游客hpxpwccdlvhye
已加入开发者社区770天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2022年07月
-
07.10 18:10:57
 发表了文章
2022-07-10 18:10:57
发表了文章
2022-07-10 18:10:57
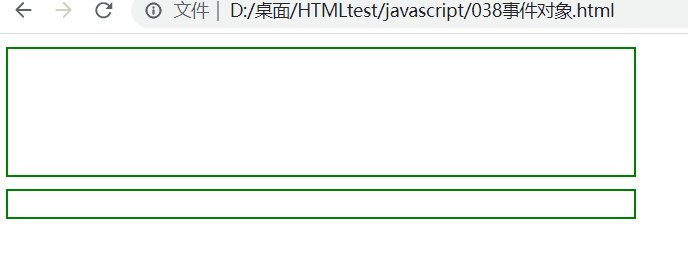
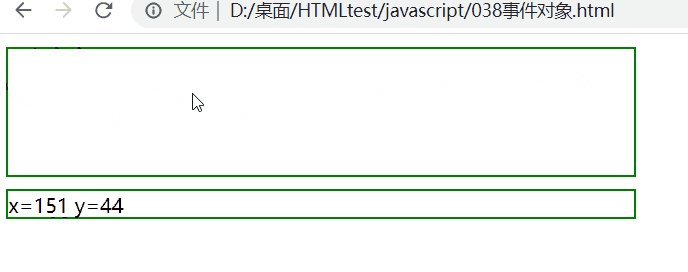
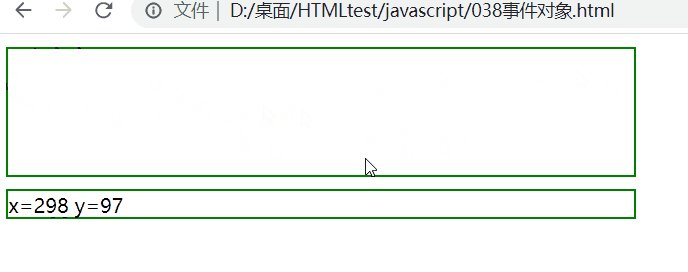
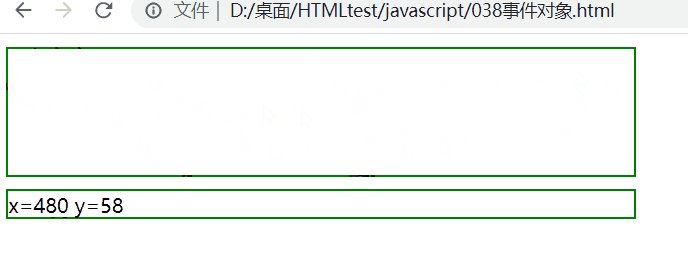
【JavaScript】事件对象
当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递进响应函数,在事件对象中封装了当前事件相关的一切信息,比如:鼠标的坐标、键盘哪个按键被按下、鼠标滚轮滚动的方向…
-
07.10 18:08:25
 发表了文章
2022-07-10 18:08:25
发表了文章
2022-07-10 18:08:25
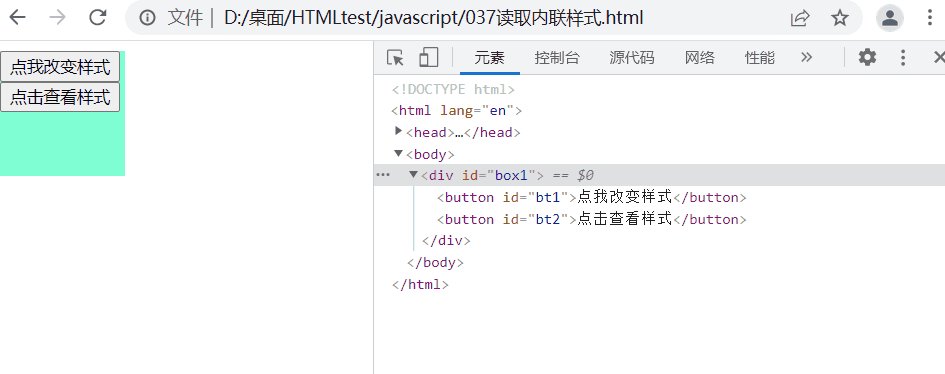
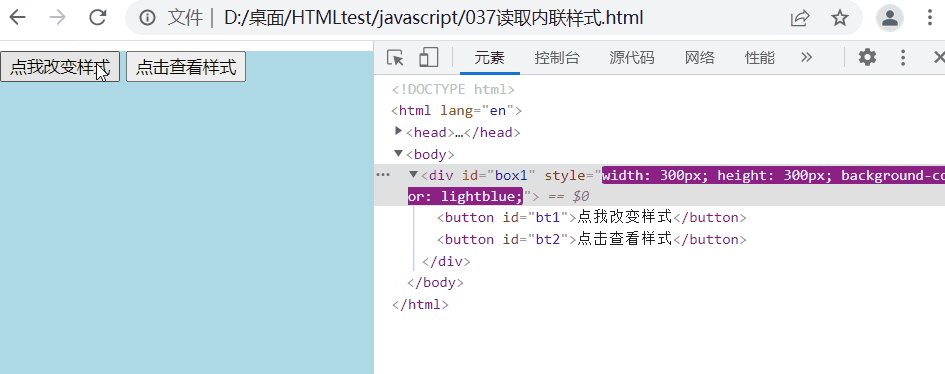
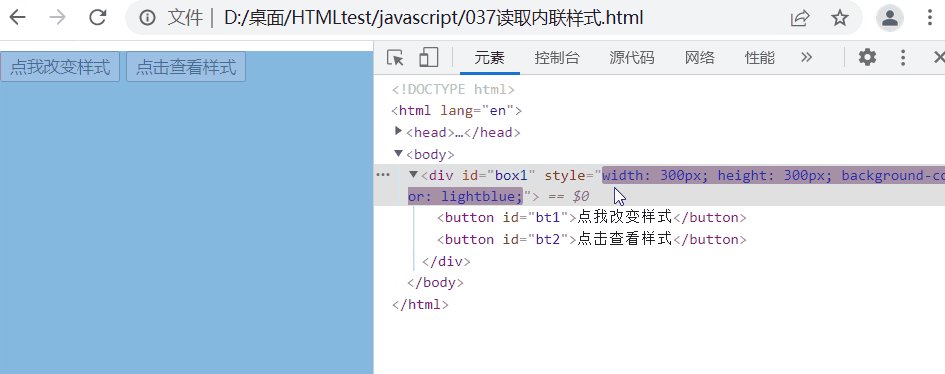
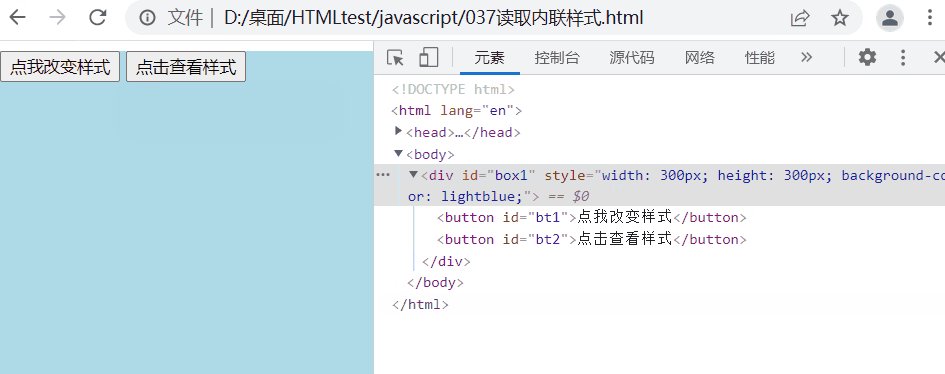
【JavaScript】使用DOM修改和查询CSS内联样式
在上几期都是说通过DOM来操作元素。现在我们具体说一下怎样操作CSS样式,无非就是修改样式和查找样式。
-
07.10 18:03:07
 发表了文章
2022-07-10 18:03:07
发表了文章
2022-07-10 18:03:07
【web前端面试宝典】经典10问(上篇)
文章目录 第一问:说一说盒模型? 第二问:说一说JS变量提升? 第三问:说一说map和forEach的区别? 第四问:说一说call apply bind的作用和区别? 第五问:说一说null和undefined的区别,如何让一个属性变为null? 第六问:说一说cookie sessionStorage localStorage的区别? 第七问:说一说样式优先级的规则是什么? 第八问:说一下浮动? 第九问:说一说你对闭包的理解? 第十问:说一下浏览器输入URL发生了什么? -
07.10 18:01:41
 发表了文章
2022-07-10 18:01:41
发表了文章
2022-07-10 18:01:41
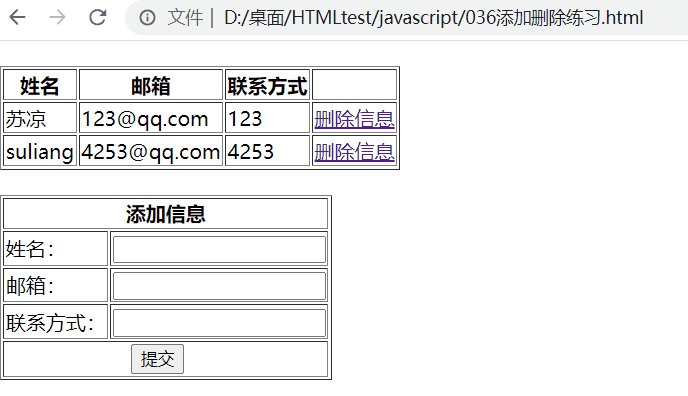
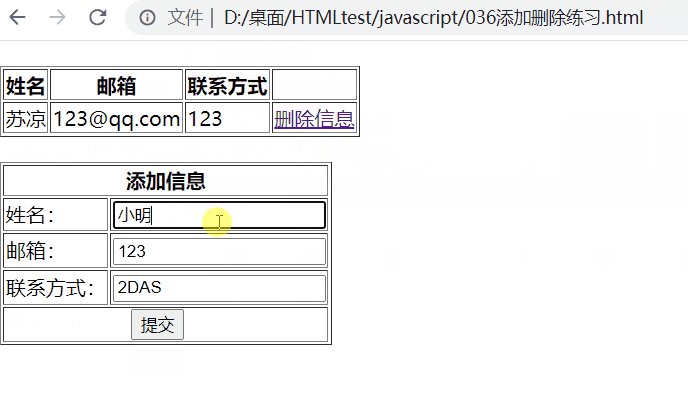
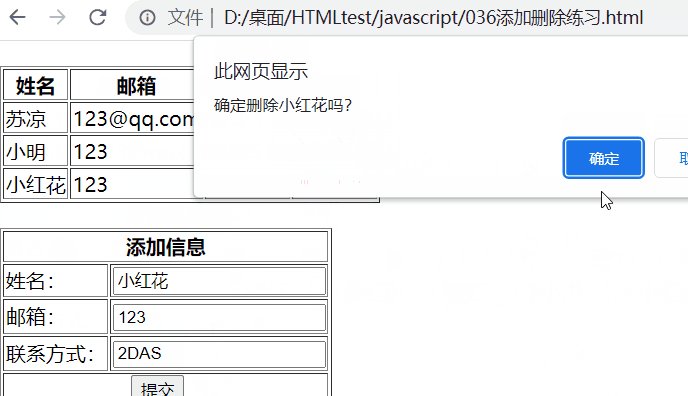
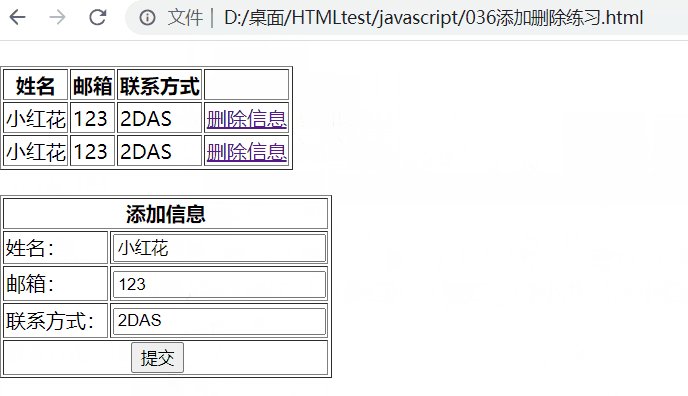
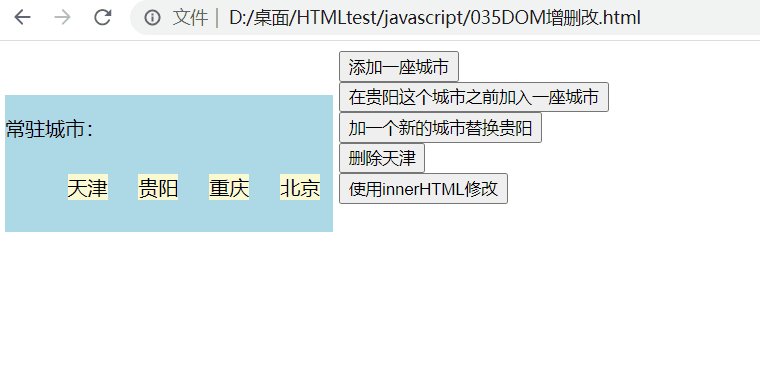
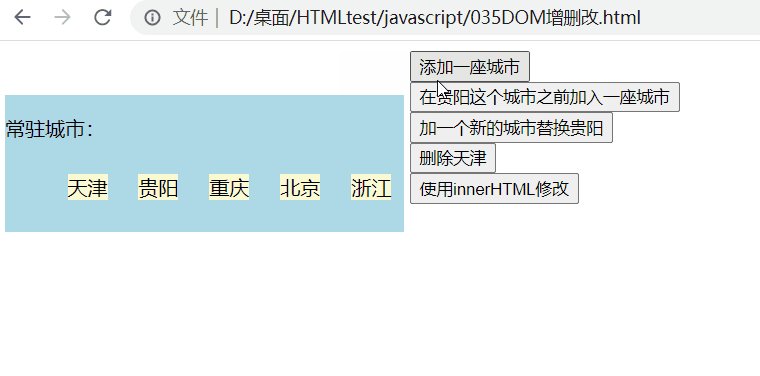
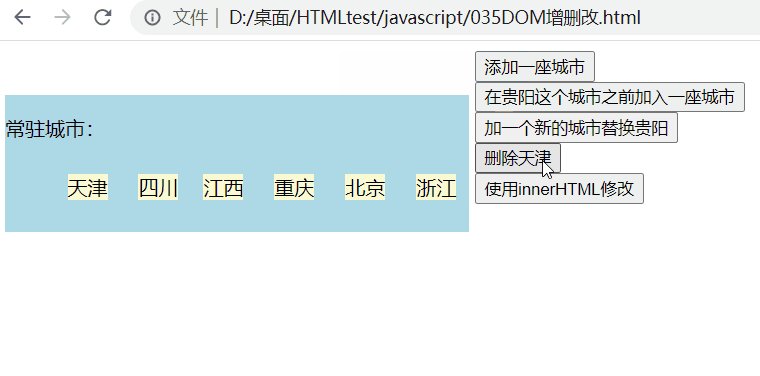
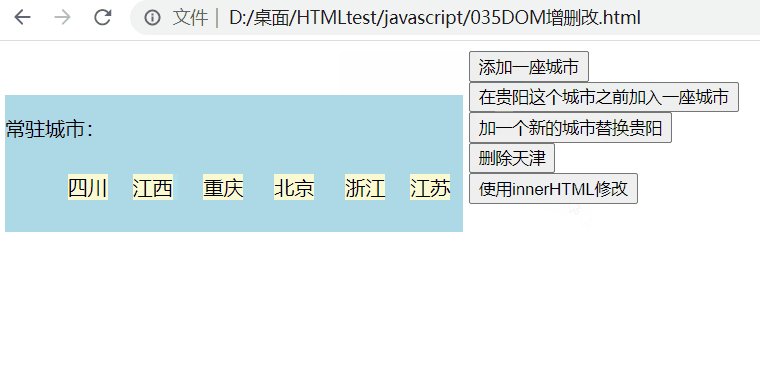
【JavaScript】DOM增删改练习
DOM增删改练习
-
07.10 17:57:44
 发表了文章
2022-07-10 17:57:44
发表了文章
2022-07-10 17:57:44
【JavaScript】DOM增删改的操作
