六卿_个人页

文章
168
问答
0
视频
0
个人介绍
冰冻三尺非一日之寒,愿你事事看开,唯独对美好保持执念。
擅长的技术
- 容器
暂无更多信息
2024年09月
-
09.24 21:42:22
 发表了文章
2024-09-24 21:42:22
发表了文章
2024-09-24 21:42:22
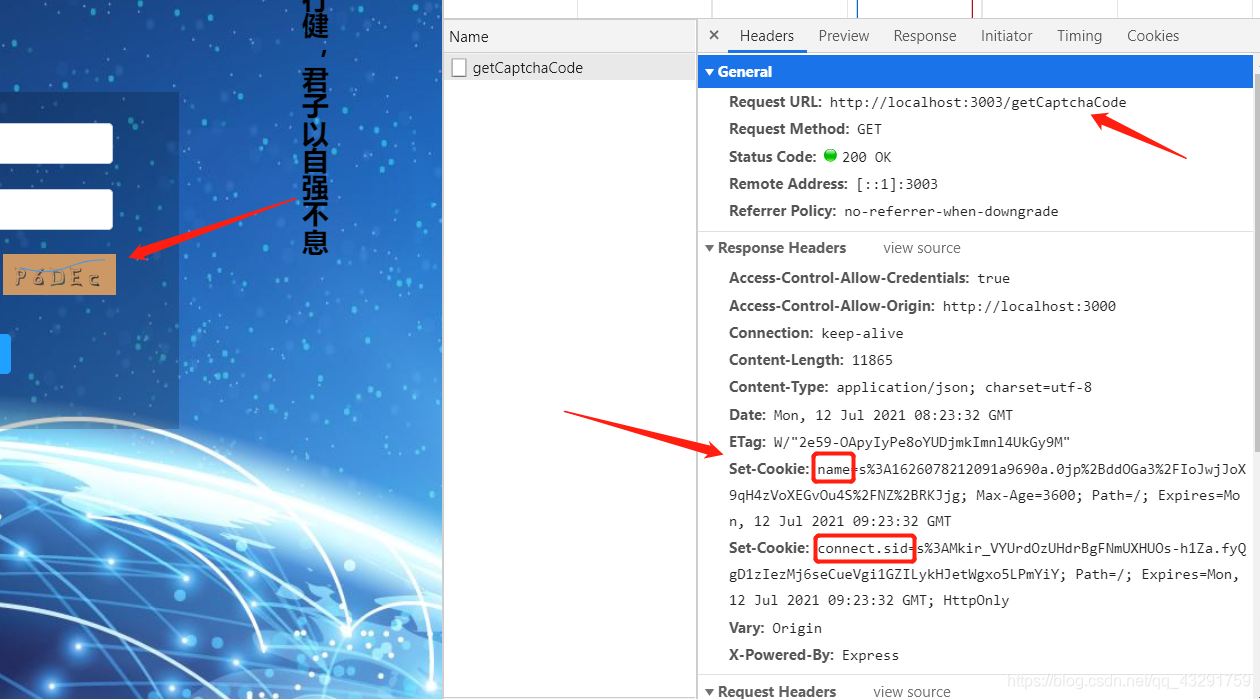
node登陆接口权限配置cookie-parser、express-session
本文介绍了在Node.js中使用express-session和cookie-parser实现登录接口的权限配置,包括验证码接口的生成和自定义中间件的创建,用于验证用户权限。
-
09.24 21:41:20
 发表了文章
2024-09-24 21:41:20
发表了文章
2024-09-24 21:41:20
react Or vue中引入animate.css
本文介绍了如何在React或Vue项目中引入animate.css库来使用动画效果,包括通过npm安装或在线链接引入,并展示了如何在React组件和Vue路由过渡中使用动画类。 -
09.24 21:40:07
 发表了文章
2024-09-24 21:40:07
发表了文章
2024-09-24 21:40:07
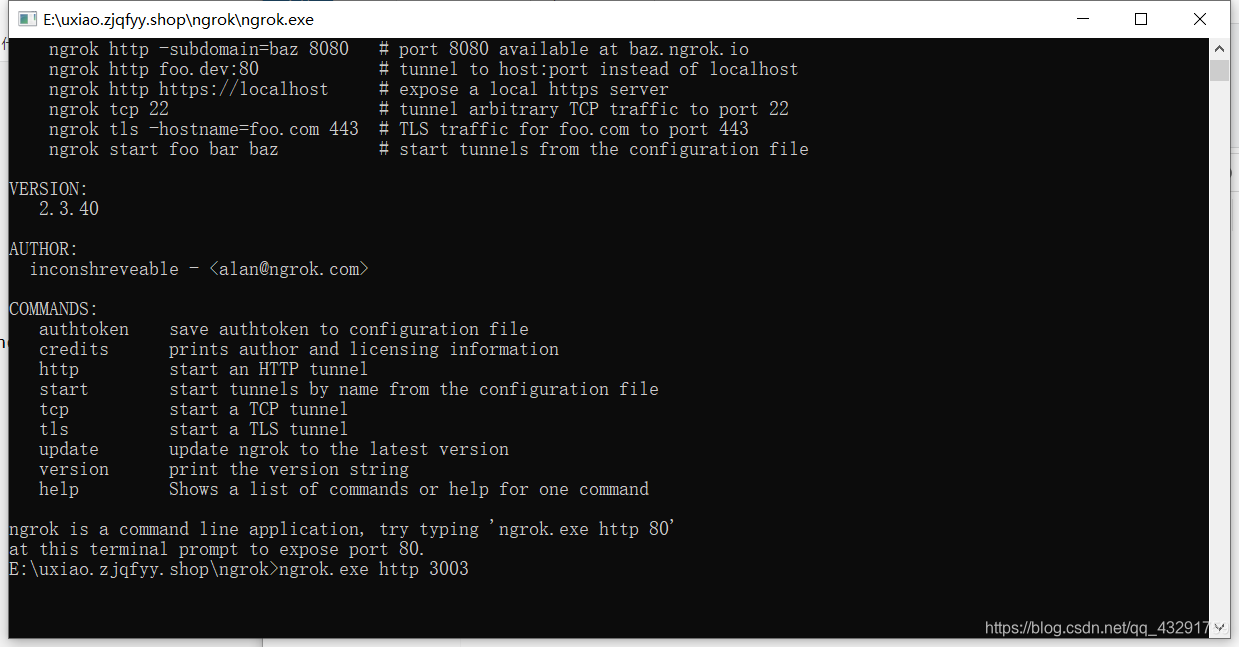
ngrok 将内网地址转成外网地址,内网穿透
本文介绍了如何使用ngrok工具将内网地址转换成外网地址,实现内网穿透,以便其他人可以访问本地服务。
-
09.24 21:39:14
 发表了文章
2024-09-24 21:39:14
发表了文章
2024-09-24 21:39:14
React非父子组件之间的事件传递
本文介绍了在React中非父子组件之间如何通过事件总线(eventBus)实现事件传递。 -
09.24 21:38:12
 发表了文章
2024-09-24 21:38:12
发表了文章
2024-09-24 21:38:12
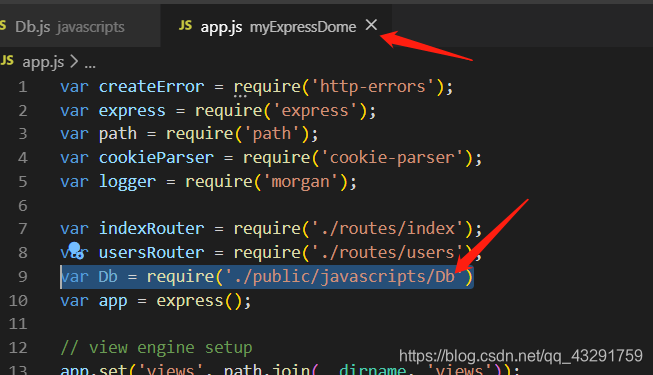
Node服务连接Mysql数据库
本文介绍了如何在Node服务中连接MySQL数据库,并实现心跳包连接机制。
-
09.24 21:37:21
 发表了文章
2024-09-24 21:37:21
发表了文章
2024-09-24 21:37:21
研究Promise心得总结与思路总结
本文总结了Promise的核心功能,包括状态管理、then方法实现以及链式调用和错误处理。 -
09.24 21:35:39
 发表了文章
2024-09-24 21:35:39
发表了文章
2024-09-24 21:35:39
webpack的基本使用
webpack的基本使用,包括概念、特点、安装、配置及常用插件和加载器的使用。 -
09.24 21:34:18
 发表了文章
2024-09-24 21:34:18
发表了文章
2024-09-24 21:34:18
element table配合from实现双击可编辑表格
如何使用Element UI的el-table和el-form组件实现双击可编辑的表格。 -
09.24 21:32:43
 发表了文章
2024-09-24 21:32:43
发表了文章
2024-09-24 21:32:43
