目录
一.前言
二.回忆支付宝小程序移植的过程
三.注册账号了解支付宝开发者工具结构
四.移植过程中特别注意的点
- 4.1 连接
- 4.2 websocket的连接和监控数据接收
- 4.3 websocket的发送
五.如何使用?
六.下载
前言
感谢大家一直支持我,当你看到这篇文章的时候,我已经实现了在支付宝小程序上控制我们的esp8266了。我敢肯定我这个文章系列是国内最早的开源文档,希望大家记住它,别出现一些盗取、维权的消息了!我会维护以及现准备把基础的一些框架原理和代码做下笔记!
我是很反对抄袭作品的,特别是那种抄袭之后放在其他网站专栏、不贴原文链接的败类。
仅希望当有人问到 支付宝小程序可以控制智能设备吗? 您可以大声第说“可以!” ,并且把我这系列的文章拿给ta看!
那么本系列连载的博文,都是围绕着 支付宝小程序如何实现控制 esp8266 为主线的!其他的都是副线!
回忆支付宝小程序移植的过程
- 2019年4月26号
初接触支付宝小程序,毕竟听前辈说这个可以支持个人开发了,很顺畅地注册成功了!开始研究其结构,因为我是比较熟悉微信小程序开发的,看到支付宝的 Demo 我一下子就觉得这个和微信小程序差不多的!
直到晚上9点半,我看到 GitHub 有一个 MQTT.js 库支持 支付宝小程序 mqtt 的协议实现,我像是打了胰岛素一样非常兴奋,意味着我们 支付宝小程序可以控制智能设备 了,而且容易实现!
这晚上我折腾到了凌晨12点半,早上九点还要上班呢。所幸的是,我在虚拟机(支付宝开发工具 提供)上运行并连接服务器成功了!之后我调试到真机也行了!但预览连接失败?但是我内心还是兴奋的,毕竟虚拟机是成功哇!
- 2019年4月27号
早上带熊猫眼上班,总结凌晨的开发预览到 真机就失败?我在想是不是 ios 和 Android 的机子问题?于是乎我换个 ios 手机,一样地还是预览失败!按照以往的开发经验,是否 未检查域名? 还是不对!于是乎我 ios 报错的截图拿给了 支付宝小程序开发官方钉钉群里面。报错是 某个类未定义,如下截图:

- 2019年4月28号
这天是周日,我们正常上班。终于在官网的钉钉群不断发问题被关注到了,于是乎加了技术支持,我总结了目前的小程序存在的几个问题:
- 开发工具虚拟机对 Websocket 和真机的环境不一样,在虚拟机上用 js 的连接是成功的,但真机不行,意味着真机并没有实现 js 某些通讯。
- 开发者工具调试到真机是成功连接的,但是预览到真机却是失败的!这个令我当时开发时候很懊恼,一直在自己的代码问题,后来发现其2者的环境不一样的 !
- 最后我是系统读懂了支付宝小程序的 Websocket 的使用文档。把一些方法都实现了,但是纳闷的是在虚拟机上是收不到服务器任何的消息回调!我拿到了我之前的微信对接的过程的数据,发现数据处理发送是没错的 !什么鬼,在弄到凌晨1点之后我有点困了,预览到真机试下,果真收到了服务器的消息!妈啊!成功了!不得不说,目前支付宝开发者工具的虚拟机模拟器真是一个坑!强烈建议大家用真机调试!
注册账号了解支付宝开发者工具结构
前面说了这么多东西,下面开始讲本博文的主要内容吧!
- 官网注册:https://mini.open.alipay.com 自己支付宝APP扫描登录申请!
- 官网的结构开发文档:https://docs.alipay.com/mini/developer/getting-started
开发工具的调试功能 有调试、预览,可以编译到虚拟机模拟器上,也可以调试和预览到真机,但是必须打开支付宝 App!上传功能是把这次开发的版本放在服务器,服务器可以提供二维码给测试人员使用!
查看日志打印,点击最下面的“调试”按钮,就可以看到调试日志了,包括自己的 console.log 日志!
具体的开发 API 文档使用 Demo,支付宝也有提供了,在创建工程时候,有个模版选择,大家可以试下选择他,熟悉下开发的结构!
再次声明,请勿在模拟器上调试 Websocket !