文章目录 本期实现功能 增新一个子节点(appendChild) 在指定的子节点前添加一个新节点(insertBefore) 替换子节点(replaceChild) 删除指定节点(removeChild) 优化:与innerHTML结合使用修改元素(更高效)
-
07.10 17:53:10
 发表了文章
2022-07-10 17:53:10
发表了文章
2022-07-10 17:53:10
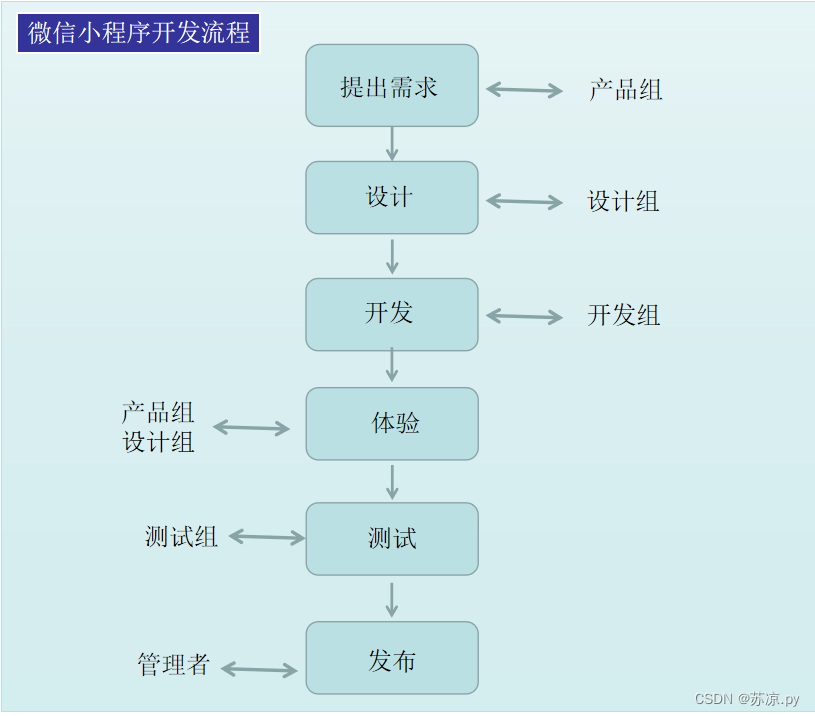
【微信小程序】协同工作与发布
协同工作 权限管理需求 在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。(例如:给开发者只设置开发权限(编辑代码…),给测试人员只设置测试权限。)
-
07.10 17:28:00
 发表了文章
2022-07-10 17:28:00
发表了文章
2022-07-10 17:28:00
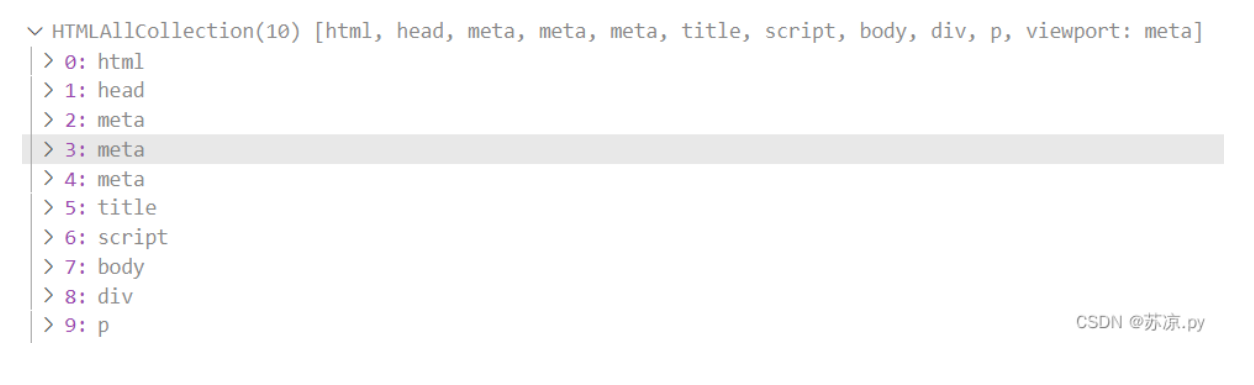
【JavaScript】DOM的其他查询
文章目录 获取body标签 document.body document.getElementsByTagName('body')[0] 获取html根标签 document.documentElement document.getElementsByTagName('html')[0] 获取所有元素 document.all 根据元素的class属性值查询一组元素节点对象 document.getElementsByClassName 获取页面中的div document.querySelector document.querySelectorAll
-
07.10 17:23:20
 发表了文章
2022-07-10 17:23:20
发表了文章
2022-07-10 17:23:20
【JavaScript】DOM查询(子节点、父节点、兄弟节点)源码详解
文章目录 获取元素节点的子节点 获取父节点和兄弟节点 扩展:获取和修改input文本标签中的值
-
07.10 17:13:49
 发表了文章
2022-07-10 17:13:49
发表了文章
2022-07-10 17:13:49
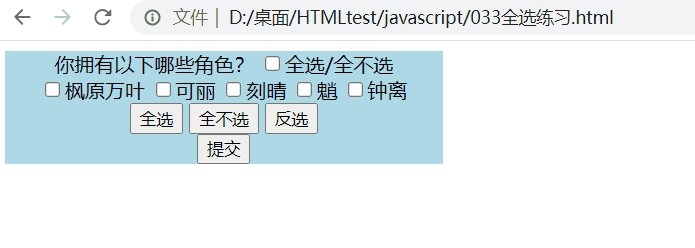
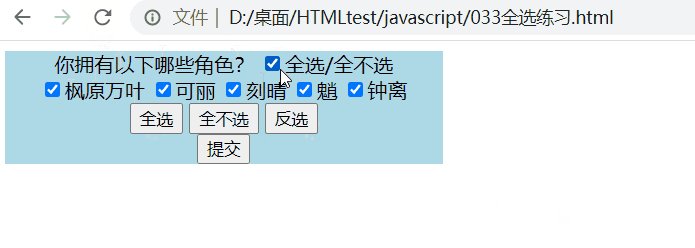
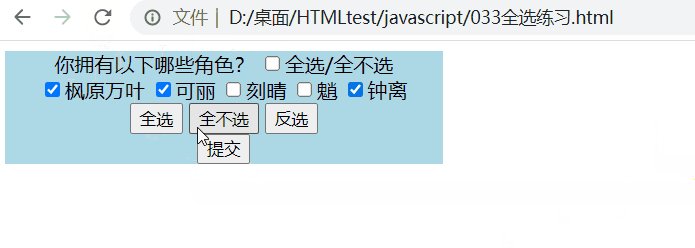
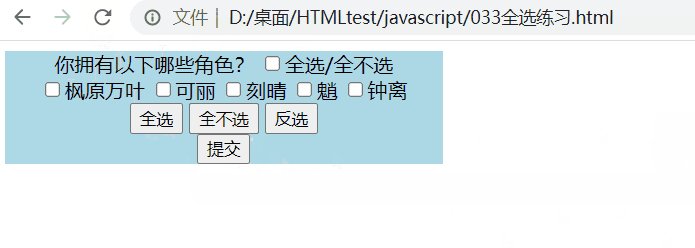
【JavaScript】DOM查询之全选练习
通过上期【JavaScript】DOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码)再接一个全选小练习。
-
07.10 17:12:03
 发表了文章
2022-07-10 17:12:03
发表了文章
2022-07-10 17:12:03
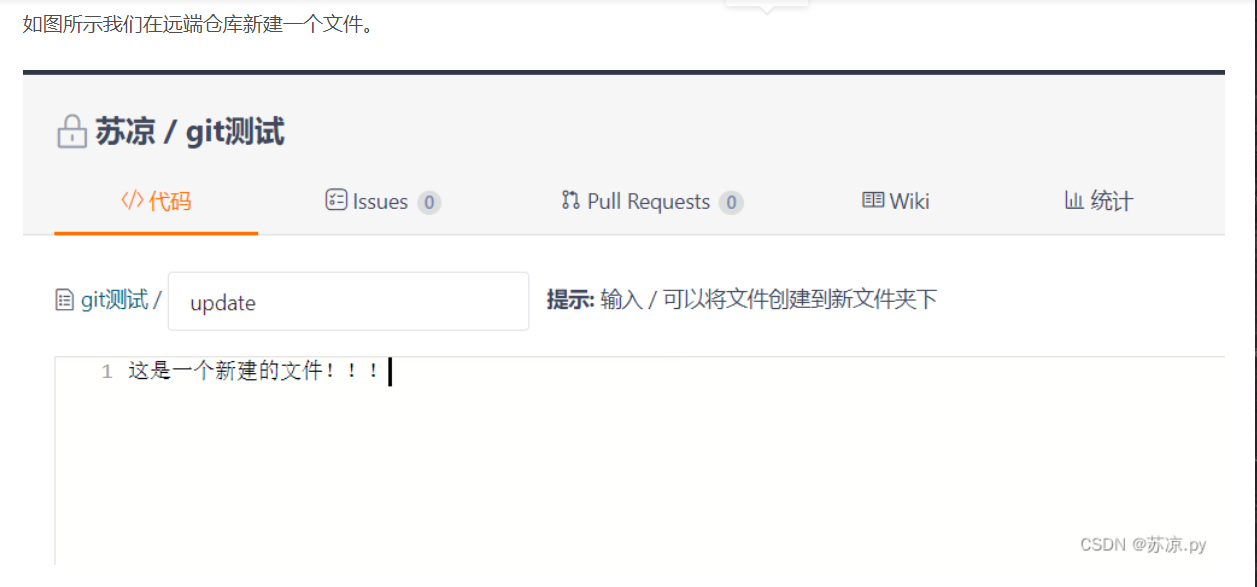
使用git更新代码
更新本地代码(git pull) 在上一篇Git工具快速入门中,我们知道了如何从远程仓库下载代码,以及如何将一个项目文件推送到远端仓库,那么当远端仓库发生更新时,我们拉取下的代码仍然是原来的仓库代码,这时我们又要如何更新我们本地的代码呢?
-
07.10 17:08:47
 发表了文章
2022-07-10 17:08:47
发表了文章
2022-07-10 17:08:47
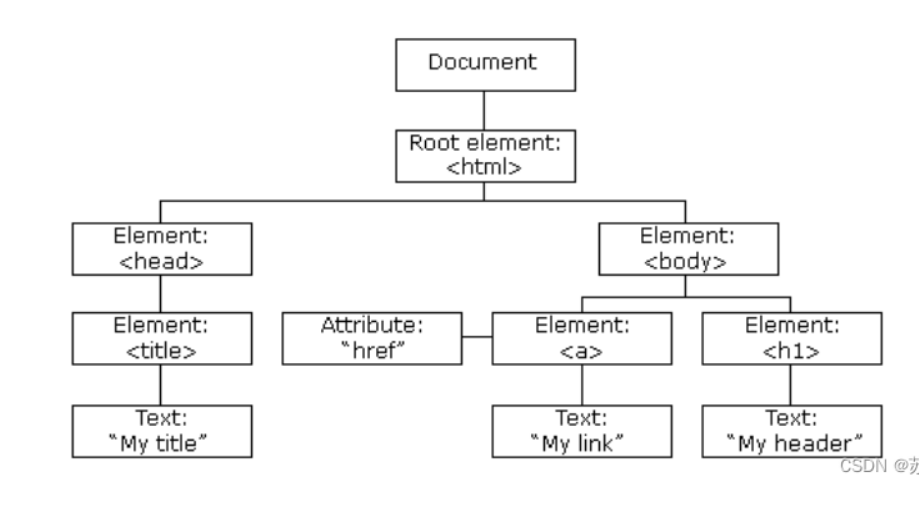
【JavaScript】DOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码)