JS判断点击是单击还是双击
如何使用JavaScript判断用户点击是单击还是双击。 -
09.24 21:30:50
 发表了文章
2024-09-24 21:30:50
发表了文章
2024-09-24 21:30:50
Vue3基础(十ba)___在css中使用props或者计算属性的变量,来实现动态样式
本文介绍了如何在Vue3中通过CSS变量和props或计算属性来实现动态样式。 -
09.24 19:14:11
 发表了文章
2024-09-24 19:14:11
发表了文章
2024-09-24 19:14:11
echarts地图数据信息流向图效果
本文介绍了如何使用 ECharts 创建一个地图数据信息流向图效果,包括设置地理坐标、线条动画和流向图的实现方法,并通过 Vue.js 封装了一个可重用的 ECharts 地图组件。
-
09.24 19:13:20
 发表了文章
2024-09-24 19:13:20
发表了文章
2024-09-24 19:13:20
Vue2 sync 修饰符
本文介绍了Vue 2中`.sync`修饰符的用法,它是一种语法糖,用于简化父子组件之间的双向数据绑定,通过在子组件中触发以`update:`为前缀的事件来更新父组件中的数据。 -
09.24 19:12:23
 发表了文章
2024-09-24 19:12:23
发表了文章
2024-09-24 19:12:23
Vue2.0、Vue3.0分别使用v-model封装组件[Vue必会]
本文介绍了在Vue 2和Vue 3中如何使用`v-model`来实现组件间的双向数据绑定,包括在Vue 2中使用`value`和`input`事件,以及在Vue 3中使用`modelValue`和`update:modelValue`事件的方法。 -
09.24 19:11:33
 发表了文章
2024-09-24 19:11:33
发表了文章
2024-09-24 19:11:33
JS循环for、for...of、for...in
本文介绍了JavaScript中不同的循环语句,包括传统的`for`循环、`for...of`循环用于遍历数组和类数组对象、`for...in`循环用于遍历对象的属性,并通过示例代码展示了它们的用法和区别。
-
09.24 19:10:47
 发表了文章
2024-09-24 19:10:47
发表了文章
2024-09-24 19:10:47
Element table组件封装 核心:父子组件传值、传方法
本文介绍了如何基于Element UI的table组件进行二次封装,创建一个具有父子组件传值和传方法功能的自定义表格组件,并提供了封装后的组件如何引入、注册和使用的方法。
-
09.24 19:10:02
 发表了文章
2024-09-24 19:10:02
发表了文章
2024-09-24 19:10:02
JS基础 if和switch区别
本文比较了JavaScript中的`if`语句和`switch`语句的区别,并通过示例代码展示了它们的用法,解释了何时使用`if`更合适以及`switch`语句的特点和应用场景。 -
09.24 19:09:08
 发表了文章
2024-09-24 19:09:08
发表了文章
2024-09-24 19:09:08
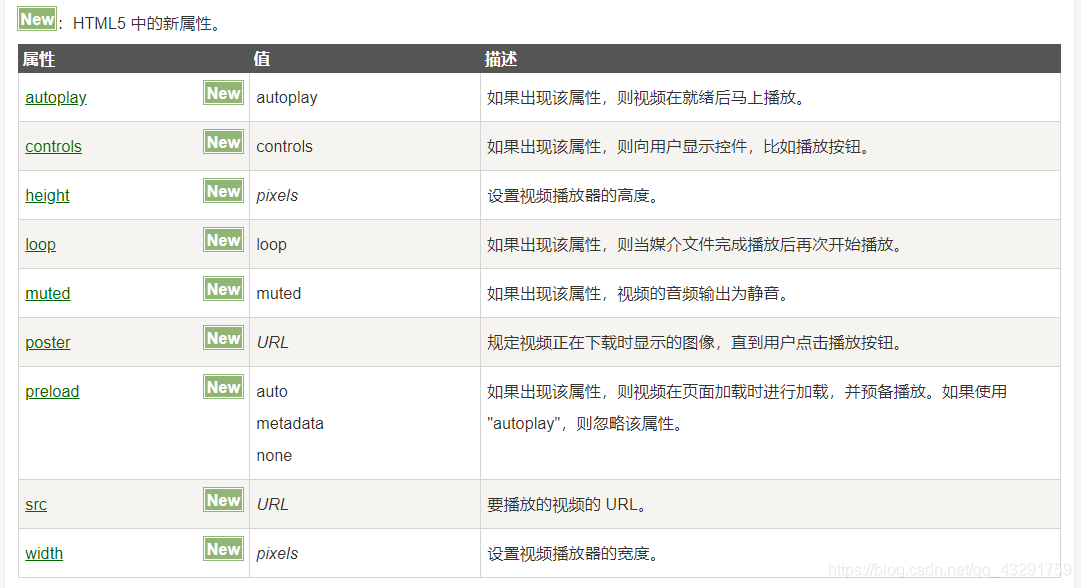
html5 video
