yestodorrow
已加入开发者社区2368天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

江湖新秀
江湖新秀
我关注的人
粉丝
技术能力
兴趣领域
- 数据库
擅长领域
-
前端开发
初级
能力说明:
基本的计算机知识与操作能力,具备Web基础知识,掌握Web的常见标准、常用浏览器的不同特性,掌握HTML与CSS的入门知识,可进行静态网页的制作与发布。
技术认证
-
-
 Apsara Clouder云计算专项技能认证:云服务器ECS入门
获得于2023-01-31 21:21:12
Apsara Clouder云计算专项技能认证:云服务器ECS入门
获得于2023-01-31 21:21:12
-
北航数据信息硕士,前端9年长跑,3年多的apm经验,7个月成为掘金优秀创作者,可观测性工程译者,擅长系统性能调优,用户体验分析,用户增长。
暂无精选文章
暂无更多信息
2022年12月
-
12.26 19:08:28
 发表了文章
2022-12-26 19:08:28
发表了文章
2022-12-26 19:08:28
前端性能调优的实际案例-小白都看的懂
本文是前端性能调优的真实案例,首发于掘金,定量而非定性的讲解,尤其是对于合并资源后的数量与性能的关系,给出一点点思路,仅供参考,同时文末也给出了一些前端可视化的图表类型,也将继续会在接下来的文章继续详细介绍。
-
12.26 19:07:42
 发表了文章
2022-12-26 19:07:42
发表了文章
2022-12-26 19:07:42
