GONMarkupParser

https://github.com/nicolasgoutaland/GONMarkupParser
NSString *inputText = @"Simple input text, using a preconfigured parser.\n<red>This text will be displayed in red</>.\n<small>This one will be displayed in small</>.\n<pwet>This one is a custom one, to demonstrate <red>how</> easy it is to declare a new markup.</>";
// 设置默认的配置
[[GONMarkupParserManager sharedParser].defaultConfiguration setObject:[UIFont systemFontOfSize:25.0]
forKey:NSFontAttributeName];
// 添加一个自定义标签
NSMutableParagraphStyle *defaultParagraphStyle = [[NSParagraphStyle defaultParagraphStyle] mutableCopy];
defaultParagraphStyle.alignment = NSTextAlignmentCenter;
[[GONMarkupParserManager sharedParser] addMarkup:[GONMarkupSimple simpleMarkup:@"pwet"
style:@{
NSParagraphStyleAttributeName : defaultParagraphStyle,
NSForegroundColorAttributeName : [@"pink" representedColor] // NSString+Color
}
mergingStrategy:GONMarkupSimpleMergingStrategyMergeAll]];
// 设置文本字体样式
[[GONMarkupParserManager sharedParser] addMarkup:[GONMarkupNamedFont namedFontMarkup:[UIFont systemFontOfSize:12.0] forTag:@"small"]];
// 设置文本颜色样式
[[GONMarkupParserManager sharedParser] addMarkup:[GONMarkupNamedColor namedColorMarkup:[UIColor redColor]
forTag:@"red"]];
// 初始化要显示的控件
self.label = [[UILabel alloc] initWithFrame:CGRectMake(0, 20, 320, 500)];
self.label.numberOfLines = 0;
[self.view addSubview:self.label];
// 生成富文本
self.label.attributedText = [[GONMarkupParserManager sharedParser] attributedStringFromString:inputText
error:nil];
[self.label sizeToFit];

Easily build NSAttributedString from XML/HTML like strings.
方便你构造类似于XML/HTML格式的富文本.
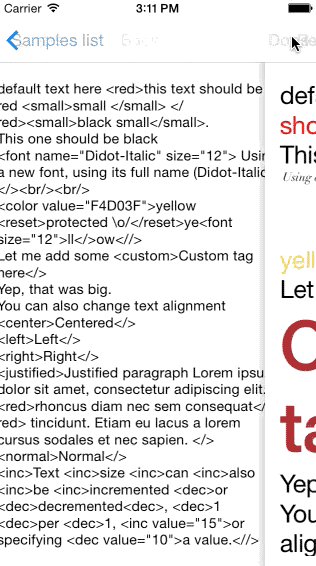
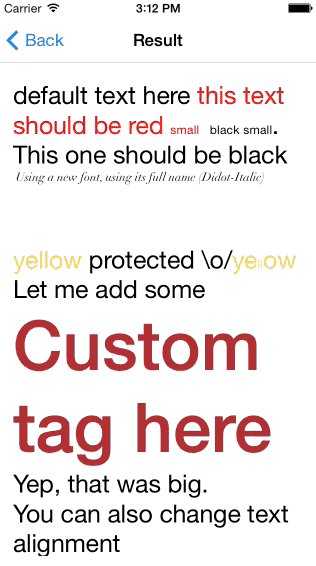
Demo

TL;DR;
NSString *inputText = @"Simple input text, using a preconfigured parser.\n<color value=\"red\">This text will be displayed in red</>.\n<font size="8">This one will be displayed in small</>.\nNow a list:\n<ul><li>First item</><li>Second item</><li><color value="blue">Third blue item</></><li><b><color value="green">Fourth bold green item<//>";
// No custom configuration, use default tags only
// Affect text to label
label.attributedText = [[GONMarkupParserManager sharedParser] attributedStringFromString:inputText
error:nil];
// You can also use [label setMarkedUpText:inputText];

Need a more complex example ?
需要一个更复杂的例子?