本文介绍了HTML5中的`<video>`标签的用法,包括如何设置视频的属性如自动播放、循环播放、加载模式,以及如何通过JavaScript控制视频播放和暂停,还提到了支持的视频格式和`<video>`标签中`<source>`元素的作用。
-
09.24 19:07:45
 发表了文章
2024-09-24 19:07:45
发表了文章
2024-09-24 19:07:45
JSON.stringify undefined自动过滤
本文讨论了`JSON.stringify`方法在序列化对象时自动过滤掉值为`undefined`的属性,以及`null`值也会被转换为空字符串的现象,并通过示例代码演示了这一行为。
-
09.24 19:06:42
 发表了文章
2024-09-24 19:06:42
发表了文章
2024-09-24 19:06:42
ES6解构赋值
本文介绍了ES6中解构赋值的用法,包括对象和数组的解构,展示了如何从复杂数据结构中提取需要的变量,以及使用重命名和嵌套解构来简化代码。
-
09.24 19:05:55
 发表了文章
2024-09-24 19:05:55
发表了文章
2024-09-24 19:05:55
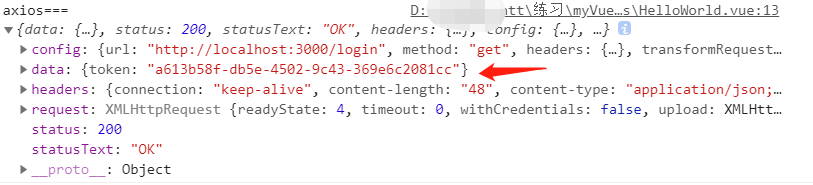
Vue3基础(十qi)___安装使用axios
本文介绍了如何在Vue3项目中安装和使用axios进行HTTP请求,包括在main.js中引入axios并挂载到全局属性,以及在组件中通过`getCurrentInstance`获取全局axios实例来发送请求的方法。
-
09.24 19:04:59
 发表了文章
2024-09-24 19:04:59
发表了文章
2024-09-24 19:04:59
JS事件委托
本文介绍了JavaScript中的事件委托概念,并通过Vue.js的示例代码展示了如何利用事件委托技术来处理多个子元素的事件,从而避免为每个子元素单独绑定事件,提高性能和减少代码量。 -
09.24 19:04:07
 发表了文章
2024-09-24 19:04:07
发表了文章
2024-09-24 19:04:07
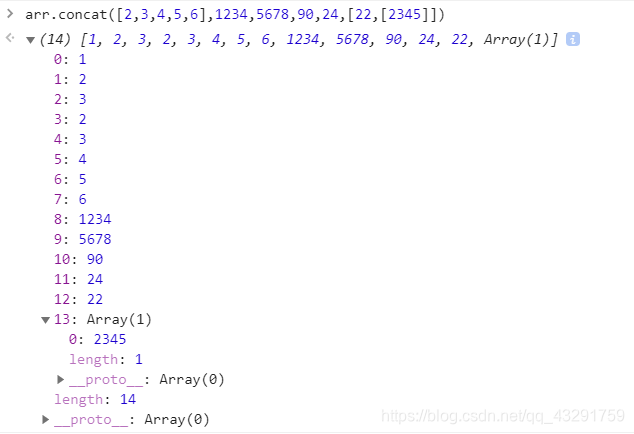
JS之concat方法
本文介绍了JavaScript中`concat`方法的使用,展示了如何利用该方法来合并数组,包括与字符串、数字、对象等类型的拼接,以及使用扩展运算符进行合并的示例。
-
09.24 19:02:57
 发表了文章
2024-09-24 19:02:57
发表了文章
2024-09-24 19:02:57
JS的几种继承方式
JavaScript中的几种继承方式视频。 -
09.24 18:55:19
 发表了文章
2024-09-24 18:55:19
发表了文章
2024-09-24 18:55:19
Vue在子组件中判断父组件是否传来事件
本文介绍了在Vue中如何通过`vm.$listeners`对象来判断父组件是否传递了特定的事件给子组件,并展示了如何检查事件是否存在以及相应的处理方法。
-
09.24 18:54:28
 发表了文章
2024-09-24 18:54:28
发表了文章
2024-09-24 18:54:28
this指向的几种情况以及js简单实现call、apply、bind___六卿
