请教JS动作两个问题: 第一是同样的JS动作在自定义页面和普通表单反应不一样: 自定义页面和普通表单都有两个组件,希望实现功能是一个组件的值大于50时,另一个组件隐藏,否则另一个组件正常显示。如下图: 
该JS在普通表单和自定义页面都测试了一下,普通表单能成功,但是自定义页面不成功(当然组件ID是换了对应的哈),值变化没有任何反应。 请教一下在自定义页面为什么这个JS不成功呢?
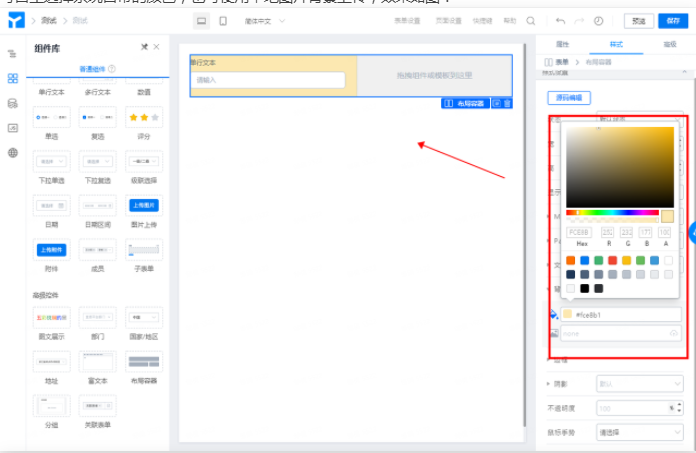
第二是自定义页面设置点击动作希望调整布局容器的背景色为红色,但是下面的JS代码在预览中看不到任何反应

两个问题请教各位专家
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
_this.$('text_le16325n').set('behavior','HIDDEN')
let textEle=document.querySelectorAll('.vc-text');
textEle.forEach(item=>{
if(item.innerHTML==='页一') //当文本内容为页一,就会变色
item.style.backgroundColor = "red";
})
第一个问题自定义页面和普通表单就是不一样,宜搭自定义组件旨为解决宜搭现有组件无法满足客户需求 且 组件研发周期长/运维成本较高、组件复用难度较大等导致的交付/协作效率低下问题。从组件层面以开放共赢为设计思想,更大程度的为使用者降本增效,最后一公里赋能垂直服务商,帮助服务商组件生态化,为开发者赋能。 基于宜搭平台的自定义组件,开发者可以应用官方的标准低代码组件组装出适合自己的业务组件,重新构建定制自己的组件逻辑和风格样式,并在应用内按需自由拖拽使用,同时在开发过程中实时复用,从而更好地满足丰富的业务定制化需求。 宜搭自定义组件类型分 「普通组件」和「表单组件」,两种类型核心区别是:
普通组件一般用来做展示型的功能,没有数据存储的能力。类似现有的「图文展示」「分组」组件。 表单组件(暂未开放,敬请期待)可以用来做数据提交,表单组件在开发上相对普通组件会更复杂些,需要额外定义元数据的配置。 宜搭的自定义组件目前支持安装到自定义页面使用。
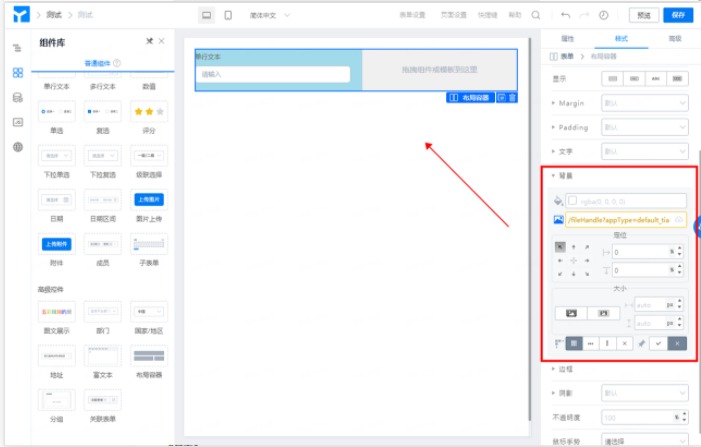
第二个问题自定义页面设置点击动作希望调整布局容器的背景色为红色,可以在样式里自主选择系统自带的颜色,也可使用本地图片背景上传,效果如图: