文 | InfoQ 徐川
原文于2017年11月11日由 InfoQ-前端之巅发布,本文略有修改,已获得作者授权。 阅读原文
从 2012 年起,阿里每年的双 11 大促都会推出一个大屏,以多种生动的展示方式实时地显示交易情况。实时数据大屏,它的特点是各种大:屏幕大、数据量大、展示信息量大,可以说是数据可视化的圣杯。

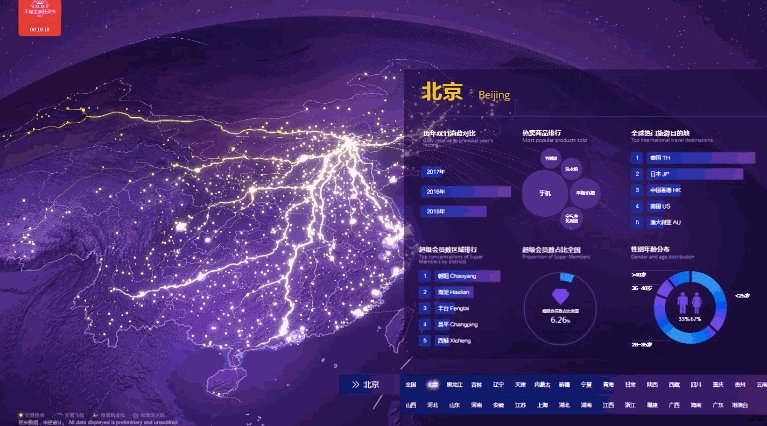
(图:2017 年双 11 的区域经济闪电图,将实时订单数据与物流干线结合展示)
阿里云DataV团队连续6年参与了双11媒体数字大屏搭建,今年的“中国区域经济闪电图”媒体触控大屏成为双11晚会现场的核心焦点之一,大屏上全国上亿买家的订单沿着真实道路涌向卖家,效果震撼。 触控大屏支持用户自助下钻查询数据,极大增强数据可读性。当天累计有超过500家中外媒体以此作为现场直播的数据讲解平台,实现了新旧媒体完美融合。
今年双十一数据大屏项目,首次整合应用“DataV数据大屏计算与渲染负载均衡”、“全球物流干线可视化模型”、“DataV MScreen多视域融合”、“WebGL后期视效增强”等多项DataV自研数据可视化新技术,在超12K分辨率单屏三维渲染、30+实时数据源并发接入场景下,仍能保证丝般流畅并具备震撼视觉效果。
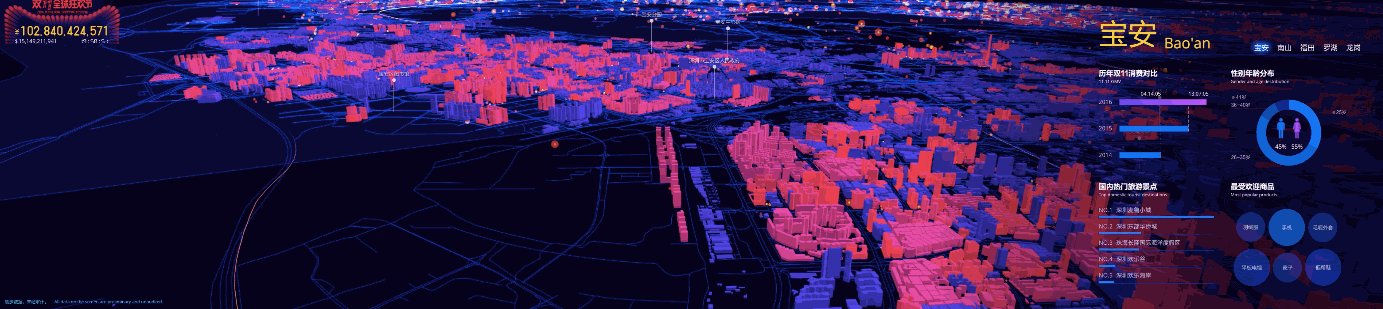
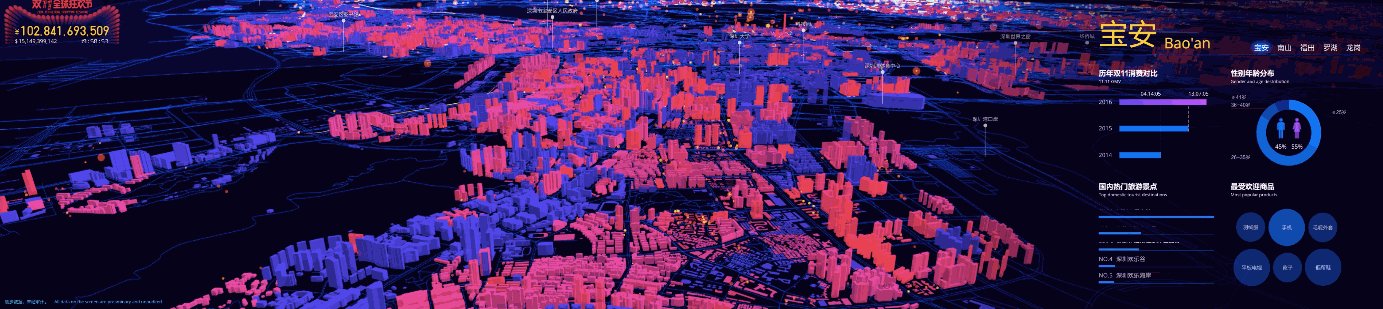
