前言
我有时候会自己开发一些项目,但是不比在公司里面,自己开发项目的时候没有设计稿,所以做出来的页面比较难看。
开发了几个项目之后,我也总结了以下的一些画页面的资源或者方法,希望对大家有帮助~
颜色&字体
这一部分主要参考的是antd的方案,主要包括颜色与字体(包括字体的颜色、大小)的使用与搭配。
颜色
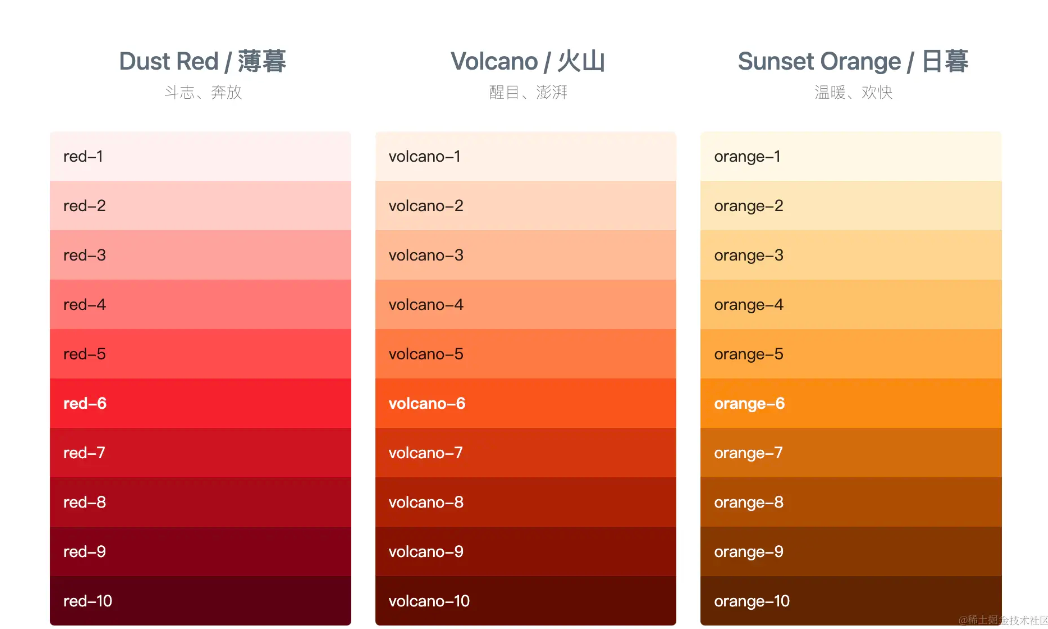
对于颜色来说,整个站点最好有一个主题色,然后有一种色彩生成算法,基于这个主题色去生成一套色板。在 antd 的官网中共计 120 个颜色,包含 12 个主色以及衍生色。
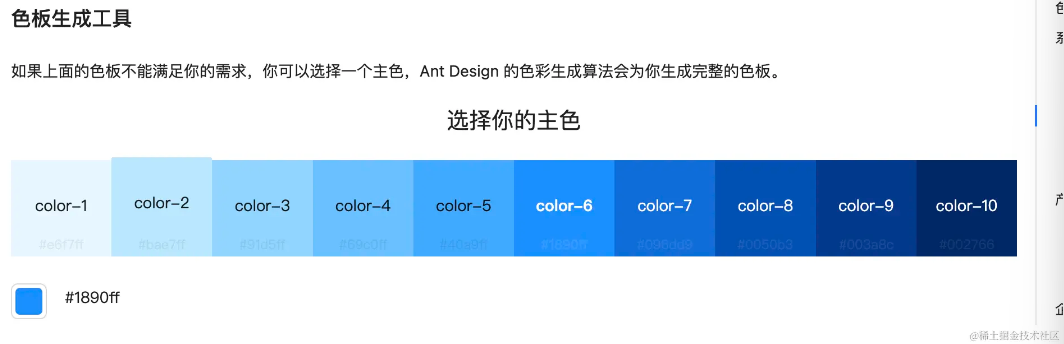
这 12 种颜色方案都是比较好看的,如果你想定义自己的主题色,这里也有一个色板生成工具
同样你也可以将这套色板生成算法引入到你的程序中,这是他的npm包
确认好主题色之后,再来看看中性色。
这里它也提供了我们相对常用的一些中性色,有了主题色与中性色之后,我们就可以定义一个 less/sass 文件,把我们常用的这些颜色写成变量导入使用,确保我们的站点色彩是保持统一的。
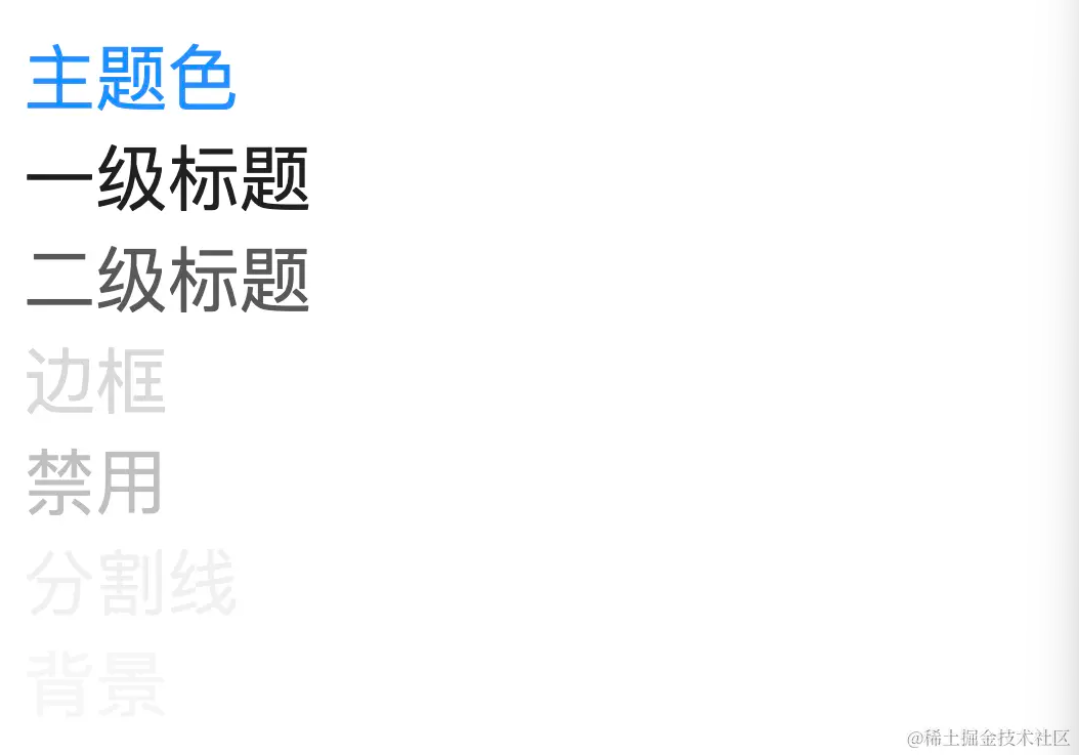
@primary-color: #1890ff; @primary-text-color: #000000e0; @first-text-color: #000000e0; @sceond-text-color: #000000a6; @border-color: #d9d9d9ff; @disabled-color: #00000040; @divider-color: #0505050f; @background-color: #f5f5f5ff;
这几种色彩看起来如下:
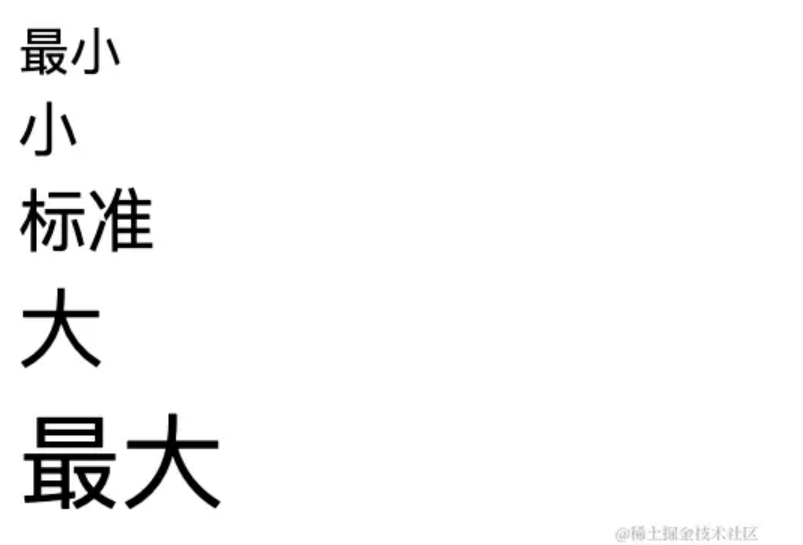
字号
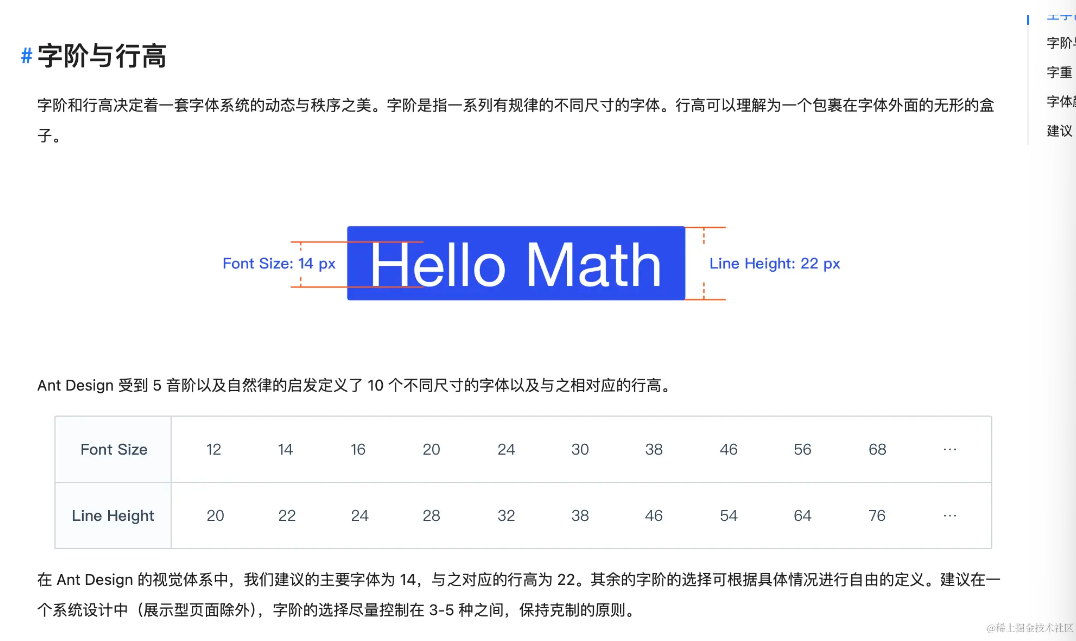
在 antd 中,它同样对字体大小也有着十分深厚的研究,我们这里就简单一点,大多数浏览器的默认字体大小是 16px,我们就以这个值为基准,来设计 5 个字号如下:
@smallest-size: 12px; @small-size: 14px; @size: 16px; @large-size: 20px; @largest-size: 24px;
这五种字号看起来如下:
渐变
在 UI 设计中,渐变是一种将两种或多种颜色逐渐过渡或混合在一起的效果。渐变可以增加界面的视觉吸引力、深度和层次感,并帮助引导用户的视线,提高用户体验。
渐变在以下几个方面有着重要的意义:
