Created by Jerry Wang, last modified on Aug 07, 2014
initCompositeSupport
Support
Composite
onControllerConnected
oController
createId
byId
–
runWithPreprocessors
Preprocessors
applySettings
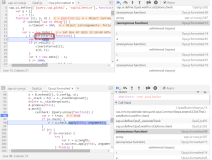
Trigger point为Js view的初始化:
Callstack1: Js view instance 执行initCompositeSupport操作:
Callstack2: this指向JS view,this.oController指向对应的controller instance:
Callstack3: 在onControllerConnected方法内,执行runWithPreprocessors. t指向JS view instance。
Callstack4: 执行传入的function f. Function f 会执行JS view instance的applySettings方法,其输入参数为createContent执行的返回结果。
于是view的createContent方法被触发: