文章目录
数组的概念
创建数组对象
向数组中添加元素
读取数组中的元素
数组中的常用属性和方法
1.length属性
2.cancat方法
3.join方法
4.pop方法
5.push方法
6.shift方法
7.unshift方法
8.slice方法
9.splice方法
10.reverse方法
11.sort方法
数组的遍历
数组遍历小练习
往期回顾
数组的概念
数组也是一个对象,它和我们普通对象功能类似,也是用来存储一些值的
不同的是普通对象是使用字符串作为属性名,而数组时使用数字来作为索引操作元素
索引:从0开始的整数就是索引.
数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。
创建数组对象
语法1:var 数组名 = new Array();
当在括号内传入一个数字类型的值时,表示数组的长度,当传入大于1个的值时,表示向数组中添加元素。
语法2:var 数组名 =[];
当在方括号内传入值时,即为数组添加元素。
使用typeof检查数组对象时返回Object。
向数组中添加元素
1.直接添加
语法:数组名 = [元素1,元素2...];
2.按照索引添加(将元素添加到哪个位置)
语法:数组名[索引] = '元素';
这里值得注意的是,如果按照索引添加元素,数组的长度是按照的添加的最大索引来计算的。
读取数组中的元素
读取数组元素是一个返回值,需要变量去接收或者直接输出。
1.直接读取,即读取整个数组内的元素。
语法:console.log(数组名);
