页一 _个人页

个人介绍
鹏哥冠名:成都B王
擅长的技术
- 宜搭
- 低代码
- 数字化咨询
- 宜搭高级功能定制

-
前端开发
中级
能力说明:
掌握HTML5与CSS3的核心技术,掌握前端主流语言和开发框架JavaScript、jQuery和Ajax的基本知识,具备搭建动态交互网页的基本能力。
暂时未有相关云产品技术能力~
阿里云技能认证
详细说明-
 发表了文章
2023-08-21
发表了文章
2023-08-21
【分享】宜搭抽屉内嵌入表单,表单提交后自动隐藏抽屉
-
 发表了文章
2023-08-18
发表了文章
2023-08-18
【分享】下拉选项,远程获取数据,根据条件设置颜色,并按颜色排序
-
 发表了文章
2023-04-04
发表了文章
2023-04-04
【分享】宜搭快捷复制组件fieldId插件\方法
-
 发表了文章
2023-03-16
发表了文章
2023-03-16
【分享】宜搭js代码验证组件校验结果(触发组件校验)
-
 发表了文章
2023-03-08
发表了文章
2023-03-08
【分享】在宜搭JS面板写了死循环如何解决(方法二)
-
 发表了文章
2023-03-08
发表了文章
2023-03-08
【分享】宜搭自定义表格如何实现合并相同单元格
-
 发表了文章
2023-02-12
发表了文章
2023-02-12
【分享】宜搭子表单点击新增自动展开最后一项,折叠前面所有项.
-
 发表了文章
2023-01-31
发表了文章
2023-01-31
【分享】宜搭集成自动化,Groovy节点一般用法,解析JSON数据
-
 发表了文章
2023-01-31
发表了文章
2023-01-31
【分享】在宜搭JS面板写了死循环如何解决(方法一)
-
 发表了文章
2023-01-06
发表了文章
2023-01-06
【分享】宜搭开发,快速离线测试代码、组件api、组件属性
-
 发表了文章
2022-12-09
发表了文章
2022-12-09
【分享】宜搭多选组件,在数据展示页实现换行展示
-
 发表了文章
2022-12-05
发表了文章
2022-12-05
【分享】宜搭报表内表格实现分页合计功能

-
 回答了问题
2023-03-23
回答了问题
2023-03-23
关于宜搭JSAPI中reset的问题
应该就是恢复组件初始默认状态,不是自己设置的默认值
赞0 踩0 评论1 -
 回答了问题
2023-03-13
回答了问题
2023-03-13
怎样把A表的某个多选勾选的部分赋值给B表的某个表同样被勾选过的部分(B表勾选部分取AB表多选交集)
你就是想B表取AB某多选组件的交集
1.获取A表多选组件1多选数据 A表多选组件1数据:['选项1','选项2','选项3']
2.B表多选组件1变化进行交集判断,赋值给B表多选组件2 B表多选数据['选项2','选项3']
取2个组件的多选交集 _.intersection(['选项1','选项2','选项3'],['选项2','选项3']); 得到['选项2','选项3']赋值给B表多选组件2
赞1 踩0 评论1 -
 回答了问题
2023-02-22
回答了问题
2023-02-22
低代码开发是云计算之后的下一场IT革命吗?
低代码呢,我只会用宜搭,是不是革命呢,我这个半路出家的小开发者也不清楚.
我这里只谈谈宜搭,看看能不能表达出低代码的一些东西来.
宜搭首先对我来说是一款非常舒服的前端可视化开发工具,特别喜欢他的循环渲染,我也称之为可视化循环渲染,布局样式状态都是实时的,哪怕你不太懂css,你总知道搜索引擎吧,你总知道Ctrl+c\v吧,样式粘贴上去立即显示效果,好不好看,喜不喜欢渲染结果一目了然,有句话叫做"哪里不对改哪里".