- 引导视线:通过渐变的色彩变化,可以引导用户的视线,突出重要内容或者引导用户进行特定的操作。
- 增加层次感:渐变可以使界面元素看起来更具立体感和深度,提高UI设计的质感和视觉吸引力。
- 提升品牌形象:使用特定颜色的渐变可以帮助强化品牌形象,让界面更具有品牌特色和辨识度。
- 增强用户体验:合理使用渐变可以使界面更加舒适和美观,从而提升用户体验和用户满意度。
这里我一般用的是这个渐变生成工具,可以比较方便的调出来需要的渐变色,支持生成多种渐变色+代码,并支持实时预览。
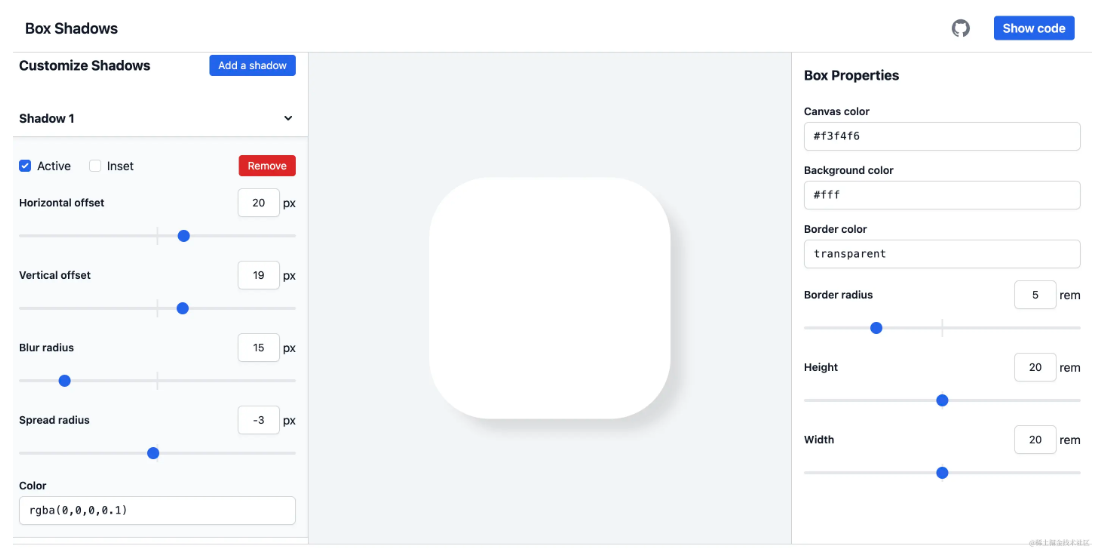
阴影
同时,阴影在UI设计中也是不可或缺的部分,它有如下几个重要的意义:
- 层次感和深度感:阴影可以帮助界面元素之间建立层次感和深度感。通过添加阴影,设计师可以模拟光源的位置和界面元素之间的距离,使得用户能够更清晰地理解界面的结构。