2.读取数组中的某个元素。
语法:console.log(数组名[索引]);
3.当读取一个不存在的元素时,返回undefined。
数组中的常用属性和方法
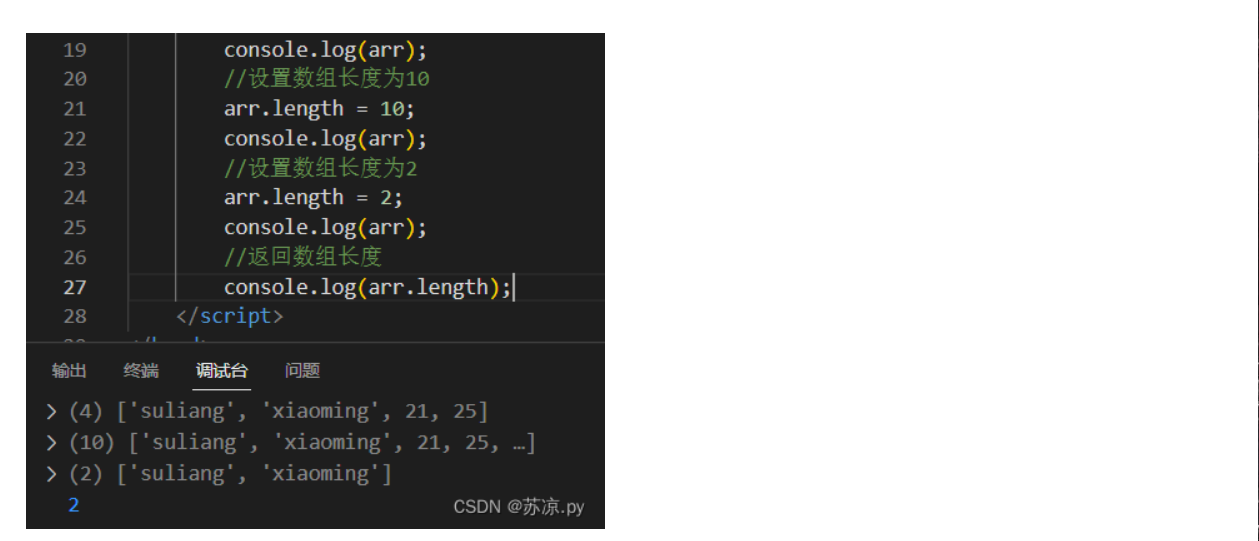
1.length属性
length属性可以设置/返回数组长度。
设置数组长度:数组名.length = 长度;
当设置的数组长度>原数组长度时,将空出多余的空间。
当设置的数组长度<原数组长度时,将删除多余的数组元素。
返回数组长度:数组名.length;
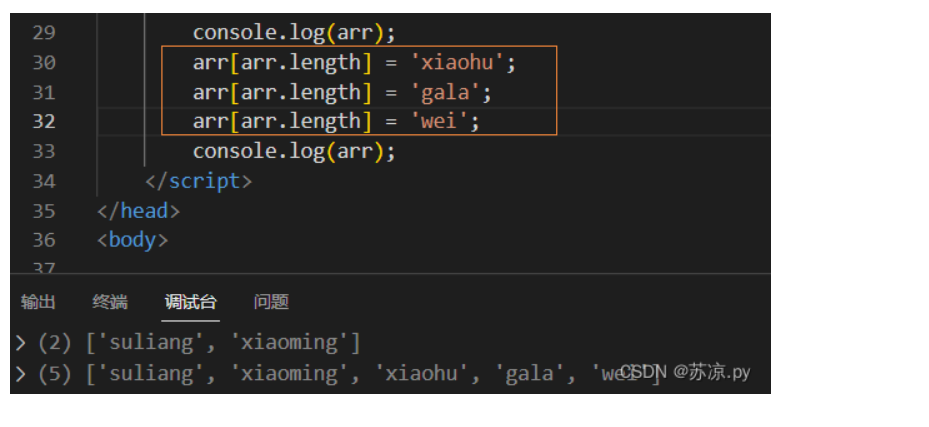
补充小技巧:可以利用length属性向数组的最后一个位置添加元素。
2.cancat方法
concat() 方法用于连接两个或多个数组。
语法:
数组1.concat(数组2,数组3...);
3.join方法
join() 方法用于把数组中的所有元素转换一个字符串。
语法:
数组名.join(分隔符,不写则默认为逗号分隔);
4.pop方法
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
语法:
数组名.pop();
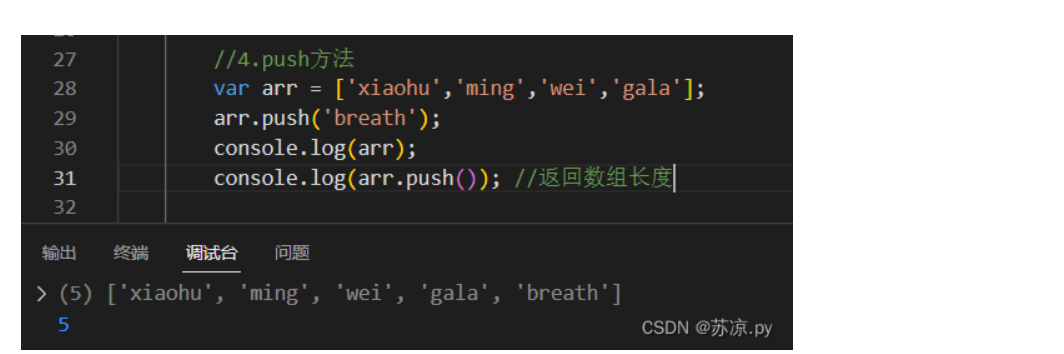
5.push方法
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
语法:
数组名.push(元素1,元素2...)