宜搭的(普通、高级)流程设计器\集成自动化\酷应用卡片设计器\报表设计设计器\大屏设计器全是可视化的,你要做的就是把需求中的流程逻辑设计好,直接搬到设计器上面,都是傻瓜式操作,这让我更专注业务逻辑的梳理,不用考虑后端代码怎么写、服务器状态、带宽状态、是否会被黑客攻击、有没有什么漏洞。
宜搭的页面设计器,是非常灵活自由的,支持直接复制粘贴各种组件\各种公式,这个细节是拉满了的.支持高度自由的js,说白了就是页面想怎么弄,都是你自己做主,只有你想不到的,没有他做不到的.最大特点就是你拖拉拽设计完流程表单或者普通表单,点击保存的那一刻,后端的字段全部都生成好了,你不需要关心数据库表,你的每点击一次保存,是都可以回滚到历史状态的,如果需要复用一套你自己开发的组件,那用自定义组件(这个需要会一定js)去包裹你这套组件,再方便不过了,下次直接拖拽自定义组件可以省不少时间.
总的来说,不管你会不会代码,是不是前端程序员你都可以用宜搭开发,宜搭开发上并不会花太多时间,主要时间是花在是业务全面梳理,用户的各种需求的转化.如果宜搭能代表低代码的话,这么说来低代码对前端开发来说,算是革命性的也不为过,因为参与开发的很可能就是不会代码的需求人自己,而不是前端程序员,没有谁比自己更了解自己想要什么.
赞4 踩0 评论0 -
 回答了问题
2023-02-14
回答了问题
2023-02-14
-
 回答了问题
2023-02-14
回答了问题
2023-02-14
自定义页面组件值变化JS控制显隐的问题
你将这两个组件状态属性设置为隐藏
赞2 踩0 评论1 -
 回答了问题
2023-02-12
回答了问题
2023-02-12
同样的JS动作在自定义页面和普通表单表现不一样
- 文本组件没有setBehavior方法.请使用以下方法.
_this.$('text_le16325n').set('behavior','HIDDEN')- 宜搭组件方法不能像原生JS去更改元素样式.这里提供一种你想更改文本组件样式的方法
let textEle=document.querySelectorAll('.vc-text'); textEle.forEach(item=>{ if(item.innerHTML==='页一') //当文本内容为页一,就会变色 item.style.backgroundColor = "red"; })赞2 踩0 评论0 -
 回答了问题
2023-01-16
回答了问题
2023-01-16
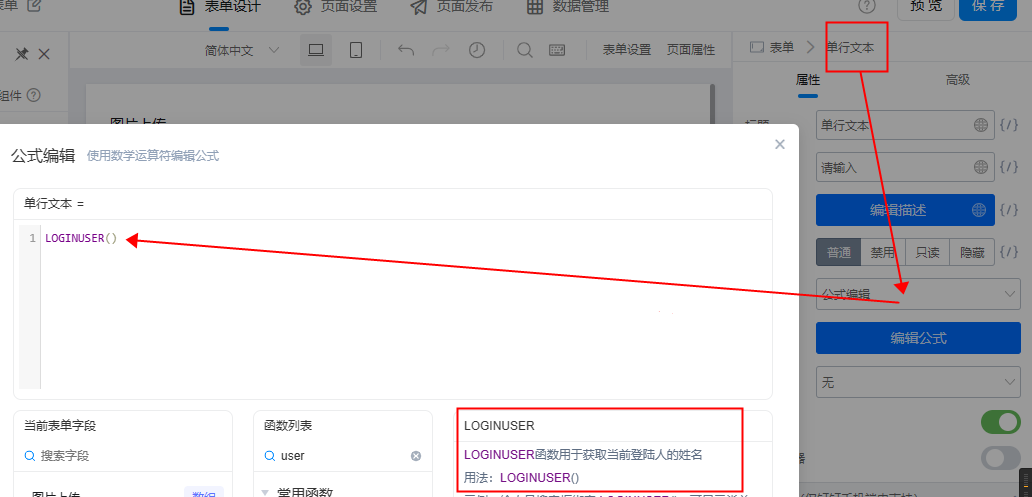
在宜搭建立是,如何设置在其他人员登入时,显示登入自己的姓名,是在页面设计上出现
 赞0 踩0 评论0
赞0 踩0 评论0 -
 回答了问题
2023-01-11
回答了问题
2023-01-11
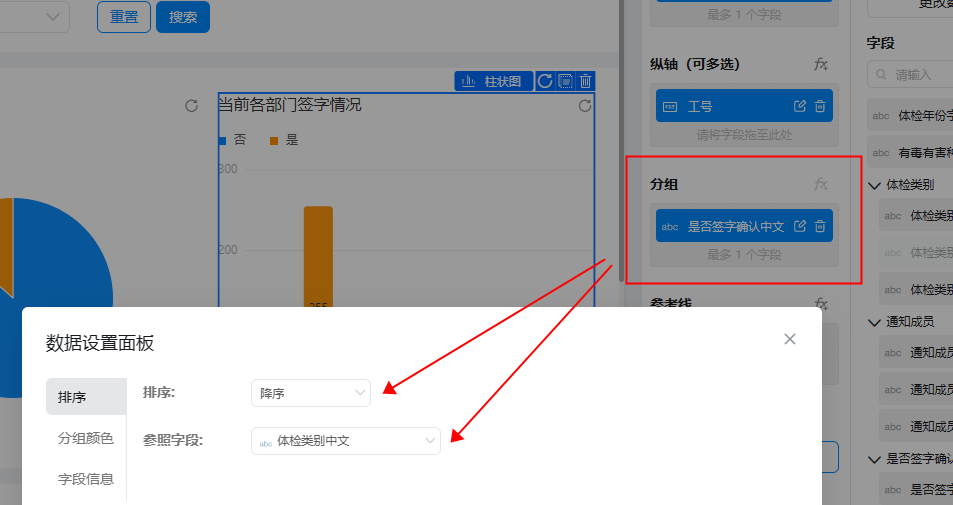
报表里面如何设置柱状图由高到底排列
 赞1 踩0 评论0
赞1 踩0 评论0 -
 回答了问题
2023-01-11
回答了问题
2023-01-11
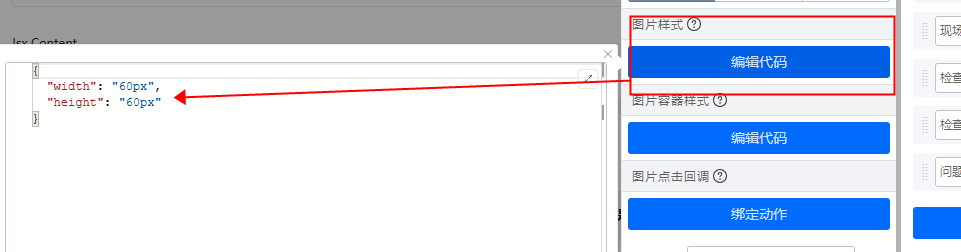
自定义页面表格的图片展示大小不一的问题
 赞2 踩0 评论0
赞2 踩0 评论0 -
 回答了问题
2023-01-10
回答了问题
2023-01-10
报表合并单元格有些字段不合并问题?
你将生产线排序试试
赞1 踩0 评论1 -
 回答了问题
2023-01-05
回答了问题
