何时使用?
当被应用到下面的场景中时,工厂模式特别有用:
当我们的对象或者组件设置涉及到高程度级别的复杂度时。
当我们需要根据我们所在的环境方便的生成不同对象的实体时。
当我们在许多共享同一个属性的许多小型对象或组件上工作时。
当带有其它仅仅需要满足一种API约定(又名鸭式类型)的对象的组合对象工作时.这对于解耦来说是有用的。
何时不去使用
当被应用到错误的问题类型上时,这一模式会给应用程序引入大量不必要的复杂性,除非为创建对象提供一个接口是我们编写的库或者框架的一个设计上目标,否则我会建议使用明确的构造器,以避免不必要的开销。由于对象的创建过程被高效的抽象在一个接口后面的事实,这也会给依赖于这个过程可能会有多复杂的单元测试带来问题。
创建实例
使用普通方法创建对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var result1 = { age: 20, gender: "男", name: "苏凉", sayName:function(){ console.log(this.name) } } var result2 = { age: 18, gender: "男", name: "小明", sayName:function(){ console.log(this.name) } } var result3 = { age: 21, gender: "女", name: "小丽", sayName:function(){ console.log(this.name) } } console.log(result1); console.log(result2); console.log(result3); result1.sayName(); result2.sayName(); result3.sayName(); </script> </head> <body> </body> </html>
运行结果
可以看到使用原始的创建对象的方法创建多个属性相同的对象时,需要输入多行相同的代码。效率非常的低,使用工厂模式来创建可以大大优化和提高我们的效率。
使用工厂模式创建对象
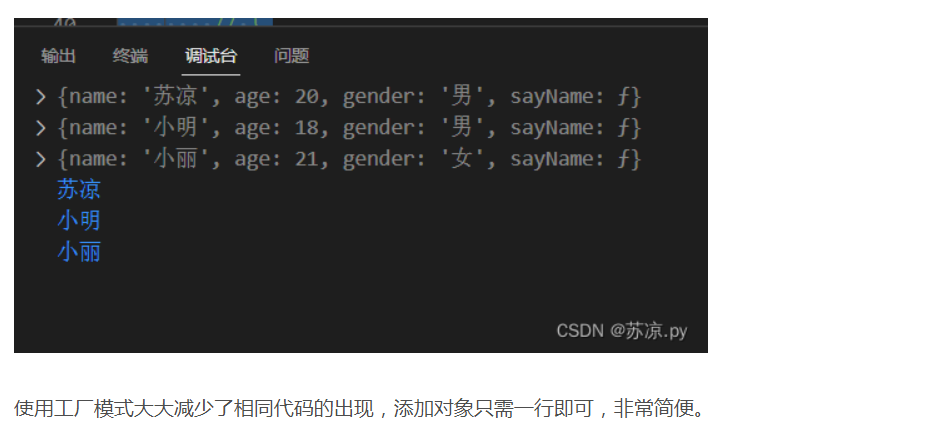
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> function fun(name,age,gender){ var obj ={ name:name, age:age, gender:gender, sayName:function(){ console.log(this.name) } } return obj; } var result1 = fun('苏凉',20,'男'); var result2 = fun('小明',18,'男'); var result3 = fun('小丽',21,'女'); console.log(result1); console.log(result2); console.log(result3); result1.sayName(); result2.sayName(); result3.sayName(); </script> </head> <body> </body> </html>
运行结果