第一部分
1.自我介绍
就读于山东大学软件工程专业,现在是大三的学生。在暑假中打算将之前的项目使用springboot框架重新写一遍并且发布到公网上。因为之前写项目实训项目时用到过阿里云服务器,感觉挺好用的并且API文档比较易于读取就选择在租用一台阿里云服务器。
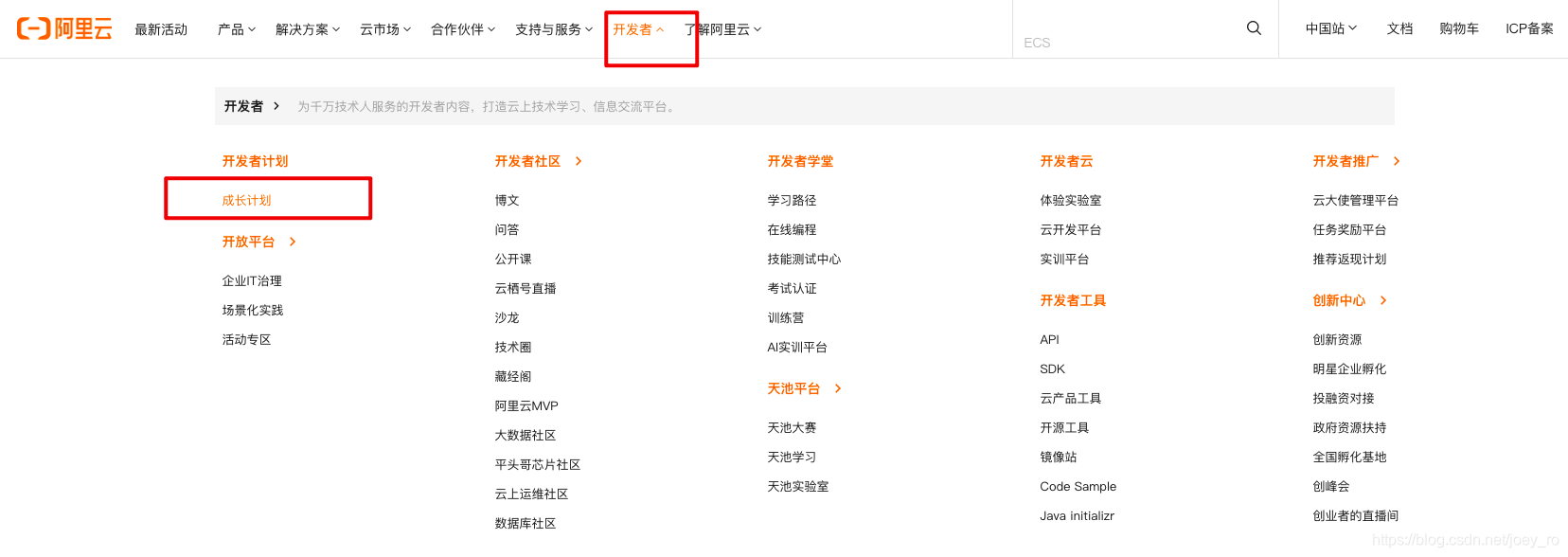
进入阿里云官网后

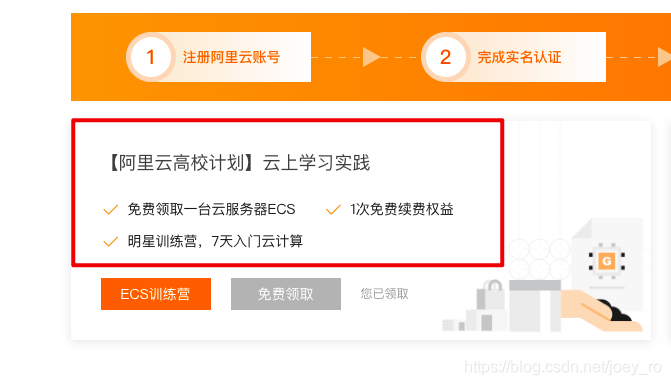
进入开发者-成长计划。

了解到了“飞天加速计划·高校学生在家实践”活动。并且完成考试获得了一台河源地区的云服务器(14天)。
因为我之前用过Centos7.2的系统,于是选择的仍然是Centos7.2的镜像。

