
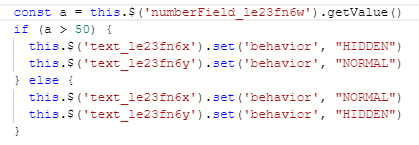
功能: 希望通过某个组件的值变化来控制另外组件的显示或隐藏。  numberField_le23fn6w的值大于50时,显示text_le23fn6y隐藏text_le23fn6x,否则隐藏text_le23fn6y显示text_le23fn6x 问题: 1,该代码如果放在didmout中,则按照加载时的值显示或隐藏组件,当值变化时,显示或隐藏组件不会出现变化。 2,如果该代码放到“值变化”JS动作中,则加载时两个组件都是显示的,值变化(按一下空格键)组件显隐都按照代码执行。
numberField_le23fn6w的值大于50时,显示text_le23fn6y隐藏text_le23fn6x,否则隐藏text_le23fn6y显示text_le23fn6x 问题: 1,该代码如果放在didmout中,则按照加载时的值显示或隐藏组件,当值变化时,显示或隐藏组件不会出现变化。 2,如果该代码放到“值变化”JS动作中,则加载时两个组件都是显示的,值变化(按一下空格键)组件显隐都按照代码执行。
需求:
希望加载时,组件显隐按照代码执行,同时也希望值变化时,也按照代码执行。 咨询专家们这段代码有什么问题?怎么修改? 谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问题一:当值发生变化的时候没有变化:你应该监听一下值是否发生了变化,如果发生了变化再做你发生变化的事件(你图上的代码可以封装成一个函数,方便监听触发)。监听组件传递的值:componentWillReceiveProps; 监听组件内部状态的变化:componentDidUpdate。感觉你更符合的是componentDidUpdate(prevProps,prevState){ 参数分别为改变之前的数据状态对象 if(prevState.属性名!=this.state.属性名) { ... } } 问题二:显隐问题:a的值不可以放state里吗?constructor(props){ super(props); this.state = { a:0 } } render(){ return ( 50?'show':'hide'}>显示的元素) }
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位。 原文链接: https://www.cnblogs.com/magicg/p/15147996.html 以上供你参考一下。