
在 vue 项目中使用 axios 将文件上传到 oss 一直报错要怎么解决?
在 vue 项目中使用 axios 将文件上传到 oss 报错。
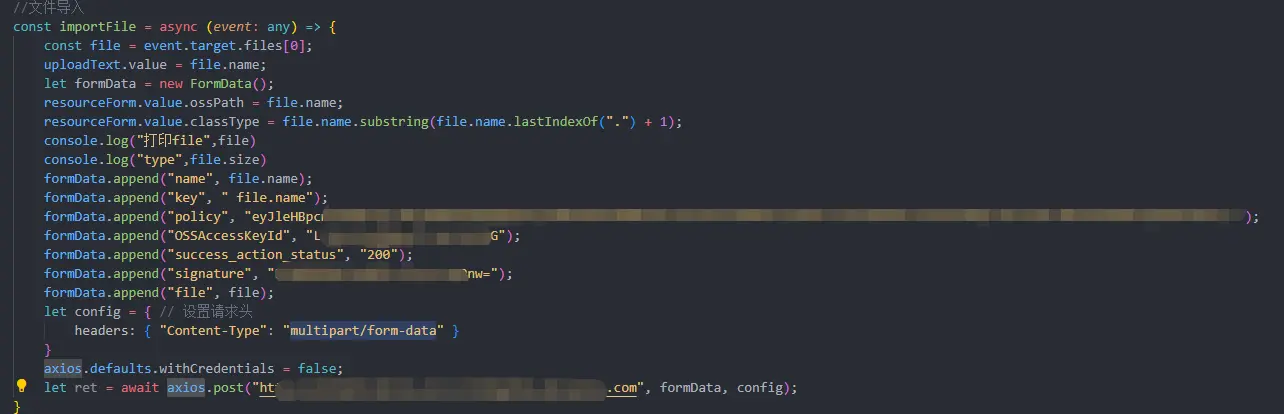
我写的具体文件上传代码如下:
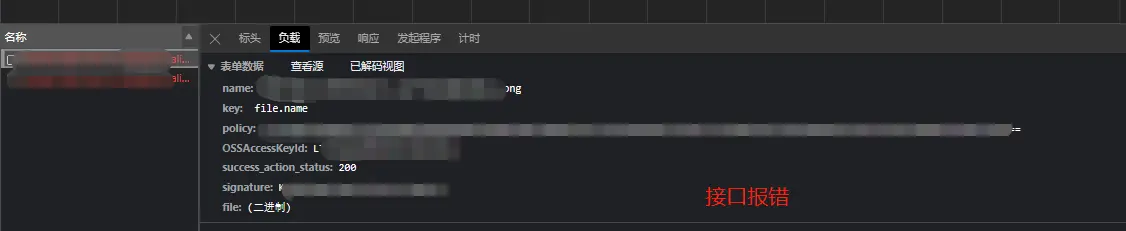
具体结果:
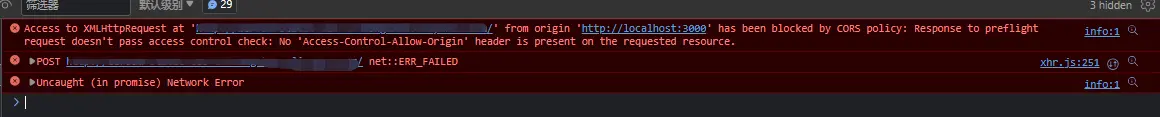
报错信息:
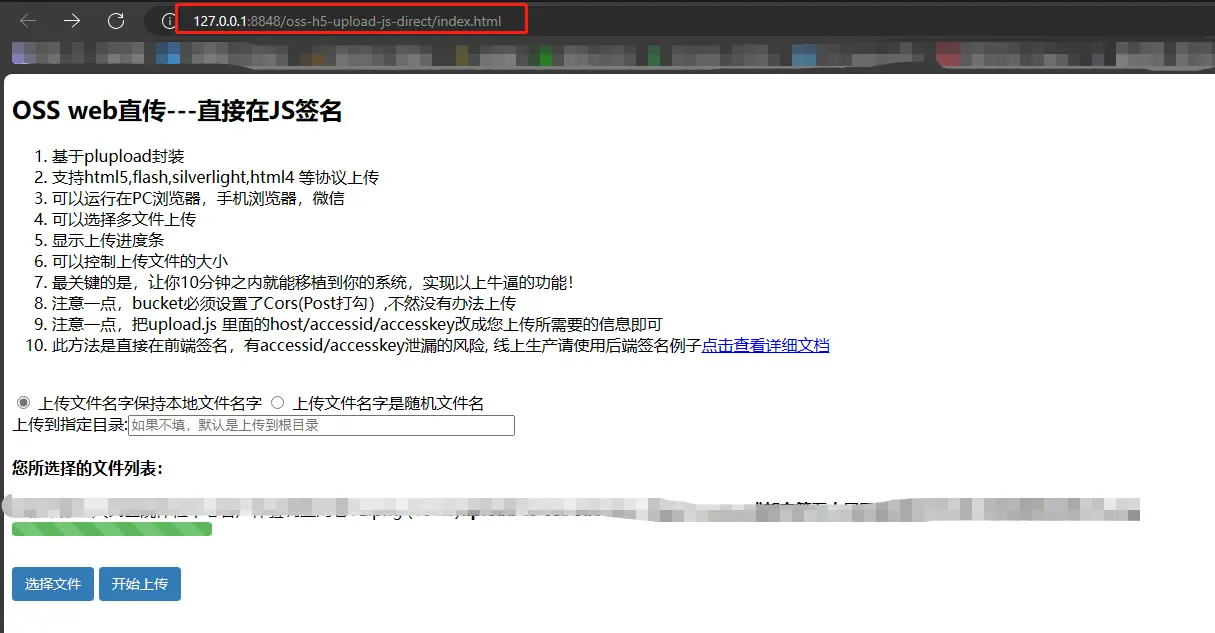
使用网上下载的 oss-h5-upload-js-direct:
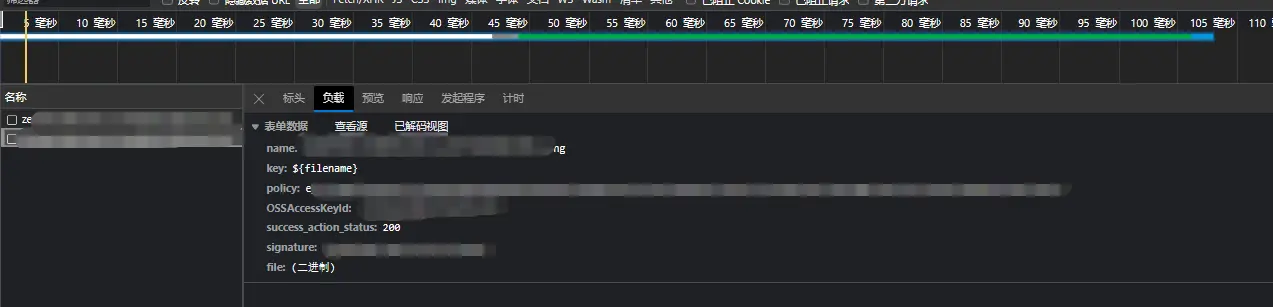
上传结果
上传的数都是一样的,但我用 axios 写的文件上传就是报跨域的错误。(oss-h5-upload-js-direct 也是本地上传,oss 管理端没有显示跨域)
-
直接使用 XMLHttpRequest 完成oss图片上传。(具体代码如下:)
const importFile = async (event: any) => {
const file = event.target.files[0];
defaultPercent.value = 0;
let formData = new FormData();
uploadText.value = file.name;
let classType = file.name.substring(file.name.lastIndexOf(".") + 1);
formData.append("name", file.name);
formData.append("key", file.name);
formData.append("policy", policy);
formData.append("OSSAccessKeyId", OSSAccessKeyId);
formData.append("success_action_status", "200");
formData.append("signature", signature);
formData.append("file", file);
let xhr = new XMLHttpRequest();
xhr.upload.onprogress = function (e) {
if (e.lengthComputable) {
// 获取百分制的进度
defaultPercent.value = Math.round(e.loaded / e.total * 100);
}
}
xhr.open("post", ossUrl, true)
xhr.send(formData);
xhr.onreadystatechange = function () { //绑定响应状态事件监听函数
if (xhr.readyState == 4) { //监听readyState状态
if (xhr.status == 200 || xhr.status == 0) { //监听HTTP状态码
emit("uploadData", { classType, url: ossUrl + "/" + file.name });
}
}
}
}2024-06-13 15:14:13赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。