本文讨论了JavaScript中`this`的指向规则,并提供了`call`、`apply`和`bind`方法的简单实现,用于改变函数的`this`指向。
-
09.24 18:53:36
 发表了文章
2024-09-24 18:53:36
发表了文章
2024-09-24 18:53:36
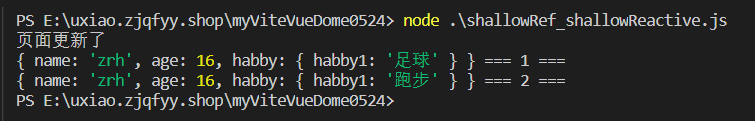
Vue3基础(十liu)___手写 shallowRef___shallowReactive
本文介绍了Vue3中`shallowReactive`和`shallowRef`的实现原理和区别,通过手写示例代码展示了如何创建浅层响应式对象和引用,以及它们在数据更新时的行为差异。
-
09.24 18:52:42
 发表了文章
2024-09-24 18:52:42
发表了文章
2024-09-24 18:52:42
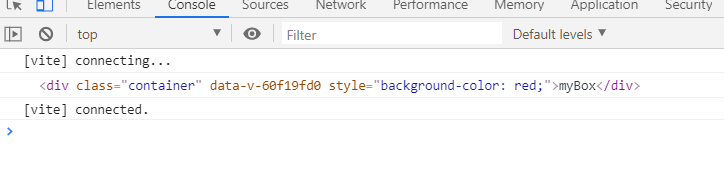
Vue3基础(十wu)___ref获取原生dom元素
本文介绍了Vue3中使用`ref`来获取和操作原生DOM元素的方法,通过示例展示了如何通过`.value`改变元素的样式。
-
09.24 18:51:32
 发表了文章
2024-09-24 18:51:32
发表了文章
2024-09-24 18:51:32
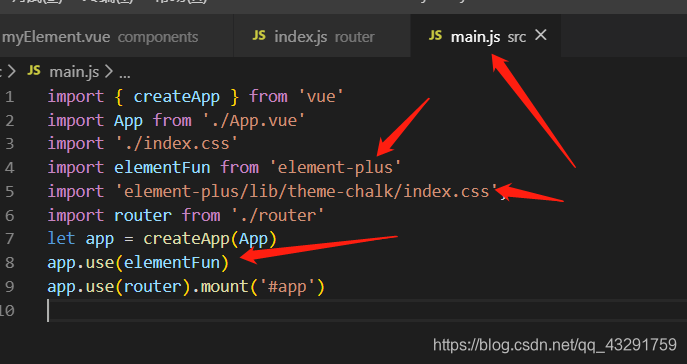
Vue3基础(十si)___引入Element-plus___Vant___全局引入___按需引入___测试打包大小
本文介绍了如何在Vue3项目中引入Element-plus和Vant UI库,包括全局引入和按需引入的方法,并通过配置vite.config.js实现按需引入,最后对比了不同引入方式对项目打包大小的影响。
-
09.24 18:50:16
 发表了文章
2024-09-24 18:50:16
发表了文章
2024-09-24 18:50:16
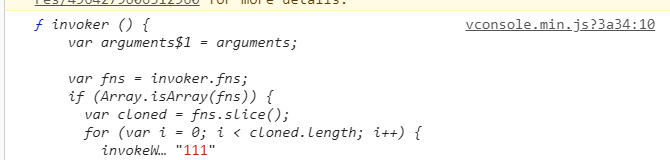
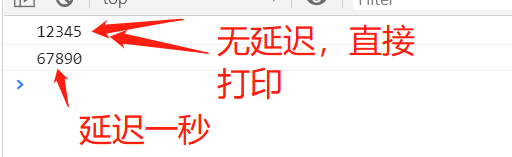
setTimeout(console.log(12345), 1000)___经典面试题
本文探讨了JavaScript中`setTimeout`函数的行为,解释了传递函数和函数调用作为`setTimeout`参数时的区别,并通过修改`console.log`函数来演示函数调用是如何立即执行的。
-
09.24 18:49:10
 发表了文章
2024-09-24 18:49:10
发表了文章
2024-09-24 18:49:10
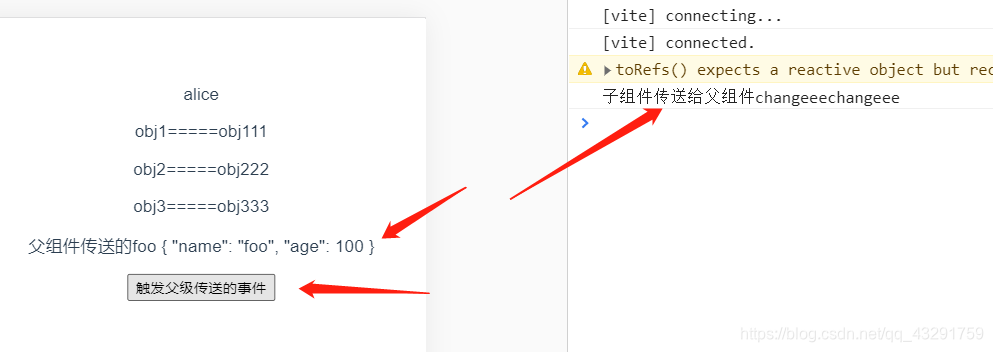
Vue3基础(十san)___父子组件通信___props、emit___provide、inject
文章介绍了Vue3中父子组件通信的两种方式:通过`props`和`emit`传递数据和事件,以及使用`provide`和`inject`在组件树中传递数据。
-
09.24 18:47:23
 发表了文章
2024-09-24 18:47:23
发表了文章
2024-09-24 18:47:23
Vue3基础(十er)___customRef
这篇文章介绍了Vue3中的`ref`和`customRef`用法,通过示例展示了如何使用它们来创建响应式数据,并提供了一个优化示例来防止短时间内多次点击按钮导致的问题。 -