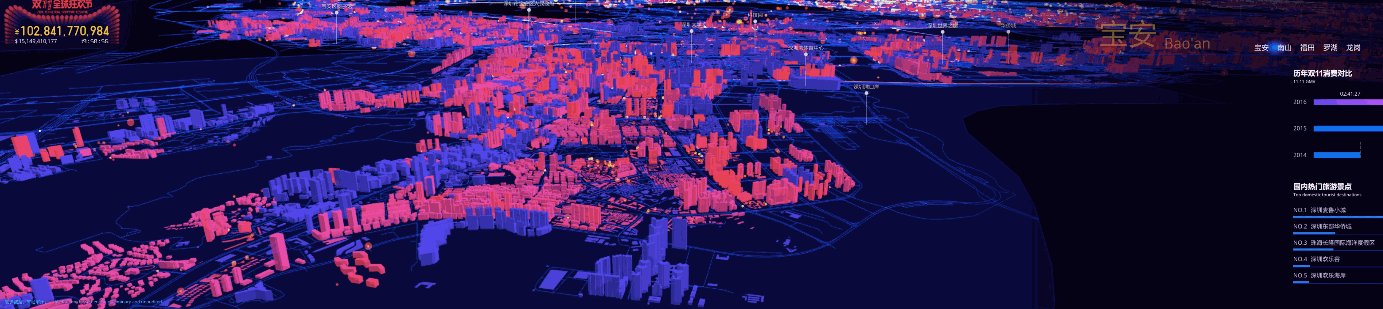
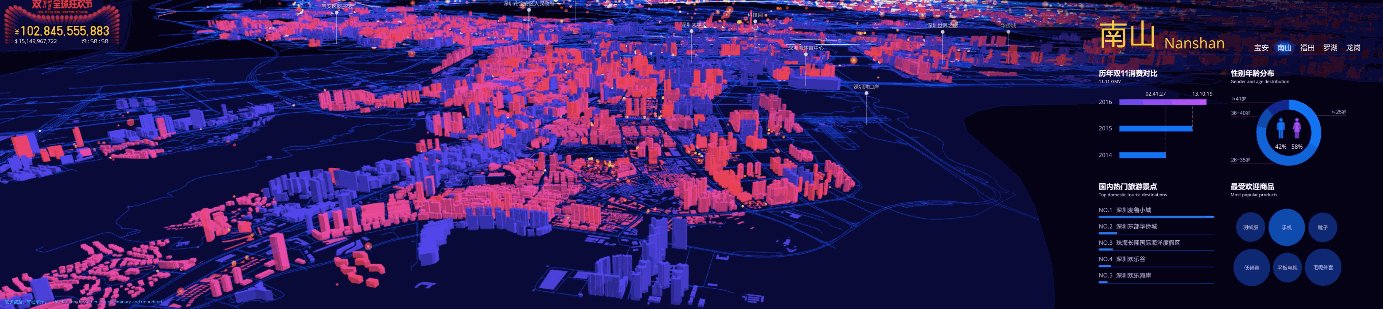
2016年的双11媒体大屏,主视觉是深圳三维城市实景,楼宇颜色代表该楼房内订单金额的大小,颜色越红代表订单金额越高。右侧的面板展示用户的人群画像等信息。

(图:2016 年双 11 的深圳经济云图,城市楼宇的颜色代表该楼房内订单金额大小)
作为双 11 数据大屏的幕后功臣,DataV 在经历数个大型项目后几乎试遍技术沉淀的所有路径:开源代码、产品化、打包解决方案、平台化……应用场景也从双 11 电商作战,扩展到智慧城市、智慧交通等诸多领域。他们一路走来的历程和思索,值得后来者借鉴参考。

(图:杭州城市大脑主视觉,城市方方面面的行状况和优化调度尽收眼底)
DataV的诞生伴随着阿里集团对数据驱动运营的探索。
2011 年,淘宝孵化出第一款数据产品——数据魔方,旨在透过生动的数据图表,降低平台上中小卖家理解数据的成本,继而结合图表交互等功能让卖家在实际运营中借力于店铺数据。数据魔方的出现,对内对外都普及了数据化运营的价值,当时负责数据魔方可视化开发的正是现在的 DataV 团队,他们很快承担起阿里内部数据大屏的技术升级改造,在这过程中,也连带推动阿里实时数据指标体系的构建。