文章目录 什么是DOM? 节点(Node) 查找节点 什么是事件? 事件绑定 在html节点中绑定 在js中绑定 常见的html事件 文档的加载 给window绑定onload事件 DOM查询 innerHTML 属性 获取元素节点 案例一 案例二
-
07.10 16:56:24
 发表了文章
2022-07-10 16:56:24
发表了文章
2022-07-10 16:56:24
【JavaScript】Date对象(创建时间对象、常用Date方法总结)
在js中使用Date对象表示时间
-
07.10 16:47:39
 发表了文章
2022-07-10 16:47:39
发表了文章
2022-07-10 16:47:39
JavaScript中的隐含参数arguments
调用函数时,浏览器每次都会传递进两个隐含的参数: 函数的上下文对象this(关于this指向) 装实参的对象arguments
-
07.10 16:44:33
 发表了文章
2022-07-10 16:44:33
发表了文章
2022-07-10 16:44:33
【微信小程序】常用组件基本使用(view/scroll-view/swiper、text/rich-text、button/image)
文章目录 常用的视图容器类组件 view scroll-view(滚动) swiper和swiper-item(轮播图) 常用的基础内容组件 text rich-text 其他常用组件 button 三种按钮样式 小按钮(mini) 镂空按钮(plain) image image的mode属性
-
07.10 16:32:10
 发表了文章
2022-07-10 16:32:10
发表了文章
2022-07-10 16:32:10
【微信小程序】小程序的宿主环境
文章目录 宿主环境 一、什么是宿主环境? 二、小程序的宿主环境 三、小程序宿主环境包含的内容 1.通信模型 通信的主体 小程序的通信模型 2.运行机制 小程序启动的过程 小程序页面渲染过程 3.组件 4.API
-
07.10 16:24:11
 发表了文章
2022-07-10 16:24:11
发表了文章
2022-07-10 16:24:11
【微信小程序】认识小程序项目的基本组成结构
文章目录 每日推荐 小程序的项目结构 1.了解项目的基本组成结构 2.小程序页面的组成部分 json配置文件 json配置文件的作用 app.json配置文件 project.config.json配置文件 sitemap.json配置文件 页面中的.json配置文件 新建小程序页面 修改项目首页 WXML模板 什么是WXML? WXML与HTML的区别 WXSS样式 什么是WXSS? WXSS和CSS的区别 js逻辑交互 小程序中的.js文件 小程序中.js文件的分类
-
07.10 16:11:14
 发表了文章
2022-07-10 16:11:14
发表了文章
2022-07-10 16:11:14
web前端-JavaScript中的call、apply和bind方法(改变this指向)
文章目录 每日推荐 正文开始 call()和apply() bind()() call、apply和bind方法的区别 相同点 不同点 this指向的四种情况总结
-
07.10 16:01:36
 发表了文章
2022-07-10 16:01:36
发表了文章
2022-07-10 16:01:36
Git工具快速入门
git与其他版本控制工具的区别 所有除了Git以外的版本控制系统都使用增量存储方式来保存不同版本,而Git则在每一个commit时,保存一个整个文件的content copy,除非那个文件没有做过改动。Git和其他版本系统的主要区别是Git对数据的重新思考。概念上说,所有其他的系统都是以文件为基础来保存信息。这些系统将信息视为一整套的文件以及对这些文件的修改。Git并不这样看待数据。
-
07.10 15:47:01
 发表了文章
