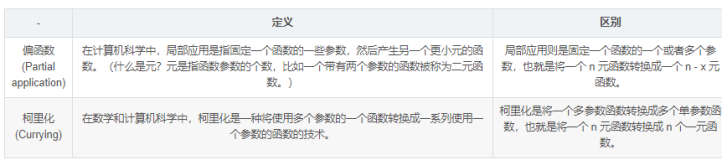
偏函数
首先 我们看下面的代码
methods: {
changFun(newCurry, oldCurry) {
return newCurry + oldCurry;
},
testFun() {
let a = this.changFun.bind(null, 12); //bind函数实现机制就是柯里化的封装
console.log(a(4));
}
},
mounted() {
this.testFun();
}
methods: {
changFun(newCurry ) {
return function(oldCurry) {
return newCurry + oldCurry;
};
},
testFun() {
let a = this.changFun(12);
console.log(a(4));
}
},
mounted() {
this.testFun();
this.postUrlList();
}
上面两端代码都是可以实现偏函数:
偏函数:带有预设值形参的函数,这样我们可以吧changFun函数想成一个接口,第一个参数我们传入定义好的,重新生成一个新的函数,调用的时候传入第二个参数。
通过设定参数的默认值,可以降低函数调用的难度
比如下面的例子我们写一个 js 文件:
FunApi.js
let DoThisFun = (reg) => {
return (str) => {
return reg.test(str)
}
}
//判断是否为 全字母
let isStringFun = DoThisFun(/[a-z]+/g)
//判断是否为 全数字
let isNumberFun = DoThisFun(/d+/g)
export default {
isStringFun, isNumberFun }
我们在vue组件中导入一下
import FunApi from "../assets/js/FunApi.js";
在mounted中调用方法
methods: {
FunApiTest() {
console.log(FunApi.isStringFun("123"));
console.log(FunApi.isStringFun("abc"));
console.log(FunApi.isNumberFun("123"));
console.log(FunApi.isNumberFun("abc"));
}
},
mounted() {
this.FunApiTest();
}

FunApi.js中的DoThisFun 方法相当于我们的一个接口函数,作用就是,把一个函数的某些参数给固定住(也就是设置默认值),返回一个新的函数,调用这个新函数会更简单。我们可以传入一系列的正则表达式,定义成新的验证方法,在页面直接使用返回是否符合验证,当然我们写好后需要导出才能在页面用。
为什么我们通常使用偏函数?
这里我们偏函数的好处是:
(1)通过创建一个名称易懂的独立函数(double,triple等),调用时无需每次传入第一个参数,因为第一个参数通过bind提供了固定值。
(2)另一种使用偏函数情况是,当我们有一个很通用的函数,为了方便提供一个较常用的变体。举例,我们有一个函数send(from, to, text),那么使用偏函数可以创建一个从当前用户发送的变体:sendTo(to, text)
函数柯里化
维基百科上说道:柯里化,英语:Currying(果然是满满的英译中的既视感),是把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数而且返回结果的新函数的技术。
将多参数函数变成单参数的多个函数依次调用,形成一个闭包空间,能一直使用第一次传入的参数,并且返回一个参数,后面执行的就是返回的参数。
//普通 函数
changFun1(newCurry ,oldCurry) {
return newCurry + oldCurry;
},
//柯里化函数
changFun2(newCurry ) {
return function(oldCurry) {
return newCurry + oldCurry;
},
方便了函数封装。
下面看一个例子
//需求 求和
// add(1)(2) ==> 3
// add(1)(2,3)(4,5) ==> 15
// add(1)(2)(3,5,8)(2) ==> 21
//实现一个add函数求和
//首先看到这个我们,我们会看到调用了不定次函数,我们可以用闭包实现
function add(...num1) {
inner.toString = ()=>{
return num1.reduce((num,item)=>{
return num+=item
},0)
}
function inner(...num2) {
return add(...num1, ...num2)
}
return inner
}
console.log(add(1)(2)) //3
console.log(add(1)(2)(3,5,8)(2)) //21
toString方法会在调用函数本身的时候自动调用,是Function.prototype上的原型方法,我们这里重写了。
打印函数 会自动执行该函数的toString。
打印了这个函数说明有地方返回这个函数,能打印出来返回值,说明是该函数的toString的返回值。
看下面的例子就会明白 toString的用法了
function smallFun (y){
let x= 10
smallFun.toString = ()=>{
return x+y
}
return smallFun
}
console.log(smallFun(10)) //20
//
function smallFun (y){
let x= 10
let aaa = ()=>{
}
aaa.toString = ()=>{
return x+y
}
return aaa
}
console.log(smallFun(10)) //20
当我们 return 某个函数本身的时候,这个函数原型上的toString方法会自动执行。
不懂得话可以看看下一篇文章,好好理解一下。
闭包 偏函数 函数柯里化 有着很深的关联。