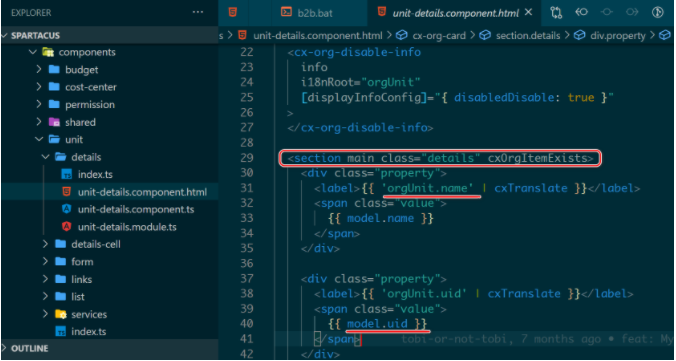
例如,下图是 SAP Commerce Cloud 组织架构明细页面 (Organization Unit Detail) 的 HTML 视图源代码:
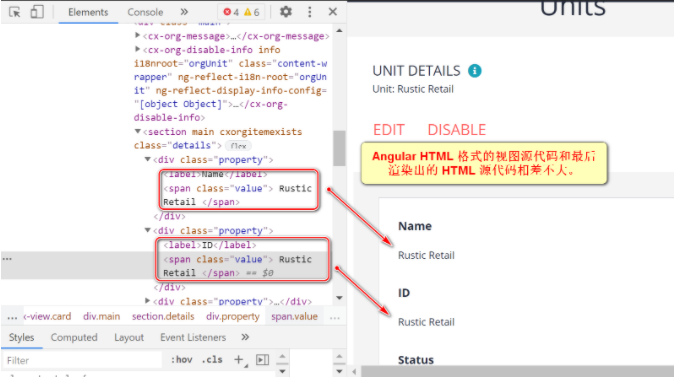
下图是最终渲染出的在浏览器里观测到的 HTML 源代码,同上图相比差异不大。
而 SAP UI5 XML 视图,特别是引入 Fiori Elements 之后,XML 视图的代码同最后渲染出的 HTML 源代码相比,差异巨大。因为渲染过程中,Fiori Elements 根据 SAP OData 上的 Annotation,进行了非常多复杂的处理,后续 Jerry 的公众号会详细介绍。
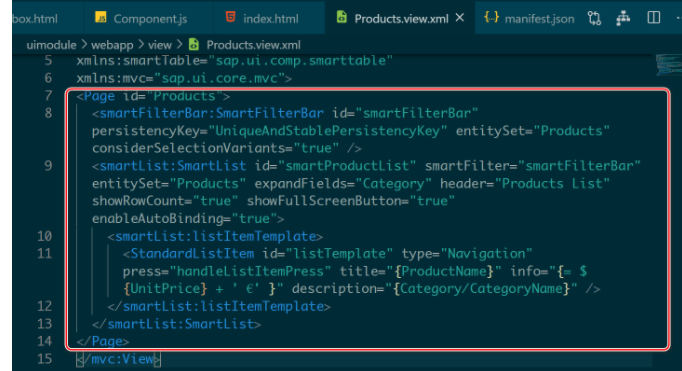
比如一个 SAP Fiori Elements 应用,只用了 7 行代码,定义了一个 Smart List:
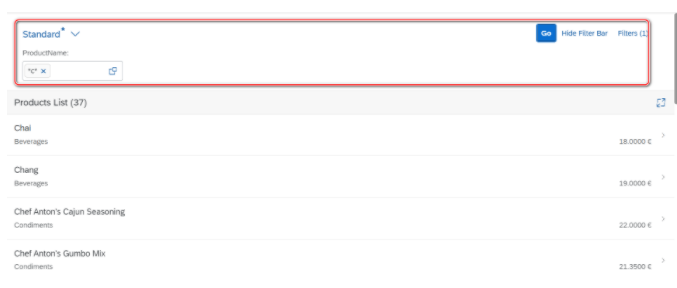
最后得到一个包含 Filter Bar 的 Smart List:
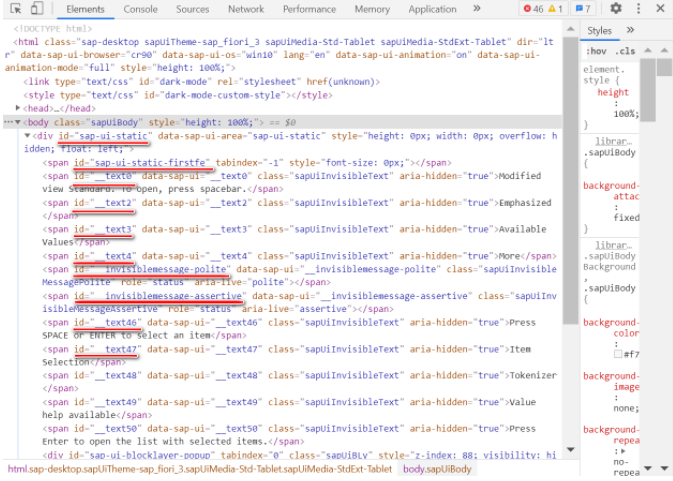
Angular UI 不像 SAP UI5 那样,倾向于为每一个 HTML 元素分配一个不重复的 ID. 下图是 SAP UI5 的 HTML 源代码,能观察到不少 HTML 元素都有一个 Unique ID,而这种情形不会在 Angular 应用的 HTML 源代码里发生。