扪心自问,我们在用户旅程的投入有多匮乏?
小伙伴问,是否有一个工具能直接告诉研发,到底哪里出了问题?今天我简单谈谈我的看法,并提出6个问题。文章正文不足1千字。 -
12.26 19:07:04
 发表了文章
2022-12-26 19:07:04
发表了文章
2022-12-26 19:07:04
前端同学在可观测性的启蒙与初试探--快速实现根因分析/业务大盘
前端同学在可观测性的启蒙与初试探--快速实现根因分析/业务大盘
-
12.26 19:06:32
 发表了文章
2022-12-26 19:06:32
发表了文章
2022-12-26 19:06:32
谷歌谈SPA架构是如何影响网站核心指标的?
谷歌谈SPA架构是如何影响网站核心指标的?
-
12.12 10:09:04
 发表了文章
2022-12-12 10:09:04
发表了文章
2022-12-12 10:09:04
这是一篇讲解用户行为分析的推荐书单和总结
推荐有关用户行为的书单,对其中一本进行总结:能对用户行为数据发挥价值的过程建立系统的认知,主要是给出了指标体系的建设,针对搜索这个场景举了一个例子。让读者能够快速实践。 -
12.07 17:11:10
 发表了文章
2022-12-07 17:11:10
发表了文章
2022-12-07 17:11:10
我们前端同学最该关注什么
我们前端同学最该关注什么
-
12.07 17:10:33
 发表了文章
2022-12-07 17:10:33
发表了文章
2022-12-07 17:10:33
谷歌谈SPA架构是如何影响网站核心指标的?
谷歌谈SPA架构是如何影响网站核心指标的?
