
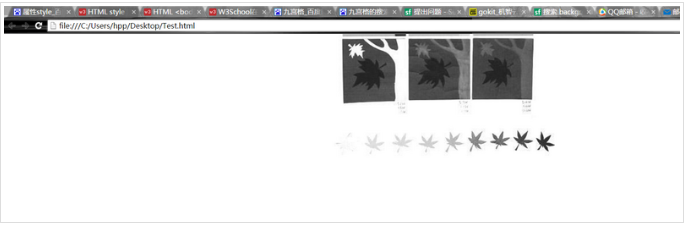
空内容时body的background-position值为center无法居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
body{
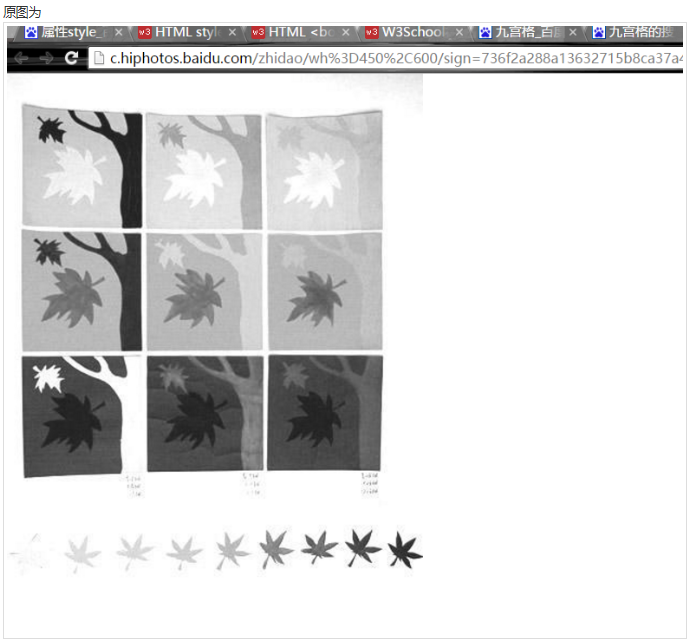
background-image: url(http://c.hiphotos.baidu.com/zhidao/wh%3D450%2C600/sign=736f2a288a13632715b8ca37a4bf8cda/34fae6cd7b899e516d038ce042a7d933c9950db0.jpg);
background-repeat: no-repeat;
background-position:center;
}
</style>
</head>
<body>
</body>
</html>效果很不好,图片有一半是在顶部被隐藏的

展开
收起
1
条回答
 写回答
写回答
-
background-position 可以设置两个值的,分别为水平和垂直方向的对齐方式,如果你想背景水平居中而垂直方向从 0 开始,可以这么设置:background-position: center top;
2020-03-28 21:47:19赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


