六卿_个人页

文章
199
问答
0
视频
0
个人介绍
冰冻三尺非一日之寒,愿你事事看开,唯独对美好保持执念。
擅长的技术
- 容器
暂无更多信息
2024年09月
-
09.24 19:05:55
 发表了文章
2024-09-24 19:05:55
发表了文章
2024-09-24 19:05:55
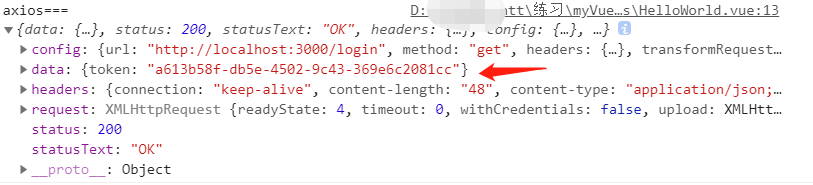
Vue3基础(十qi)___安装使用axios
本文介绍了如何在Vue3项目中安装和使用axios进行HTTP请求,包括在main.js中引入axios并挂载到全局属性,以及在组件中通过`getCurrentInstance`获取全局axios实例来发送请求的方法。
-
09.24 19:04:59
 发表了文章
2024-09-24 19:04:59
发表了文章
2024-09-24 19:04:59
JS事件委托
本文介绍了JavaScript中的事件委托概念,并通过Vue.js的示例代码展示了如何利用事件委托技术来处理多个子元素的事件,从而避免为每个子元素单独绑定事件,提高性能和减少代码量。 -
09.24 19:04:07
 发表了文章
2024-09-24 19:04:07
发表了文章
2024-09-24 19:04:07
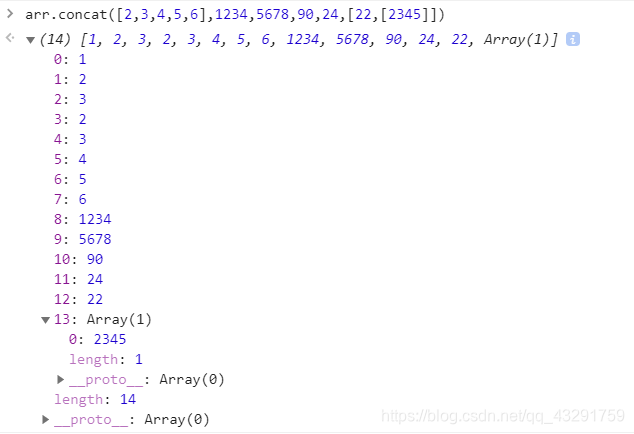
JS之concat方法
本文介绍了JavaScript中`concat`方法的使用,展示了如何利用该方法来合并数组,包括与字符串、数字、对象等类型的拼接,以及使用扩展运算符进行合并的示例。
-
09.24 19:02:57
 发表了文章
2024-09-24 19:02:57
发表了文章
2024-09-24 19:02:57
JS的几种继承方式
JavaScript中的几种继承方式视频。 -
09.24 18:55:19
 发表了文章
2024-09-24 18:55:19
发表了文章
2024-09-24 18:55:19
Vue在子组件中判断父组件是否传来事件
本文介绍了在Vue中如何通过`vm.$listeners`对象来判断父组件是否传递了特定的事件给子组件,并展示了如何检查事件是否存在以及相应的处理方法。
-
09.24 18:54:28
 发表了文章
2024-09-24 18:54:28
发表了文章
2024-09-24 18:54:28
this指向的几种情况以及js简单实现call、apply、bind___六卿
本文讨论了JavaScript中`this`的指向规则,并提供了`call`、`apply`和`bind`方法的简单实现,用于改变函数的`this`指向。
-
09.24 18:53:36
 发表了文章
2024-09-24 18:53:36
发表了文章
2024-09-24 18:53:36
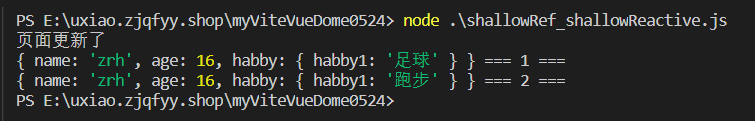
Vue3基础(十liu)___手写 shallowRef___shallowReactive
本文介绍了Vue3中`shallowReactive`和`shallowRef`的实现原理和区别,通过手写示例代码展示了如何创建浅层响应式对象和引用,以及它们在数据更新时的行为差异。
-
09.24 18:52:42
 发表了文章
2024-09-24 18:52:42
发表了文章
2024-09-24 18:52:42
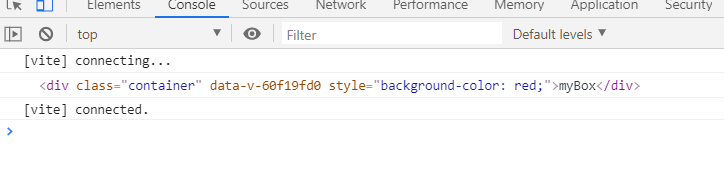
Vue3基础(十wu)___ref获取原生dom元素