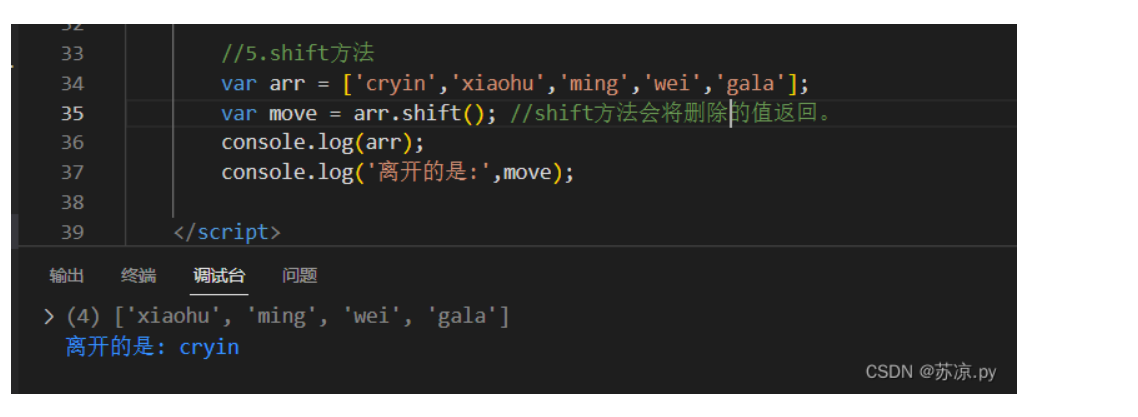
6.shift方法
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
语法:
数组名.shift();
7.unshift方法
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
语法:
数组名.unshift(元素1,元素2...);
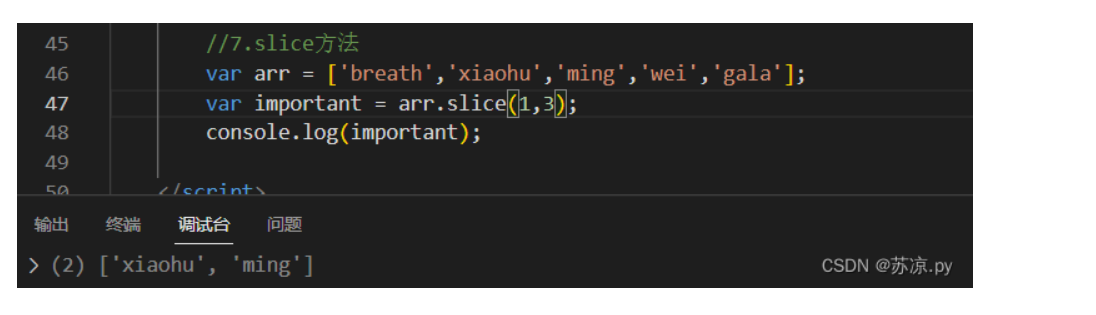
8.slice方法
slice() 方法可从已有的数组中返回选定的元素。可提取字符串的某个部分,并以新的字符串返回被提取的部分。注意: slice() 方法不会改变原始数组。
语法:数组名.slice(start,end);区间为左闭右开
如果为负数则从数组的倒数第几个数取。
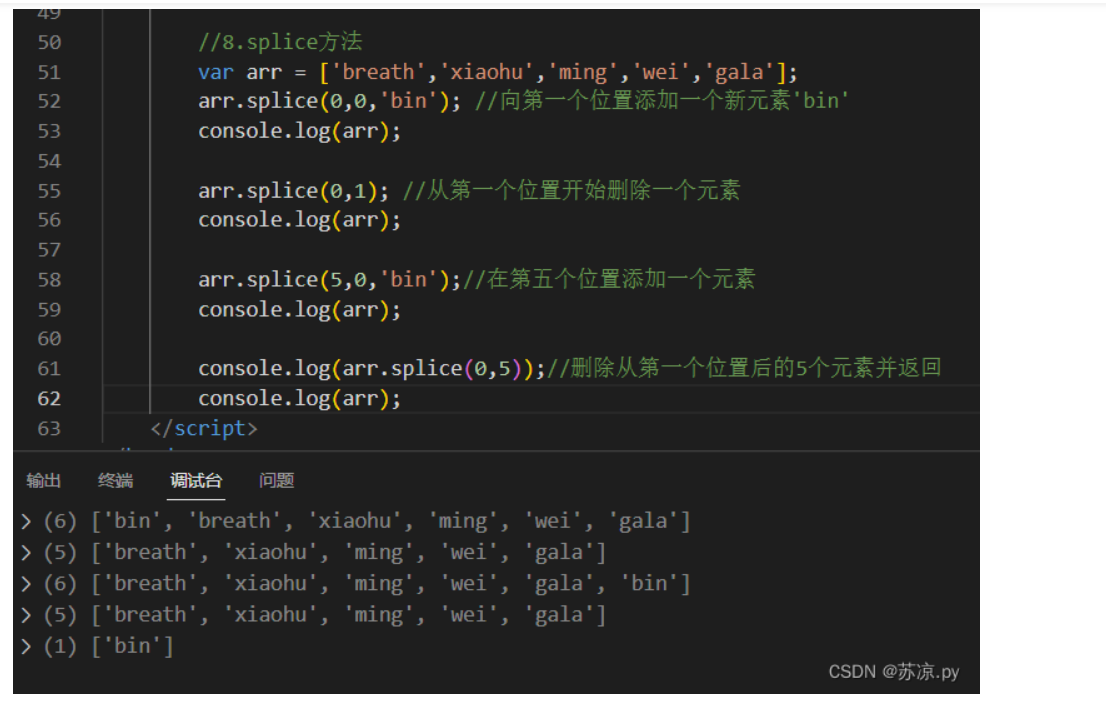