09.24 18:45:40
 发表了文章
2024-09-24 18:45:40
发表了文章
2024-09-24 18:45:40
Vue3基础(十yi)___常用生命周期函数___setup___onMounted___onUpdated
本文介绍了Vue 3中的常用生命周期函数,包括`setup`、`onBeforeMount`、`onMounted`、`onBeforeUpdate`、`onUpdated`、`onBeforeUnmount`和`onUnmounted`,并解释了它们与Vue 2生命周期钩子的对应关系。文章通过代码示例展示了这些生命周期钩子在组件中的使用时机和场景。 -
09.24 18:44:03
 发表了文章
2024-09-24 18:44:03
发表了文章
2024-09-24 18:44:03
Vue3基础(十)___toRaw___markRaw
本文介绍了Vue 3中`toRaw`和`markRaw`的用法,解释了`toRaw`用于获取`ref`和`reactive`对象的原始数据,而`markRaw`用于阻止Vue将对象转换为响应式数据。文章通过代码示例展示了这两个函数在实际开发中的应用和效果。
-
09.24 18:42:52
 发表了文章
2024-09-24 18:42:52
发表了文章
2024-09-24 18:42:52
Vue3基础(九)___computed
本文介绍了Vue 3中`computed`的两种用法:使用函数和使用对象。通过示例代码展示了如何创建只读的计算属性和可写的计算属性,以及它们在实际开发中的应用。文章还解释了`computed`属性如何依赖其他响应式数据,并在数据变化时更新。
-
09.24 18:40:19
 发表了文章
2024-09-24 18:40:19
发表了文章
2024-09-24 18:40:19
宝塔面板部署Vue项目、服务端Node___配置域名
本文介绍了如何使用宝塔面板在阿里云服务器上部署Vue项目和Node服务端项目,并配置域名。文章详细解释了安装宝塔面板、上传项目文件、使用pm2启动Node项目、Vue项目打包上传、以及通过Nginx配置域名和反向代理的步骤。
-
09.24 18:34:39
 发表了文章
2024-09-24 18:34:39
发表了文章
2024-09-24 18:34:39
Vue3基础(八)___ref__toRef__toRefs
本文介绍了Vue 3中`ref`、`toRef`和`toRefs`的用法,解释了`ref`用于创建响应式数据,`toRef`用于将对象的某个属性转换为响应式,但有局限性,而`toRefs`可以将一个响应式对象的所有属性都转换为响应式,从而保持其响应式特性。文章通过代码示例展示了这些API在实际开发中的应用。 -
09.24 18:33:48
 发表了文章
2024-09-24 18:33:48
发表了文章
2024-09-24 18:33:48
Vue3基础(七)__shallowReactive
本文介绍了Vue 3中`shallowReactive`的用法,解释了与`shallowRef`类似,`shallowReactive`也用于创建只包含第一层响应式数据的对象,但区别在于`shallowReactive`用于对象而非基本数据类型。文章通过代码示例展示了如何使用`shallowReactive`,并说明了它在实际开发中的应用场景。 -