2022-07-10 15:47:01
发表了文章
2022-07-10 15:47:01
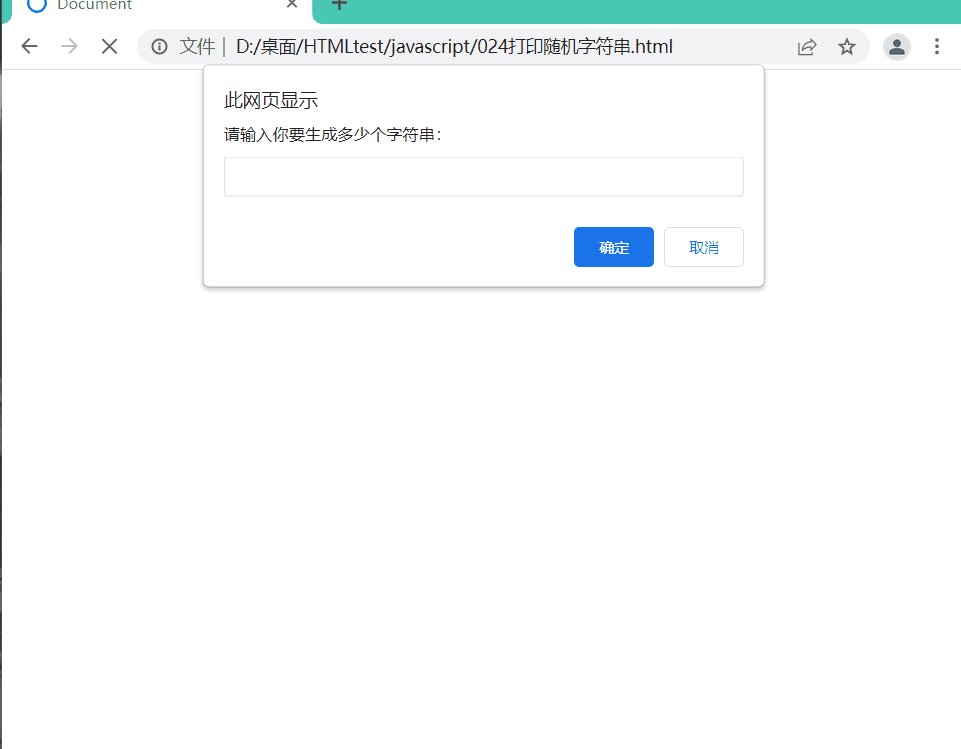
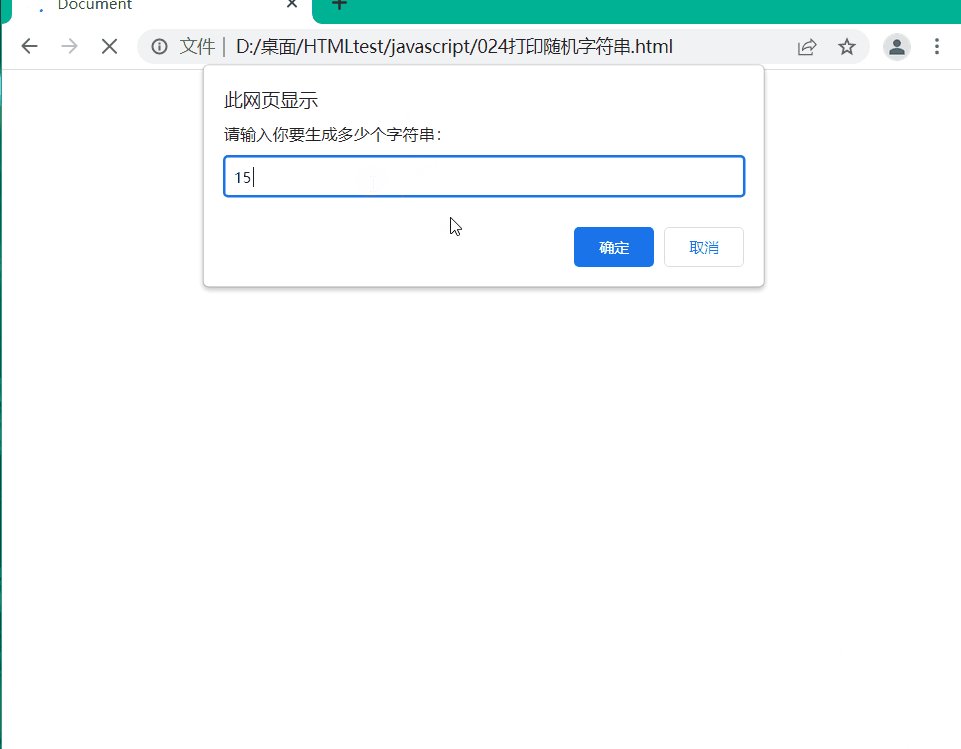
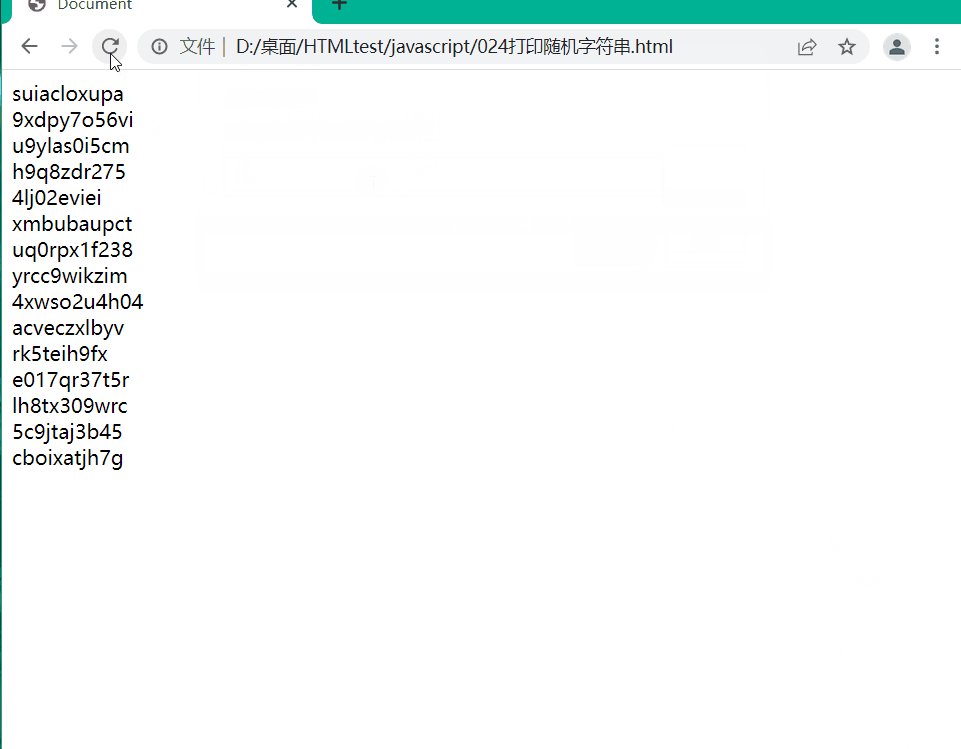
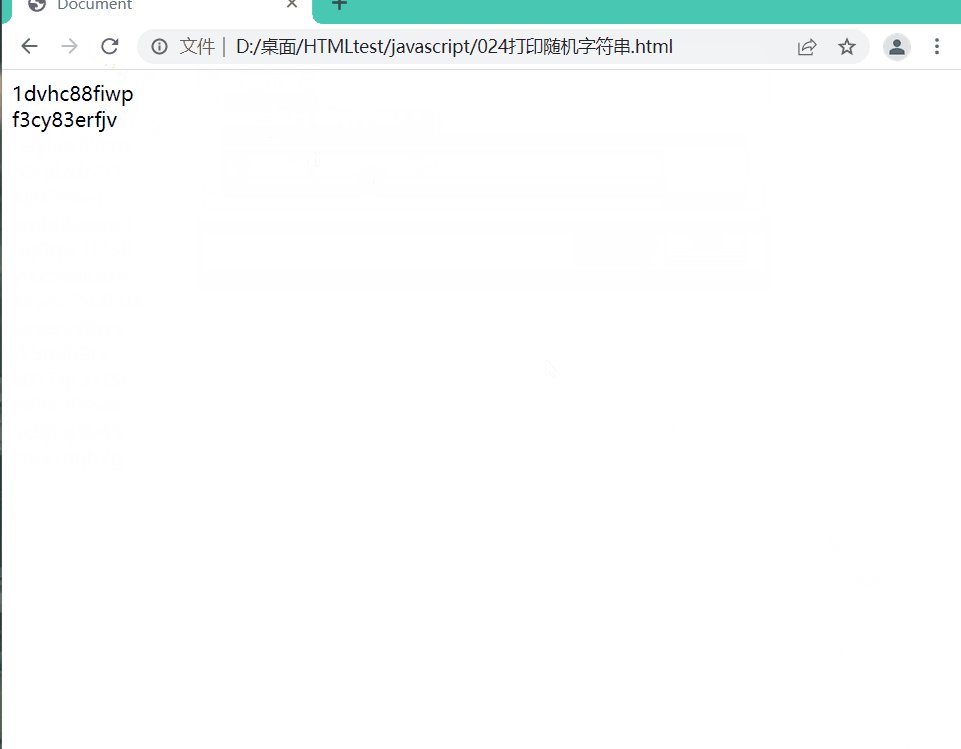
web前端面试宝典-JavaScript生成随机字符串
思路: 先随机生成一个0-1之间的小数。再将该小数转换为字符串,并以36进制的形式展示,截取小数点后的部分即可。 三十六进制:由数字0-9,字母A-Z组成,字母不区分大小写。与10进制的对应关系是:0-9对应0-9;A-F对应10-35。
-
07.10 15:44:33
 发表了文章
2022-07-10 15:44:33
发表了文章
2022-07-10 15:44:33
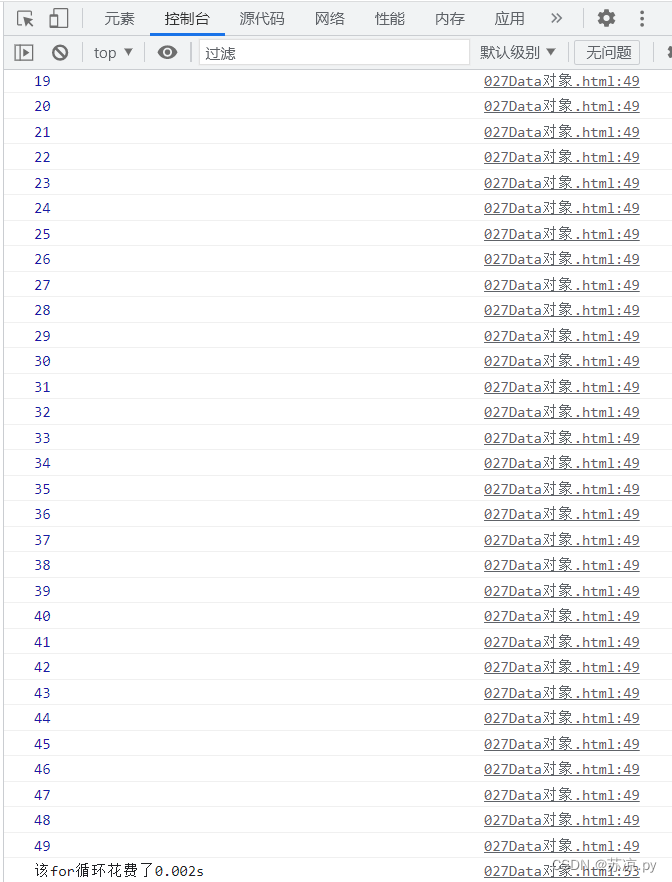
web前端-JavaScript中的forEach和map方法
上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外l两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。
-
07.10 15:38:38
 发表了文章
2022-07-10 15:38:38
发表了文章
2022-07-10 15:38:38
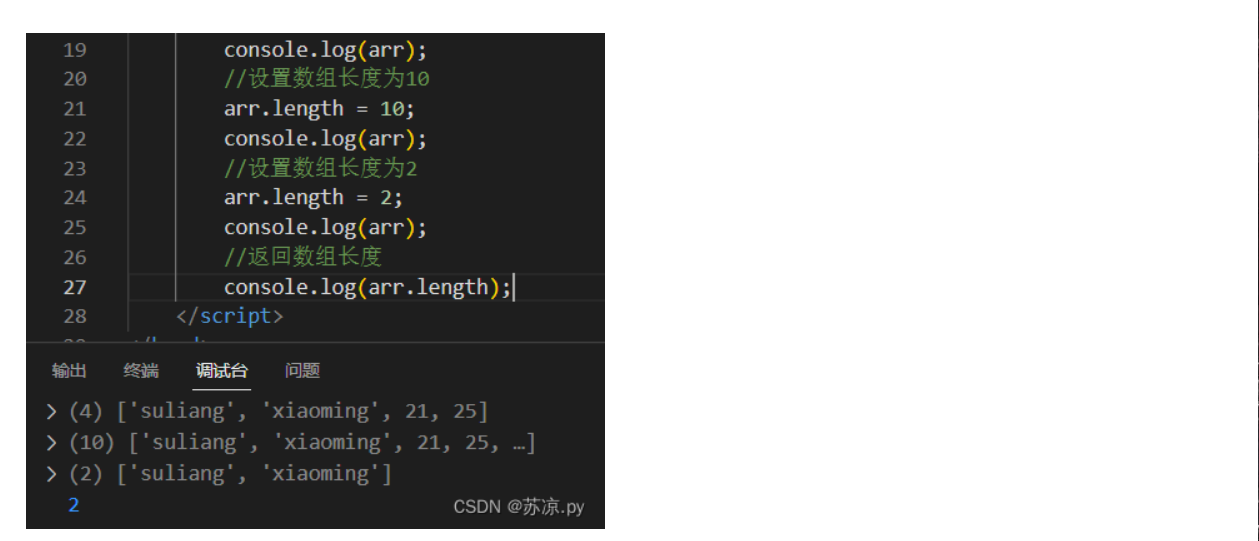
web前端-JavaScript中的数组详解
数组的概念 数组也是一个对象,它和我们普通对象功能类似,也是用来存储一些值的 不同的是普通对象是使用字符串作为属性名,而数组时使用数字来作为索引操作元素 索引:从0开始的整数就是索引. 数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。
-
07.10 15:29:08
 发表了文章
2022-07-10 15:29:08
发表了文章
2022-07-10 15:29:08
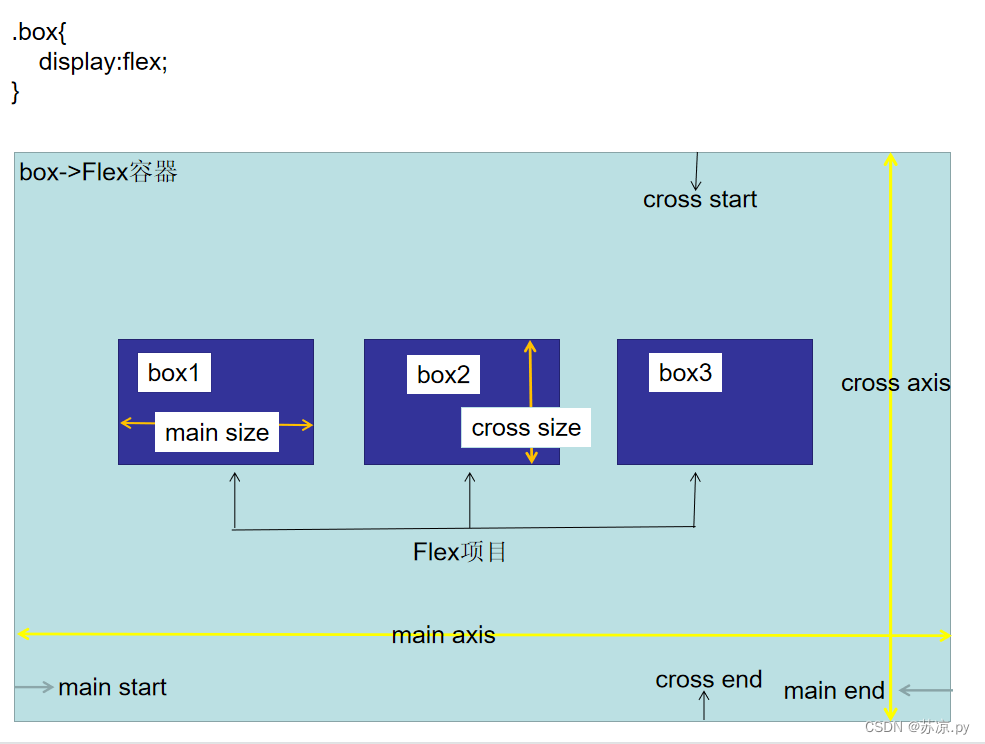
小程序】&【web前端】必备-Flex布局详解(弹性盒子)
什么是flex布局? Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 设置flex布局
-
07.10 15:09:59
 发表了文章
2022-07-10 15:09:59
发表了文章
2022-07-10 15:09:59
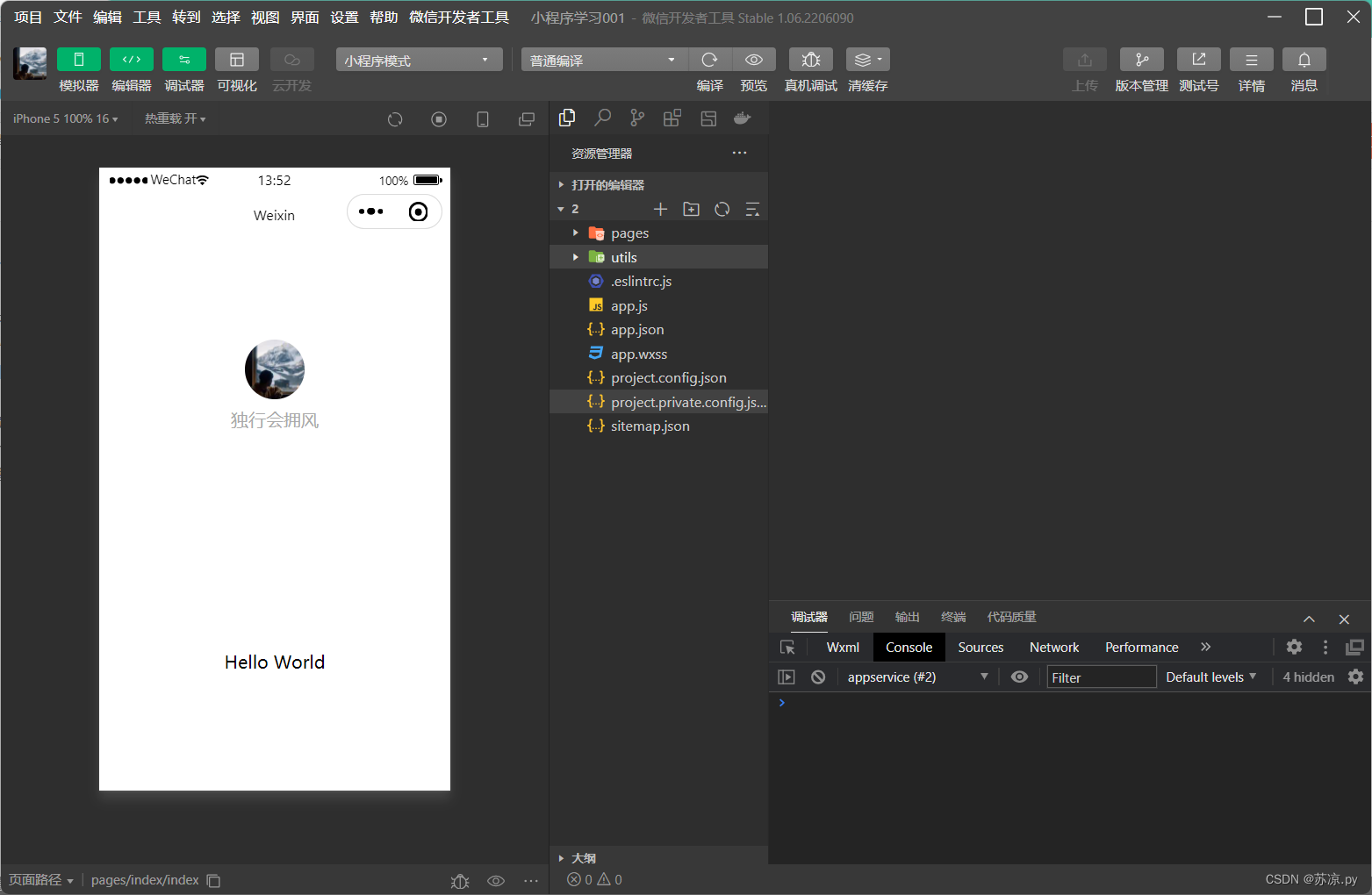
【小程序】一文带你了解微信小程序开发(小程序注册/开发工具的下载)
文章目录 什么是小程序? 小程序可以干什么? 小程序注册 小程序开发工具下载
-
07.10 15:01:27
 发表了文章
2022-07-10 15:01:27
发表了文章
2022-07-10 15:01:27
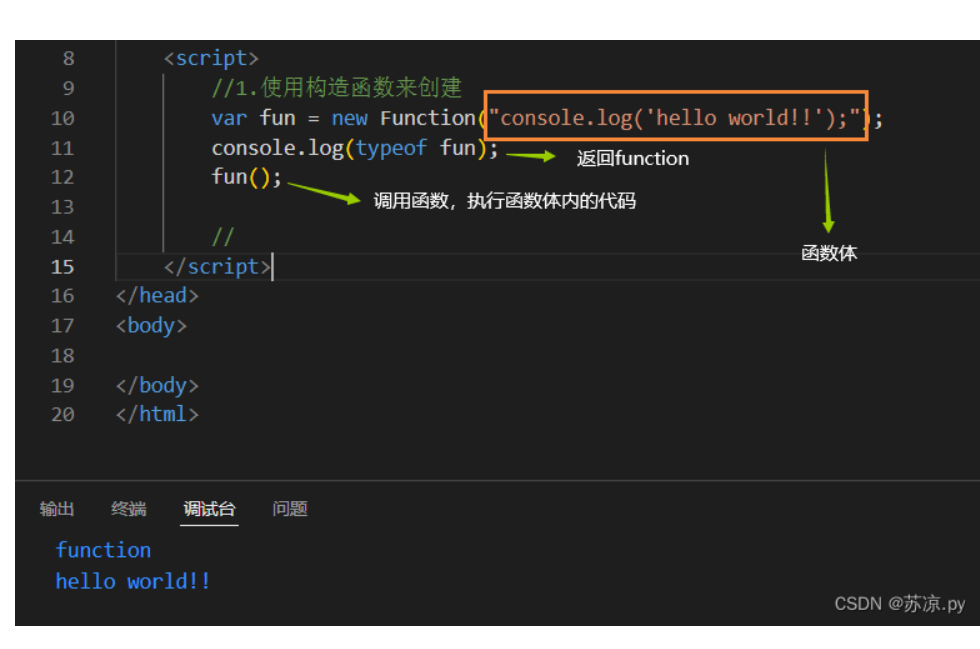
web前端-JavaScript创建对象的四种方法总结
文章目录 1.通过表达式创建 2.使用new关键字 3.使用工厂模式 4.使用构造函数 四种方法详解传送锚点
-
07.10 14:58:33
 发表了文章
2022-07-10 14:58:33
发表了文章
2022-07-10 14:58:33
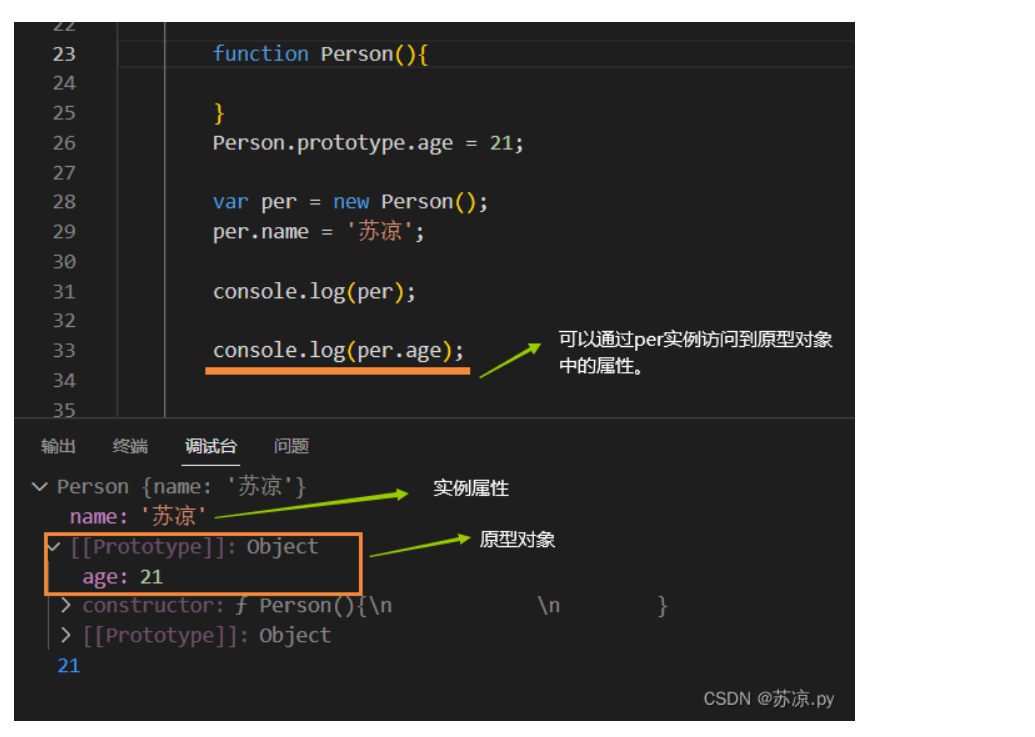
web前端-JavaScript中的原型对象