2023-01-05
公开访客系统,如何再次扫描的时候能带出之前填写的数据呢
第一步:按1楼的办
第二步:把当前扫码人的信息保存到手机本地里面,下次打开此表单关联带出数据
使用:localStorage参考:https://www.runoob.com/w3cnote/localstorage-spec.html
赞0 踩0 评论0 -
 回答了问题
2022-12-30
回答了问题
2022-12-30
JS面板中如何设置某个字段为必填
this.$('组件ID').setValidation([{ 'type':'required' }])
赞2 踩0 评论0 -
 回答了问题
2022-12-25
回答了问题
2022-12-25
宜搭社区官方博客里,表格分页合计功能的代码解读求教
https://www.lodashjs.com/ 这是lodash插件下划线_指向这个插件对象
赞3 踩0 评论1 -
 回答了问题
2022-12-23
回答了问题
2022-12-23
宜搭对于重复提交是否有校验呢
请参考下方链接
https://alidocs.dingtalk.com/i/p/Y7kmbokZp3pgGLq2/docs/lo1YvX0prG98kvEAreP1JPw7xzbmLdEZ?spm=a2q5o.26736379.0.0.327a40bdD099ji&dontjump=true赞0 踩0 评论0 -
 回答了问题
2022-12-23
回答了问题
2022-12-23
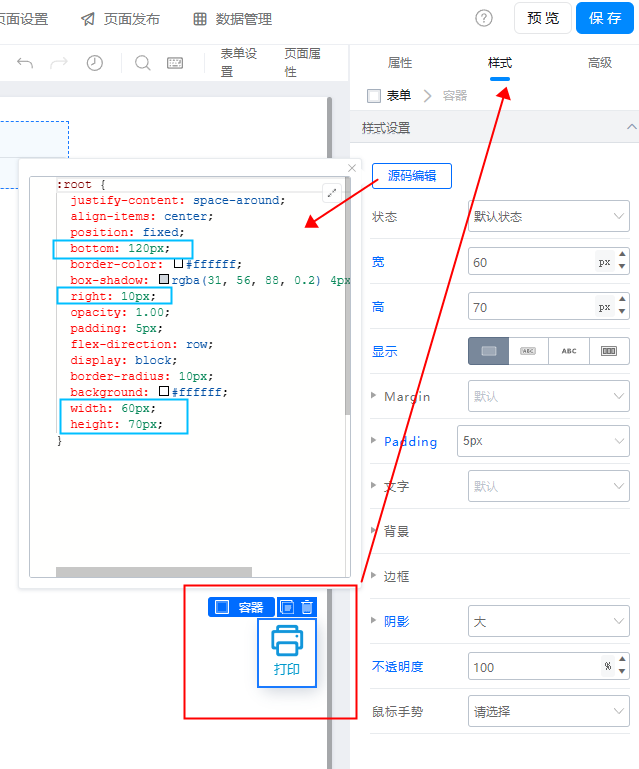
宜搭自定义页面浮动按钮效果用什么组件实现?
ctrl+c复制下方代码,然后到宜搭可视化设计器里面ctrl+v
{"type":"nodeSchema","componentsMap":{},"componentsTree":[{"componentName":"Div","props":{"useFieldIdAsDomId":true,"onClick":{"type":"JSExpression","value":"this.utils.legaoBuiltin.execEventFlow.bind(this, [this.onClick])","events":[{"name":"onClick","id":"onClick","params":{},"type":"actionRef","uuid":"1669692102531_1"}]},"visibility":["PC","MOBILE"],"width":"","customClassName":"","className":"div_lb1lrbdr","behavior":"NORMAL","__style__":":root {\n justify-content: space-around;\n align-items: center;\n position: fixed;\n bottom: 120px;\n border-color: #ffffff;\n box-shadow: rgba(31, 56, 88, 0.2) 4px 4px 15px 0px;\n right: 10px;\n opacity: 1.00;\n padding: 5px;\n flex-direction: row;\n display: block;\n border-radius: 10px;\n background: #ffffff;\n width: 60px;\n height: 70px;\n}\n","fieldId":"div_kzw1m5rk","height":"","events":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"visibility":["PC","MOBILE"],"width":"","customClassName":"","className":"div_lb1lrbdq","behavior":"NORMAL","__style__":":root {\n display: flex;\n flex-direction: column;\n align-items: center;\n margin-bottom: 12px;\n cursor: pointer;\n justify-content: flex-end;\n}\n","fieldId":"div_kzw1m5rj","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"visibility":["PC","MOBILE"],"width":"","customClassName":"","className":"div_lb1lrbdo","behavior":"NORMAL","__style__":":root {\n\n}\n","fieldId":"div_kzs1pe9c","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Image","props":{"preview":false,"autoHeight":false,"visibility":["PC","MOBILE"],"src":"/fileHandle?appType=default_tianshu_app&fileName=f3a37de9-5318-4fb7-85c1-990457dba40e.png&instId=&type=download","alt":"Image 404","className":"image_lb1lrbdn","fit":"cover","round":"0","width":"","autoWidth":false,"roundRadius":"0","__style__":":root {\n display: flex;\n align-items: center;\n justify-content: center;\n flex-direction: row;\n margin-bottom: 0px;\n filter: grayscale(0%);\n width: 35px;\n}\n","height":"","fieldId":"image_kzw1m5rh","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["item","index"],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]},{"componentName":"Text","props":{"maxLine":0,"visibility":["PC","MOBILE"],"showTitle":false,"contentPaddingMobile":"0","className":"text_lb1lrbdp","behavior":"NORMAL","content":{"use":"zh_CN","en_US":"Tips