NSString *inputText = @"Simple input text, using a preconfigured parser.\n<red>This text will be displayed in red</>.\n<small>This one will be displayed in small</>.\n<pwet>This one is a custom one, to demonstrate how easy it is to declare a new markup.</>";
// Set your custom configuration here
#ifdef DEBUG
[GONMarkupParserManager sharedParser].logLevel = GONMarkupParserLogLevelAll; // Fuck yeah, error debugging
#endif
// Set default string configuration
[[GONMarkupParserManager sharedParser].defaultConfiguration setObject:[UIFont systemFontOfSize:25.0] forKey:NSFontAttributeName];
// Add a custom markup, that will center text when used, and display it in pink.
NSMutableParagraphStyle *defaultParagraphStyle = [[NSParagraphStyle defaultParagraphStyle] mutableCopy];
defaultParagraphStyle.alignment = NSTextAlignmentCenter;
[[GONMarkupParserManager sharedParser] addMarkup:[GONMarkupSimple simpleMarkup:@"pwet"
style:@{
NSParagraphStyleAttributeName : defaultParagraphStyle,
NSForegroundColorAttributeName : [@"pink" representedColor] // NSString+Color
}
mergingStrategy:GONMarkupSimpleMergingStrategyMergeAll]];
// Add add font markup, to display small text when encountered
[[GONMarkupParserManager sharedParser] addMarkup:[GONMarkupNamedFont namedFontMarkup:[UIFont systemFontOfSize:12.0] forTag:@"small"]];
// Add a convenient tag for red color
[[GONMarkupParserManager sharedParser] addMarkup:[GONMarkupNamedColor namedColorMarkup:[UIColor redColor]
forTag:@"red"]];
// Affect text to label
label.attributedText = [[GONMarkupParserManager sharedParser] attributedStringFromString:inputText
error:nil];
Description
Creating rich text under iOS can be cumbersome, needing a lot of code.
在iOS上面创建出富文本会非常的繁琐,需要写好多好多好多的代码.
The main goal of GONMarkupParser is to provide an easy to use syntax, near XML/HTML, but more flexible.
设计GONMarkupParser的宗旨就是为了提供一种简单的,格式化的,接近于XML/HTML方式的富文本,使用更加灵活.
Some others projects exists, allowing you to build NSAttributedString from HTML, but my main goal here was to focus on text semantic. In fact, the parser will detect registered markups and apply style on text.
The purpose of this was to be able to generate different outputs from the same input string, without editing its content, but editing the markups style.
有很多其他的工程,允许你从HTML上创建出富文本,但是,我设计的主要目的是为了让你仅仅聚焦在文本上面,而不是复杂的冗余代码上,他不会修改原始的字符串文件,而只会编辑做上标记的字符.
GONMarkupParser is not an out of the box solution to parse HTML files.
注意,GONMarkupParser并不是用于解析HTML的解决方案.
Installation
Cocoapods: pod 'GONMarkupParser' 直接用Cocoapds安装
Manual: Copy the Classes folder in your project. You will also need to manually installNSString+Color. Seriously, consider using cocoapods instead ;) 将文件夹复制到你的项目当中,然后你需要手动安装NSString+Color文件.
Import wanted headers in your project. .pch is a good place ;) GONMarkupParser_All.h will reference all library headers, whereas GONMarkupDefaultMarkups.h only references default markup classes.
引入你想要的文件到你的项目当中, .pch文件是一个好的选择;),GONMarkupParser_All.h 会帮你引入所有你所需要的文件,而GONMarkupDefaultMarkups.h 只包含了默认配置的类.
Usage
- instantiate a new GONMarkupParser or use the + GONMarkupParserManager sharedParser one. 实例化一个GONMarkupParser ,或者是用+ GONMarkupParserManager sharedParser 实例化出一个单例.
- configure your parser adding supported tags, default ones, custom ones, etc... 配置你的标签tag,默认值,自定义等等诸如此类.
- parse input string and retrieve result NSMutableAttributedString using - attributedStringFromString:error: method from GONMarkupParser 然后从GONMarkupParser中使用- attributedStringFromString:error:来解析生成富文本.