09.24 18:32:55
 发表了文章
2024-09-24 18:32:55
发表了文章
2024-09-24 18:32:55
Vue3基础(六)__shallowRef_triggerRef
本文介绍了Vue 3中`shallowRef`和`triggerRef`的用法,解释了`shallowRef`用于创建只追踪对象第一层响应式数据的引用,并通过`triggerRef`强制更新界面。文章通过代码示例展示了如何使用这些API以及它们在实际开发中的应用。 -
09.24 18:31:02
 发表了文章
2024-09-24 18:31:02
发表了文章
2024-09-24 18:31:02
Vue3基础(五)___watch
本文介绍了Vue 3中`watch`函数的使用方法,包括如何监听单个响应式数据的变化以及如何监听多个响应式数据的变化。通过示例代码,文章展示了`watch`在监测数据更新时的反应,并解释了其在Vue 3组合式API中的作用。
-
09.24 18:30:12
 发表了文章
2024-09-24 18:30:12
发表了文章
2024-09-24 18:30:12
Vue3基础(四)___Vue-Router
本文介绍了在Vue 3中如何使用`vue-router@4`进行路由管理,包括安装路由库、定义路由配置、在组件中使用`useRouter`和`useRoute`钩子函数,以及如何在组件中进行路由跳转和获取路由参数。
-
09.24 18:29:16
 发表了文章
2024-09-24 18:29:16
发表了文章
2024-09-24 18:29:16
Vue3基础(三)__isRef___isReactve
本文介绍了Vue 3中用于检测响应式数据的两个函数:`isRef`和`isReactive`。`isRef`用于判断是否为`ref`创建的响应式数据,而`isReactive`用于判断是否为`reactive`创建的响应式对象。文章通过示例代码展示了如何在组件中使用这两个函数,并提供了测试用例。
-
09.24 18:28:17
 发表了文章
2024-09-24 18:28:17
发表了文章
2024-09-24 18:28:17
Vue3基础(二)___reactive
本文介绍了Vue 3中使用`reactive`函数创建响应式对象的方法,并通过示例代码展示了如何在组件的模板中使用这些响应式数据以及如何通过方法修改它们。文章还比较了`ref`和`reactive`两种创建响应式数据的方式,说明了`ref`底层实际上是`reactive`,并且`ref(0)`相当于`reactive({value:0})`。
-
09.24 18:27:08
 发表了文章
2024-09-24 18:27:08
发表了文章
2024-09-24 18:27:08
Vue3基础(一)___ref
本文介绍了Vue 3中的`ref`函数的使用方法,解释了在Vue 3的组合式API中如何通过`ref`创建响应式数据,并在模板中使用这些数据。文章通过示例代码展示了如何声明响应式数据、如何在方法中修改这些数据,以及如何将响应式数据和方法返回以在模板中使用。
-
09.24 18:26:01
 发表了文章
2024-09-24 18:26:01
发表了文章
2024-09-24 18:26:01
Vue3比Vue2快在哪里?