-
12.07 17:08:05
 发表了文章
2022-12-07 17:08:05
发表了文章
2022-12-07 17:08:05
谷歌教你如何说服老板为用户体验掏钱(2)-提高收入18%的实践案例
谷歌教你如何说服老板为用户体验掏钱(2)-提高收入18%的实践案例
-
12.07 17:07:07
 发表了文章
2022-12-07 17:07:07
发表了文章
2022-12-07 17:07:07
谷歌教你如何说服老板为用户体验掏钱(1)- 电商品牌的最佳实践
谷歌教你如何说服老板为用户体验掏钱(1)- 电商品牌的最佳实践
-
12.07 17:05:45
 发表了文章
2022-12-07 17:05:45
发表了文章
2022-12-07 17:05:45
前端同学在可观测性的启蒙与初试探--快速实现根因分析/业务大盘
前端同学在可观测性的启蒙与初试探--快速实现根因分析/业务大盘
-
12.07 17:04:26
 发表了文章
2022-12-07 17:04:26
发表了文章
2022-12-07 17:04:26
前端性能调优的实际案例-小白都看的懂
本文是前端性能调优的真实案例,首发于掘金,定量而非定性的讲解,尤其是对于合并资源后的数量与性能的关系,给出一点点思路,仅供参考,同时文末也给出了一些前端可视化的图表类型,也将继续会在接下来的文章继续详细介绍。
-
12.07 17:01:37
 发表了文章
2022-12-07 17:01:37
发表了文章
2022-12-07 17:01:37
国内第一篇讲如何减少卡顿的代码级别详细文章
国内第一篇讲如何减少卡顿的代码级别详细文章
-
12.07 17:00:35
 发表了文章
2022-12-07 17:00:35
发表了文章
2022-12-07 17:00:35
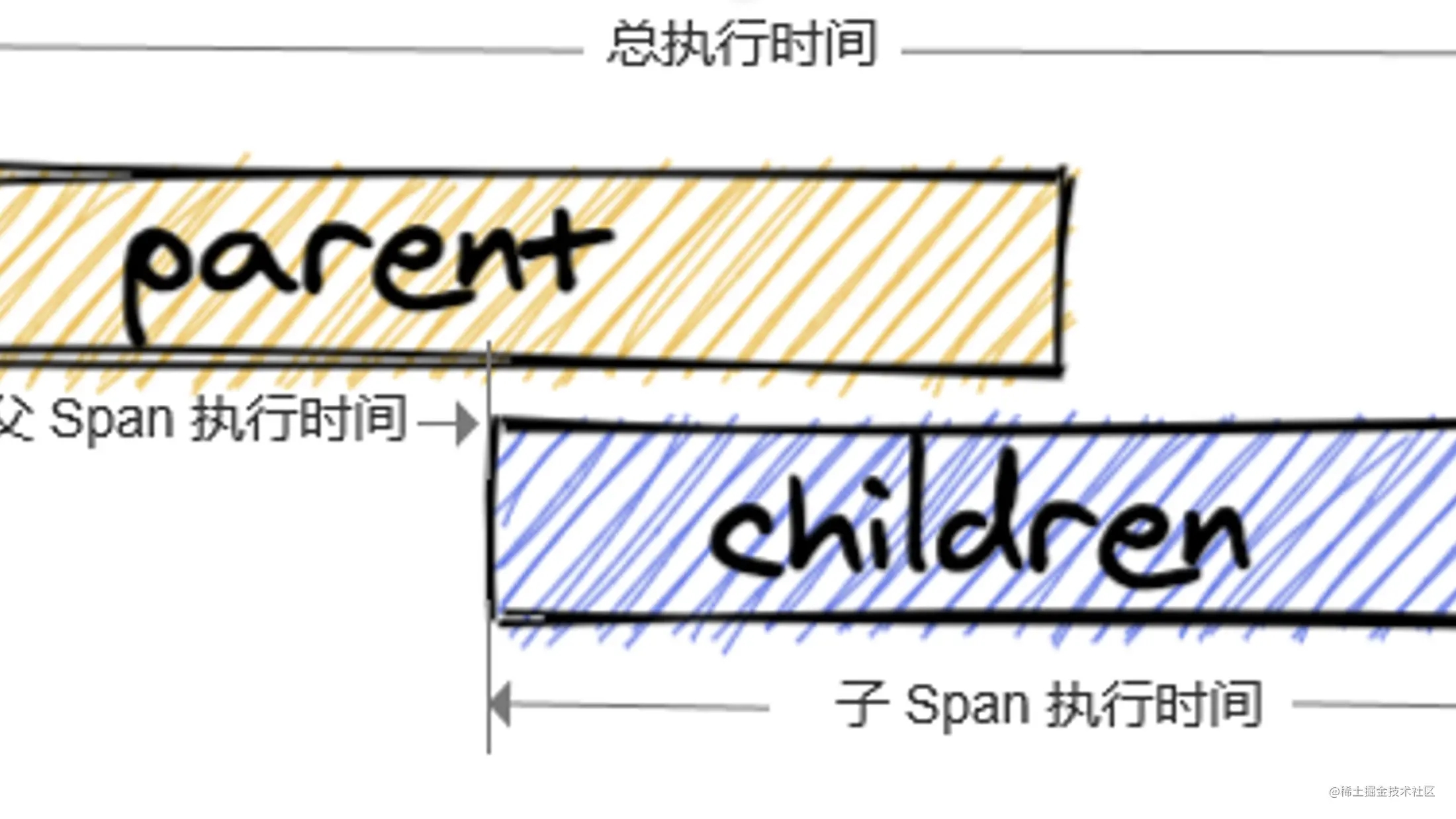
巧用 “ 火焰图 ” 快速分析链路性能
巧用 “ 火焰图 ” 快速分析链路性能
-
12.07 16:59:31
 发表了文章
2022-12-07 16:59:31
发表了文章
2022-12-07 16:59:31
前端可观测性的宣讲-1022
前端可观测性的宣讲-1022
-
12.07 16:58:26
 发表了文章
2022-12-07 16:58:26
发表了文章
2022-12-07 16:58:26
如何提高用户体验之某费控独角兽公司的技术分享
如何提高用户体验之某费控独角兽公司的技术分享
-
12.07 16:57:28
 发表了文章
2022-12-07 16:57:28
发表了文章
2022-12-07 16:57:28
网站页面指标之加载类型和页面资源加载数
网站页面指标之加载类型和页面资源加载数
-
12.07 16:53:25
 发表了文章
2022-12-07 16:53:25
发表了文章
2022-12-07 16:53:25
前端数据周报草稿
前端数据周报草稿
-
12.07 16:52:08
 发表了文章
2022-12-07 16:52:08
发表了文章
2022-12-07 16:52:08
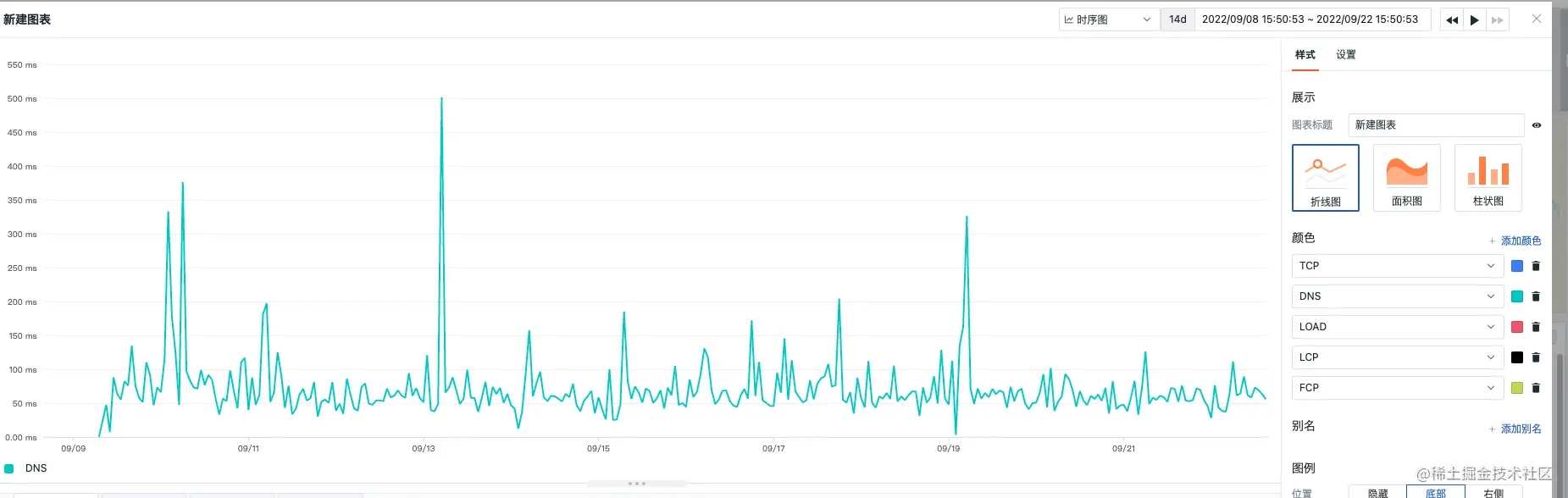
从前端资源的dns/tcp的角度看页面性能