content","zh_CN":"打印","type":"i18n"},"__style__":":root {\n line-height: 22px;\n display: flex;\n align-items: center;\n justify-content: center;\n color: #0099CC;\n filter: grayscale(0%);\n font-size: 13px;\n}\n","fieldId":"text_kzw1m5ri","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["item","index"],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]}]}]} 赞3 踩0 评论0
赞3 踩0 评论0 -
 回答了问题
2022-12-18
回答了问题
2022-12-18
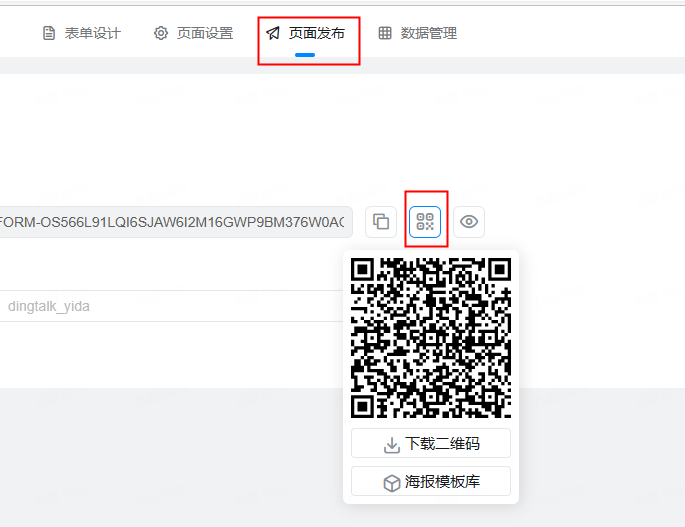
可以为某个表单设置二维码吗?

这个不好吗赞2 踩0 评论1 -
 回答了问题
2022-12-12
回答了问题
2022-12-12
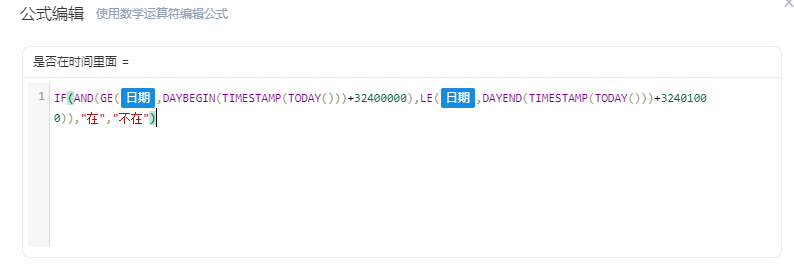
如何使用函数得出一个今天9点到明天9点的周期
下面公式判断某个日期组件内的日期是否在当天9点至次日9点 实际运用中可能不需要这个公式
{"text":"IF(AND(GE(日期,DAYBEGIN(TIMESTAMP(TODAY()))+32400000),LE(日期,DAYEND(TIMESTAMP(TODAY()))+32401000)),\"在\",\"不在\")","marks":[{"from":{"line":0,"ch":10,"sticky":null},"to":{"line":0,"ch":14,"sticky":null},"value":"dateField_lbk6nfgy","invalid":false},{"from":{"line":0,"ch":57,"sticky":null},"to":{"line":0,"ch":61,"sticky":null},"value":"dateField_lbk6nfgy","invalid":false}],"isCmData":true}赞3 踩0 评论2 -
 回答了问题
2022-12-11
回答了问题
2022-12-11
宜搭表单的图片上传组件,图片如何做到压缩后上传。
https://developer.aliyun.com/ask/466945?spm=a2c6h.13262185.profile-m.10.f5c347b3C2tNVA
赞1 踩0 评论0 -
 回答了问题
2022-12-09
回答了问题
2022-12-09
判断一个值合格不合格.同样的值判断出不来不同的答案!
你仔细检查下,"<10"里面是否包含其他符号,eq判断的是绝对相等
赞2 踩0 评论0 -
 回答了问题
2022-12-09
回答了问题
2022-12-09
数据管理页给了全体人员查看权限,为什么还是只有管理员可以看
数据管理页的权限是继承原表单的权限,你设置下原表单权限试下。
赞1 踩0 评论0
