文章目录
🍁(一)HTML简介
🔥1.什么是HTML?
🔥2.HTML标签
🔥3.HTML文档
🍁(二)HTML四个基础标签
🔥1.HTML标题
🔥2.HTML段落
🔥3.HTML链接
🔥4.HTML图像
🍁(三)HTML元素
🔥1.元素语法
🍁(四)HTML属性
🔥1.常见HTML元素属性
🍁(四)HTML文本格式化
🍁(五)HTML超链接
🔥1.a标签的target属性
🍁(六)HTML头部信息
🔥1.< meta >标签
1.1 定义文档字符编码
1.2 把content属性关联到HTTP头部
1.3 定义文档关键词,用于引擎搜索
1.4 定义页面作者
1.5 刷新页面
🔥2.< title >标签
🔥3.< link >标签
🔥4.< base >标签
结语
🍁(一)HTML简介
🔥1.什么是HTML?
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML使用标记标签来描述网页
🔥2.HTML标签
HTML标签由 尖括号包围 的关键词。如:< html>
HTML 标签通常是成对出现的,如 < p > 和 < /p >
标签对中的第一个标签是开始标签(< p >),第二个标签是结束标签(< /p >)
注意:并不是所有标签都有结束标签如< b >
🔥3.HTML文档
-HTML文档包含 HTML 标签和纯文本。
-HTML文档也被称为网页。
浏览器会自动读取HTML文档,并以网页的形式显示出它们。浏览器不会显示HTML标签,而是使用标签来解释页面的内容。
实例:
————————————————
版权声明:本文为CSDN博主「苏凉.py」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_46277553/article/details/124684061
<html> <body> <h1>欢迎!!</h1> <p>你好,一起来学习前端吧!</p> </body> </html>
在这串代码中
< html > 与 < /html > 之间的文本描述网页 < body > 与 < /body > 之间的文本是可见的页面内容 < h1 > 与 < /h1 > 之间的文本被显示为标题 < p > 与 < /p > 之间的文本被显示为段落
🍁(二)HTML四个基础标签
🔥1.HTML标题
HTML 标题(Heading)是通过 < h1 > — < h6 > 等标签进行定义的。
实例:
<html> <body> <h1>hello world </h1> <h2>hello world</h2> <h3>hello world </h3> <h4>hello world</h4> <h5>hello world</h5> <h6>hello world</h6> </body> </html>
🔥2.HTML段落
HTML 段落是通过 < p > 标签进行定义的。
实例:
<html> <body> <h1>hello world </h1> <p>sulaing!!!</p> </body> </html>
🔥3.HTML链接
HTML 链接是通过 < a > 标签进行定义的。a标签也叫跳转锚点标签,通过它可以实现页面的跳转。
实例:
<html> <body> <h1>hello world </h1> <p>sulaing!!!</p> <a href="https://suliang.blog.csdn.net/">苏凉.py的博客</a> </body> </html>
🔥4.HTML图像
HTML 图像是通过 < img > 标签进行定义的。
实例:
<html> <body> <h1>hello world </h1> <p>sulaing!!!</p> <a href="https://suliang.blog.csdn.net/">苏凉.py的博客</a><br/> <img src="https://img1.baidu.com/it/u=386692673,2792409680&fm=253&fmt=auto&app=138&f=JPEG?w=571&h=381" alt="web前端" width="300px" height="200px"> </body> </html>
参数src为图片的路径,这里可以选择网页图片的地址,或者是本地图片,当使用本地图片时,需使用绝对路路径来定位图片。
参数alt为当图片路径不对加载图片出现错误时显示的内容。如:
🍁(三)HTML元素
HTML 元素指的是从开始标签到结束标签的所有代码。
🔥1.元素语法
HTML 元素以开始标签起始,以结束标签终止。
元素的内容是开始标签与结束标签之间的内容。
某些 HTML 元素具有空内容。
空元素在开始标签中进行关闭(以开始标签的结束而结束),如< br > 换行标签。
大多数 HTML 元素可拥有属性,如widh,height等。
温馨提示: 在html中虽然没有结束标签也可以浏览器也能正确读取出来。但尽量加上结束标签,这也是我们编程的一个良好的习惯!!
🍁(四)HTML属性
属性是 HTML 元素提供的附加信息。
HTML元素可以设置属性
属性可以在元素中添加附加信息
属性一般描述于 开始标签
属性总是以名称/值对的形式出现,比如:name=“suliang”。
实例:
<a href="www.baidu.com">百度一下</a>
这里的href就是a标签的属性,且是设置在a标签的开始标签里面的。
🔥1.常见HTML元素属性
属性 描述
class 为html元素定义一个或多个类名(classname)(类名从样式文件引入)
id 定义元素的 唯一 id
style 规定元素的行内样式(inline style)
title 描述了元素的 额外信息 (作为工具条使用)
🍁(四)HTML文本格式化
在html中,又是我们需要对文本进行格式化输出,例如加粗文本,斜体文本,以及文本的上标和下标的表示等等。
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p>格式化文本</p> <p>定义<b>粗体文本</b></p> <p>定义<em>着重文本</em></p> <p>定义<i>斜体文本</i></p> <p>定义<small>小号文本</small></p> <p>定义<strong>加重语气文本</strong></p> <p>定义<sub>下标</sub>H<sub>2</sub>O</p> <p>定义<sup>上标</sup>2<sup>10</sup></p> <p>定义<ins>插入字</ins></p> <p>定义<del>删除字</del></p> </body> </html>
🍁(五)HTML超链接
tips:在href属性中填写的url最好始终在url后添加反斜杠,主要是为了区分访问的是文件还是文件夹。如:访问路径为http://baidu.com/a,浏览器不知道是访问的是文件还是文件夹,就会再次访问确认是哪种类型,若是文件夹则在后面加上反斜杠后以http://www.baidu.com/a/ 再次运行 。若链接为http://www.baidu.com/a.html则可以明确的知道这是文件而非文件夹,即可以不用添加反斜杠。
🔥1.a标签的target属性
值 描述
_blank 在新窗口打开
_parent 在父窗口中打开链接
_self 默认,在当前页面跳转
_top 在当前窗口打开链接,并替换当前的整个窗体。
附:target属性还有一个值为framename,后续在js中我们再细说。
🍁(六)HTML头部信息
一个默认的HTML文件头部信息如下:
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
上面包含了meta和title两个元素,当然html的头部中你还可以插入脚本(scripts), 样式文件(CSS)以及style,link,base等元素。
🔥1.< meta >标签
元数据(Metadata)是数据的数据信息。< meta > 标签提供了 HTML 文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。
< meta >标签没有结束标签
实例:
1.1 定义文档字符编码
<meta charset="UTF-8">
1.2 把content属性关联到HTTP头部
<meta http-equiv="X-UA-Compatible" content="IE=edge">
1.3 定义文档关键词,用于引擎搜索
<meta name="viewport" content="width=device-width, initial-scale=1.0">
另外还可以进行对页面的刷新和定义页面作者等信息。
1.4 定义页面作者
<meta name="author" content="su liang">
1.5 刷新页面
//每30秒刷新页面 <meta http-equiv="refresh" content = "30">
🔥2.< title >标签
定义了文档的标题
实例:
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>前端学习</title> </head>
🔥3.< link >标签
- < link > 标签定义文档与外部资源的关系。
- < link > 标签最常见的用途是链接样式表。
注意: 此元素只能存在于 head 部分,不过它可出现任何次数。
实例:
<link rel="stylesheet" type="text/css" href="./teststyle.css">
html代码:
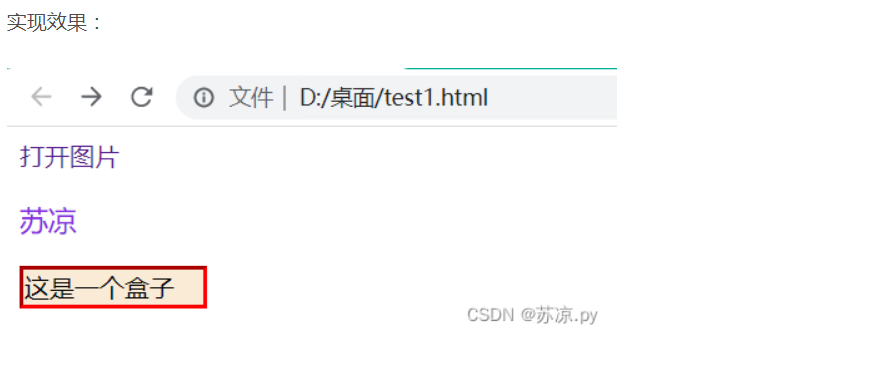
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="./teststyle.css"> <title>前端学习</title> </head> <body> <a style="text-decoration:none;" href="D:/桌面/图片111/liyif.png" target="_top"> 打开图片</a> <p class="su"> 苏凉 </p> <div class="div1">这是一个盒子</div> </body> </html>
css代码:
.su{ font-size: large; color: blueviolet; } .div1{ margin-right:1400px; border:3px inset red; background-color: antiquewhite; }
🔥4.< base >标签
定义了页面链接标签的默认地址链接。
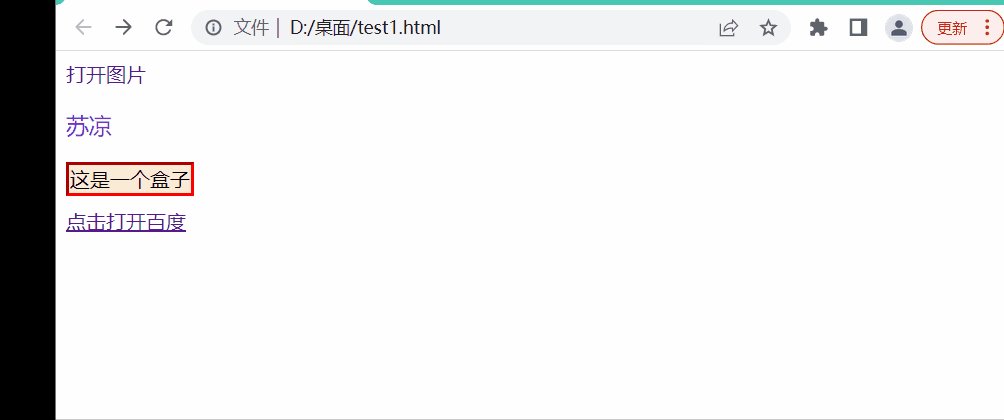
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="./teststyle.css"> <base href="https://www.baidu.com/" target="_blank"> <title>前端学习</title> </head> <body> <a style="text-decoration:none;" href="D:/桌面/图片111/liyif.png" target="_top"> 打开图片</a> <p class="su"> 苏凉 </p> <div class="div1">这是一个盒子</div> <br/> <p><a href="">点击打开百度</a></p> </body> </html>
结语
看到这里相信大家已经对html有了一定的认识,其中有哪里讲的不到位的地方还请指出,欢迎讨论。下期我们将进入html-列表-表单-表格-图像-区块的学习,加油!咱们下期再见。