原型(prototype) 所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法。 我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype,这个属性对应着一个对象,这个对象就是我们所谓的原型对象 如果函数作为普通函数调用prototype没有任何作用 当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过__proto__来访问该属性。
-
07.10 14:52:34
 发表了文章
2022-07-10 14:52:34
发表了文章
2022-07-10 14:52:34
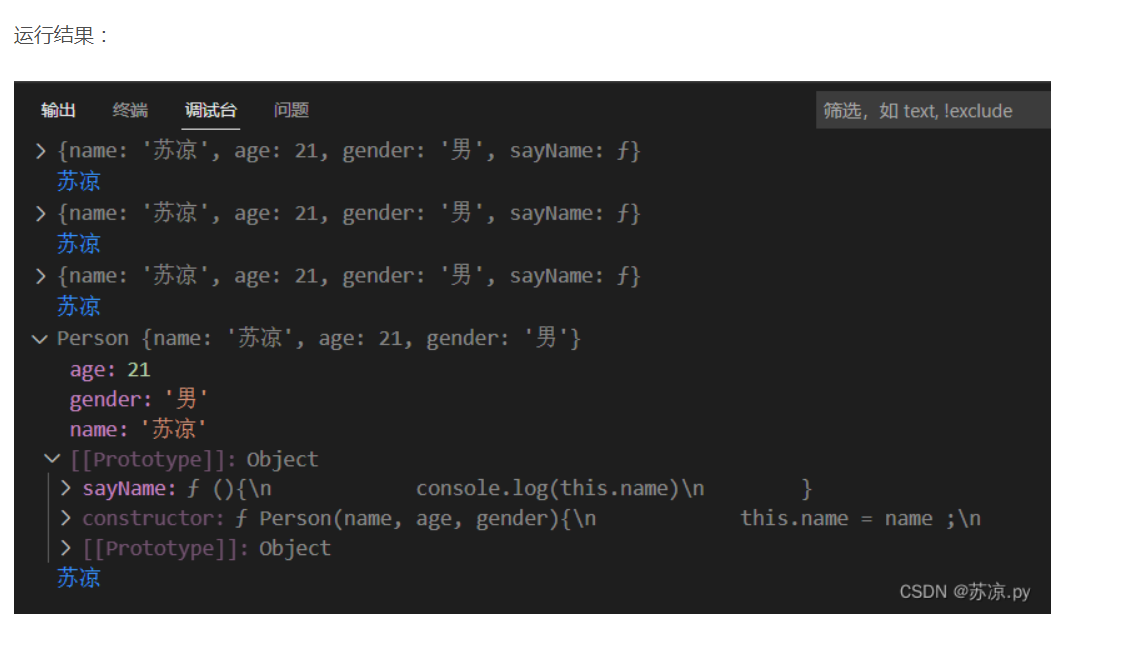
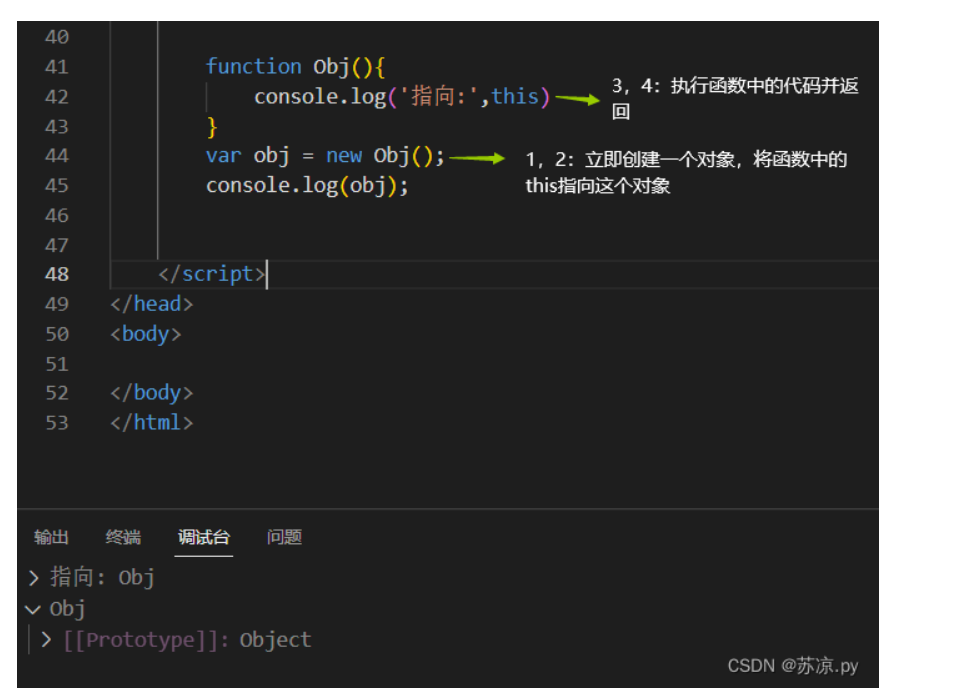
web前端-JavaScript构造函数创建对象
什么是构造函数 JavaScript 构造函数(Constructor)也称为构造器、类型函数,功能类似对象模板,一个构造函数可以生成任意多个实例,实例对象具有相同的属性、行为特征,但不相等。 使用构造函数可以创建不同类的对象。
-
07.10 14:47:01
 发表了文章
2022-07-10 14:47:01
发表了文章
2022-07-10 14:47:01
web前端-JavaScript使用工厂模式创建对象
工厂模式 工厂模式是另外一种关注对象创建概念的创建模式。它的领域中同其它模式的不同之处在于它并没有明确要求我们使用一个构造器。取而代之,一个工厂能提供一个创建对象的公共接口,我们可以在其中指定我们希望被创建的工厂对象的类型。
-
07.10 14:43:55
 发表了文章
2022-07-10 14:43:55
发表了文章
2022-07-10 14:43:55
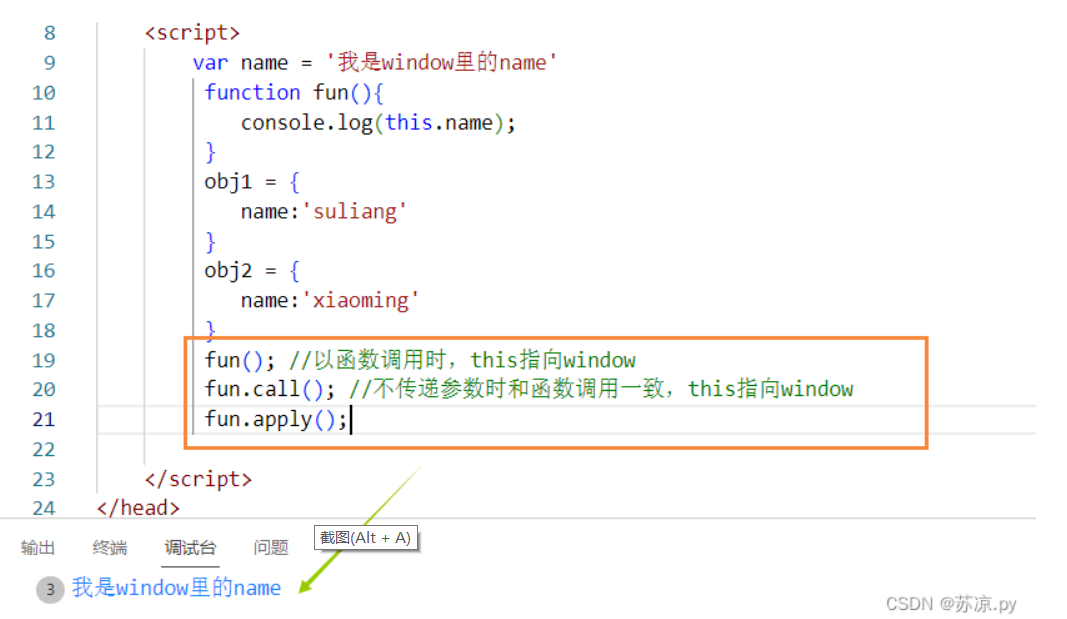
web前端-JavaScript中的this指向
什么是this指向 解析器在调用函数每次都会向函数内部传递一个隐含的参数,这个隐含的参数就是this. this指向的是一个对象,这个对象我们称为函数执行的上下文对象。
-
07.10 14:26:25
 发表了文章
2022-07-10 14:26:25
发表了文章
2022-07-10 14:26:25
web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
简介 函数(Function) 函数也是一个对象 函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)。 函数中可以保存一些代码,在需要的时候调用。
-
07.10 14:12:50
 发表了文章
2022-07-10 14:12:50
发表了文章
2022-07-10 14:12:50
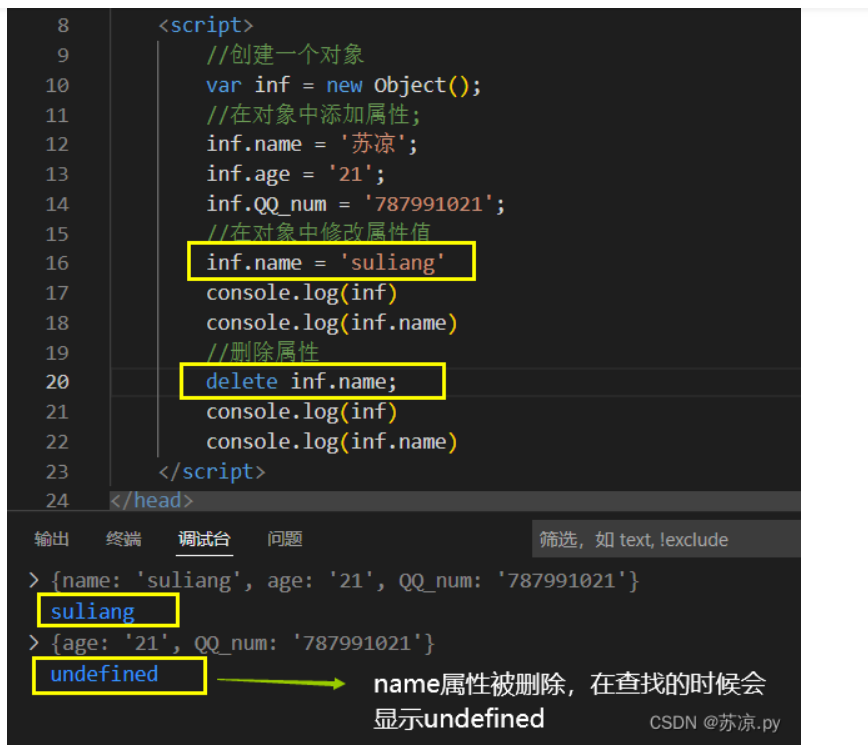
web前端-JavaScript中的对象(Object)
对象是什么? 对象就是女朋友 其实不然,对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。 在上一节我们说到JavaScript中有许多数据类型,有基本数据类型和引用数据类型,在这里我可以理解为只要不是基本数据类型,都属于对象。
-
07.10 13:59:29
 发表了文章
2022-07-10 13:59:29
发表了文章
2022-07-10 13:59:29
web前端-CSS(display,position,overflow和浮动float)
display(显示) display属性指定由元素生成的框的类型,通常用到display对应值有block、none、inline这三个值。 下面我们来看看display的属性有哪些吧。
-
07.10 13:44:24
 发表了文章
2022-07-10 13:44:24
