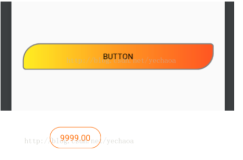
在项目中用到了画阴影,借鉴了别人的思路,以后有空再用java代码画一个,先看效果
其实有时候,不需要写代码的,太麻烦了 .9.png 阴影生成器
- 怎么用?
android:background="@drawable/layer_list_shadow_rectangle"
..
layer_list_shadow_oval
layer_list_shadow_rectangle
<pre>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/cardShadowColor_1" />
<corners android:radius="@dimen/cardRadius" />
<padding
android:bottom="@dimen/cardPadding"
android:left="@dimen/cardPadding"
android:top="@dimen/cardPadding"
android:right="@dimen/cardPadding" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/cardShadowColor_2" />
<corners android:radius="@dimen/cardRadius" />
<padding
android:bottom="@dimen/cardPadding"
android:left="@dimen/cardPadding"
android:top="@dimen/cardPadding"
android:right="@dimen/cardPadding" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/cardShadowColor_3" />
<corners android:radius="@dimen/cardRadius" />
<padding
android:bottom="@dimen/cardPadding"
android:left="@dimen/cardPadding"
android:top="@dimen/cardPadding"
android:right="@dimen/cardPadding" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/cardShadowColor_4" />
<corners android:radius="@dimen/cardRadius" />
<padding
android:bottom="@dimen/cardPadding"
android:left="@dimen/cardPadding"
android:top="@dimen/cardPadding"
android:right="@dimen/cardPadding" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/cardShadowColor_5" />
<corners android:radius="@dimen/cardRadius" />
<padding
android:bottom="@dimen/cardPadding"
android:left="@dimen/cardPadding"
android:top="@dimen/cardPadding"
android:right="@dimen/cardPadding" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/cardShadowColor_6" />
<corners android:radius="@dimen/cardRadius" />
<padding
android:bottom="@dimen/cardPadding"
android:left="@dimen/cardPadding"
android:top="@dimen/cardPadding"
android:right="@dimen/cardPadding" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/cardShadowColor_7" />
<corners android:radius="@dimen/cardRadius" />
<padding
android:bottom="@dimen/cardPadding"
android:left="@dimen/cardPadding"
android:top="@dimen/cardPadding"
android:right="@dimen/cardPadding" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/cardShadowColor_8" />
<corners android:radius="@dimen/cardRadius" />
<padding
android:bottom="@dimen/cardPadding"
android:left="@dimen/cardPadding"
android:top="@dimen/cardPadding"
android:right="@dimen/cardPadding" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<corners android:radius="3dp" />
<solid android:color="@color/cardBodyColor" />
<padding android:bottom="@dimen/cardRadius"
android:top="@dimen/cardRadius"
android:left="@dimen/cardRadius"
android:right="@dimen/cardRadius"
/>
</shape>
</item>
</layer-list>
</pre>
shadow_color_radius
<pre>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="cardBodyColor">#FFFFFF</color>
<color name="cardShadowColor_1">#0a8c8c8c</color>
<color name="cardShadowColor_2">#0f898989</color>
<color name="cardShadowColor_3">#14898989</color>
<color name="cardShadowColor_4">#19898989</color>
<color name="cardShadowColor_5">#1e898989</color>
<color name="cardShadowColor_6">#23898989</color>
<color name="cardShadowColor_7">#28898989</color>
<color name="cardShadowColor_8">#2d898989</color>
<dimen name="cardPadding">2px</dimen>
<dimen name="cardRadius">10dp</dimen>
</resources>
</pre>