2012 年,双 11 第一次有自己的媒体中心——一个培训教室改造成的临时指挥中心,媒体大屏的硬件全靠两台投影仪和两台笔记本撑起来,这样的设备在今天看起来非常简单粗暴。当年因为对交易金额预估过低,还闹出了乌龙,12 年的双 11 刚开始没多久,实际成交金额超过了图表预设的最大值,GMV 实时折线图一上来就爆表了。尽管当时没有对指标做特别的梳理、可视化图表开发经验也不足,首次亮相的双 11 大屏还是给人带来了巨大的视觉冲击和真切的数据体感。
直到今年双 11,DataV 团队负责双 11 媒体数据大屏的可视化开发已经 6 年,大屏分辨率从 1024*768 到了 12K,屏幕面积直逼 400 平方米,展示数据的复杂程度和实时的数据链路更是发生了天翻地覆的变化。
一边是技术能力升级,另一边 DataV 团队定位也从对内服务的角色切换到可视化产品与方案的提供者,正在将自身实时数据可视化的能力对外输出。同时 DataV 也正在从单纯的数据可视化,向数据可视分析转型。
目前,DataV 正在全力配合阿里云的 ET 城市大脑项目实践城市级多维数据的可视分析平台,一期的数据指挥大屏已经成为杭州交警日常工作中的一环,也已经结合机器智能的图像识别等 AI 场景开始进行新一轮的技术解决方案升级。
除此之外,DataV 也和很多正在着手技术转型的政府企业进行数据指挥大屏的升级改造工作,帮助他们在数据化运营管理的起步阶段快速找到数据体感。
从开源到产品化
早期 DataV 沉淀出 datav.js 组件库并进行了开源,但后来,DataV 放弃了这个开源项目,并将其产品化提供出来,为什么呢?