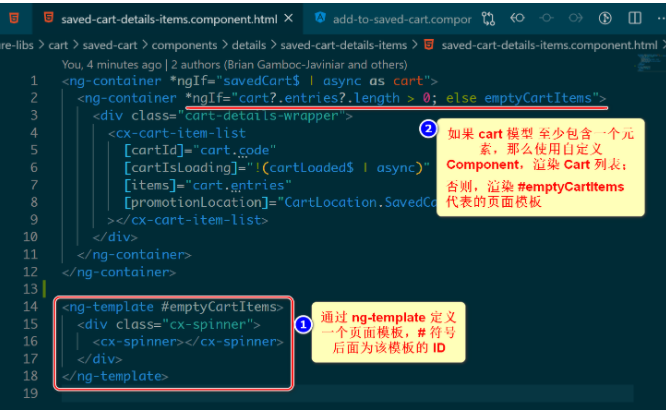
然而 Angular 有一个结构化指令 ng-template, 也具有通过 # 符号标注的 ID 属性,配合另一个指令 NgIf,能实现页面布局的条件渲染。下图是一个具体例子:
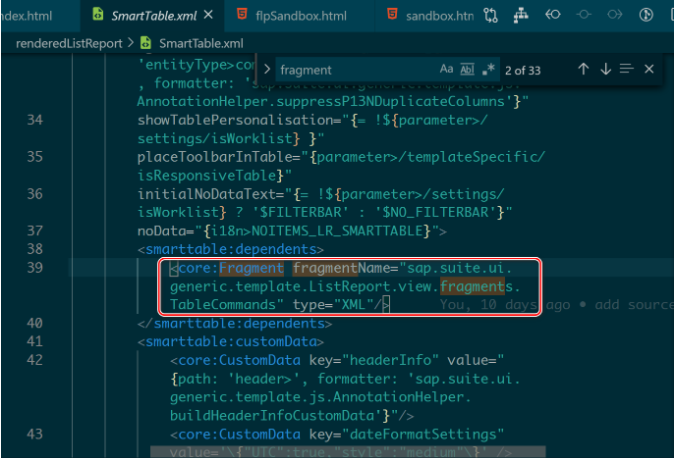
SAP UI5 也有类似 Angular 这种 Template 设计,在 SAP UI5 里称为 ViewFragment. 在 SAP Fiori Elements 的框架实现里,更是重度依赖了 ViewFragment,它能作为容器,将若干逻辑上相关且具有重用可能性的 SAP UI5 控件包裹在一起,方便多个 XML 视图重用。
Jerry 的后续文章会详细介绍。
希望本文能帮助大家对 SAP UI5 控件 的 ID 属性有一个更深入的认识,感谢阅读。
更多阅读
本系列之前的文章
(0) SAP UI5应用开发人员了解UI5框架代码的意义
(1) SAP UI5 module懒加载机制
(2) SAP UI5 控件渲染机制
(3) HTML原生事件 VS SAP UI5 Semantic事件
(4) SAP UI5控件元数据的元数据实现
(5) SAP UI5控件的实例数据修改和读取逻辑
(6) SAP UI5控件数据绑定的实现原理
(7) SAP UI5控件数据绑定的三种模式:One Way, Two Way和OneTime实现原理比较