第二部分
2.阿里云ECS使用攻略
2.1 登录云服务器
在购买ECS服务器后,系统会创建一个ECS实例。每一个ECS实例对应一台已购买的云服务器。您可以通过电脑上自带的终端工具访问云服务器,进行应用部署和环境搭建。
- 在ECS实例列表页面,选择实例的所属地域。
- 找到目标实例,然后在操作列选择【更多】> 【密码/密钥】 > 【重置实例密码】,然后在弹出的对话框设置ECS实例的登录密码。

- 在弹出的页面,单击【立即重启】使新密码生效。
- 在服务器端口22的安全组中添加自己电脑的ip地址
- 在ECS实例列表页面,复制ECS实例的公网IP地址。
- 打开电脑上的命令行终端工具。
我使用的是MacOS直接使用终端连接(windows使用Powershell登录)。
7.在终端中输入连接命令ssh root@[公网地址]。
登录成功。

2.2 搭建java环境
因为打算将springboot项目以jar包的形式发布,所以需要java的开发环境。
因为本地的java版本是:
14.0.1

在官网下载java的安装包:
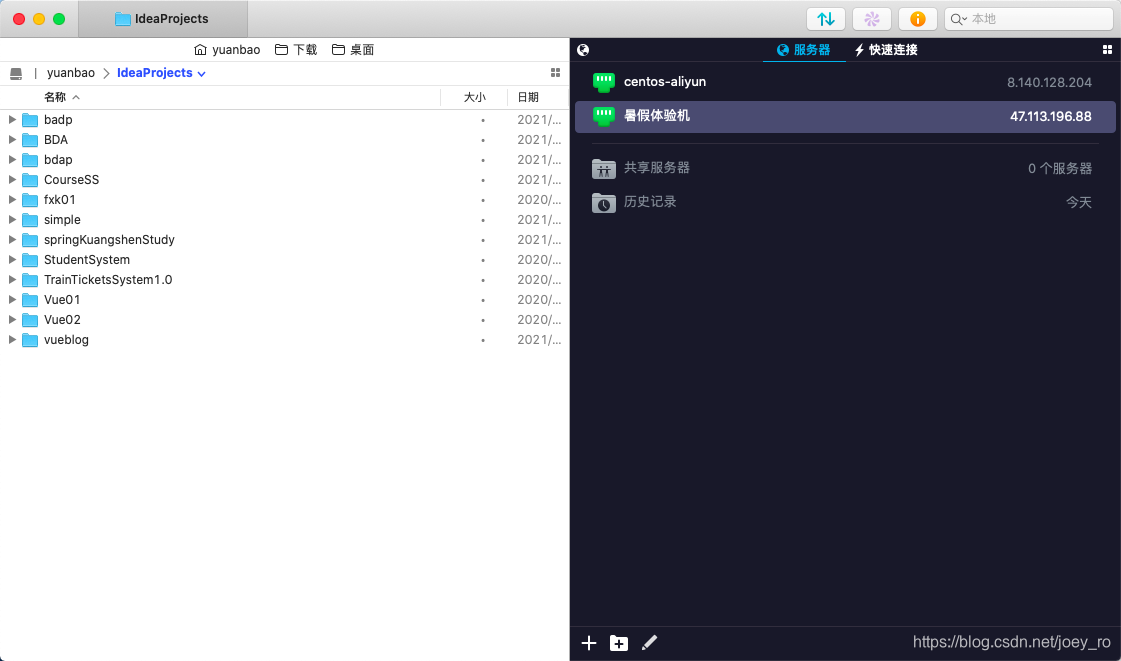
mac下和服务器文件传输的神器--transmit

将下载下来的java包放到服务器上
进入服务端的jdk所在的文件夹,执行以下命令
rpm -ivh jdk-8u191-linux-x64.rpm验证安装是否成功
>>> java -version #验证安装成功
安装成功。
2.3 安装Apache
yum -y install httpd httpd-manual mod_ssl mod_perl mod_auth_mysql返回类似如下图结果则表示安装成功。
先打开服务器80端口的安全组

打开浏览器输入ECS服务器的公网IP,如果显示如下图的测试页面表示Apache服务安装成功

3.使用阿里云云数据库
3.1 目的
节约服务器的内存,便于开发

云数据库一年只需20元很划算的。
3.2 开放端口登录

在入方向添加你的服务器的ip地址,和你的电脑的ip地址
服务器是为了部署在服务器上的项目能够正常访问云数据库,
你的电脑是为了通过Navicat连接,通过图像化界面处理。
4. 使用阿里云OSS进行上传图片
首先需要开启OSS服务--先使用后付费。
创建Bucket

