云栖号资讯:【点击查看更多行业资讯】
在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来!
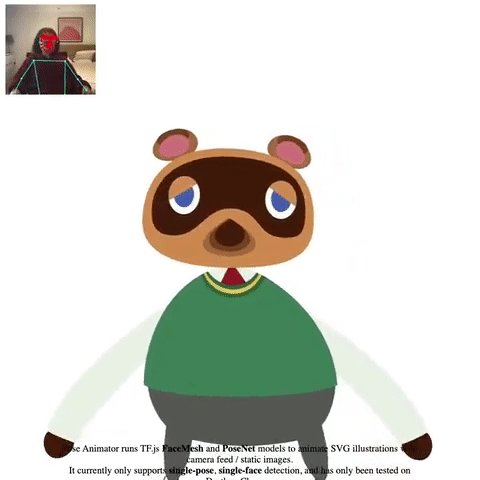
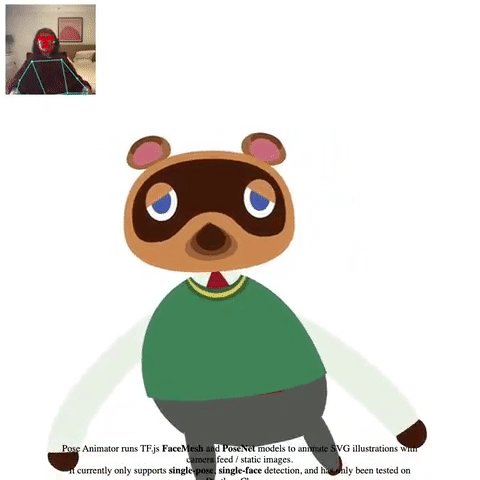
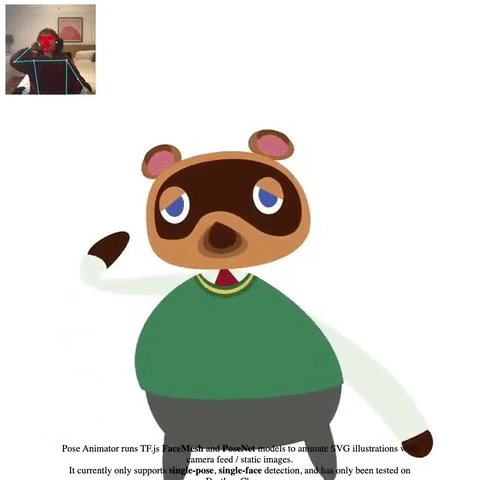
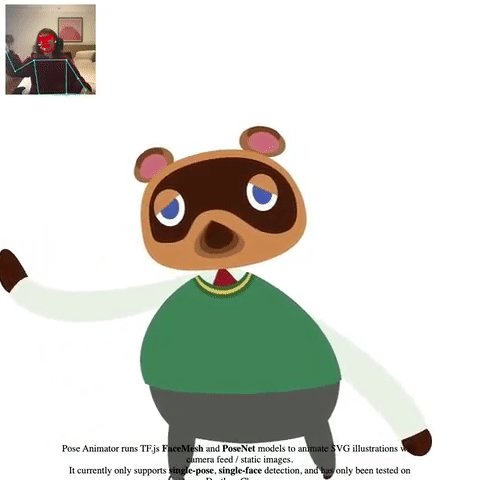
画一只狸(jian)克(shang),并让它拍摄一个「催款」的特写,需要几步?