发表了文章
2022-07-10 13:44:24
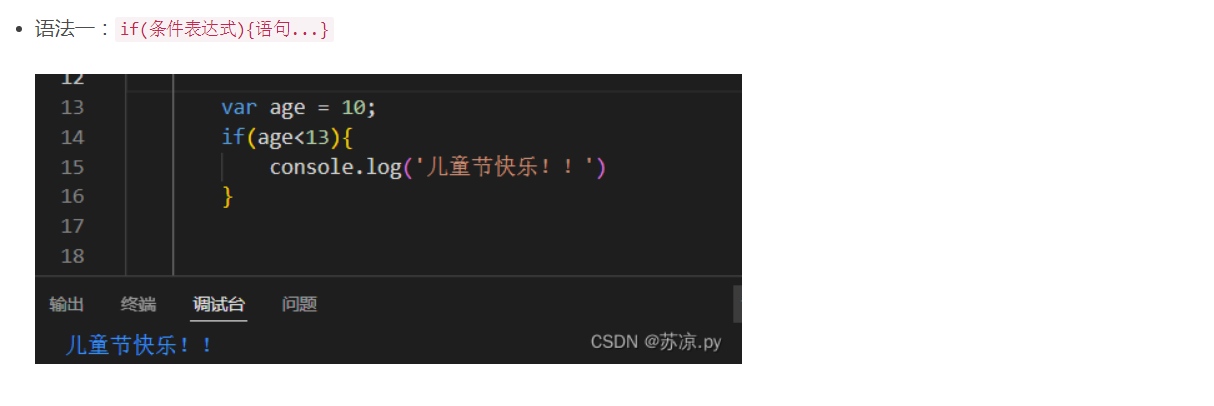
web前端-JavaScript流程控制语句(条件判断,条件分支和循环语句)
流程控制语句 JS中的程序是从上到下一行一行执行的,通过流程控制语句可以控制程序执行流程, 使程序可以根据一定的条件来选择执行。
-
07.10 13:16:20
 发表了文章
2022-07-10 13:16:20
发表了文章
2022-07-10 13:16:20
web前端-JavaScript标识符和数据类型/强制类型转换
字面量 一些不可以改变的值,可以直接使用。但不建议使用。一般赋值给变量后引用。 变量 可以改变的值。变量可以用来保存字面量,而且变量的值是可以任意改变的,变量更加方便我们使用,所以在开发中都是通过变量去保存一个字面量,而很少直接使用字面量。
-
07.10 13:01:49
 发表了文章
2022-07-10 13:01:49
发表了文章
2022-07-10 13:01:49
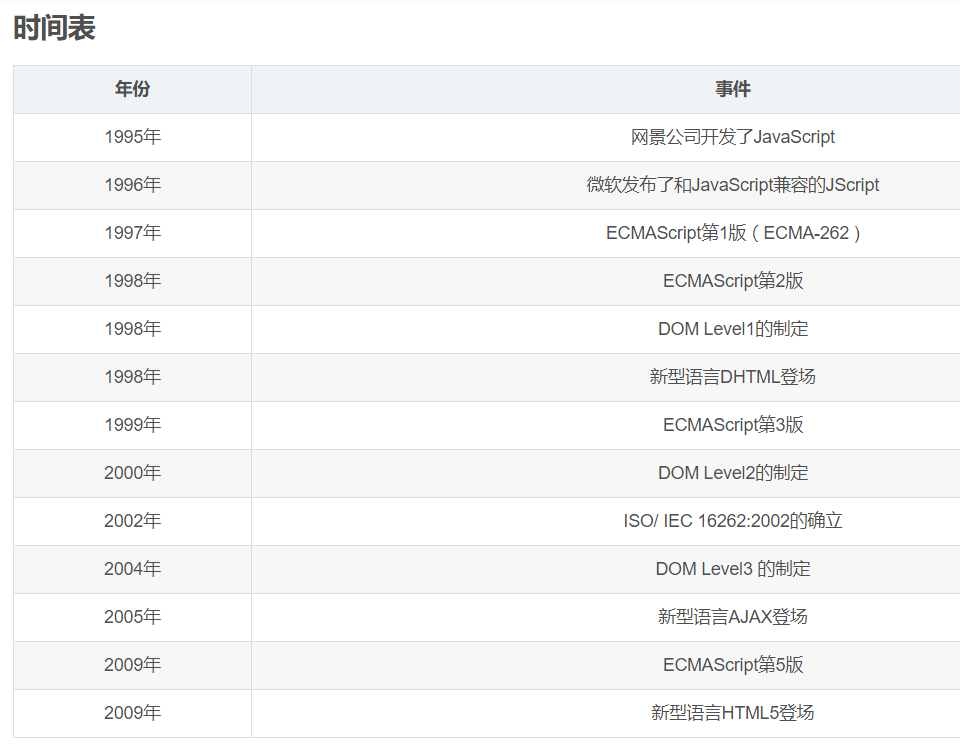
web前端-前端三剑客之JavaScript
JavaScript简介 起源 JavaScript诞生于1995年,它的出现主要是用于处理网页中的前端验证。所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。 比如∶用户名的长度,密码的长度,邮箱的格式等。
-
07.10 12:38:29
 发表了文章
2022-07-10 12:38:29
发表了文章
2022-07-10 12:38:29
web前端-css边框(border)
css边框属性 css的border属性允许您指定元素边框的样式、宽度和颜色。
-
07.10 12:31:53
 发表了文章
2022-07-10 12:31:53
发表了文章
2022-07-10 12:31:53
web前端-css中最直观的反馈-伪类及伪元素选择器的使用
前言 上期给大家讲了css的一些选择器的使用,这期咱们一起学习css的另外两个选择器:伪类选择器以及伪元素选择器
-
07.10 12:20:16
 发表了文章
2022-07-10 12:20:16
发表了文章
2022-07-10 12:20:16
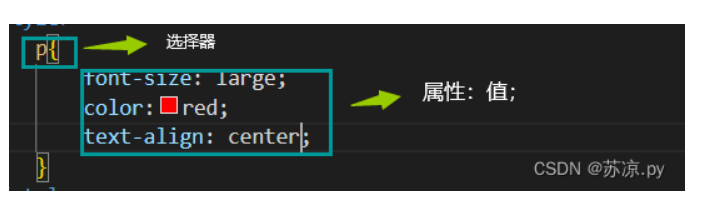
web前端-前端三剑客之CSS(1)
写在前面 前面我们学习了HTML的一些使用,让文本,图像和超链接在网页中显示,而我们接下来就一起学习如何对网页中的内容进行美化,让其看起来更舒服,更简洁
-
07.10 11:33:51
 发表了文章
2022-07-10 11:33:51
发表了文章
2022-07-10 11:33:51
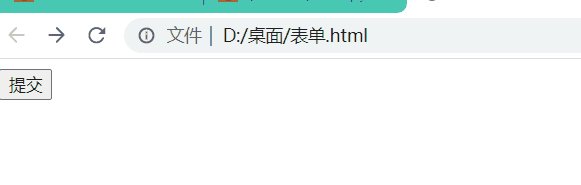
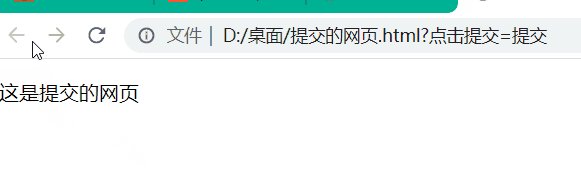
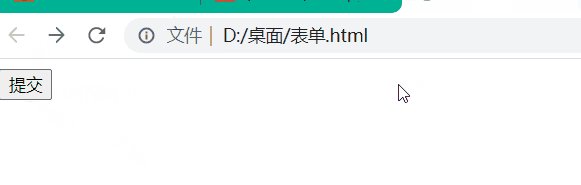
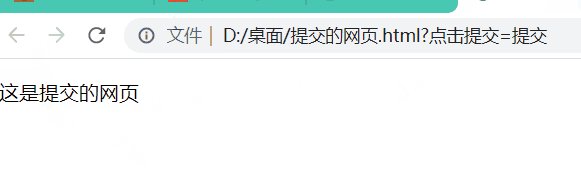
web前端-表单的使用详解
写在前面 上篇文章中我们学习了图像,表格和列表的使用,今天我们走进表单的学习: 🚀上期传送锚点:HTML图像,表格,列表的使用
-
07.10 11:08:25
 发表了文章
2022-07-10 11:08:25
发表了文章
2022-07-10 11:08:25
web前端-HTML图像,表格,列表的使用
(一)🍁HTML图像 通过使用html,可以在文档中显示图像。 🔥1.图像标签img和源属性src 在 HTML 中,图像由 < img >标签定义。src属性填图片的url地址或者本地路径。
-
07.09 09:35:36
