
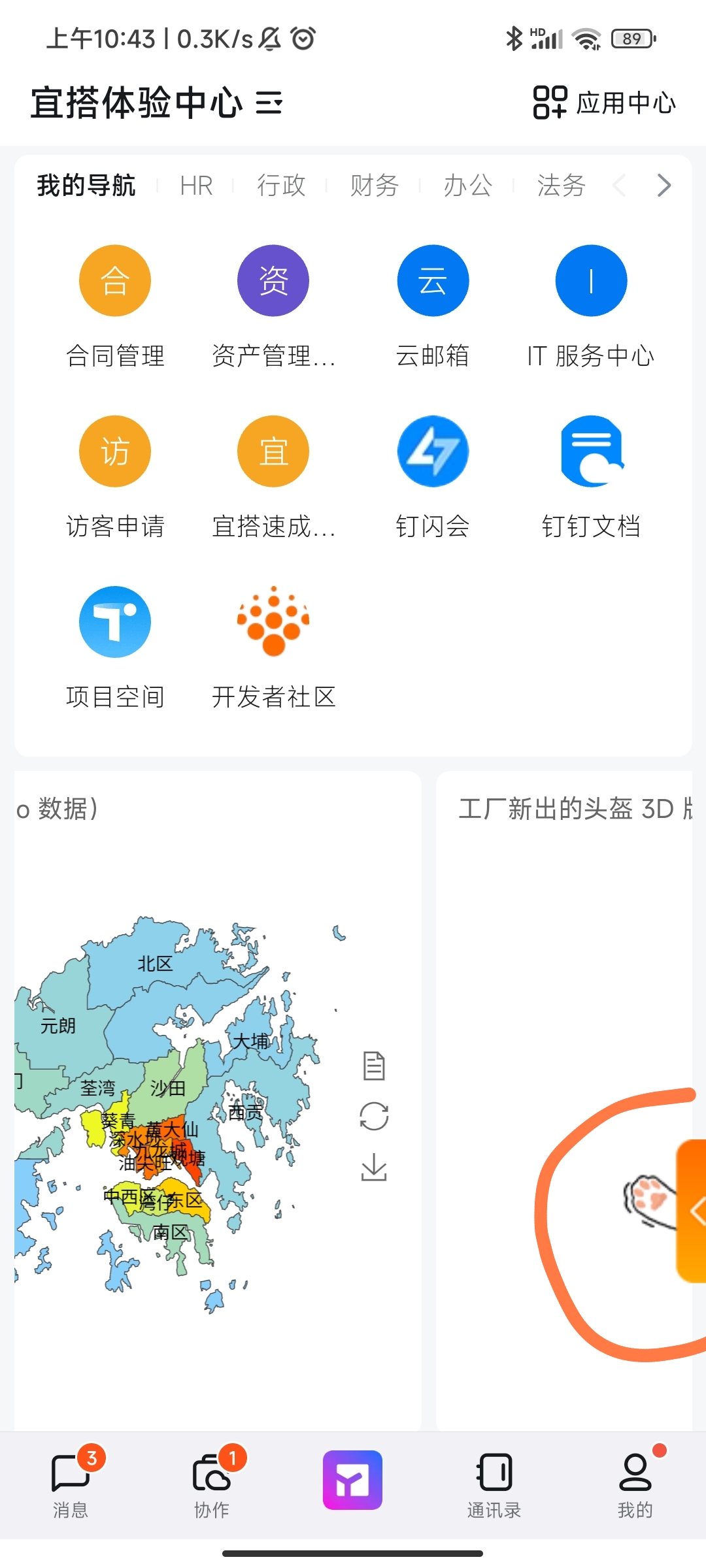
自定义页面的列表数据较多,页面比较长。上下滑动过程的过程中看不到顶部、底部的按钮。想实现宜搭体验中心左侧底部浮动一个按钮方式,实现不管页面滑动到哪里都可以快捷的点这个浮动按钮进行弹窗、数据新增等操作。 请问这种效果用什么组件实现?是否有实现案例?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
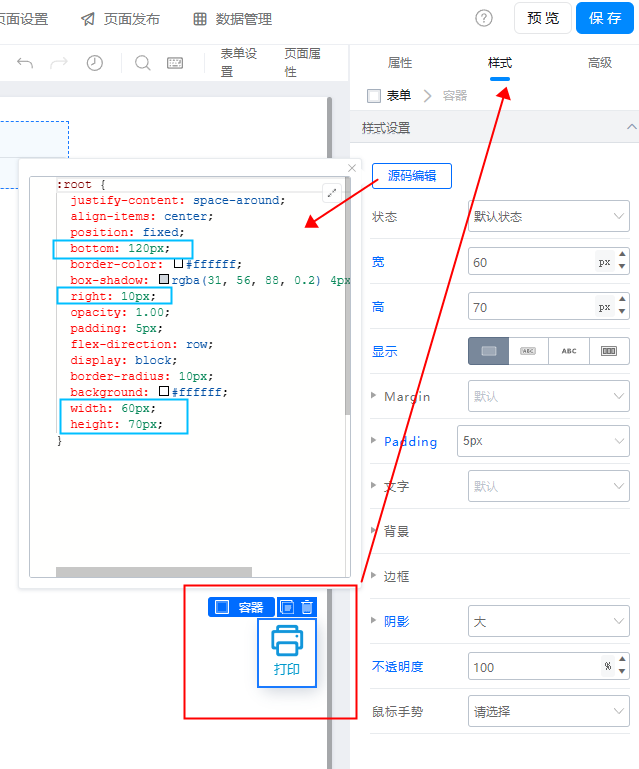
在宜搭自定义页面实现浮动按钮效果,通常不需要特定组件,可以通过给普通按钮设置CSS样式来实现。
具体来说,在宜搭中,可以在页面设置或相关的样式编辑区域,找到对应按钮元素,为其添加CSS样式 position: fixed ,这样按钮就会固定在页面上,不会随页面滚动而移动。然后,再通过设置 left 、 top 、 right 、 bottom 等属性来调整按钮在页面中的具体位置,使其呈现出浮动效果。
此外,还可以利用CSS的 transition 属性为按钮添加过渡动画,让按钮在显示、隐藏或位置变化时更加平滑自然。
如果想要实现更复杂的浮动按钮效果,如展开与收缩的效果来展示多个功能按钮,可能需要结合宜搭的交互设置和一些JavaScript代码来实现,但这超出了纯组件实现的范畴。
ctrl+c复制下方代码,然后到宜搭可视化设计器里面ctrl+v
{"type":"nodeSchema","componentsMap":{},"componentsTree":[{"componentName":"Div","props":{"useFieldIdAsDomId":true,"onClick":{"type":"JSExpression","value":"this.utils.legaoBuiltin.execEventFlow.bind(this, [this.onClick])","events":[{"name":"onClick","id":"onClick","params":{},"type":"actionRef","uuid":"1669692102531_1"}]},"visibility":["PC","MOBILE"],"width":"","customClassName":"","className":"div_lb1lrbdr","behavior":"NORMAL","__style__":":root {\n justify-content: space-around;\n align-items: center;\n position: fixed;\n bottom: 120px;\n border-color: #ffffff;\n box-shadow: rgba(31, 56, 88, 0.2) 4px 4px 15px 0px;\n right: 10px;\n opacity: 1.00;\n padding: 5px;\n flex-direction: row;\n display: block;\n border-radius: 10px;\n background: #ffffff;\n width: 60px;\n height: 70px;\n}\n","fieldId":"div_kzw1m5rk","height":"","events":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"visibility":["PC","MOBILE"],"width":"","customClassName":"","className":"div_lb1lrbdq","behavior":"NORMAL","__style__":":root {\n display: flex;\n flex-direction: column;\n align-items: center;\n margin-bottom: 12px;\n cursor: pointer;\n justify-content: flex-end;\n}\n","fieldId":"div_kzw1m5rj","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"visibility":["PC","MOBILE"],"width":"","customClassName":"","className":"div_lb1lrbdo","behavior":"NORMAL","__style__":":root {\n\n}\n","fieldId":"div_kzs1pe9c","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Image","props":{"preview":false,"autoHeight":false,"visibility":["PC","MOBILE"],"src":"/fileHandle?appType=default_tianshu_app&fileName=f3a37de9-5318-4fb7-85c1-990457dba40e.png&instId=&type=download","alt":"Image 404","className":"image_lb1lrbdn","fit":"cover","round":"0","width":"","autoWidth":false,"roundRadius":"0","__style__":":root {\n display: flex;\n align-items: center;\n justify-content: center;\n flex-direction: row;\n margin-bottom: 0px;\n filter: grayscale(0%);\n width: 35px;\n}\n","height":"","fieldId":"image_kzw1m5rh","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["item","index"],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]},{"componentName":"Text","props":{"maxLine":0,"visibility":["PC","MOBILE"],"showTitle":false,"contentPaddingMobile":"0","className":"text_lb1lrbdp","behavior":"NORMAL","content":{"use":"zh_CN","en_US":"Tips content","zh_CN":"打印","type":"i18n"},"__style__":":root {\n line-height: 22px;\n display: flex;\n align-items: center;\n justify-content: center;\n color: #0099CC;\n filter: grayscale(0%);\n font-size: 13px;\n}\n","fieldId":"text_kzw1m5ri","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["item","index"],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]}]}]}