只需要给狸克安上骨架,再把导出的SVG文件拖进浏览器里,就齐活儿了。
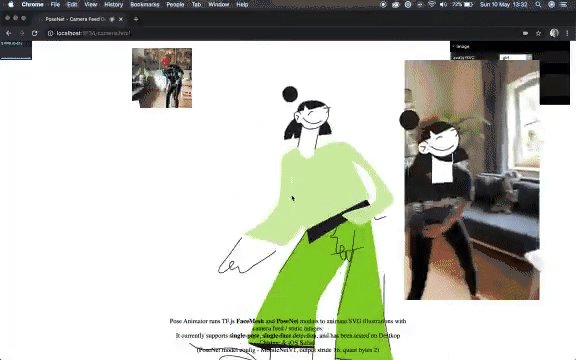
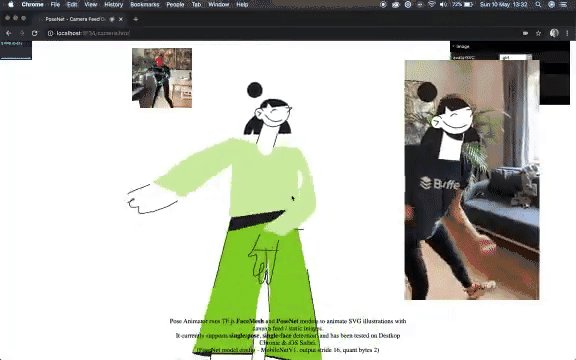
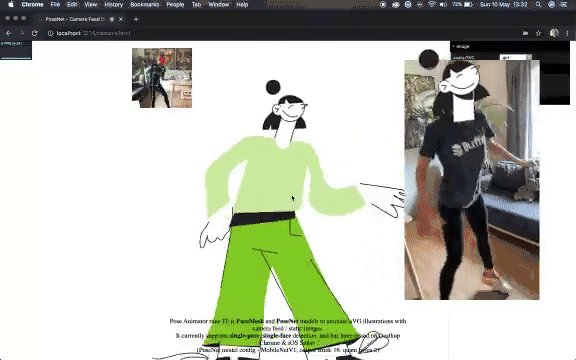
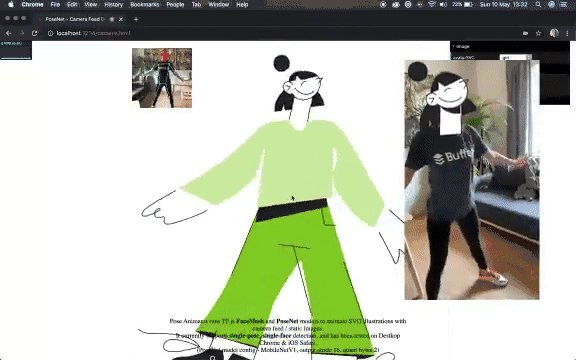
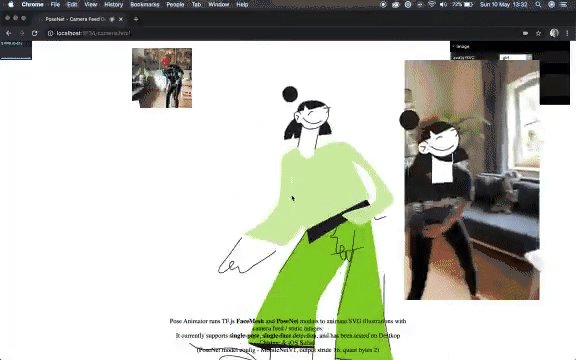
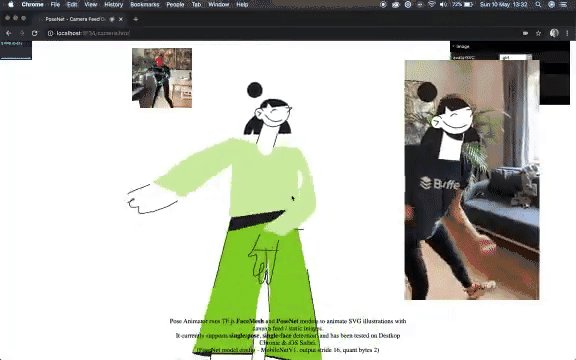