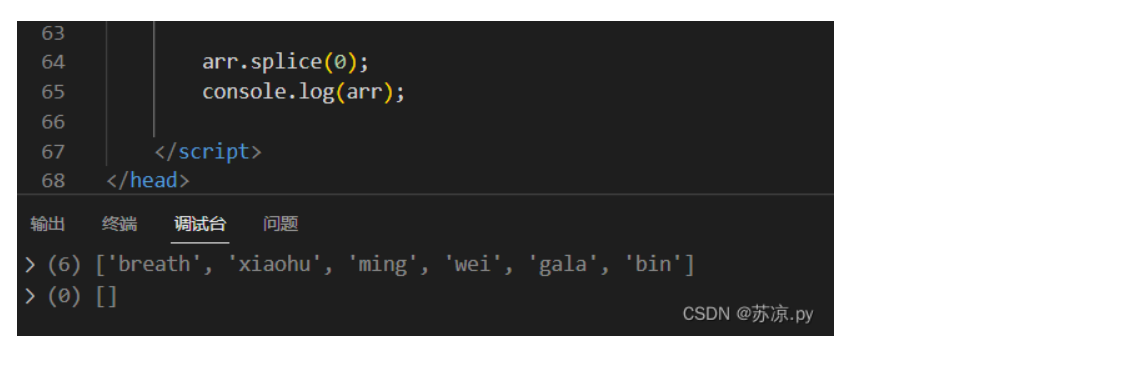
9.splice方法
splice() 方法用于添加或删除数组中的元素。
语法:
数组名.splice(从哪个位置开始(必填),要删除的元素个数(可选),要添加的元素(可选))
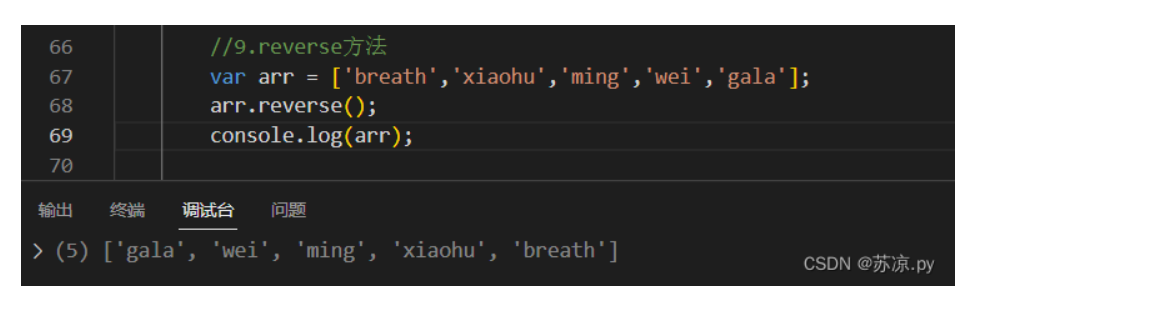
10.reverse方法
reverse() 方法用于颠倒数组中元素的顺序。
语法:
数组名.reverse();
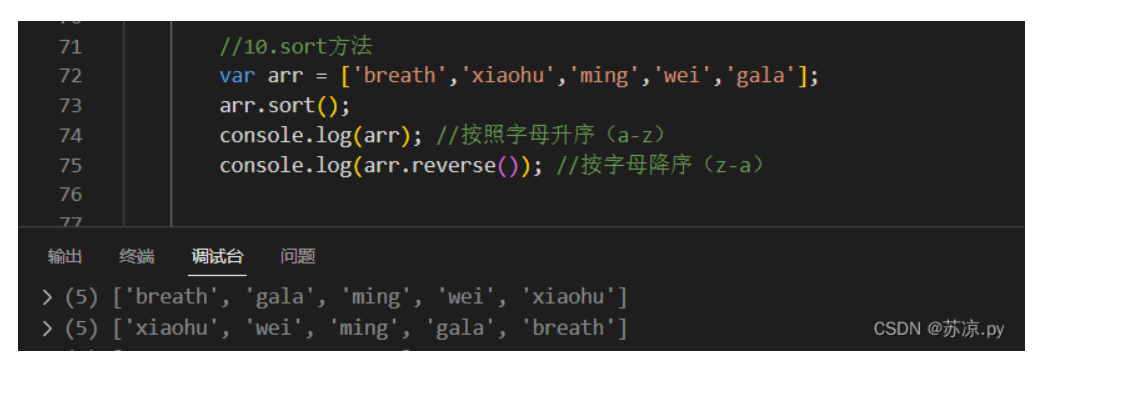
11.sort方法
sort() 方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
语法:
数组名.sort();
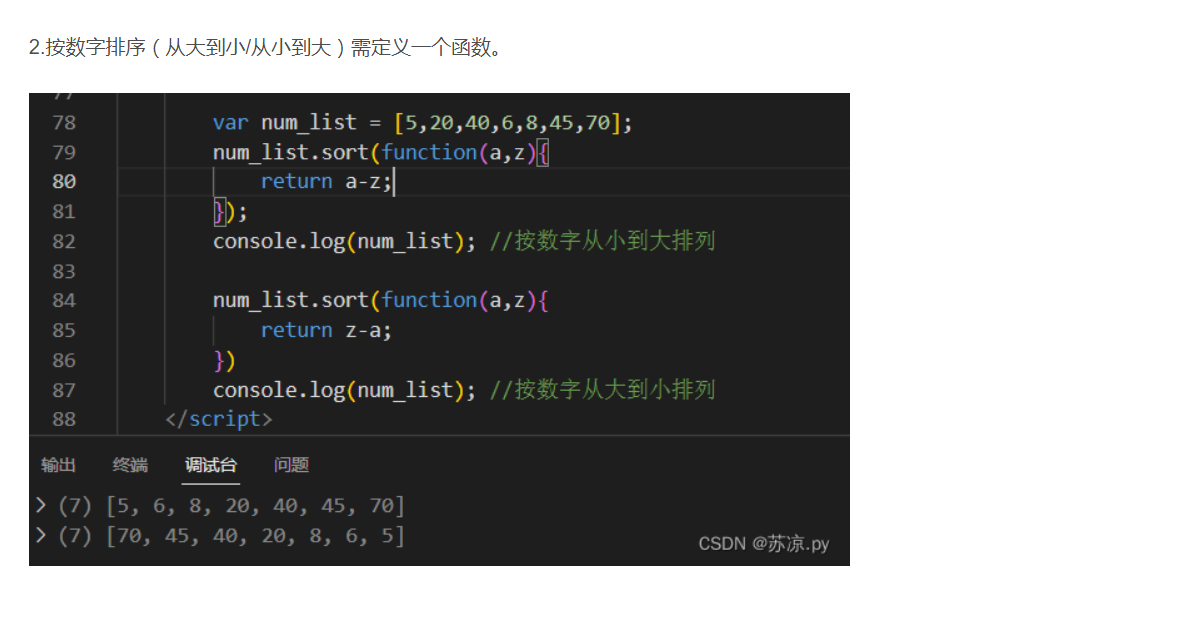
1.按字母排序(升序/降序)