- you can also set text on UILabel / UITextField by using setMarkedUpText: methods ##How does it work ? 你也可以直接在UILabel / UITextField上用setMarkedUpText:方法进行设置, 他是如何工作的呢?

To fully understand how style will be applied to string, you have to imagine a LIFO stack composed of style description.
为了理解这些样式是如何作用在string上面去的,你需要想象出栈的概念.
Each time a new markup is found, current style configuration will be saved then stacked. New configuration will be the previous one, updated by current markup configuration.
每次发现了新的标签的时候,当前的配置就会被压入栈中.新配置匹配完成结束后,就会轮到旧设置,这样子来更新配置文件.
Each time a closing markup is found, current style configuration is popped out, and previous one restored.
当发现了结束标签的时候,先前的那个配置就会从栈中弹出,其实就是栈的实现.
Syntax
Syntax is pretty easy. It's like XML, but non valid one, to be easier and faster to write.
语法非常简单,就像XML,但是不够健全,但使用上还是非常便利的.
- Each markup should be contained between < and > characters
- <strong>
- Like XML, closing markup should start with / character. You can omit markup name in closing tag. If closing tag isn't matching currently opened one, an error will be generated, no crash will occur and generated text may not be be as expected You can also close all opened markup by using <//>
- </strong>, </>
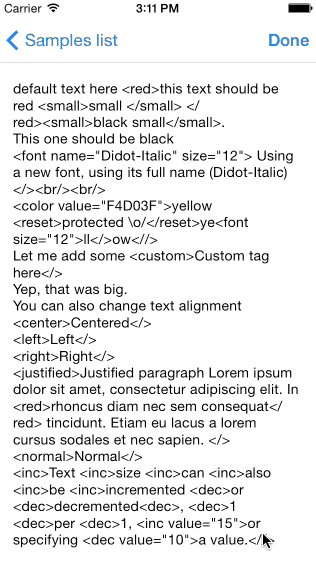
Examples
This is a <strong>valid</strong> string with some <color value="red">red <b>bold text</b></color>.
This is a <strong>valid</>string with some <color value="red">red <b>bold text</></>.
This is a <strong>valid</Hakuna> string with some <color value="red">red <b>bold text</mata></ta>. // Will work but generates an error
This is a <strong>valid</> string with some <color value="red">red <b>bold text<//>.
Parser
Constructor
GONMarkupParser class provide two class constructors. GONMarkupParser 提供了两个构造器.
- + defaultMarkupParser is a parser with all default tags registered (See Default tags summary for more information) + defaultMarkupParser 提供了所有的默认注册的标签.
- + emptyMarkupParser is a parser without any registered tags + emptyMarkupParser 是一个解析器,但是没有任何的注册标签.
Properties
A parser can have a pre / post processing block, that will be called prior and after parsing. This allows you to perform some string replace before parsing for example.
Parsers have two interesting properties :
- replaceNewLineCharactersFromInputString, is intended to strip all newlines characters from input string. Use br markup to add new lines. Default is NO.
- replaceHTMLCharactersFromOutputString, is intended to replace all HTML entities contained in string, after parsing. Default is YES.
defaultConfiguration will contains default style configuration for generated attributed string. Content should be valid attributes parameters, as you may pass to - addAttributes:range: ofNSMutableAttributedString objects. For default text color, you can setNSForegroundColorAttributeName for example.
For debugging purpose, you can configure debugLevel property.
assertOnError property is also available to generate an assert when an error is encountered.
Configuration
A parser must have some registered markups to correctly handling strings.
Use - addMarkup:, - addMarkups:, - removeMarkups: and - removeAllMarkups methods for that purpose.
A markup can be added to only one parser at a time.
Registered fonts
To simplify fonts uses, you can register then using - registerFont:forKey: method, then referencing them using given key.
为了简化字体的使用,你可以使用- registerFont:forKey: 方法来注册字体.
Very useful with <font> markup, allowing you to directly use code instead of full font name. You can also use codes such as mainFont, titleFont to easily update them later throught all your strings.
GONMarkupParserManager
sharedParser
A shared parser is available, so you don't have to create one and reference it throught all your application.