本文介绍了Vue3中使用`ref`来获取和操作原生DOM元素的方法,通过示例展示了如何通过`.value`改变元素的样式。
-
09.24 18:51:32
 发表了文章
2024-09-24 18:51:32
发表了文章
2024-09-24 18:51:32
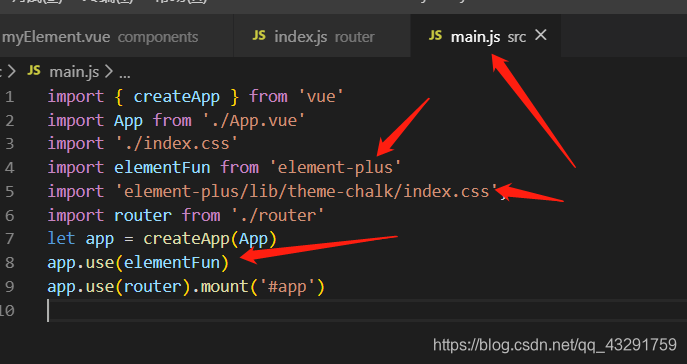
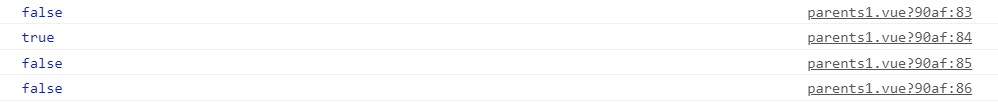
Vue3基础(十si)___引入Element-plus___Vant___全局引入___按需引入___测试打包大小
本文介绍了如何在Vue3项目中引入Element-plus和Vant UI库,包括全局引入和按需引入的方法,并通过配置vite.config.js实现按需引入,最后对比了不同引入方式对项目打包大小的影响。
-
09.24 18:50:16
 发表了文章
2024-09-24 18:50:16
发表了文章
2024-09-24 18:50:16
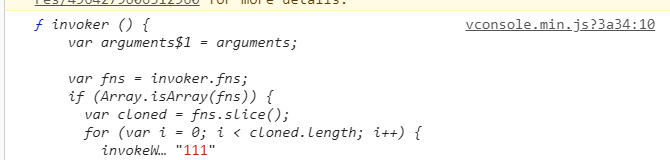
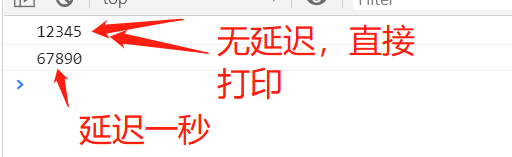
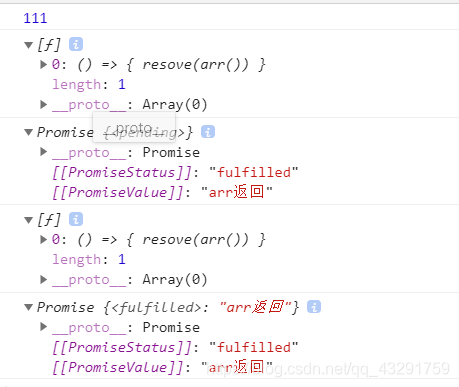
setTimeout(console.log(12345), 1000)___经典面试题
本文探讨了JavaScript中`setTimeout`函数的行为,解释了传递函数和函数调用作为`setTimeout`参数时的区别,并通过修改`console.log`函数来演示函数调用是如何立即执行的。
-
09.24 18:49:10
 发表了文章
2024-09-24 18:49:10
发表了文章
2024-09-24 18:49:10
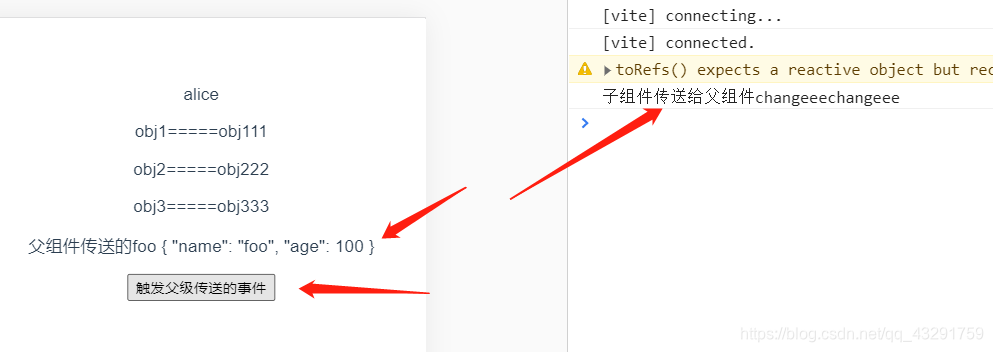
Vue3基础(十san)___父子组件通信___props、emit___provide、inject
文章介绍了Vue3中父子组件通信的两种方式:通过`props`和`emit`传递数据和事件,以及使用`provide`和`inject`在组件树中传递数据。
-
09.24 18:47:23
 发表了文章
2024-09-24 18:47:23
发表了文章
2024-09-24 18:47:23
Vue3基础(十er)___customRef
这篇文章介绍了Vue3中的`ref`和`customRef`用法,通过示例展示了如何使用它们来创建响应式数据,并提供了一个优化示例来防止短时间内多次点击按钮导致的问题。 -
09.24 18:45:40
 发表了文章
2024-09-24 18:45:40
发表了文章
2024-09-24 18:45:40
Vue3基础(十yi)___常用生命周期函数___setup___onMounted___onUpdated
本文介绍了Vue 3中的常用生命周期函数,包括`setup`、`onBeforeMount`、`onMounted`、`onBeforeUpdate`、`onUpdated`、`onBeforeUnmount`和`onUnmounted`,并解释了它们与Vue 2生命周期钩子的对应关系。文章通过代码示例展示了这些生命周期钩子在组件中的使用时机和场景。 -
09.24 18:44:03
 发表了文章
2024-09-24 18:44:03
发表了文章
2024-09-24 18:44:03
Vue3基础(十)___toRaw___markRaw