 发表了文章
2022-07-09 09:35:36
发表了文章
2022-07-09 09:35:36
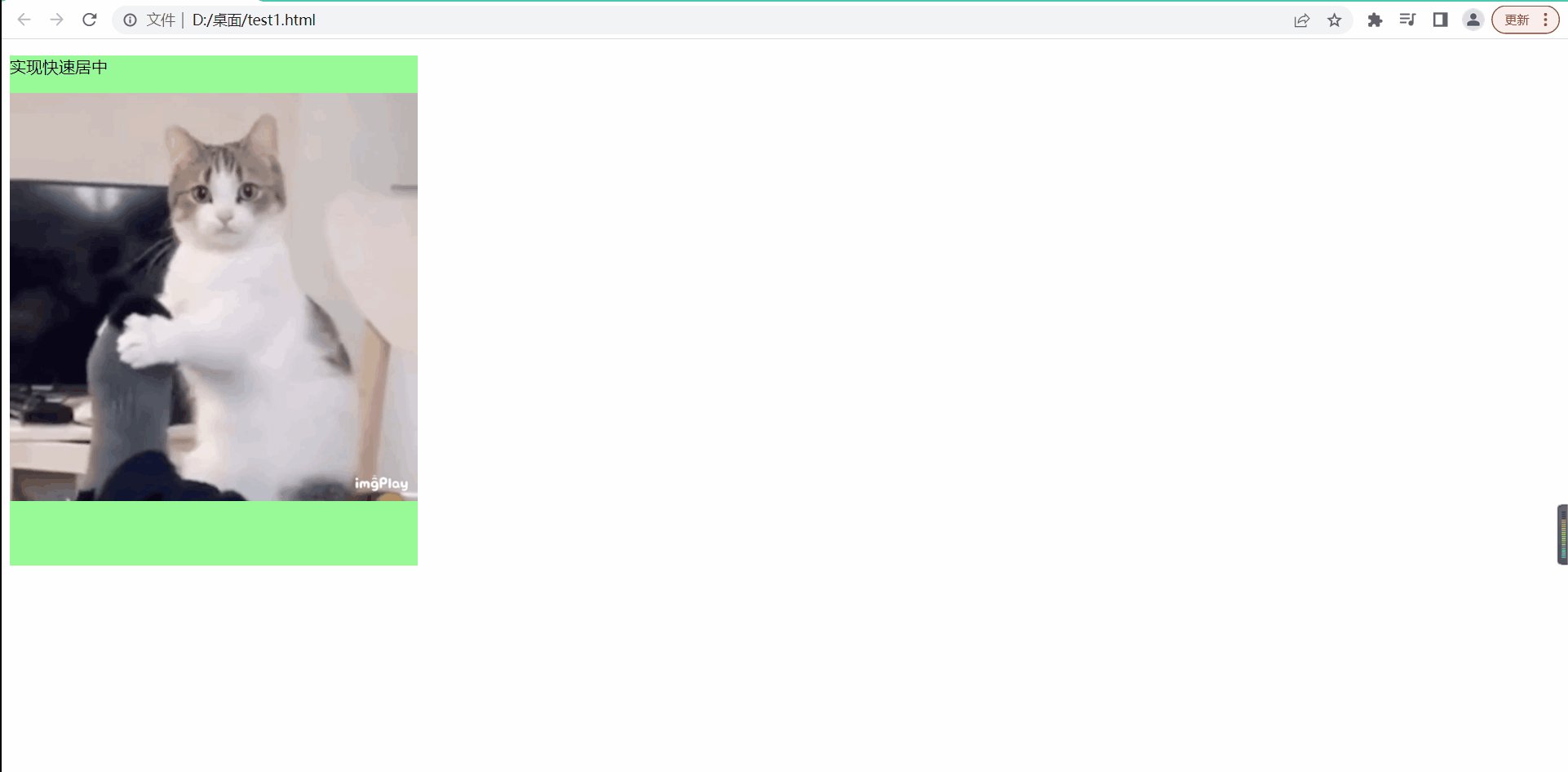
《web前端面试题》第一问-如何快速居中对齐?
我们都知道,让网页中的内容居中,我们可以使用相对定位和绝对定位,亦或者慢慢调整盒子margin,padding的参数,使其在网页的居中位置,但这些明显都体现不了快速二字,并且这些方法都非常的耗费时间。那么如何快速的实现居中对齐呢?下面我们就一起来看看吧!!
-
07.09 09:20:13
 发表了文章
2022-07-09 09:20:13
发表了文章
2022-07-09 09:20:13
web前端-《初识HTML》(附实例详解)
🍁(一)HTML简介 🔥1.什么是HTML? HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML使用标记标签来描述网页 ———————————————— 版权声明:本文为CSDN博主「苏凉.py」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weixin_46277553/article/details/124684061
2022年04月
-
04.18 17:29:11
 发表了文章
2022-04-18 17:29:11
发表了文章
2022-04-18 17:29:11
python基础语法002-函数(下篇)
python基础语法002-函数(下篇)
-
04.18 17:13:50
 发表了文章
2022-04-18 17:13:50
发表了文章
2022-04-18 17:13:50
python基础语法001 -函数_两篇文章带你吃透(上篇)
两篇文章带你吃透
-
04.15 15:30:09
 发表了文章
2022-04-15 15:30:09
发表了文章
2022-04-15 15:30:09
python数据分析基础010 -利用pandas带你玩转excel表格(终篇)
python数据分析基础010 -利用pandas带你玩转excel表格(终篇)
-
04.15 15:25:08
 发表了文章
2022-04-15 15:25:08
发表了文章
2022-04-15 15:25:08
《剑指offer—面试篇》-python面试经典100题(上)
《剑指offer—面试篇》-python面试经典100题(上)
-
04.15 15:22:45
 发表了文章
2022-04-15 15:22:45
发表了文章
2022-04-15 15:22:45
python数据分析基础009 -利用pandas带你玩转excel表格(下篇)
python数据分析基础009 -利用pandas带你玩转excel表格(下篇)
-
04.15 15:17:41
 发表了文章
2022-04-15 15:17:41
发表了文章
2022-04-15 15:17:41
python数据分析基础008 -利用pandas带你玩转excel表格(中下篇)
python数据分析基础008 -利用pandas带你玩转excel表格(中下篇)
-
04.15 15:10:26
 发表了文章
2022-04-15 15:10:26
发表了文章
2022-04-15 15:10:26
python数据分析基础007 -利用pandas带你玩转excel表格(中上篇)
还有一些基本的操作,接下来我们一起再深入的去了解pandas在excel中其他的一些有趣的操作吧!!
-
04.15 15:02:35
 发表了文章
2022-04-15 15:02:35
发表了文章
2022-04-15 15:02:35
python数据分析基础006 -利用pandas带你玩转excel表格(上篇)
python数据分析基础006 -利用pandas带你玩转excel表格(上篇)
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【JavaScript】事件对象
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【JavaScript】使用DOM修改和查询CSS内联样式
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【web前端面试宝典】经典10问(上篇)
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【JavaScript】DOM增删改练习
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【JavaScript】DOM增删改的操作
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【微信小程序】协同工作与发布
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【JavaScript】DOM的其他查询
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【JavaScript】DOM查询(子节点、父节点、兄弟节点)源码详解
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【JavaScript】DOM查询之全选练习
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
使用git更新代码
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【JavaScript】DOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码)
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【JavaScript】Date对象(创建时间对象、常用Date方法总结)
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
JavaScript中的隐含参数arguments
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【微信小程序】常用组件基本使用(view/scroll-view/swiper、text/rich-text、button/image)
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【微信小程序】小程序的宿主环境
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
【微信小程序】认识小程序项目的基本组成结构
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
web前端-JavaScript中的call、apply和bind方法(改变this指向)
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
Git工具快速入门
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
web前端面试宝典-JavaScript生成随机字符串
-
 发表了文章
2022-07-10
发表了文章
2022-07-10
web前端-JavaScript中的forEach和map方法
滑动查看更多

暂无更多信息
暂无更多信息