从前端资源的dns/tcp的角度看页面性能
-
12.07 16:50:23
 发表了文章
2022-12-07 16:50:23
发表了文章
2022-12-07 16:50:23
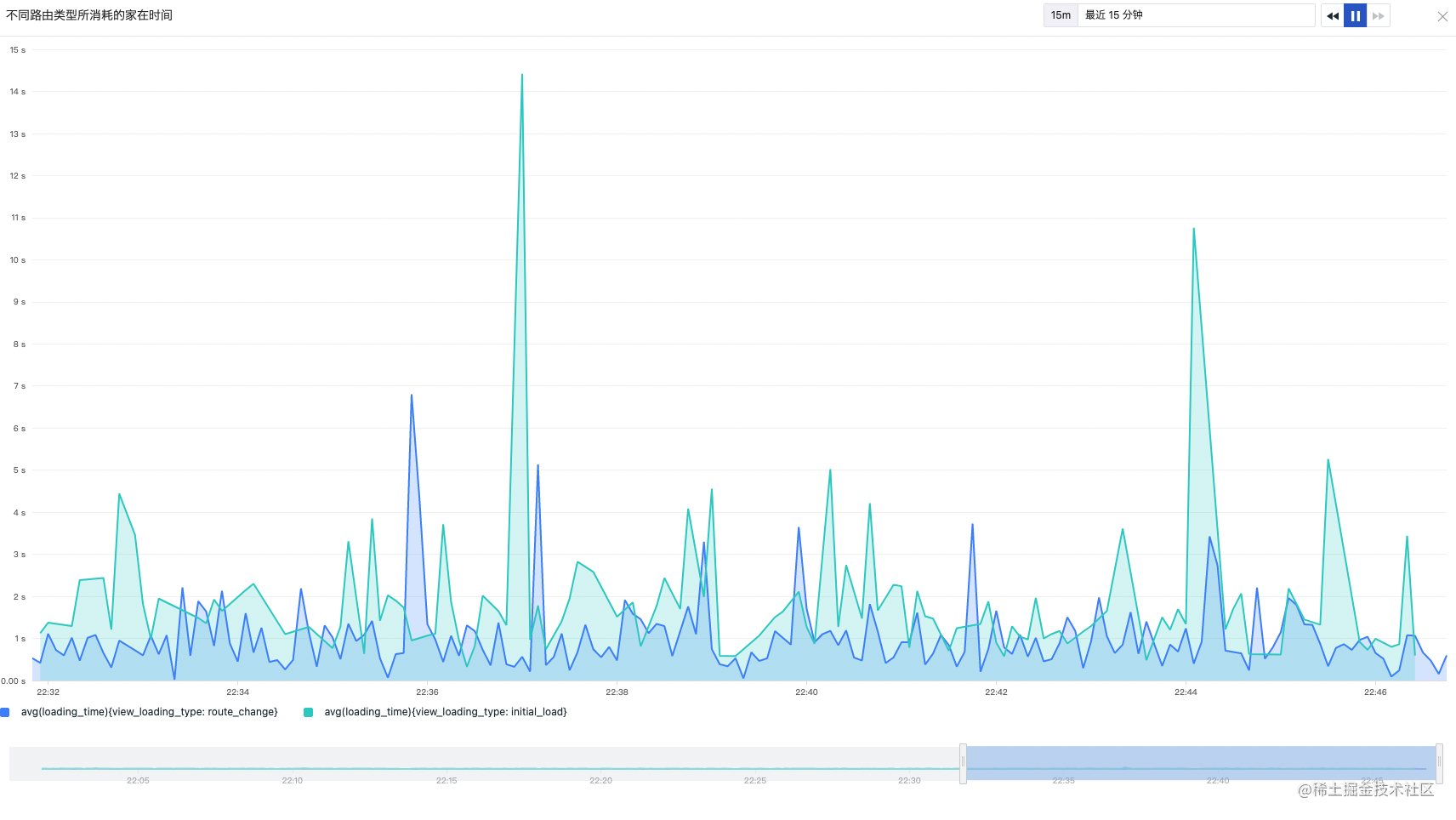
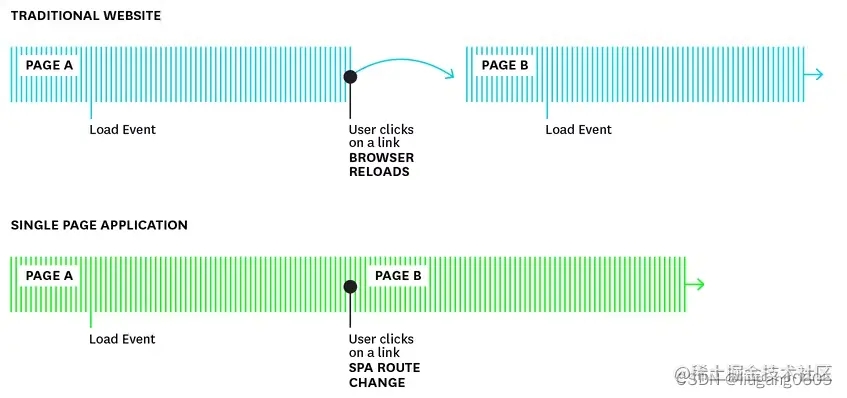
网站性能:不同加载类型的差别
网站性能:不同加载类型的差别
-
12.07 16:41:04
 发表了文章
2022-12-07 16:41:04
发表了文章
2022-12-07 16:41:04
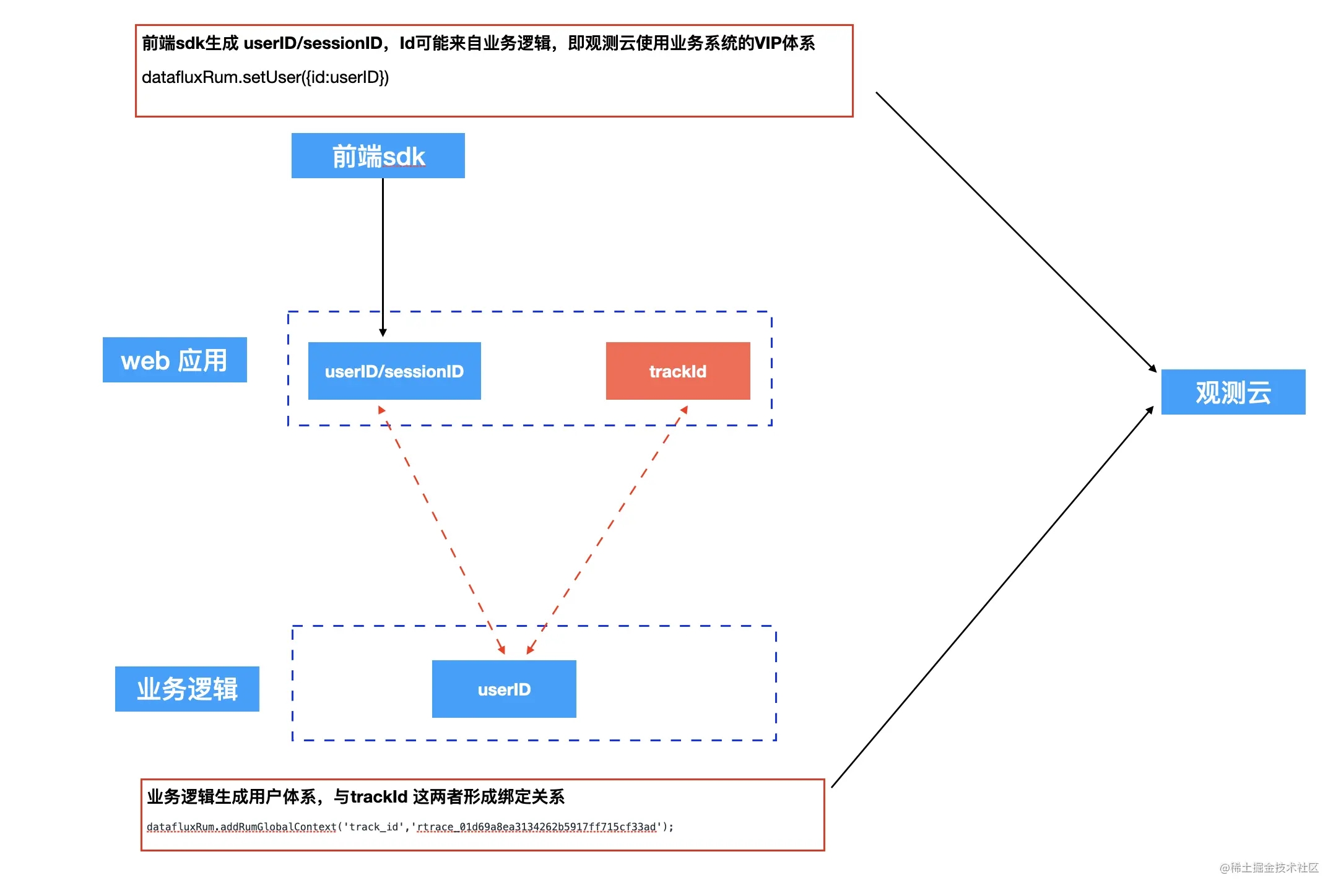
VIP客户用户体验-追踪方案草稿
VIP客户用户体验-追踪方案草稿
-
12.07 16:40:05
 发表了文章
2022-12-07 16:40:05
发表了文章
2022-12-07 16:40:05
RUM之SPA应用性能的可观测
RUM之SPA应用性能的可观测
-
12.07 16:39:04
 发表了文章
2022-12-07 16:39:04
发表了文章
2022-12-07 16:39:04
报错/卡顿是衡量产品体验的基本要素
报错/卡顿是衡量产品体验的基本要素
-
12.07 16:38:08
 发表了文章
2022-12-07 16:38:08
发表了文章
2022-12-07 16:38:08
网站系统告警哪家强
网站系统告警哪家强
-
12.07 16:37:17
 发表了文章
2022-12-07 16:37:17