本文介绍了Vue 3中`toRaw`和`markRaw`的用法,解释了`toRaw`用于获取`ref`和`reactive`对象的原始数据,而`markRaw`用于阻止Vue将对象转换为响应式数据。文章通过代码示例展示了这两个函数在实际开发中的应用和效果。
-
09.24 18:42:52
 发表了文章
2024-09-24 18:42:52
发表了文章
2024-09-24 18:42:52
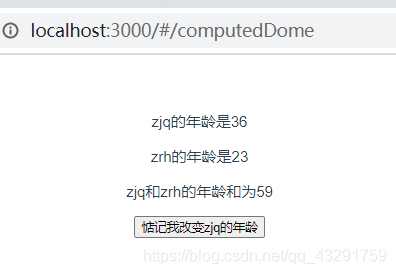
Vue3基础(九)___computed
本文介绍了Vue 3中`computed`的两种用法:使用函数和使用对象。通过示例代码展示了如何创建只读的计算属性和可写的计算属性,以及它们在实际开发中的应用。文章还解释了`computed`属性如何依赖其他响应式数据,并在数据变化时更新。
-
09.24 18:40:19
 发表了文章
2024-09-24 18:40:19
发表了文章
2024-09-24 18:40:19
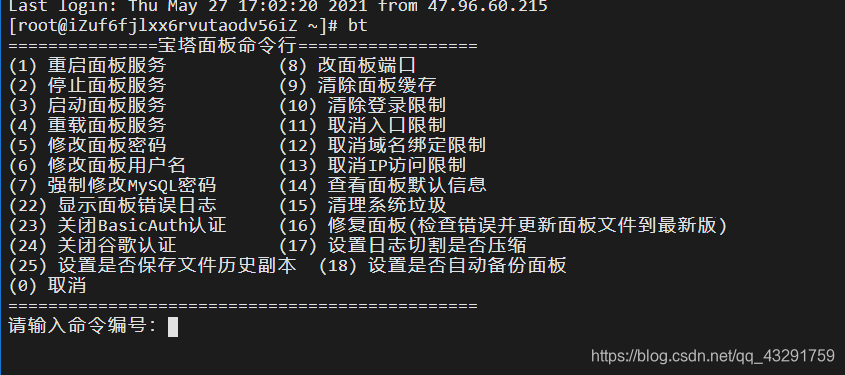
宝塔面板部署Vue项目、服务端Node___配置域名
本文介绍了如何使用宝塔面板在阿里云服务器上部署Vue项目和Node服务端项目,并配置域名。文章详细解释了安装宝塔面板、上传项目文件、使用pm2启动Node项目、Vue项目打包上传、以及通过Nginx配置域名和反向代理的步骤。
-
09.24 18:34:39
 发表了文章
2024-09-24 18:34:39
发表了文章
2024-09-24 18:34:39
Vue3基础(八)___ref__toRef__toRefs
本文介绍了Vue 3中`ref`、`toRef`和`toRefs`的用法,解释了`ref`用于创建响应式数据,`toRef`用于将对象的某个属性转换为响应式,但有局限性,而`toRefs`可以将一个响应式对象的所有属性都转换为响应式,从而保持其响应式特性。文章通过代码示例展示了这些API在实际开发中的应用。 -
09.24 18:33:48
 发表了文章
2024-09-24 18:33:48
发表了文章
2024-09-24 18:33:48
Vue3基础(七)__shallowReactive
本文介绍了Vue 3中`shallowReactive`的用法,解释了与`shallowRef`类似,`shallowReactive`也用于创建只包含第一层响应式数据的对象,但区别在于`shallowReactive`用于对象而非基本数据类型。文章通过代码示例展示了如何使用`shallowReactive`,并说明了它在实际开发中的应用场景。 -
09.24 18:32:55
 发表了文章
2024-09-24 18:32:55
发表了文章
2024-09-24 18:32:55
Vue3基础(六)__shallowRef_triggerRef
本文介绍了Vue 3中`shallowRef`和`triggerRef`的用法,解释了`shallowRef`用于创建只追踪对象第一层响应式数据的引用,并通过`triggerRef`强制更新界面。文章通过代码示例展示了如何使用这些API以及它们在实际开发中的应用。 -
09.24 18:31:02
 发表了文章
2024-09-24 18:31:02
发表了文章
2024-09-24 18:31:02
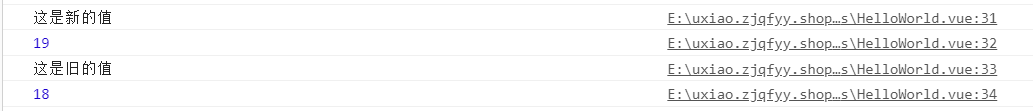
Vue3基础(五)___watch
本文介绍了Vue 3中`watch`函数的使用方法,包括如何监听单个响应式数据的变化以及如何监听多个响应式数据的变化。通过示例代码,文章展示了`watch`在监测数据更新时的反应,并解释了其在Vue 3组合式API中的作用。
