-
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
在表单内,可以将企业组件的名称赋值给单行文本组件。要实现这一目标,需要在组件的JavaScript脚本中编写代码来实现赋值功能。以下是一些基本的步骤:
- 在企业组件上新建一个事件监听器,用于监听企业组件的数据变化。
- 当数据发生变化时,获取企业组件的新值,并将其赋值给单行文本组件。
- 最后,别忘了提交表单以保存更改。
以下是示例代码:
// 在企业组件上新建事件监听器 myComponent.addEventListener("change", function(event) { // 获取企业组件的新值 var newValue = event.target.value; // 将新值赋值给单行文本组件 myTextComponent.setValue(newValue); // 提交表单以保存更改 myForm.submit(); });。
2023-11-03 13:50:19赞同 展开评论 打赏 -
在表单内,你可以通过设置组件的属性来将名称赋值给单行文本组件。以下是一个简单的例子:
假设你的表单中有两个组件,一个是企业名称的输入框,另一个是显示企业名称的单行文本组件。你可以通过以下方式将输入框的值赋给单行文本组件:
<form> <input type="text" name="companyName" /> <label>{{ form.companyName }}</label> </form>在这个例子中,当用户在输入框中输入内容时,单行文本组件会实时更新为输入框的值。
2023-11-02 16:47:20赞同 展开评论 打赏 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
你可以参考一下宜搭级联组件如何赋值给单行文本和宜搭部门组件的值如何赋值到文本组件案例,然后结合实际情况修改代码。
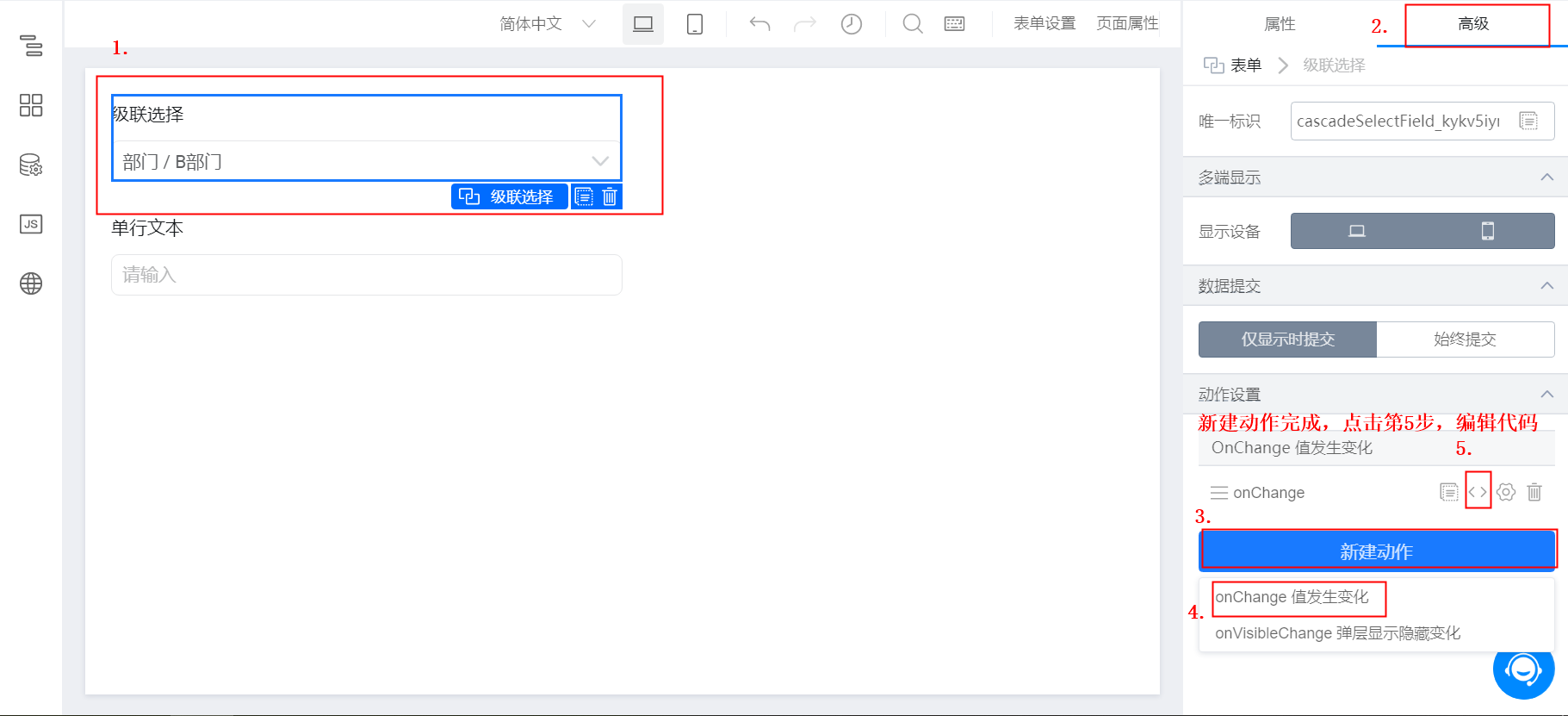
表单内拖动一个级联选择组件、单行文本组件,在级联选择组件内>>点击高级>>绑定onchange动作,配置代码,如下:


以下代码可直接复制:
console.log('onChange', extra);
var b = "";
extra.selectedPath.map(a => {
b += a.text +"/"
})
b = b.substr(0, b.length -1);
this.$(<font color="#A31515">'').setValue(b)
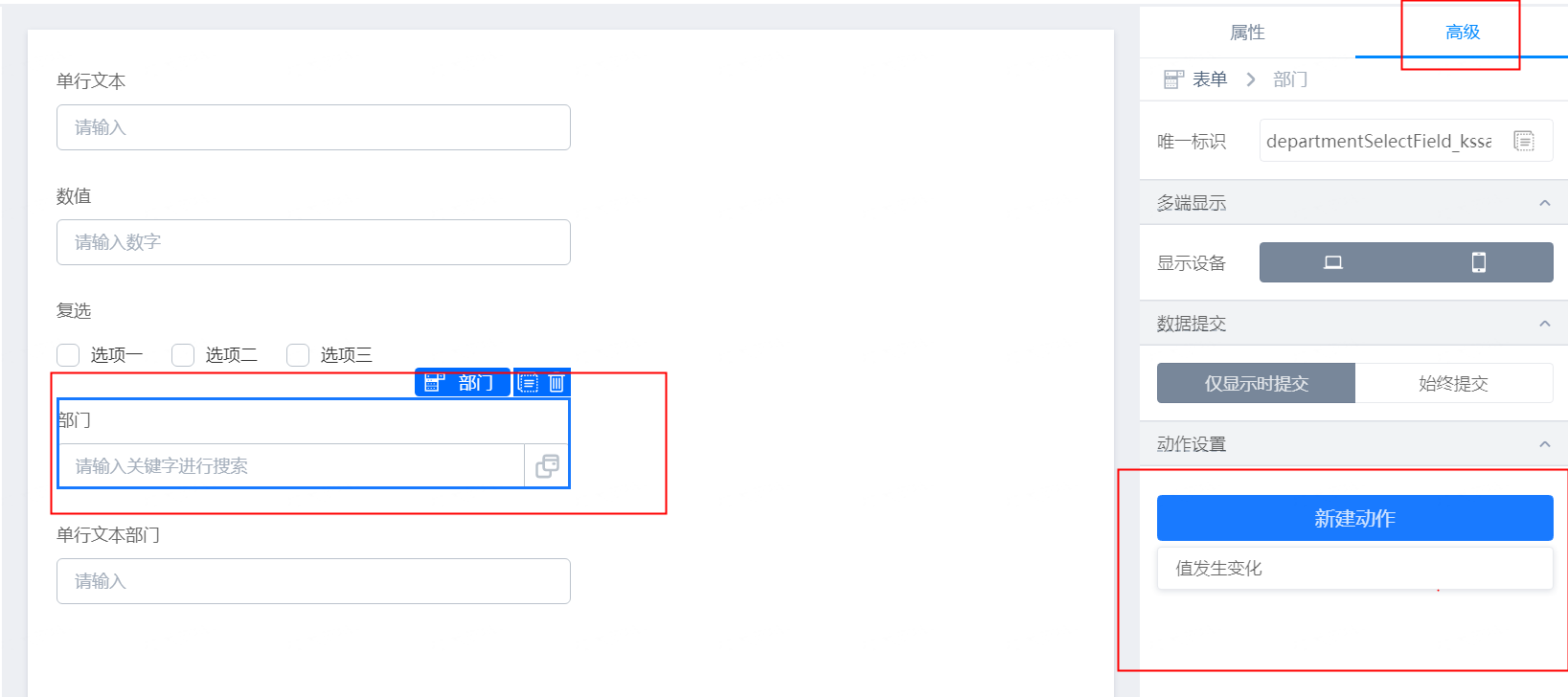
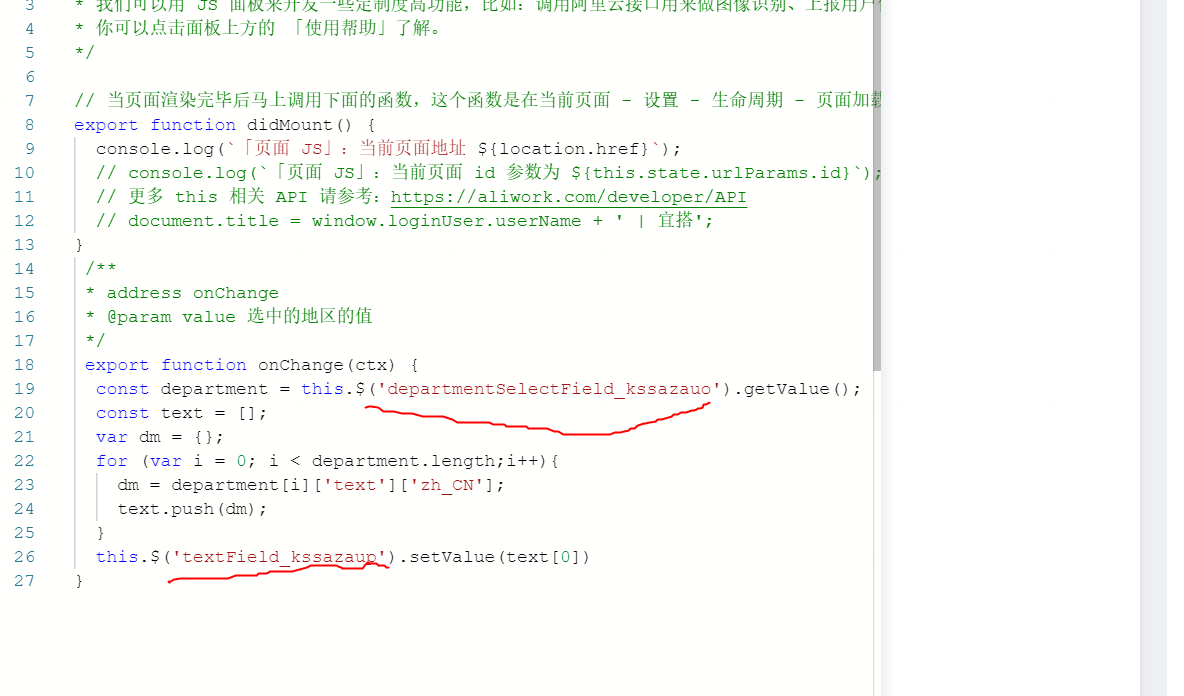
若要把宜搭部门组件选择的值赋值到单行文本组件需要通过代码实现,在部门组件上新建一个值发生变化的动作,然后在这个动作里加入代码。代码中第一个标注地方是部门组件的唯一标识,第二个标注的地方需要赋值的单行文本组件的唯一标识。

 2023-11-01 11:23:28赞同 1 展开评论 打赏
2023-11-01 11:23:28赞同 1 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。