- 突出重点:阴影可以用来突出重点,比如突出显示某个按钮或者卡片。适当的阴影可以使重要的元素脱颖而出,引导用户的注意力。
- 视觉吸引力:精心设计的阴影可以增加界面的美感和吸引力。合适的阴影可以使界面看起来更加立体和生动,从而提升用户的体验。
- 可视化元素状态:阴影还可以用来表达界面元素的状态,比如悬停或者按下状态。通过微调阴影的属性,可以使用户更清晰地感知到界面元素的交互状态。
我一般用这个阴影生成工具,它同样也支持在线修改多个阴影及预览,同时支持复制代码。
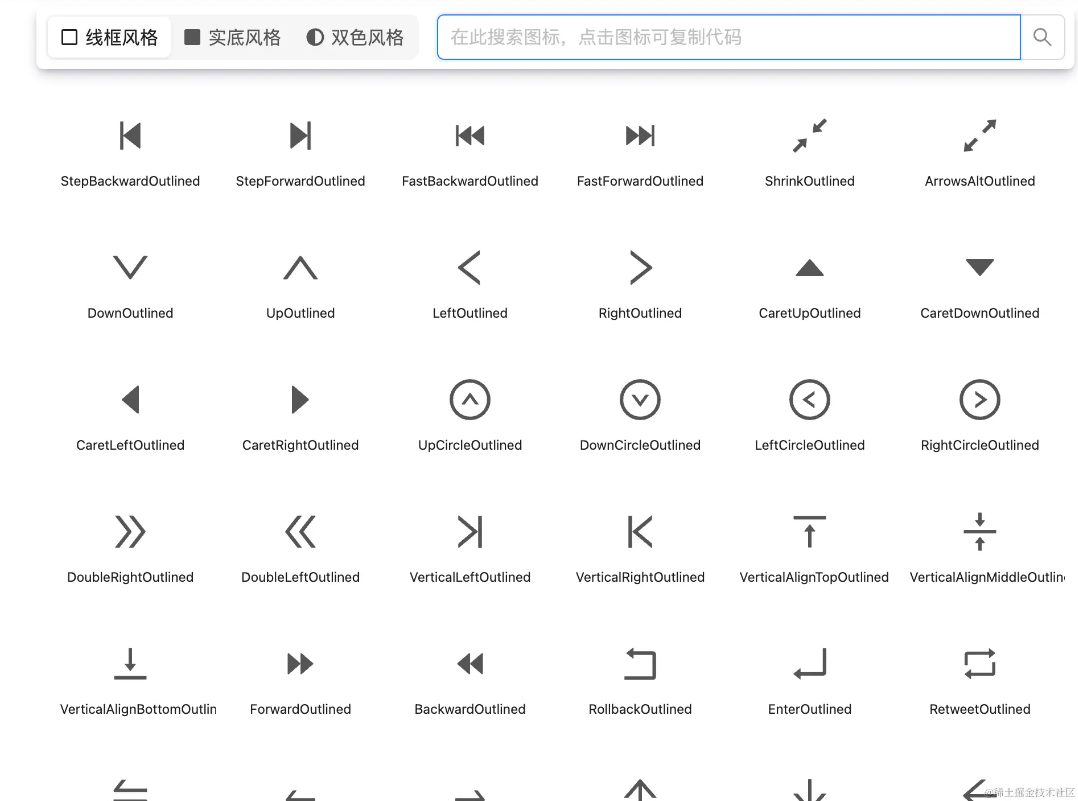
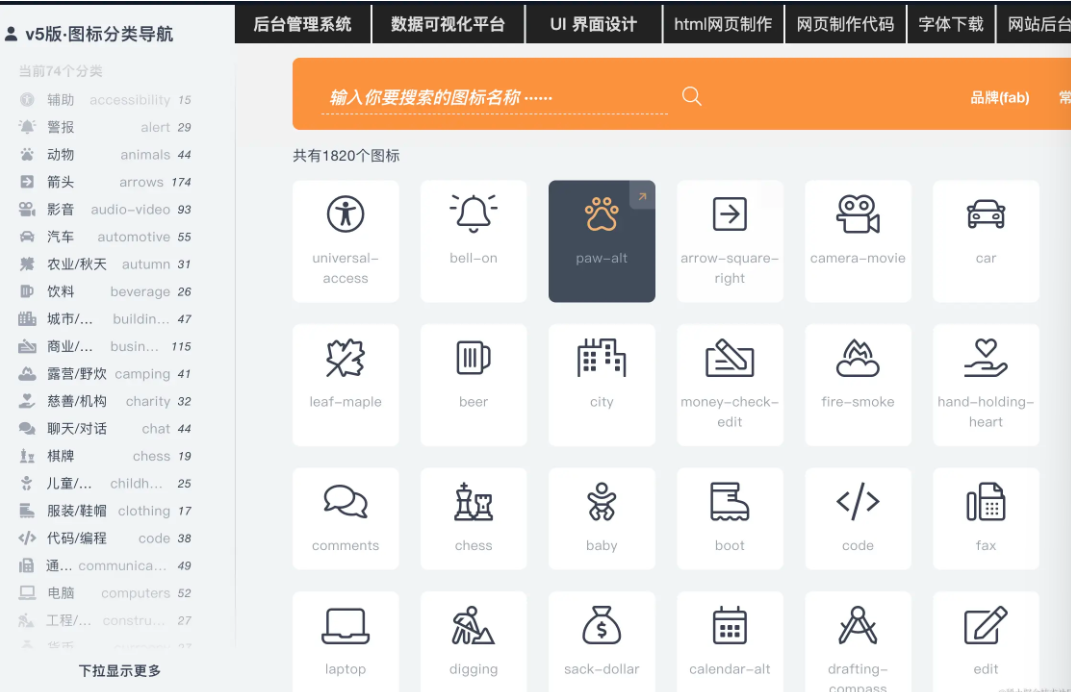
字体图标
想让我们的网页更生动,那怎么能少的了一个个可爱的 icon 呢,下面就是几个开源 icon 的网站。
- antd icon
- fontawesome
- yesicon
- iconfont