-
09.24 18:30:12
 发表了文章
2024-09-24 18:30:12
发表了文章
2024-09-24 18:30:12
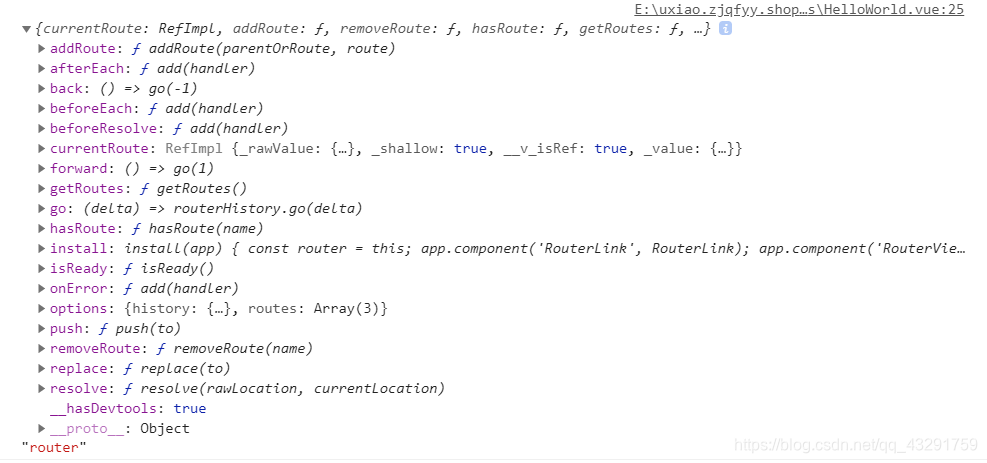
Vue3基础(四)___Vue-Router
本文介绍了在Vue 3中如何使用`vue-router@4`进行路由管理,包括安装路由库、定义路由配置、在组件中使用`useRouter`和`useRoute`钩子函数,以及如何在组件中进行路由跳转和获取路由参数。
-
09.24 18:29:16
 发表了文章
2024-09-24 18:29:16
发表了文章
2024-09-24 18:29:16
Vue3基础(三)__isRef___isReactve
本文介绍了Vue 3中用于检测响应式数据的两个函数:`isRef`和`isReactive`。`isRef`用于判断是否为`ref`创建的响应式数据,而`isReactive`用于判断是否为`reactive`创建的响应式对象。文章通过示例代码展示了如何在组件中使用这两个函数,并提供了测试用例。
-
09.24 18:28:17
 发表了文章
2024-09-24 18:28:17
发表了文章
2024-09-24 18:28:17
Vue3基础(二)___reactive
本文介绍了Vue 3中使用`reactive`函数创建响应式对象的方法,并通过示例代码展示了如何在组件的模板中使用这些响应式数据以及如何通过方法修改它们。文章还比较了`ref`和`reactive`两种创建响应式数据的方式,说明了`ref`底层实际上是`reactive`,并且`ref(0)`相当于`reactive({value:0})`。
-
09.24 18:27:08
 发表了文章
2024-09-24 18:27:08
发表了文章
2024-09-24 18:27:08
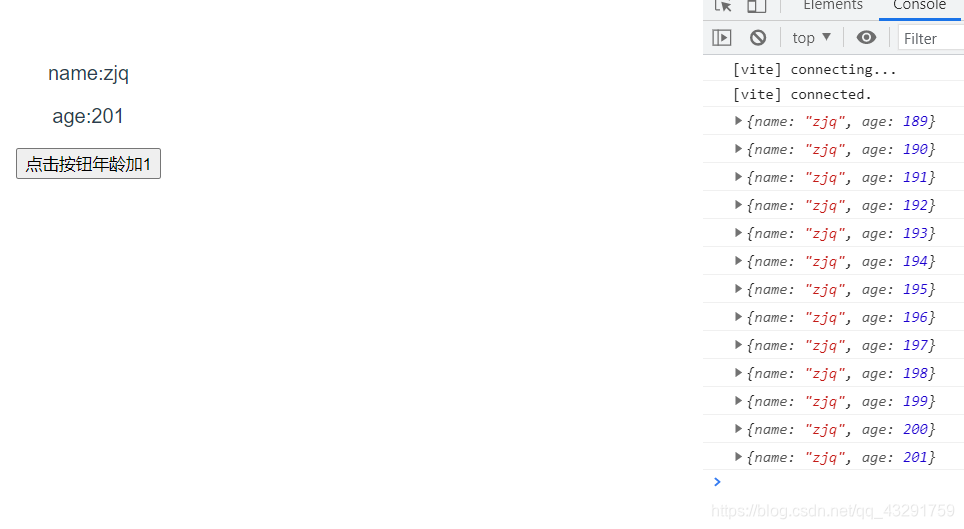
Vue3基础(一)___ref
本文介绍了Vue 3中的`ref`函数的使用方法,解释了在Vue 3的组合式API中如何通过`ref`创建响应式数据,并在模板中使用这些数据。文章通过示例代码展示了如何声明响应式数据、如何在方法中修改这些数据,以及如何将响应式数据和方法返回以在模板中使用。
-
09.24 18:26:01
 发表了文章
2024-09-24 18:26:01
发表了文章
2024-09-24 18:26:01
Vue3比Vue2快在哪里?
本文分析了Vue 3相比Vue 2在性能提升的几个关键点,包括改进的diff算法、静态标记、静态提升、事件监听器缓存以及SSR渲染优化,这些改进使得Vue 3在处理大规模应用时更加高效。 -
09.24 18:24:39
 发表了文章
2024-09-24 18:24:39
发表了文章
2024-09-24 18:24:39
js 回到页面顶部
本文提供了一个JavaScript函数`scrollToTop`,用于平滑滚动页面回到顶部。该函数利用`requestAnimationFrame`和`window.scrollTo`方法逐步减少滚动条距离,直到页面完全回到顶部。 -
09.24 18:20:13
 发表了文章
2024-09-24 18:20:13
发表了文章
2024-09-24 18:20:13
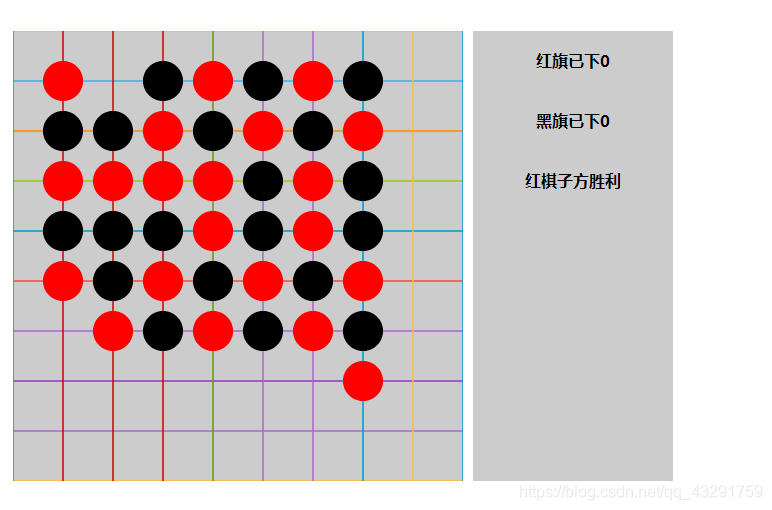