发表了文章
2022-12-07 16:37:17
it人都懂的技术话语
it人都懂的技术话语 -
12.07 16:34:48
 发表了文章
2022-12-07 16:34:48
发表了文章
2022-12-07 16:34:48
网站应用性能简析
网站应用性能简析
-
12.07 16:31:18
 发表了文章
2022-12-07 16:31:18
发表了文章
2022-12-07 16:31:18
网站性能指标设计详解
网站性能指标设计详解
-
12.07 16:29:27
 发表了文章
2022-12-07 16:29:27
发表了文章
2022-12-07 16:29:27
裸奔的前端绿皮车-网站裸奔现状
裸奔的前端绿皮车-网站裸奔现状
-
12.07 16:26:41
 发表了文章
2022-12-07 16:26:41
发表了文章
2022-12-07 16:26:41
对前端性能优化的一些小看法
对前端性能优化的一些小看法
-
12.07 16:25:08
 发表了文章
2022-12-07 16:25:08
发表了文章
2022-12-07 16:25:08
四个简单例子教你通过用户行为记录提高用户体验
四个简单例子教你通过用户行为记录提高用户体验
-
12.07 16:24:36
 发表了文章
2022-12-07 16:24:36
发表了文章
2022-12-07 16:24:36
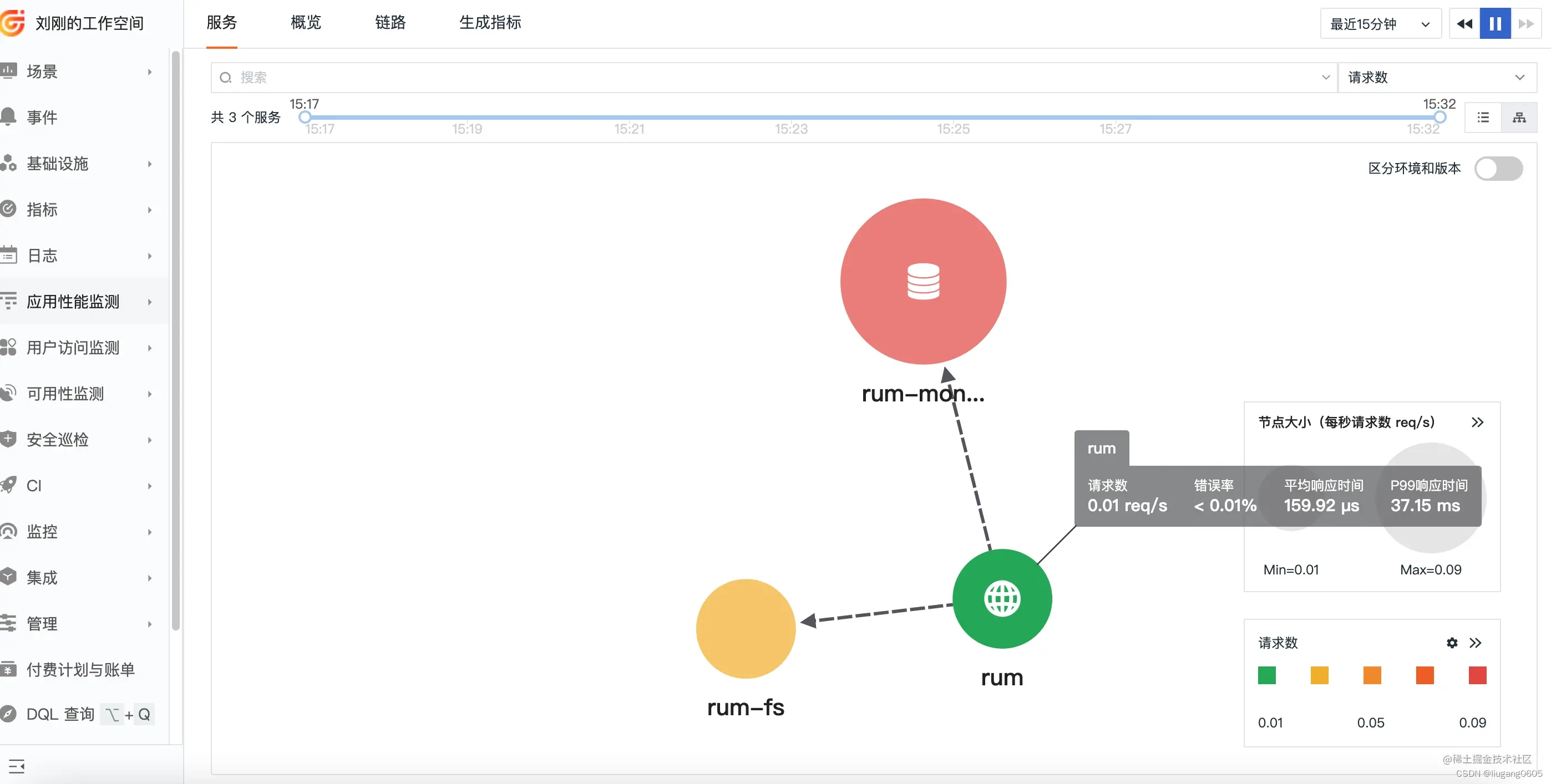
如何快速搭建全链路平台,展示服务拓扑以分析性能?
如何快速搭建全链路平台,展示服务拓扑以分析性能?