一个共享的解析器是全局使用的,所以,你没有必要创建出自己的单例来全局使用.
Shared parser is configured with all default markups.
该单例解析器已经包含了所有的默认标签.
parsers registration
You can register some parser to this class, allowing you to use them from different places in your application.
你可以用这个类来注册你自己的标签,允许你在程序的不同地方统一使用.
Available UIKit Categories
UILabel/UITextField
2 methods were added to UILabel and UITextField, allowing you to easily update its attribtued string using a markedup one.
提供了以下的两种方法来让你便利的处理UILabel与UITextField,允许你非常便利的使用富文本.
- - setMarkedUpText:(NSString *)text parser:(GONMarkupParser *)parser will use given parser to handle string and generate attributedOne.
- - setMarkedUpText:(NSString *)text will use shared one, aka [GONMarkupParserManager sharedParser]
If no parser default configuration is set for NSForegroundColorAttributeName,NSFontAttributeName and NSParagraphStyleAttributeName, components textColor,textAlignment and font properties will be used as default.
You are stronlgy encouraged to use these methods if you want to use your component style as default parser configuration.
强烈建议你直接使用category的方法.
Default tags
Summary
| Tag | Class | Parameters | Effect |
|---|---|---|---|
| left | GONMarkupAlignment | none | Force text alignment to left |
| right | GONMarkupAlignment | none | Force text alignment to right |
| center | GONMarkupAlignment | none | Force text alignment to center |
| justified | GONMarkupAlignment | none | Force text alignment to justified |
| natural | GONMarkupAlignment | none | Force text alignment to natural |
| color | GONMarkupColor | value | Set text color. For supported valuesyntaxes, check NSString+ColorrepresentedColor method. |
| N/A | GONMarkupNamedColor | none | Set text color. Can be used to reset text color to parser default one if specified color is nil |
| font | GONMarkupFont | size, name | Set text font, text size or both. |
| N/A | GONMarkupNamedFont | none | Set text font and size. Can be used to reset font to parser default one if specified font is nil |
| br | GONMarkupLineBreak | none | Add a new line |
| ul | GONMarkupList | none | Create an unordered list |
| ol | GONMarkupList | none | Create an ordered list |
| li | GONMarkupListItem | none | Add a list item to current list |
| p | GONMarkupParagrap | none | Specify a paragraph. A paragraph will automatically insert a new blanck line after it |
| inc | GONMarkupInc | value | Increment text font size. If value is missing, font will be increased by one point |
| dec | GONMarkupDec | value | Decrement text font size. If value is missing, font will be decreased by one point |
| reset | GONMarkupReset | all | All enclosed text will use default parser configuration |
| N/A | GONMarkupSimple | none | Apply a configuration to enclosed text |
| b | GONMarkupBold | none | Set text to bold. Allows user to define an override block overrideBlock to provide another font. Useful to provide a medium font instead of bold one for example. |
| i | GONMarkupItalic | none | Set text to italic. Allows user to define an override block overrideBlock to provide another font. Useful to provide a medium italic font instead of bold italic one for example. |
| sup | GONMarkupTextStyle | none | Set text to superscript |
| sub | GONMarkupTextStyle | none | Set text to subscript |
| N/A | GONMarkupBlock | none | When encountered executes associated block |
Reset
Reset is a special tag, allowing you to protect some parts of a string. You can also force markup to ignore default parser configuration by setting all attribute.
Reset是一种特殊的标签,让你来保护部分过分设置的字符串(详细见下图)

How to add new markup
You can add new markup in your application, to add new style, or to just add some semantic to your text, allowing you to update rendering, without changing input string.
There is 3 ways to do it.
你有3种方法来添加标签.
Adding a new simple marker
The simpler way to add a new markup in your application is to use one of theses 3 following classes :
- GONMarkupNamedColor, allows you to add a markup that updates text color 这个类是用来更新颜色的.
- GONMarkupNamedFont, allows you to add a markup that updates text font 这个类是用来更新字体的.
- GONMarkupSimple, allows you to add a markup that updates all text attributes. Dictionary is intended to be the same as you may pass to configure an NSMutableAttributedString using -setAttributes:range: method. 这个类可以添加所有的属性标签.
