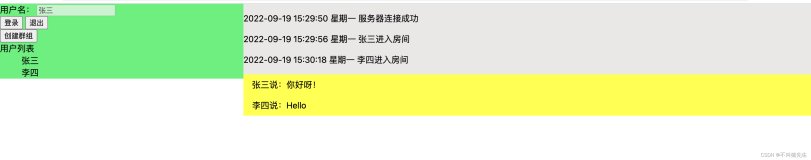
首先看效果,哈哈哈 还是那么的小
首先我们需要
新建文件夹
并快速生成一个package.json文件
npm init -y //生成一个package.json
npm i express
npm i socket.io
新建一个serverRoom.js文件
const express = require('express')
const app = express()
let port =3000
app.get('/',(req,res,next)=>{
res.writeHead(200, {
'Content-type': 'text/html;charset=utf-8' })
res.end('欢迎来到express')
next()
})
const server = app.listen(port,()=>{
console.log('成功启动express服务,端口号是'+port)})
在当前文件所在位置cmd
node serverRoom.js
//或者使用 快速更新serverRoom.js的变化 同步到当前打开的服务器
//可以通过 npm i nodemon -g 下载到全局 使用很是方便 不亦乐乎
nodemon serverRoom.js
成功启动
在浏览器看一下
也是没有问题的。下面我们继续写serverRoom.js
const express = require('express')
const app = express()
let port =3000
app.get('/',(req,res,next)=>{
res.writeHead(200, {
'Content-type': 'text/html;charset=utf-8' })
res.end('欢迎来到express')
next()
})
const server = app.listen(port,()=>{
console.log('成功启动express服务,端口号是'+port)})
//引入socket.io传入服务器对象 让socket.io注入到web网页服务
const io = require('socket.io')(server);
io.on('connect',(websocketObj)=>{
//connect 固定的
//链接成功后立即触发webEvent事件
websocketObj.emit('webEvent','恭喜链接websocket服务成功:目前链接的地址为:http://127.0.0.1:3000')
})
前端html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 通过script的方式引入 soctke.io -->
<script src="https://cdn.bootcss.com/socket.io/2.2.0/socket.io.js"></script>
<!-- 为了操作dom方便我也引入了jq -->
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<title>myWebsocket</title>
</head>
<body>
<div class="myBox">
<input class="inp" type="text"> <button onclick="sendFun()">点我</button>
</div>
<script>
//页面打开自动链接 http://localhost:3000 后端服务
let mySocket = io("http://localhost:3000") //直接写后端服务地址
//一直在监听webEvent 这个事件
mySocket.on('webEvent', (res) => {
window.alert(res)
})
//获取input的输入内容//将来传给服务器
function sendFun() {
console.log($('.myBox>.inp').val())
}
</script>
</body>
</html>
当服务启动的时候,前端页面打开会自动链接我们后端服务,链接成功触发 webEvent 事件(名称可以自己定义,前后得统一),前端监听webEvent事件 获取服务器传送过来的内容并通过alert进行了显示。
好的,上面没问题下面就也很好理解:
下面要实现的功能是在input输入框中输入东西,传入服务器,服务器返回数组,前端显示在页面
//当然只是为了学习功能,就不要在乎例子了
看前端Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 通过script的方式引入 soctke.io -->
//不成功就使用最新版本的 直接百度 cdn socket.io
<script crossorigin="anonymous" integrity="sha512-PU5S6BA03fRv1Q5fpwXjg5nlRrgdoguZ74urFInkbABMCENyx5oP3hrDzYMMPh3qdLdknIvrGj3yqZ4JuU7Nag==" src="https://lib.baomitu.com/socket.io/4.1.3/socket.io.js"></script>
// <script src="https://cdn.bootcss.com/socket.io/2.2.0/socket.io.js"></script>
<!-- 为了操作dom方便我也引入了jq -->
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<title>myWebsocket</title>
</head>
<body>
<div class="myBox">
<input class="inp" type="text"> <button onclick="sendFun()">点我</button>
<div class="myBoxChild"></div>
</div>
<script>
//页面打开自动链接 http://localhost:3000 后端服务
let mySocket = io("http://localhost:3000") //直接写后端服务地址
//一直在监听webEvent 这个事件
mySocket.on('webEvent', (res) => {
window.alert(res)
})
mySocket.on('sendFunEventCallBack', (res) => {
console.log(res, 'sendFunEventCallBackRes')
let data = JSON.parse(res)
let str = ''
for (let i = 0; i < data.length; i++) {
str += `<p>${
data[i]}</p>`
}
$('.myBoxChild')[0].innerHTML = str
})
//获取input的输入内容//将来传给服务器
function sendFun() {
if ($('.myBox>.inp').val() != '') {
mySocket.emit('sendFunEvent', $('.myBox>.inp').val())
$('.myBox>.inp')[0].value = ''
} else {
alert('输入字符')
return
}
}
</script>
</body>
</html>
服务端
const express = require('express')
const app = express()
let port =3000
app.get('/',(req,res,next)=>{
res.writeHead(200, {
'Content-type': 'text/html;charset=utf-8' })
res.end('欢迎来到express')
next()
})
const server = app.listen(port,()=>{
console.log('成功启动express服务,端口号是'+port)})
//引入socket.io传入服务器对象 让socket.io注入到web网页服务
const io = require('socket.io')(server);
let arr=['恭喜链接websocket服务成功:目前链接的地址为:http://127.0.0.1:3000']
io.on('connect',(websocketObj)=>{
//connect 固定的
//链接成功后立即触发webEvent事件
websocketObj.emit('webEvent',JSON.stringify(arr));
//监听前端触发的 sendFunEvent 事件
websocketObj.on('sendFunEvent',(webres)=>{
arr.push(webres)
//触发所以的 sendFunEventCallBack 事件 让前端监听
io.sockets.emit("sendFunEventCallBack", JSON.stringify(arr));
})
})
在打开页面后,在input输入值,点击按钮触发sendFun函数,触发自定义事件 sendFunEvent并将input的value传送到服务器,服务器监听sendFunEvent事件,将数据push到数组中,又触发了sendFunEventCallBack事件,将数组JSON字符串化传到前端,前端监听sendFunEventCallBack事件,获取数组,JSON序列化,将数据循环到页面上,这是整个流程。
打开多个前端页面可以进行实时更新,可以进行聊天。