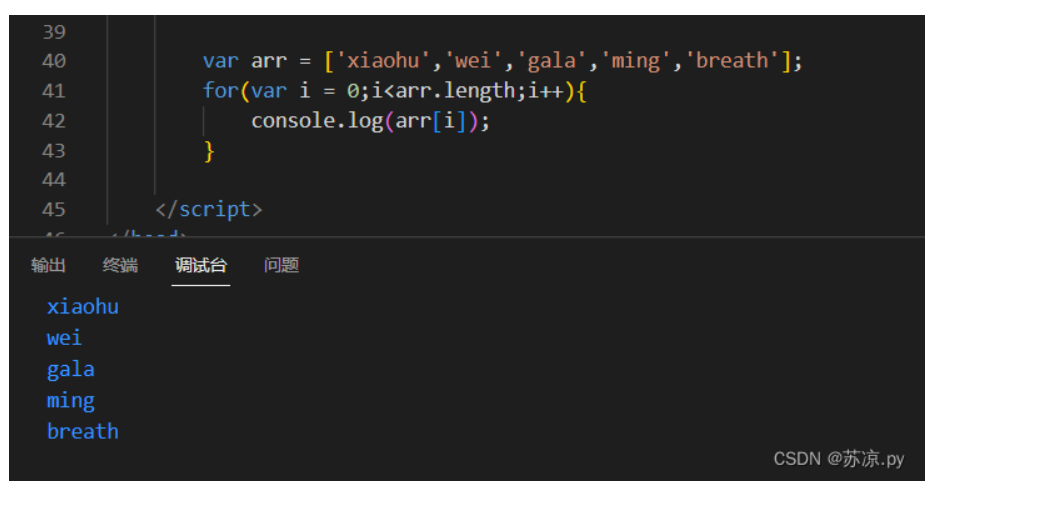
数组的遍历
使用for循环可进行对数组的遍历。
语法:
for(var 变量=0; 变量<数组名.length;变量++){console.log(数组名[变量])}
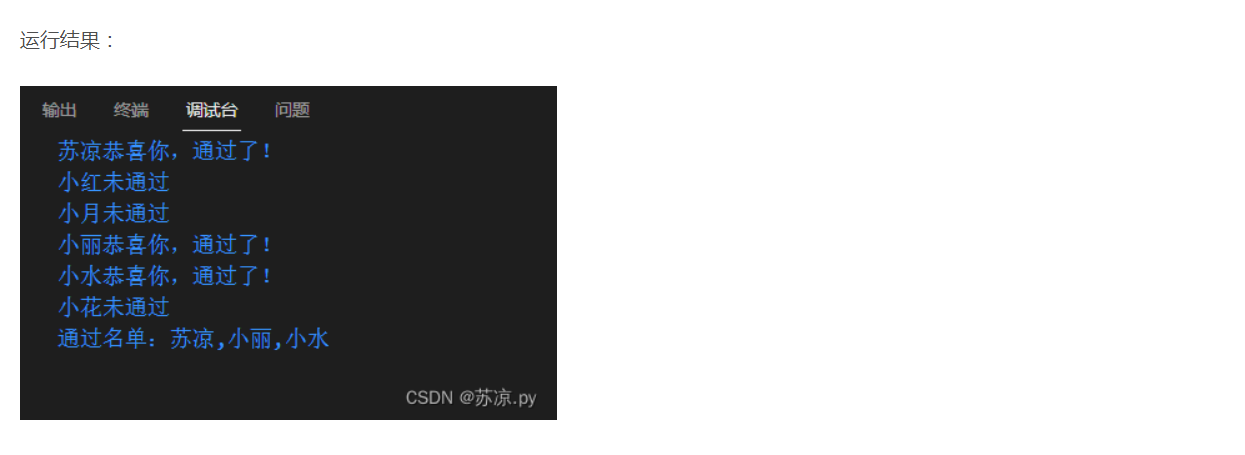
数组遍历小练习
向数组中添加6个对象,将成年的人员名单添加到一个新的数组中!!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> function Person(name, age){ this.name = name; this.age = age; } var per1 =new Person('苏凉',21); var per2 =new Person('小红',15); var per3 =new Person('小月',17); var per4 =new Person('小丽',19); var per5 =new Person('小水',20); var per6 =new Person('小花',5); var per_list= [per1,per2,per3,per4,per5,per6]; function arrAdult(){ var newArr=[]; for(var i = 0;i<per_list.length;i++){ var x = per_list[i]; if(x.age<18){ console.log(x.name + '未通过'); }else if(x.age>=18){ console.log(x.name + '恭喜你,通过了!'); newArr.push(x.name) } } return newArr; } var list = arrAdult(); console.log('通过名单:'+ list) </script> </head> <body> </body> </html>