设为公共读。
通过API上传图像:
在pom中添加依赖
<!-- oss-文件上传的准备 --> <dependency> <groupId>com.aliyun.oss</groupId> <artifactId>aliyun-sdk-oss</artifactId> <version>3.10.2</version> </dependency> <dependency> <groupId>javax.xml.bind</groupId> <artifactId>jaxb-api</artifactId> <version>2.3.1</version> </dependency> <dependency> <groupId>javax.activation</groupId> <artifactId>activation</artifactId> <version>1.1.1</version> </dependency> <!-- no more than 2.3.3--> <dependency> <groupId>org.glassfish.jaxb</groupId> <artifactId>jaxb-runtime</artifactId> <version>2.3.3</version> </dependency>上传对象
public class OssPutObject { public static String putObject(String url,String fileName) throws FileNotFoundException { // yourEndpoint填写Bucket所在地域对应的Endpoint。以华东1(杭州)为例,Endpoint填写为https://oss-cn-hangzhou.aliyuncs.com。 String endpoint = "https://oss-cn-beijing.aliyuncs.com"; // 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。 String accessKeyId = AliyunAccout.accessKeyId; String accessKeySecret = AliyunAccout.accessKeySecret; // 创建OSSClient实例。 OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret); // 填写本地文件的完整路径。如果未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件流。 InputStream inputStream = new FileInputStream(url); // 依次填写Bucket名称(oss-img-fxk)和Object完整路径(例如exampledir/exampleobject.txt)。Object完整路径中不能包含Bucket名称。 ossClient.putObject("oss-img-fxk", "courseSS/imgAvatar/"+fileName, inputStream); // 关闭OSSClient。 ossClient.shutdown(); //返回上传文件的url String resultUrl = "https://oss-img-fxk.oss-cn-beijing.aliyuncs.com/courseSS/imgAvatar/"+fileName; return resultUrl; }前端代码
<!-- 修改个人信息:头像 --> <div class="layui-col-md10 xuanzeqiYincang" id="messageP2"> <div class="marginPanel"> <div class="layui-row layui-col-space15"> <div class="layui-col-md6" > <div class="layui-panel" style="text-align: center"> <p style="font-size: 25px;font-weight: bolder;font-family: serif;margin: 5px"> 请上传你的头像</p> <!--自动封装了一个name为file的参数对应上传的图片--> <div class="layui-upload"> <button type="button" class="layui-btn" id="updateImg">上传图片</button> <div class="layui-upload-list"> <img class="layui-upload-img" id="avatar" style="width: 200px;height: 200px"> <p id="demoText"></p> </div> <div style="width: 95px;margin-left: 44%"> <div class="layui-progress layui-progress-big" lay-showpercent="yes" lay-filter="demo"> <div class="layui-progress-bar" lay-percent=""></div> </div> </div> </div> <p style="font-size: 15px;font-weight: lighter;font-family: serif;margin: 3px"> 图片的大小限制为500KB</p> </div> </div> </div> </div> </div>
<!--头像上传的引用-->
<script th:inline="javascript">
layui.use(['upload', 'element', 'layer'], function(){
var $ = layui.jquery
,upload = layui.upload
,element = layui.element
,layer = layui.layer;
//常规使用 - 普通图片上传
var uploadInst = upload.render({
elem: '#updateImg'
,url: '/service/update' //此处用的是第三方的 http 请求演示,实际使用时改成您自己的上传接口即可。
,size: 1024*5 //大小限制为5M
,acceptMime: 'image/*'//规定打开文件选择框时,筛选出的文件类型,值为用逗号隔开的 MIME 类型列表。
,before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#avatar').attr('src', result); //图片链接(base64)
});
element.progress('demo', '0%'); //进度条复位
layer.msg('上传中', {icon: 16, time: 0});
}
,done: function(res){
//如果上传失败
if(res.code > 0){
return layer.msg('上传失败');
}
//上传成功的一些操作
$('#demoText').html(''); //置空上传失败的状态
console.log(res.code)
console.log(res.msg)
//刷新页面
location.reload();
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
//进度条
,progress: function(n, elem, e){
element.progress('demo', n + '%'); //可配合 layui 进度条元素使用
if(n == 100){
layer.msg('上传完毕', {icon: 1});
}
}
});});
</script>效果展示:

第三部分
通过这次学习掌握了阿里云--云服务器、云数据库和OSS储存的使用,我的研究生阶段研究方向正好是云计算方面,未来可期。
通过“高校学生在家实践”活动调动自己学习的积极性,收获颇丰。