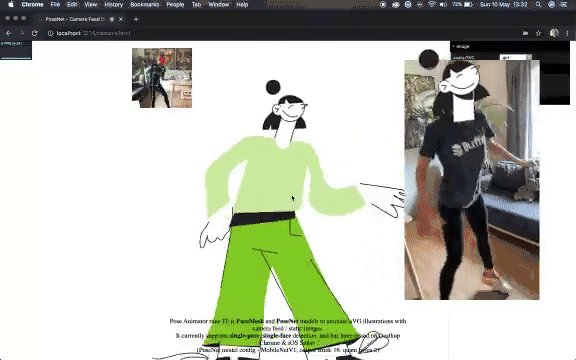
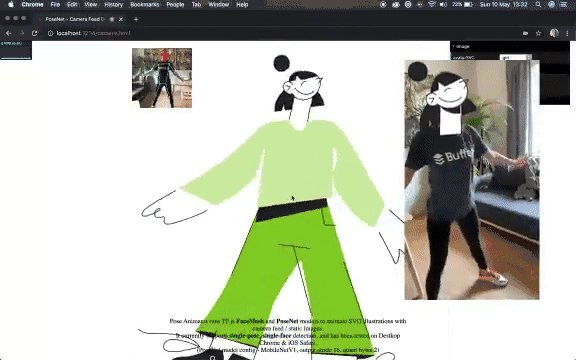
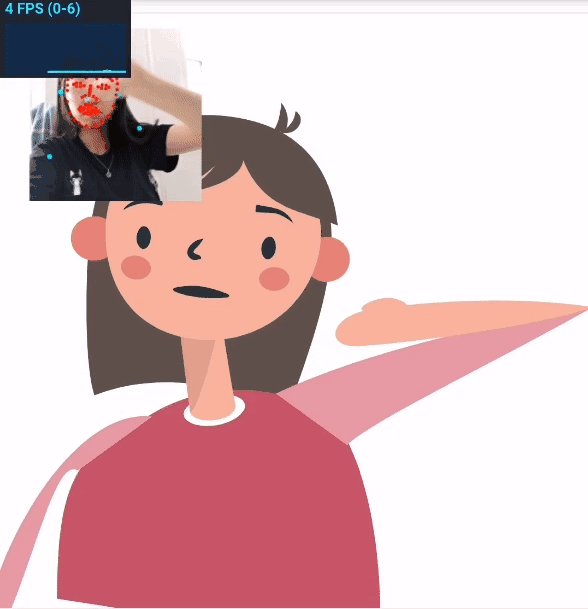
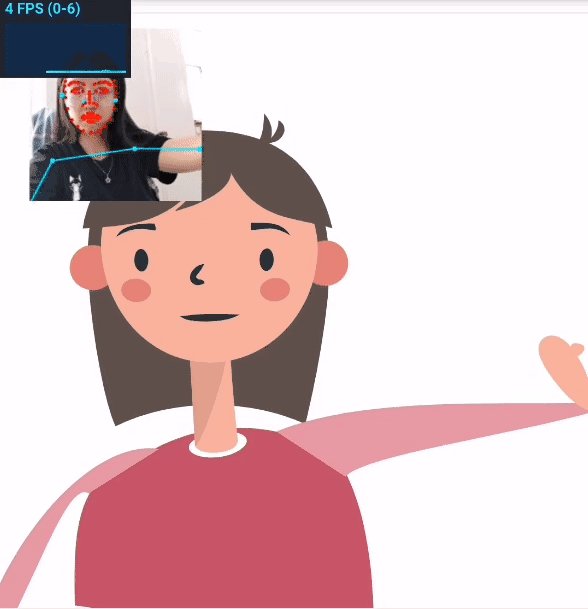
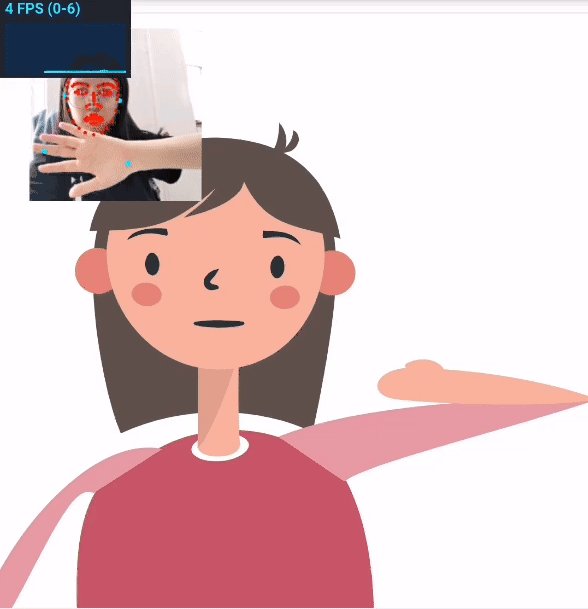
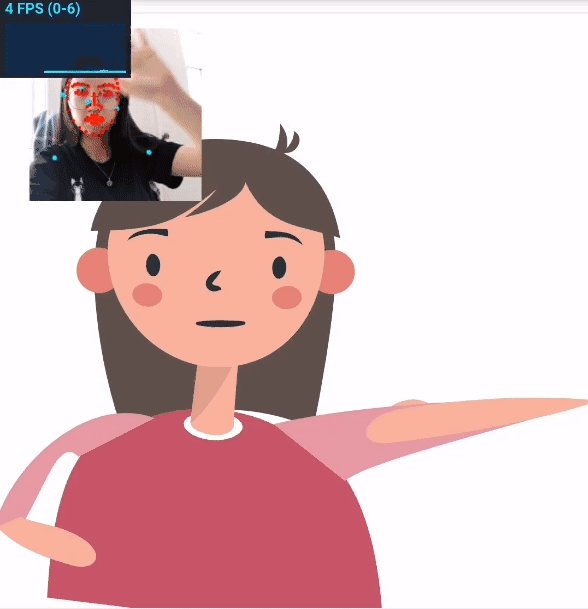
就像这样,你对着镜头怎么动,狸克就怎么动:

这个TensorFlow.js项目名叫Pose Animator,Demo一上线,网友们已经玩嗨了。


比如Julia Jaskólska这位设计师小姐姐,就让自己的舞蹈跟自己的插画作品完美融合了起来:

既锻炼了身体,又开发了新的创作可能性。
她欢快地评论道:
万万没想到,让我的插画动起来竟然这么简单!

实现细节
所以,插画是如何动起来的呢?
作者介绍,Pose Animator是基于PoseNet和FaceMesh这两个TensorFlow.js模型的识别结果,来对2D矢量图及其骨架进行实时动画处理的。
其中,借鉴了计算机图形学中骨骼动画的思想,并将其应用于矢量字符。
在骨骼动画中,一个角色由两部分组成。
其一是用于绘制模型的蒙皮,其二是控制动作的关键——骨架。
在Pose Animator中,蒙皮由输入SVG文件中的2D矢量路径定义。
并且,Pose Animator提供了基于PoseNet和FaceMesh设计的、预设好的骨骼层次结构表示。

骨架结构的初始姿势由用户在输入的SVG文件中指定。
而其后实时的骨骼位置,则根据机器学习模型的识别结果进行更新。
目前,作者已经推出两个网页Demo。
一个能根据你镜头实时捕捉到的画面,让2D图像动起来。

另一个则针对静态图像。

所以,如果你感兴趣,就可以在电脑端的Chrome和iOS Safari这两个浏览器里玩起来啦。
另外,在安卓手机上的Chrome上,量子位亲测可用。

中国程序媛出品
Pose Animator的作者,是谷歌创意技术专家Shan Huang。

Shan Huang本科毕业于卡内基梅隆大学,专业是计算机科学,辅修人机交互。2014年加入谷歌(上海)。
当年火爆全网的猜画小歌项目,就是她发起的项目。

传送门
GitHub项目:
https://github.com/yemount/pose-animator
镜头捕捉版Demo:
https://pose-animator-demo.firebaseapp.com/camera.html
图片版Demo:
https://pose-animator-demo.firebaseapp.com/static_image.html
【云栖号在线课堂】每天都有产品技术专家分享!
课程地址:https://yqh.aliyun.com/live立即加入社群,与专家面对面,及时了解课程最新动态!
【云栖号在线课堂 社群】https://c.tb.cn/F3.Z8gvnK