-
12.07 16:24:00
 发表了文章
2022-12-07 16:24:00
发表了文章
2022-12-07 16:24:00
用户行为分析的准备工作和简单分析的场景
用户行为分析的准备工作和简单分析的场景
-
12.07 16:23:25
 发表了文章
2022-12-07 16:23:25
发表了文章
2022-12-07 16:23:25
英语专八海外翻译成功转型前端讲解云时代的可观测性
英语专八海外翻译成功转型前端讲解云时代的可观测性
-
12.07 16:22:42
 发表了文章
2022-12-07 16:22:42
发表了文章
2022-12-07 16:22:42
记一次APM产品开发经历
记一次APM产品开发经历
-
12.07 16:22:05
 发表了文章
2022-12-07 16:22:05
发表了文章
2022-12-07 16:22:05
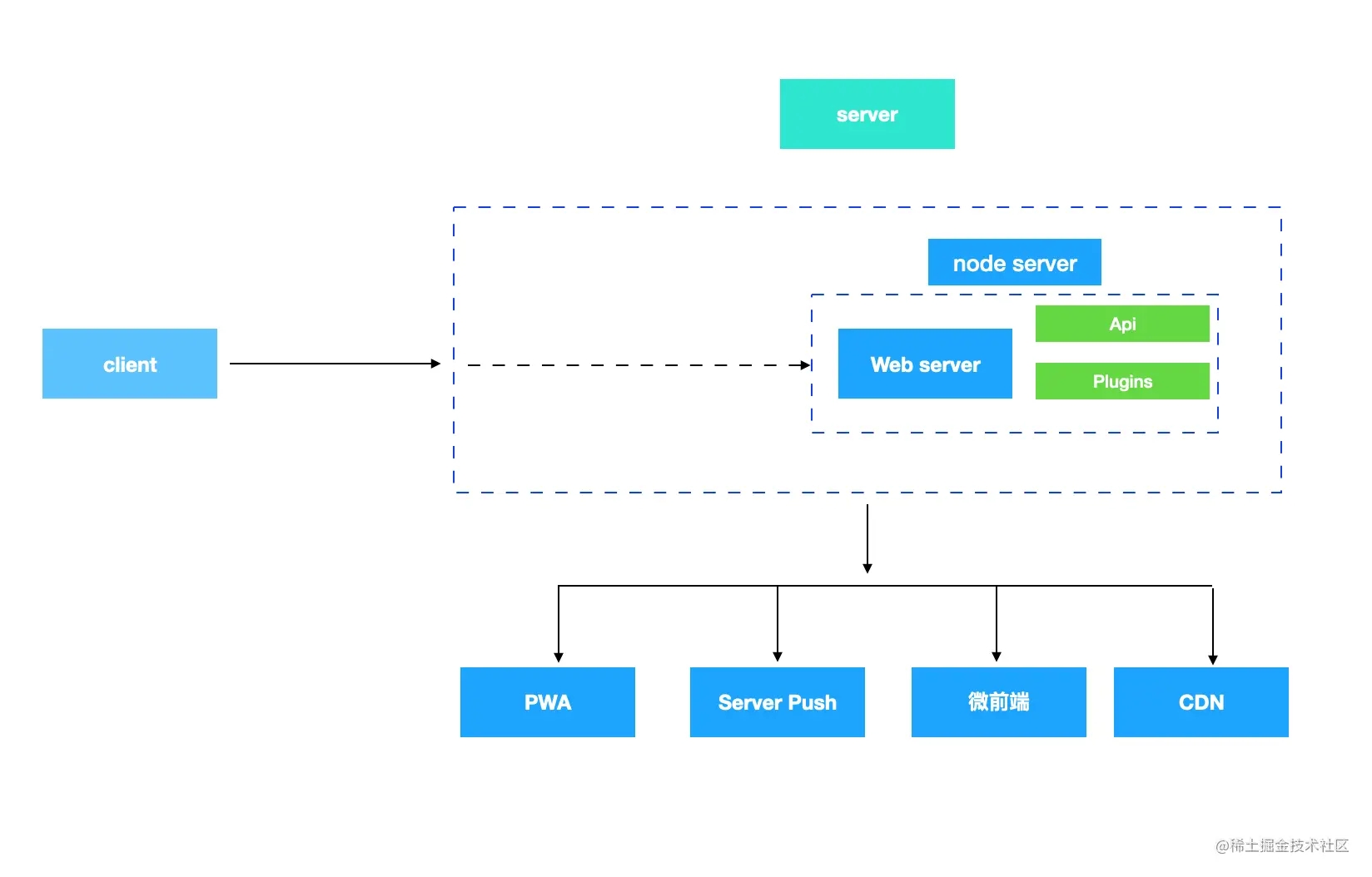
前端工程化-cdn-server push-node server-pwa-微前端-设计开发
前端工程化-cdn-server push-node server-pwa-微前端-设计开发
-
12.07 16:20:55
 发表了文章
2022-12-07 16:20:55
发表了文章
2022-12-07 16:20:55
研发管理-ucp整理-效能工具-状态流转总结
研发管理-ucp整理-效能工具-状态流转总结
-
12.07 16:20:09
 发表了文章
2022-12-07 16:20:09
发表了文章
2022-12-07 16:20:09
产品设计-服务拓扑关系-apm-基础设施-paas-产品设计-调用关系-性能
产品设计-服务拓扑关系-apm-基础设施-paas-产品设计-调用关系-性能
-
12.07 16:19:38
 发表了文章
2022-12-07 16:19:38
发表了文章
2022-12-07 16:19:38