开源的初衷是想把可视化技术赋能给更多的数据展现场景,但在推广过程中却遇到大量定制化的 issue,开发者在处理数据和图表对接上遇到大量问题(诸如 D3 丰富的 demo 库对于数据开发者来说还是门槛略高),因此开源并没能达成当初的愿景。另外当时 datav.js 组件库架构还考虑到对低版本 IE 浏览器的支持,但后来这方面需求变弱,所以这个库也就慢慢弃用了。
在这个过程中,DataV 团队观察到,提供可视化组件库不等于打通数据看板制作的全链路,对于那些直接面对数据、或者希望与数据产生交互的人而言,组件库降低了一部分门槛,但除此之外,高性能的数据可视化还涉及到样式设计、数据连接、组件架构设计等多方技能,这些基于一个产品来输出会更加完整。于是 DataV团队开始琢磨起产品化的路径。
首先,数据可视化在大公司体系下虽然偏前端岗,但其实是业务理解、数据理解、视觉表达的综合体现,需要业务、数据、前端、设计共同完成。从纯技术来讲,前端组件只是一部分,数据如何加工、如何对接其实是可视化在业务落地更为关键的一步。相比耳熟能详的 ECharts 的发展途径,DataV 更希望通过产品化的方式把数据、业务、前端、设计串接在一起,真正做到降低门槛。
这样,数据开发可以很容易地实现专业图表前端的工作,设计师和业务也很容易地做出“会动的”数据看板,大幅度降低了可视化多栈之间的工程和沟通成本。
其次,一个商业化的产品,通过和客户的交流反馈,开发者能更准确地摸清用户的真实需求。而开源前端组件尽管被广泛使用,开发者自己完全不知道他人用于什么样的场景,就很难摸到痛点与诉求。而仅仅从前端来看,基础的图表开发完成之后,也会遇到方向上的瓶颈。
DataV 目前的定位还是在大屏端可视化展示分析的工具。
在功能上,最主要的就是提供可拖拽的大屏界面配置工具,以及各种各样的模版,像做 PPT 套模版的方式很容易就可以实现双 11 大屏般的效果。另外还包括了各种各样的数据连接的能力,包括常见的各类数据库,API接口等。

(图:DataV产品界面)
在特色上,除了常规的长得比较酷炫的基础图表组件,DataV 在 WebGIS 领域下了很大的功夫,整合了各种各样的 WebGIS 能力。对 d3.js, leaflet.js, mapbox.js, 原生的 canvas,SVG,传统后端绘图地图瓦片,各种地理数据的映射、投影,以及地图多图层的事件响应等做了非常完善的整合。一般的 BI 或者可视化工具在基础图表上还都比较容易实现,但 GIS 部分就相对弱很多。DataV 可以通过界面化的配置很容易的实现多图层多绘图技术以及地理相关数据整合的融合。

(图:DataV地图组件)
2016 年,DataV 前端开发工程师米尔分享了《双 11 数据大屏技术演进》,以历年双十一为例,介绍了 DataV 从最初的一个 exe 程序发展到大规模 WebGL 应用的过程。
演讲整理见:https://yq.aliyun.com/articles/73724
DataV.gl:基于WebGL的智慧城市可视分析解决方案
经过过去几年对 WebGL 的研究和实践,DataV 推出了 DataV.gl 组件,大规模提升绘制性能,实现 3D 数字城市的自定义。从这一点来讲,目前已经做到了世界领先的水准。
DataV 把三维可视化能力打包成一个易用的组件,用户导入 3D 模型文件,就可以像编辑其他图表一样,通过图形化的菜单配数据、调样式,而在实现效果上,DataV.gl 支持十万量级的建筑物渲染,支持城市内管道线路和自然景观的呈现,用户还可以自定义镜头运动轨迹、实现城市画面自由探索。
从技术层面来看,DataV.gl 极大地提升了三维城市地理可视化的计算效率和工程效率。采用基于浏览器的经典 GPGPU 技术,利用显卡的计算能力,DataV.gl 支持流场、力导图等计算密集型可视化方案的海量数据流畅渲染。和传统的基于 CPU 的 Canvas 力导图绘制方案相比,DataV.gl 的 GPU 加速力导图绘制方案性能提升 30 倍以上。