移植过程中特别注意的点
我们知道, mqtt 只是一种协议,而我们 Websocket 是负责通讯的底层,它是在 前端 JavaScript 上实现的长连接 通讯。类似我们的 Tcp 长连接,当我们清楚地知道这个原理之后。我们仅仅负责如何收发数据的逻辑就可以了!
服务器上,我还是使用 EMQ 。而支付宝小程序我使用的是仍然是 GitHub 上面一个出名的库:https://github.com/mqttjs/MQTT.js 。主要是因为他已经是实现了 数据的生成和解析。
4.1 连接
- url 必须是 以 wss 或者 ws ,但是如果上架,那就必须是 wss
my.connectSocket({
url: url,
success: (res) => {
console.log('connect url: ' + url)
},
fail:(res)=>{
console.log('connect fail:'+JSON.stringify(res))
}
})4.2 websocket的连接和监控数据接收
- 这里实现的是打开 Socket 以及对数据的监控
//打开 socket
my.onSocketOpen(function (res) {
stream.setReadable(proxy)
stream.setWritable(proxy)
stream.emit('connect')
})
//被动关闭 socket 的回调
my.onSocketClose(function (res) {
console.log('WebSocket onSocketClose !' + res);
stream.end()
stream.destroy()
})
//打开 socket错误回调!
my.onSocketError(function (res) {
stream.destroy(res)
})
//监听到socket的数据下发回调
my.onSocketMessage((res) => {
//这里主要是对数据的判断,因为有时候是字符串,有时候是数组!
if (typeof res.data === 'string') {
var array = base64.toByteArray(res.data)
var buffer = Buffer.from(array)
proxy.push(buffer)
} else {
var reader = new FileReader()
reader.addEventListener('load', function () {
var data = reader.result
if (data instanceof ArrayBuffer) data = Buffer.from(data)
else data = Buffer.from(data, 'utf8')
proxy.push(data)
})
reader.readAsArrayBuffer(res.data)
}
});4.3 Websocket 的发送
- 这步最为关键,与微信小程序不一样的是:他必须要把我们发送的数据处理为 Base64 编码,之后再传给 SendSocketMessage ,以及在形参 isBuffer 赋值为 true 表示当前发送是 buffer 数组,之后 SDK 会自动处理反解密发送出去!
- 我就是在这个坑踩了好久,以此说明下!!对于 Websocket 的官网说明链接在此!
- 具体的错误码以及使用大家可以去官网了解下!
//senddata 是经过base64加密的arry数组
my.sendSocketMessage({
data: senddata,
isBuffer:true,
success: function (res) {
next()
},
fail: function (res) {
next(new Error())
}
})如何使用
- 连接的服务器域名,注意格式!前缀是 alis ,端口号不限,我这里是 443 也就是我之前用微信小程序连接的那个服务器端口!
- host = 'alis://www.domain.cn:443/mqtt';
- 配置:
options: {
protocolVersion: 4, //MQTT连接协议版本
clientId: 'alis Mini',
myAli: null,
clean: true,
password: 'xuhong123456',
username: 'admin',
reconnectPeriod: 1000, //1000毫秒,两次重新连接之间的间隔
connectTimeout: 30 * 1000, //1000毫秒,两次重新连接之间的间隔
resubscribe: true //如果连接断开并重新连接,则会再次自动订阅已订阅的主题(默认true)
}- 开始连接
this.data.client = mqtt.connect(host, this.data.options);
this.data.client.on('connect', function (connack) {
my.showToast({ content: "连接成功", type: 'success' })
})- 其他:
//服务器下发消息的回调
that.data.client.on("message", function (topic, payload) {
console.log(" 收到 topic:" + topic + " , payload :" + payload)
my.showToast({ content: " 收到topic:[" + topic + "], payload :[" + payload + "]", type: 'success' })
})
//服务器连接异常的回调
that.data.client.on("error", function (error) {
console.log(" 服务器 error 的回调" + error)
my.showToast({ content: "连接服务器失败,错误信息:" + error, type: 'exception', })
})
//服务器重连连接异常的回调,一般是域名或者服务器不存在
that.data.client.on("reconnect", function () {
console.log(" 服务器 reconnect的回调")
my.showToast({ content: "连接服务器失败,正在重连...", type: 'exception', })
})
//服务器连接异常的回调
that.data.client.on("offline", function (err) {
console.log(" 服务器offline的回调"+JSON.stringify(err))
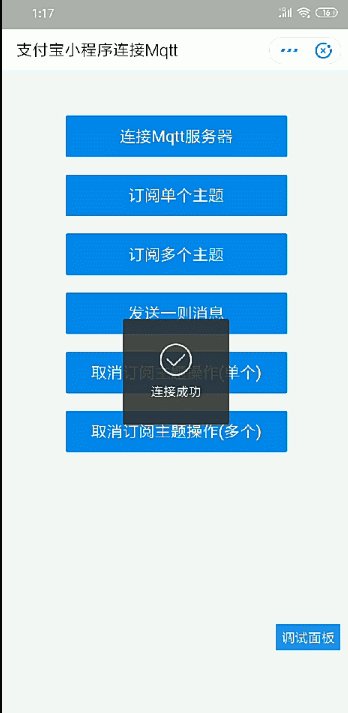
})- 连接效果图:

下载
工程的读懂以及修改需要一定的前端开发基础,因为这个是博主熬夜几天做出来的,所以收点小费!
本博文工程下载:http://www.demodashi.com/demo/15340.html ,有什么问题可以文章下留言!
作者:徐宏
原文地址:https://blog.csdn.net/xh870189248/article/details/89763591#_9
本文已获得原作者转载授权,如需转载务必注明作者及出处。