- remixicon
图片素材
除了 icon 之外,图片素材也是必不可少的,这里介绍我主要用的两个网站。
第一个是花瓣网,这个网站可能找过素材的同学都不会陌生,上面确实有大量的素材供你选择。
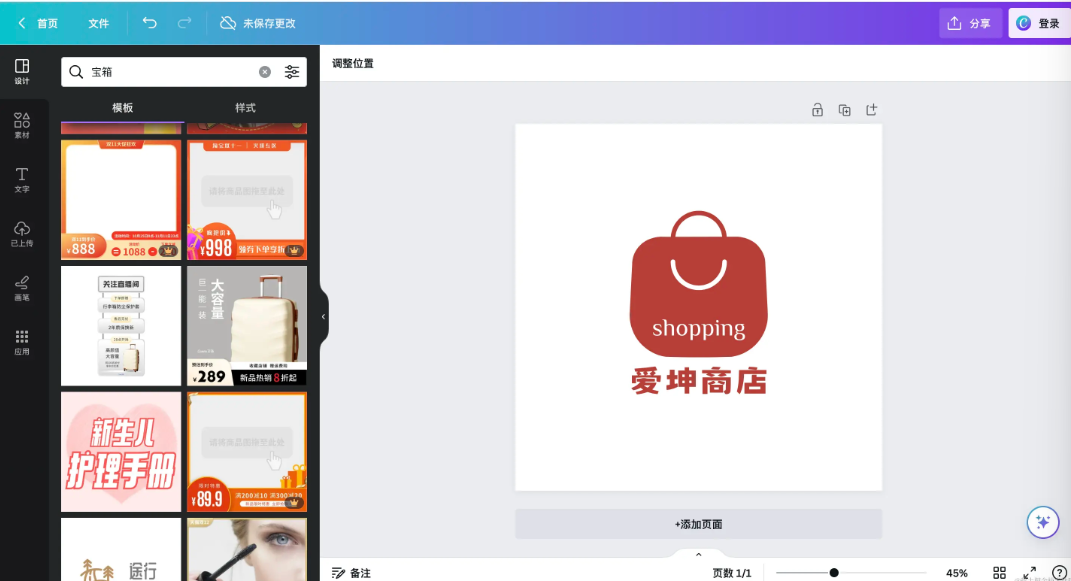
另外一个是可画,它是一个图像编辑器,但是提供了大量的模版,我们也很轻松可以从中提取素材。
组件库
最后要介绍的是组件库,组件库一来可以提供大量的基础组件,降低开发成本,而来也可以让我们站点的交互更加统一。以下是我常用的组件库:
- PC端:antd
- H5:
- ant design mobile
- NutUI
- 小程序:
- taro ui
- NutUI taro
最后
以上就是我独立开发项目时会思考以及参照的工具,如果你有一些其他想法,欢迎评论区交流。觉得有意思的话,点点关注点点赞吧~