与此同时,DataV.gl 支持城市数据规划文件(CAD 等格式)、标准矢量地理数据作为输入数据,通过地理数据可视化映射服务,直接进行三维城市建筑模型,比传统设计师用三维软件建模动辄耗时数周相比,效率大幅提升。

(图:DataV.gl 编辑界面)
近两年,Uber 在地理信息三维可视化领域颇有建树,发布的 deck.gl 前端库成为了业界标杆。但是单靠一个来源可视化技术框架无法提供跨行业多种场景的大数据可视化解决方案,同时 deck.gl 在满足个性化需求、前端技术栈选择方面也存在很多局限性。
Uber deck.gl 是一个可视化前端库,能解决数据可视化开发环节的需求,其他环节需要用户自己寻找解决办法,而 datav.gl 是一整套海量数据高性能可视化解决方案,用户可以“一站式”完成数据可视化业务。
如果用汽车打比方的话,Uber deck.gl 好比是一台汽车发动机,datav.gl 就是一辆整车;只买了发动机无法上路,还需要其他零件进行装配。
除此之外 datav.gl 和 deck.gl 的区别还有:
(1)从功能定位上,datav.gl 比 deck.gl 覆盖更广,不仅仅提供一个可视化库的功能,而是提供一整套大数据可视化解决方案。
(2)从目标用户群体上区分,deck.gl 偏向开发者群体,datav.gl 偏向企业、政府用户。
(3)从用户需求适配性对比看,deck.gl 与 React 深度绑定,基础的官方可视化组件在前端开发使用比较方便,但是一些个性化需求需要深入剖析 deck 和 React 框架才能开发,相对成本较高。datav.gl 提供开发者版,用户既可用使用官方组件,也可以完全按自己的技术栈和开发习惯研制自定义组件。
(4)单纯从渲染效率上看,datav.gl 和 deck.gl 都是基于 WebGL,基础性能类似,datav.gl 在一些具体的海量数据可视化场景方面较有优势,如上文所述。
(5)从可视化素材资源整合方面看,datav.gl 接入一些如直播流媒体、三维建模等资源,提供了傻瓜式组件;deck.gl 相对比较复杂。
DataV的未来
关于未来的方向,DataV 的重心主要是可视化生态和技术探索两块。
虽说数据大屏可以服务各行各业、市场潜力巨大,但无论是从大屏落地各个环节、还是从最终切入行业所需的领域知识来看,这个市场都需要更多的生态伙伴加入,玩出不一样的火花。例如,在 ET 城市大脑的项目里,不少生态力量和 DataV 合力形成了一套完整的城市级数据可视分析大屏的方案 。
当然,作为技术团队,DataV 也十分看重平台上的可视化开发者,为此他们推出开发者版,能够让开发者进行二次的定制开发,遵循一定的开发规范,就可以把自制的组件融入到产品当中,像使用原生组件一样可以进行图形化的配置。以及,支持开发者把自己的组件发布到阿里云市场当中,实现可视化的能力变现——这也是 DataV 团队推动数据可视化落地发展、为可视化找到商业化出路 这个初心的延续。
同时,DataV 也将自己的技术思路通过技术文档潜移默化地分享给外部的开发者,并依托平台沉淀下的大量使用数据为开发者真实准确的改进方向。不但希望最终用户能感受到数据可视化的价值,也希望能将这份价值传递给千千万万在为可视化奋斗的开发者。
DataV 另一个大方向是,会持续在可视分析的研究探索方向上加强投入,在技术上优化产品框架支持更为强大的数据交互功能,在可视化理论基础上加强和高校等科研机构的合作,保证自身在数据可视化方向上有更为强劲持久的动力支撑。
受访嘉宾介绍:
宁朗,DataV 数据可视化技术负责人,阿里巴巴前端委员会数据可视化小组商业化方向负责人。
永翎,DataV 产品经理,同时兼任阿里云城市大脑产品负责人。