本文分析了Vue 3相比Vue 2在性能提升的几个关键点,包括改进的diff算法、静态标记、静态提升、事件监听器缓存以及SSR渲染优化,这些改进使得Vue 3在处理大规模应用时更加高效。 -
09.24 18:24:39
 发表了文章
2024-09-24 18:24:39
发表了文章
2024-09-24 18:24:39
js 回到页面顶部
本文提供了一个JavaScript函数`scrollToTop`,用于平滑滚动页面回到顶部。该函数利用`requestAnimationFrame`和`window.scrollTo`方法逐步减少滚动条距离,直到页面完全回到顶部。 -
09.24 18:20:13
 发表了文章
2024-09-24 18:20:13
发表了文章
2024-09-24 18:20:13
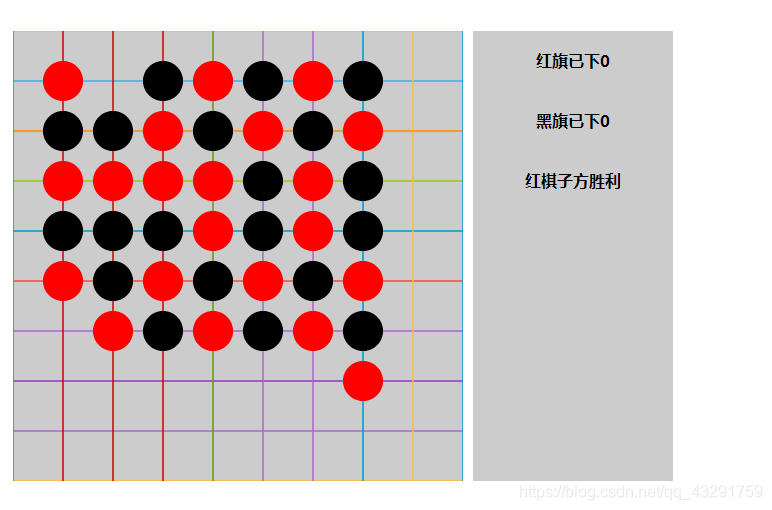
原生JavaScript+canvas实现五子棋游戏_值得一看
本文介绍了如何使用原生JavaScript和HTML5的Canvas API实现五子棋游戏,包括棋盘的绘制、棋子的生成和落子、以及判断胜负的逻辑,提供了详细的代码和注释。
-
09.24 18:18:56
 发表了文章
2024-09-24 18:18:56
发表了文章
2024-09-24 18:18:56
数组嵌套数组去重
在JavaScript中对嵌套数组进行去重的方法,提供了一个具体的函数实现。
-
09.24 18:16:07
 发表了文章
2024-09-24 18:16:07
发表了文章
2024-09-24 18:16:07
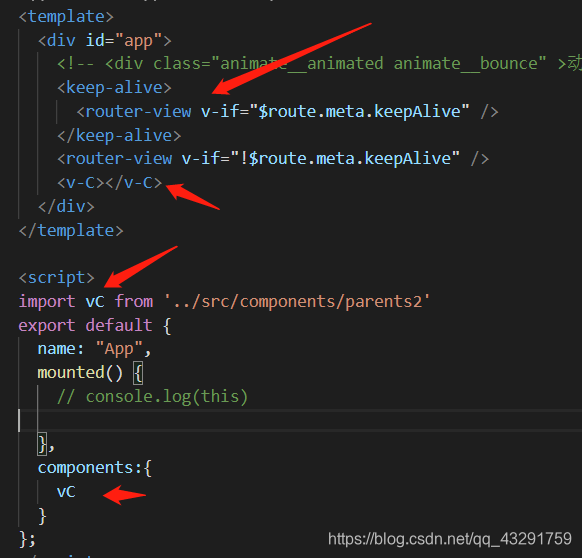
关于Vue非父子组件通信遇到的细节问题
本文讨论了Vue中非父子组件通信的一个细节问题,即当使用事件总线($eventsBus)进行通信时,需要确保两个组件能够同时在页面上显示,否则可能无法正确触发和监听事件。作者通过组件A和B的例子说明了这一点,并指出解决方案是在一个共同的父组件C中监听事件。
-
09.24 18:15:01
 发表了文章
2024-09-24 18:15:01
发表了文章
2024-09-24 18:15:01
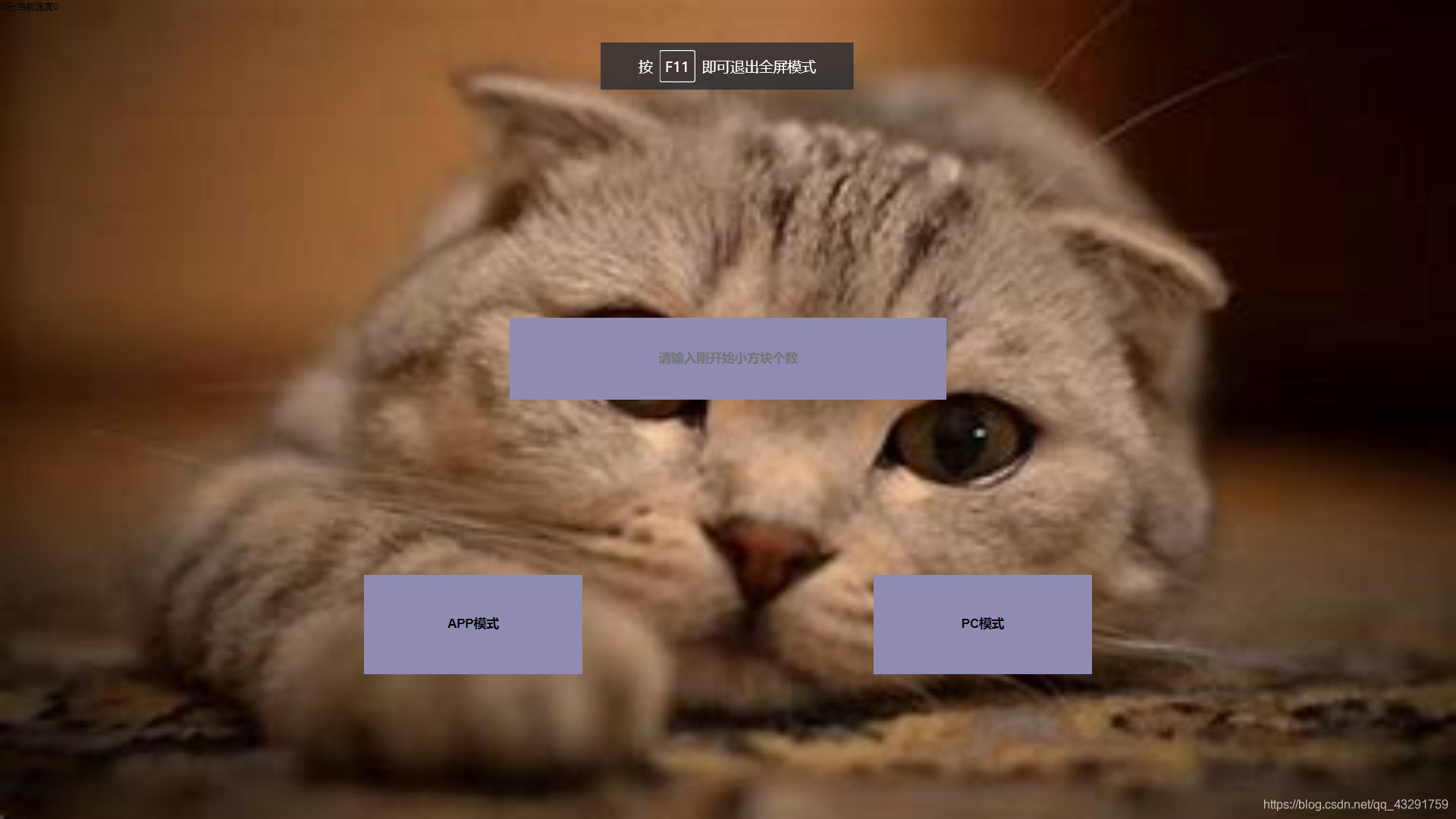
JS配合canvas实现贪吃蛇小游戏_升级_丝滑版本_支持PC端和移动端
本文介绍了一个使用JavaScript和HTML5 Canvas API实现的贪吃蛇游戏的升级版本,该版本支持PC端和移动端,提供了丝滑的转向效果,并允许玩家通过键盘或触摸屏控制蛇的移动。代码中包含了详细的注释,解释了游戏逻辑、食物生成、得分机制以及如何响应不同的输入设备。
-
09.24 18:13:45
 发表了文章
2024-09-24 18:13:45
发表了文章
2024-09-24 18:13:45
最简单的方式理解typeof、instanceof、hasOwnProperty
本文通过代码示例详细解释了JavaScript中`typeof`、`instanceof`和`hasOwnProperty`三个操作符的用法和区别:`typeof`用于获取数据类型的字符串表示,`instanceof`用于判断对象的类型,`hasOwnProperty`用于判断对象是否具有指定的属性。
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
typeScript进阶(14)_泛型和注意事项
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
