
如何在表单页面突出显示某个控件值,

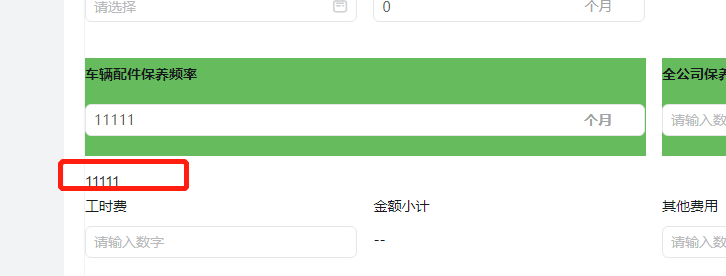
如图所示,我需要在页面上突出显示某个值。但是数字控件不支持自定义css。所以我放了一个图文展示控件。通过js将数值控件赋值给这个图文展示控件。
问题是,单独设置图文展示控件的格式,是可以的。但是带着格式通过js赋值以后,格式就消失了。如图: 
针对这种情况各位大佬给点意见。感谢。
-
您可以通过修改控件的样式来实现在表单页面中突出显示某个控件值。下面是一个通用的示例:
-
在控件属性中设置控件的值和 ID。
-
在表单页面中添加一个脚本块,用于设置控件的样式。其中,要突出显示的值为 "targetValue",控件的 ID 为 "myControl":
<script> // 获取要突出显示的值 var targetValue = "大于100的值"; // 获取控件对象 var myControl = document.getElementById("myControl"); // 判断控件值是否符合目标条件 if (parseFloat(myControl.value) > 100) { // 修改控件样式 myControl.style.backgroundColor = "yellow"; myControl.style.color = "red"; myControl.style.fontWeight = "bold"; } </script>- 将上面的代码块添加到表单页面中,并将控件的 ID 和目标值分别替换为实际的值。
通过上述方式,控件值大于 "100" 的时候,该控件将会被突出显示,以便用户更容易地识别并找到对应的控件。您也可以根据实际需求修改控件样式和目标值。
2023-05-30 09:48:25赞同 展开评论 打赏 -
-
十分耕耘,一定会有一分收获!
楼主你好,通过JavaScript将数值控件的值赋值给图文展示控件,并且希望图文展示控件能够继承数值控件原有的格式。
针对上述问题,可能是因为在将数值控件的值赋值给图文展示控件时,没有将数值控件的样式一并赋值过去。您可以在JS代码中使用以下方法来实现:
- 获取数值控件的样式:
var style = window.getComputedStyle(元素, null);其中,“元素”为您的数值控件DOM元素,获取后可得到该元素的所有样式。
- 将获取到的样式应用到图文展示控件上:
图文展示控件.style.cssText = style.cssText;这样就可以将数值控件的样式一并应用到图文展示控件上了。
另外,如果您希望保持数值控件的值和样式在图文展示控件中展示,也可以考虑使用CSS伪元素(::before或::after)实现,在图文展示控件中插入一个content属性为数值控件的值即可。
2023-05-30 08:48:43赞同 展开评论 打赏 -
值得去的地方都没有捷径
在通过JavaScript将数值控件的值赋值给图文展示控件之前,可以先备份图文展示控件中需要保留的CSS样式,赋值后再将CSS样式重新添加到图文展示控件中。以下是可能的解决方案:
使用JavaScript将需要保留的CSS样式保存在变量中。例如,如果您仅需要保留边框样式,可以使用以下代码: var borderStyle = document.getElementById("display-control").style.border; 然后,将数值控件的值赋值给图文展示控件: var value = document.getElementById("number-control").value; document.getElementById("display-control").innerHTML = value; 最后,将保存的CSS样式应用到图文展示控件: document.getElementById("display-control").style.border = borderStyle; 这应该会将边框样式添加回图文展示控件中。如果您需要保留其他CSS样式,请在第1步中保存它们,并在第3步中应用它们。
2023-05-29 22:48:11赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。