Example
// Retrieve shared parser
GONMarkupParser *parser = [GONMarkupParserManager sharedParser];
// Add a named color markup
[parser addMarkup:[GONMarkupNamedColor namedColorMarkup:[UIColor redColor]
forTag:@"red"]];
// Add a named font markup
[parser addMarkup:[GONMarkupNamedFont namedFontMarkup:[UIFont systemFontOfSize:12.0]
forTag:@"small"]];
// Add a custom markup, that will center text when used, and display it in pink.
NSMutableParagraphStyle *defaultParagraphStyle = [[NSParagraphStyle defaultParagraphStyle] mutableCopy];
defaultParagraphStyle.alignment = NSTextAlignmentCenter;
[parser addMarkup:[GONMarkupSimple simpleMarkup:@"pwet"
style:@{
NSParagraphStyleAttributeName : defaultParagraphStyle,
NSForegroundColorAttributeName : [@"pink" representedColor] // NSString+Color
}
mergingStrategy:GONMarkupSimpleMergingStrategyMergeAll]];
Adding a new block based marker
For more complexe markup, you can add GONMarkupBlock instances.
如果需要更复杂的标签,你可以添加GONMarkupBlock实例变量.
It have blocks 5 parameters :
- openingMarkupBlock, called when markup opening is found. Used to pushed your custom configuration to stack
- closingMarkupBlock, called once markup is closed.
- updatedContentStringBlock, called right after closingMarkupBlock, allowing you to override returned string
- prefixStringForContextBlock, called right after openingMarkupBlock, allowing you to return a prefix
- suffixStringForContextBlock, called right after openingMarkupBlock, allowing you to return a suffix
Example
// Retrieve shared parser
GONMarkupParser *parser = [GONMarkupParserManager sharedParser];
// Custom markup, based on block
GONMarkupBlock *markupBlock = [GONMarkupBlock blockMarkup:@"custom"];
markupBlock.openingMarkupBlock = ^(NSMutableDictionary *configurationDictionary, NSString *tag, NSMutableDictionary *context, NSDictionary *attributes) {
// Update font size
[configurationDictionary setObject:[UIFont boldSystemFontOfSize:69.0]
forKey:NSFontAttributeName];
// Update text color
[configurationDictionary setObject:[@"brown" representedColor]
forKey:NSForegroundColorAttributeName];
};
[parser addMarkup:markupBlock];
Creating a new GONMarkup subclass
You can add a custom markup by subclassing GONMarkup class.
Adding a new markup by subclassing is useful if you want to reuse your markups between several projets, or to implement more complex behavior. When subclassing, you have access to a shared object, allowing you to persists data and share it between each markup handling.
For examples, have a look a currently defined markups ;) See GONMarkupList andGONMarkupListItem for an implementation using shared context.
Troubleshooting
Some text is missing
Check that your markup is correctly registered and that your tags are right balanced.
When using < / >, some text is missing
Use < and > in text.
Text color is still applied after my tag is closed.
This is caused by NSAttributedString internal behavior. Once a color is set, it is applied until a new one is set. To prevent this problem, be sure to have set a default text color in your parser (defaultConfiguration / NSForegroundColorAttributeName key). You can use setMarkedUpText:on UILabel / UITextField to use default component configuration.
I am encountering some crashes when using custom font
Be sure to use correct font name, or that font code you are using is correctly registered to your parser. Want to dump all available fonts on your device and check real names ? Have a look at DUMP_FONT_LIST() here
No new lines are inserted using <br>
<br> alone is not valid in GONMArkupParser. Be sure to use <br/>.
Color isn't applied
Check that you color value synthax is correct. For more information on supported synthax, have a look at NSString+UIColor here, that is used to compute colors from your string values.
Did Kim Kardashian broke the Internet ?
No, definitely not. I was still able to push to GitHub yesterday.
Evolutions
- Allow indentation prefix in lists customisation
- Implement NSCoder in parser and Markers
- Allow copy on parsers / markers
Versions
0.5 : Initial release