typeScript进阶(13)_类与注意事项(八项特性)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
typeScript进阶(12)_枚举类型
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
React_函数式Hooks和Class比较优缺点
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
在一般编写代码时可以不写分号 ; 但是遇到中括号 小括号 模板字符串的时候必须在前面加一个分号,否则会报错
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Hooks中使用useReducer实现表单数据的提交,解决多次使用useState的问题
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Hooks使用useReducer、createContext 、useContext实现模块数据共享,类似全局状态管理但不推荐做全局管理
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
ES6中map对象的使用,确实比Object好使哈
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
Hooks使用createStore、Provider、useSelector、useDispatch实现connect功能
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
hooks实现toDoList
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
前端base64转Blob,Blob转文件下载
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
判断对象是否含有改属性,三个方法
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
hooks实现左添右减
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
antd table合并行或者列(动态添加合并行、列)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
React实现添加多行输入框(点击一行增加一行)
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
transition第一次不生效
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
this.props.history.listen路由监听与取消监听
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
React配合axios请求拦截校验session,403跳转至登陆页面
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
React使用antd实现可编辑单元格
-
 发表了文章
2024-09-25
发表了文章
2024-09-25
React页面跳转取消上一个页面的所有请求
滑动查看更多

暂无更多信息
暂无更多信息