原生JavaScript+canvas实现五子棋游戏_值得一看
本文介绍了如何使用原生JavaScript和HTML5的Canvas API实现五子棋游戏,包括棋盘的绘制、棋子的生成和落子、以及判断胜负的逻辑,提供了详细的代码和注释。
-
09.24 18:18:56
 发表了文章
2024-09-24 18:18:56
发表了文章
2024-09-24 18:18:56
数组嵌套数组去重
在JavaScript中对嵌套数组进行去重的方法,提供了一个具体的函数实现。
-
09.24 18:16:07
 发表了文章
2024-09-24 18:16:07
发表了文章
2024-09-24 18:16:07
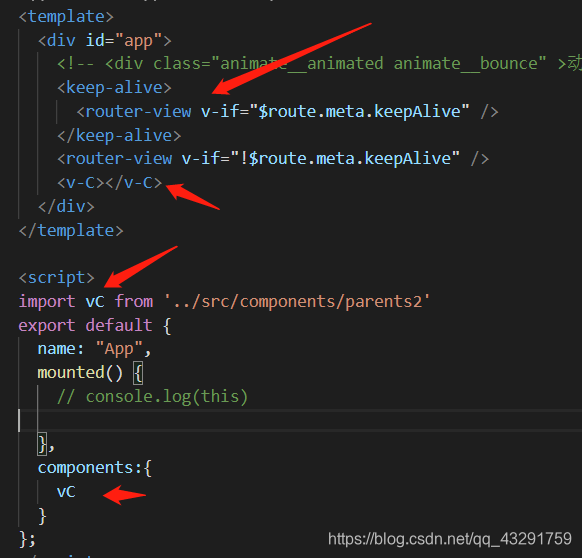
关于Vue非父子组件通信遇到的细节问题
本文讨论了Vue中非父子组件通信的一个细节问题,即当使用事件总线($eventsBus)进行通信时,需要确保两个组件能够同时在页面上显示,否则可能无法正确触发和监听事件。作者通过组件A和B的例子说明了这一点,并指出解决方案是在一个共同的父组件C中监听事件。
-
09.24 18:15:01
 发表了文章
2024-09-24 18:15:01
发表了文章
2024-09-24 18:15:01
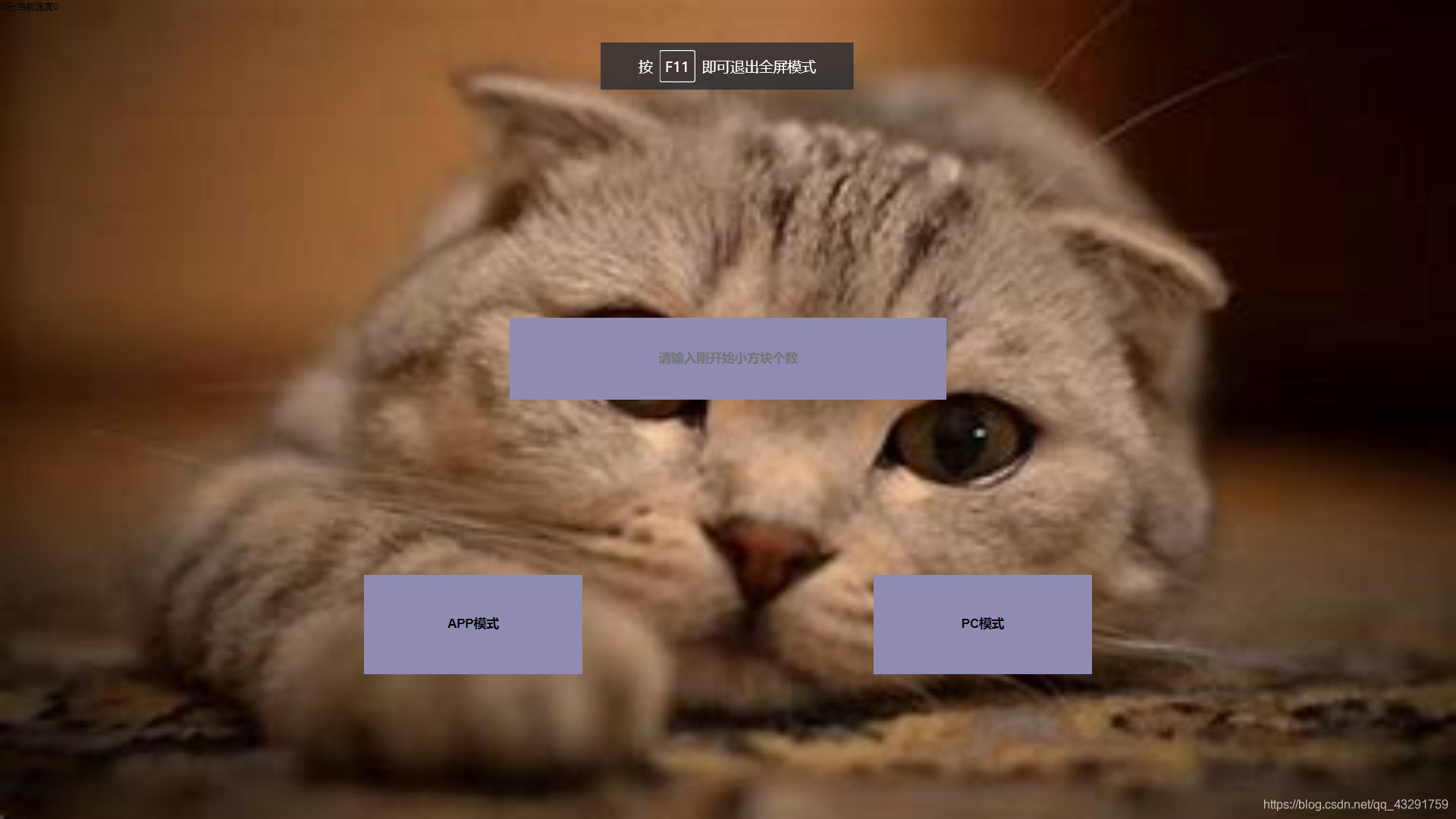
JS配合canvas实现贪吃蛇小游戏_升级_丝滑版本_支持PC端和移动端
本文介绍了一个使用JavaScript和HTML5 Canvas API实现的贪吃蛇游戏的升级版本,该版本支持PC端和移动端,提供了丝滑的转向效果,并允许玩家通过键盘或触摸屏控制蛇的移动。代码中包含了详细的注释,解释了游戏逻辑、食物生成、得分机制以及如何响应不同的输入设备。
-
09.24 18:13:45
 发表了文章
2024-09-24 18:13:45
发表了文章
2024-09-24 18:13:45
最简单的方式理解typeof、instanceof、hasOwnProperty
本文通过代码示例详细解释了JavaScript中`typeof`、`instanceof`和`hasOwnProperty`三个操作符的用法和区别:`typeof`用于获取数据类型的字符串表示,`instanceof`用于判断对象的类型,`hasOwnProperty`用于判断对象是否具有指定的属性。 -
09.24 18:12:46
 发表了文章
2024-09-24 18:12:46
发表了文章
2024-09-24 18:12:46
JS配合canvas实现贪吃蛇小游戏
本文通过详细的代码示例介绍了如何使用JavaScript和HTML5的Canvas API实现一个贪吃蛇游戏,包括蛇的移动、食物的生成、游戏的开始与结束逻辑,以及如何响应键盘事件来控制蛇的方向。 -
09.24 18:11:00
 发表了文章
2024-09-24 18:11:00
发表了文章
2024-09-24 18:11:00
鼠标移动淡入淡出Canvas小球效果_特炫
本文通过HTML和JavaScript代码示例展示了如何实现鼠标移动时在Canvas上生成彩色小球并具有淡入淡出效果的动画,涉及Canvas的尺寸调整、小球对象的创建、颜色随机化、透明度变化和动画循环渲染等技术点。
-
09.24 18:09:52
 发表了文章
2024-09-24 18:09:52
发表了文章
2024-09-24 18:09:52
socket.io即时通信前端配合Node案例
本文介绍了如何使用socket.io库在Node.js环境下实现一个简单的即时通信前端配合案例,包括了服务端和客户端的代码实现,以及如何通过socket.io进行事件的发送和监听来实现实时通信。 -
09.24 18:09:05
 发表了文章
2024-09-24 18:09:05
发表了文章
2024-09-24 18:09:05
JS配合CSS3实现动画和拖动小星星小Demo
本文通过代码示例展示了如何使用JavaScript和CSS3实现动画效果和拖动小星星的交互效果,包括文字掉落动画和鼠标拖动产生小星星动画的实现方法。
-
09.24 18:08:14
 发表了文章
2024-09-24 18:08:14
发表了文章
2024-09-24 18:08:14
深度理解Promise状态变化_配合小Demo
本文通过代码示例深入探讨了JavaScript中Promise对象的三种状态(pending、rejected、resolved)及其变化过程,解释了在什么情况下Promise会从pending状态变为resolved或rejected状态,并演示了如何通过Promise的状态管理异步操作。
-
09.24 18:07:05
 发表了文章
2024-09-24 18:07:05
发表了文章
2024-09-24 18:07:05
JS中toString和valueOf在什么时候会自动触发
本文探讨了JavaScript中`toString`和`valueOf`方法在何时会自动触发,解释了隐式类型转换时这两个方法的调用机制,并提供了多个代码示例来演示它们的自动触发情况。 -
09.24 18:05:57
 发表了文章
2024-09-24 18:05:57
发表了文章
2024-09-24 18:05:57
JS 偏函数、函数柯里化~
该文章介绍了JavaScript中偏函数和函数柯里化的概念、实现方法和使用场景,通过代码示例展示了如何创建预设参数的函数以及如何将多参数函数转换成单参数函数的链式调用。
-
09.24 18:05:06
 发表了文章
2024-09-24 18:05:06
发表了文章
2024-09-24 18:05:06
获取元素到浏览器顶部的距离
文章介绍了两种方法来获取页面元素到浏览器顶部的距离:使用元素的`getBoundingClientRect().top`属性和自定义函数`getElementTop`结合`offsetParent`和`offsetTop`属性。 -
09.24 18:03:23
 发表了文章
2024-09-24 18:03:23
发表了文章
2024-09-24 18:03:23
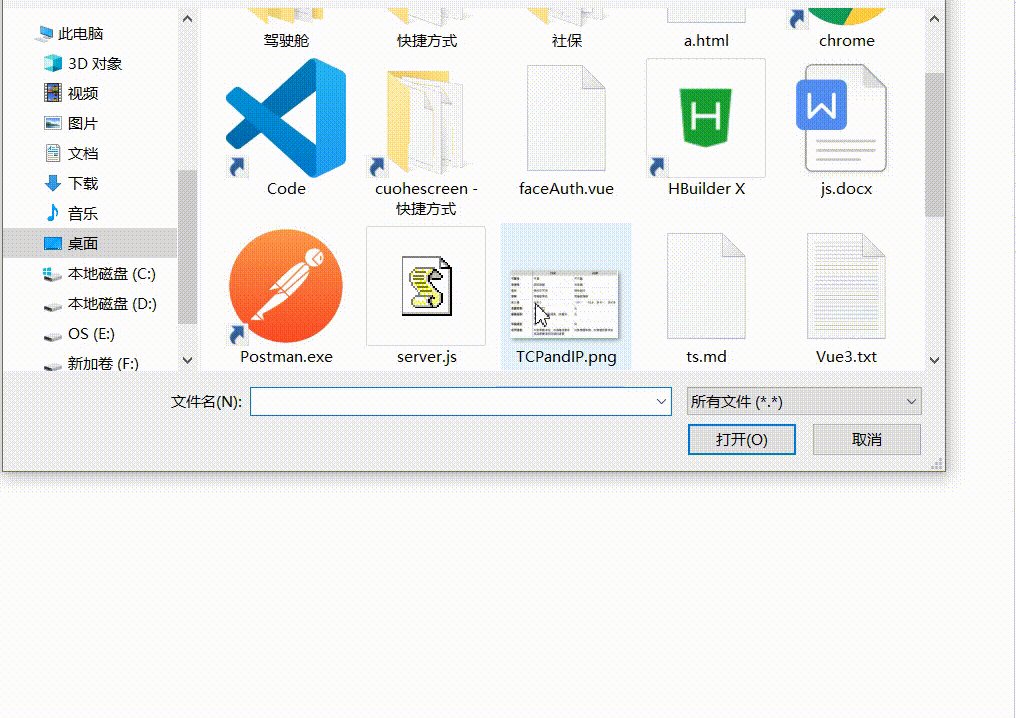
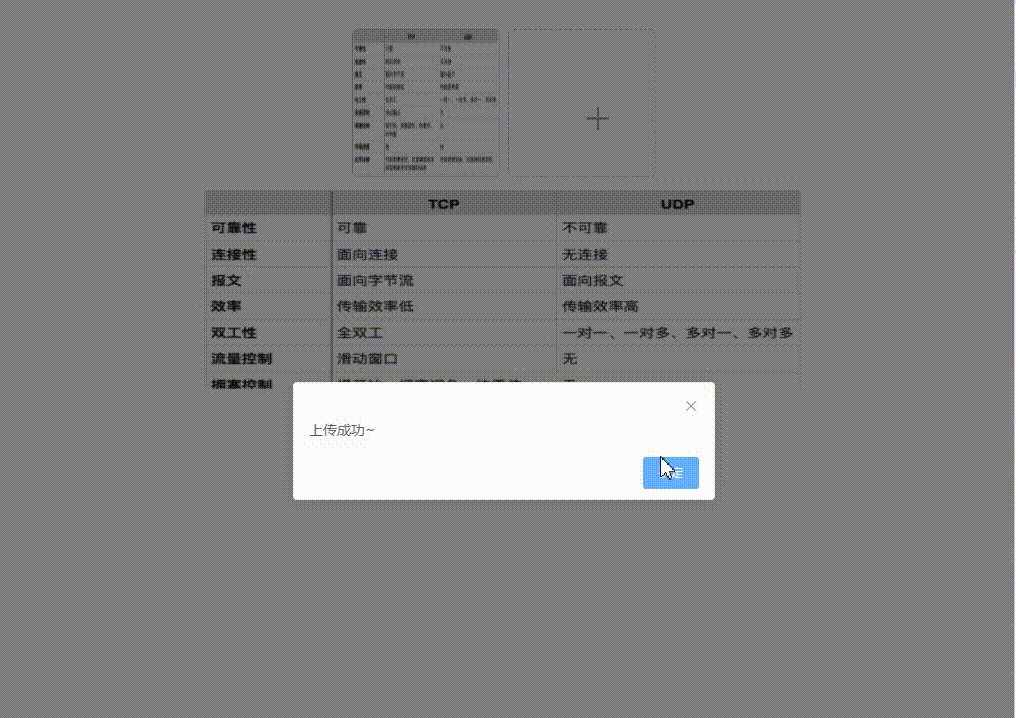
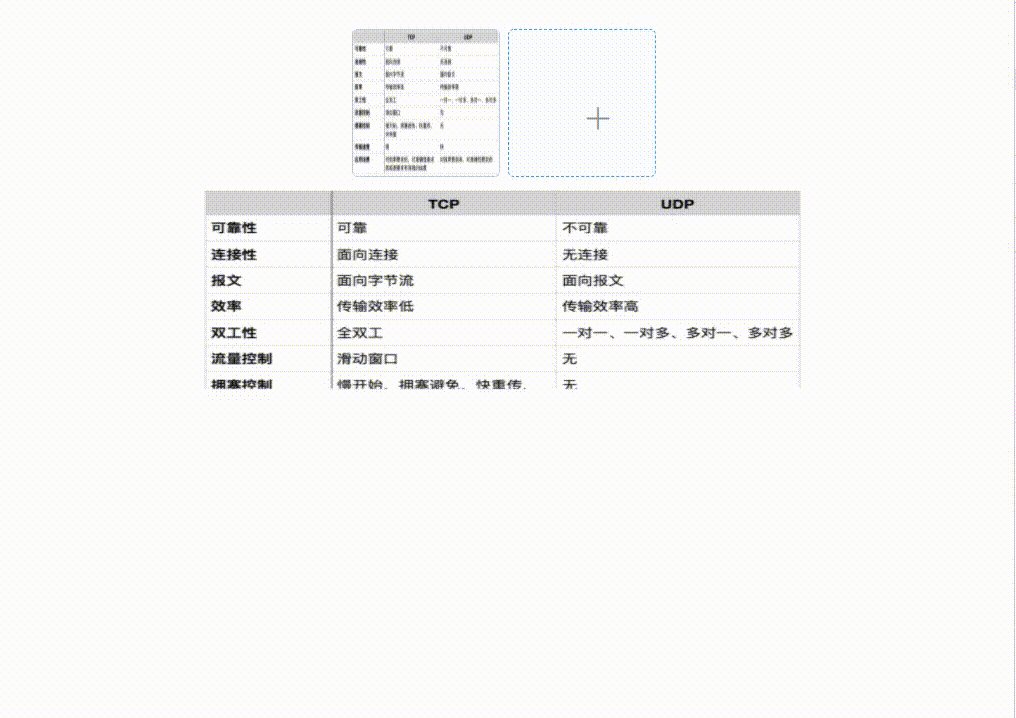
Vue、ElementUI配合Node、multiparty模块实现图片上传并反显_小demo
如何使用Vue和Element UI配合Node.js及multiparty模块实现图片上传并反显的功能,包括前端的Element UI组件配置和后端的Node.js服务端代码实现。
-
09.24 18:01:07
 发表了文章
2024-09-24 18:01:07
发表了文章
2024-09-24 18:01:07
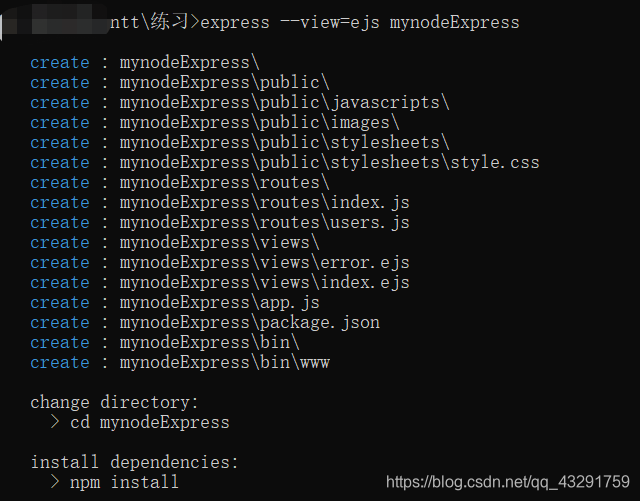
vue配合axios连接express搭建的node服务器接口_简单案例
文章介绍了如何使用Express框架搭建一个简单的Node服务器,并使用Vue结合Axios进行前端开发和接口调用,同时讨论了开发过程中遇到的跨域问题及其解决方案。
-
09.24 18:00:08
 发表了文章
2024-09-24 18:00:08
发表了文章
2024-09-24 18:00:08
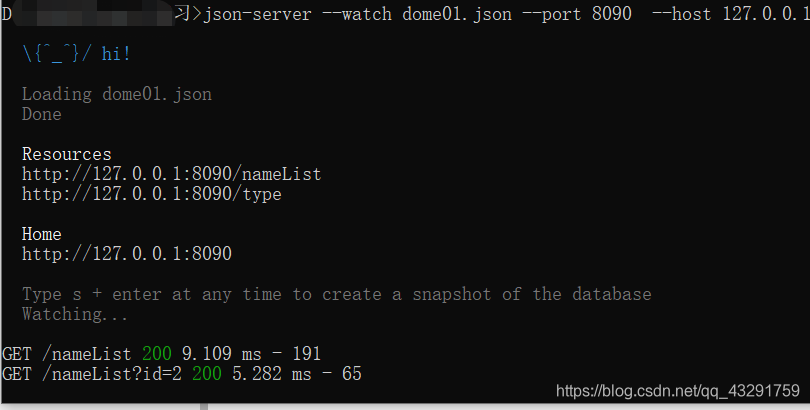
json-server的简单使用
如何使用`json-server`来快速搭建一个模拟API服务,包括安装`json-server`、创建JSON数据文件、启动服务以及通过浏览器测试API的基本操作。
-
09.24 17:58:08
 发表了文章
2024-09-24 17:58:08
发表了文章
2024-09-24 17:58:08
vue配置生产环境.env.production、测试环境.env.development
该文章介绍了如何在Vue项目中配置和使用不同的环境变量文件(.env、.env.production、.env.development)以适应开发、测试和生产环境,并通过修改`package.json`中的scripts来实现不同环境的打包。
-
09.24 17:57:03
 发表了文章
2024-09-24 17:57:03
发表了文章
2024-09-24 17:57:03
JS继承简单的理解方式
文章通过代码示例详细解释了JavaScript中的多种继承方式,包括原型链继承、构造函数继承、组合继承、寄生组合继承和类继承,并讨论了它们的特点和适用场景。 -
09.24 17:55:47
 发表了文章
2024-09-24 17:55:47
发表了文章
2024-09-24 17:55:47
在url中取ip或者键值对、手机号脱敏、电话号脱敏、身份证脱敏、银行卡号脱敏、身份证校验
本文提供了JavaScript代码示例,用于从URL中提取IP地址、键值对,以及对手机号、电话号码、身份证号和银行卡号进行脱敏处理,还包含了身份证号的校验方法。 -
09.24 17:54:25
 发表了文章
2024-09-24 17:54:25
发表了文章
2024-09-24 17:54:25
2021-03-19地址面试题01
通过JavaScript代码示例解释了变量引用和赋值操作对对象属性的影响,特别是当对象被重新赋值时引用地址的变化。 -
09.24 17:52:51
 发表了文章
2024-09-24 17:52:51
发表了文章
2024-09-24 17:52:51
对数组元素出现次数进行统计
该文章介绍了如何使用JavaScript统计数组中每个元素的出现次数,包括通过创建对象和使用`Set`对象去重的方法。
-
09.24 17:51:50
 发表了文章
2024-09-24 17:51:50
发表了文章
2024-09-24 17:51:50
ES6扩展运算符和剩余参数运算符
该文章讲解了ES6中扩展运算符和剩余参数运算符的用法,包括展开数组、浅拷贝、将伪数组转换为真数组,以及如何将函数调用时的参数收集到一个数组中。 -
09.24 17:50:08
 发表了文章
2024-09-24 17:50:08
发表了文章
2024-09-24 17:50:08
Vue路由params、query参数丢失解决
该文章介绍了在Vue中使用`params`和`query`进行路由参数传递时,如何通过`sessionStorage`或`localStorage`解决参数丢失的问题。
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(23)页管理容器(TabBox)、选中模型(SelectionModel)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(18)数据容器(1)_增删查改、遍历数据容器、包含网元判断
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(17)子网(SubNetwork)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(16)跟随者(Follower)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(22)层管理容器(LayerBox)、告警管理容器(AlarmBox)、列管理容器(ColumnBox)、属性管理容器(PropertyBox)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(21)网元管理容器(ElementBox)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(20)数据容器(3)_数据的批量加载(节省性能方法)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(19)数据容器(2)_数据序列化_XML、Json
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(14)连线(Link)连线类型(直线、延伸直线、正交直线)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(15)形状连线(ShapeLink)四种类型(直线、正交、二次贝塞尔、三次贝塞尔)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(4)告警元素(Alarm)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(3)基本数据元素(Data)其他功能函数以及组Group
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(2)基本数据元素(Data)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
react字符串转为dom标签,类似于Vue中的v-html
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(1)两点一线
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(6)告警元素(Alarm)闪烁效果
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(5)告警元素(Alarm)的告警位置(偏移量以及定位理解)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(9)HTML节点(HTMLNode)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(8)拓扑元素(Element)_网元(Element)、节点(Node)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Twaver-HTML5基础学习(13)连线(Link)连线的绑定与展开
滑动查看更多

暂无更多信息
暂无更多信息