系统拓扑和性能工具
系统拓扑和性能工具
-
12.07 16:18:35
 发表了文章
2022-12-07 16:18:35
发表了文章
2022-12-07 16:18:35
ucp按钮和状态流转
ucp按钮和状态流转
-
12.07 16:17:28
 发表了文章
2022-12-07 16:17:28
发表了文章
2022-12-07 16:17:28
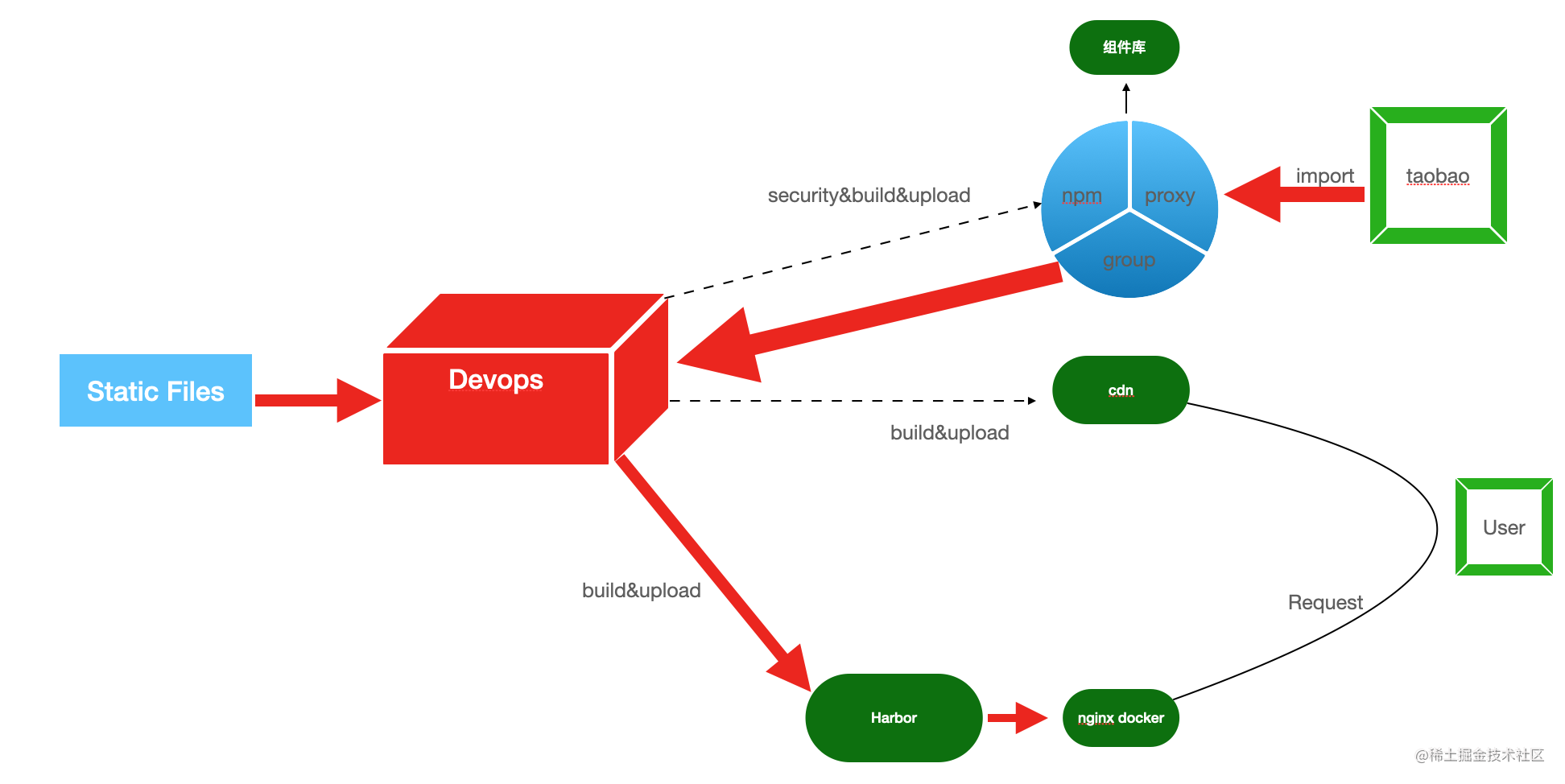
前端工程化-cdn-私服-组件库-云-devops-cnpm-webpack
前端工程化-cdn-私服-组件库-云-devops-cnpm-webpack
-
12.07 16:15:21
 发表了文章
2022-12-07 16:15:21
发表了文章
2022-12-07 16:15:21
nodemailer
nodemailer
-
12.07 16:13:51
 发表了文章
2022-12-07 16:13:51
发表了文章
2022-12-07 16:13:51
Vue中的this
Vue中的this -
12.07 12:53:41
 发表了文章
2022-12-07 12:53:41
发表了文章
2022-12-07 12:53:41
js设计模式和实践4
js设计模式和实践4 -
12.06 23:16:40
 发表了文章
2022-12-06 23:16:40
发表了文章
2022-12-06 23:16:40
ie和谷歌添加事件的处理策略
ie和谷歌添加事件的处理策略 -
12.06 23:11:52
 发表了文章
2022-12-06 23:11:52
发表了文章
2022-12-06 23:11:52
几道js面试题
几道js面试题 -
12.06 23:02:46
 发表了文章
2022-12-06 23:02:46
发表了文章
2022-12-06 23:02:46
变量的生命周期
变量的生命周期 -
12.06 23:00:21
 发表了文章
2022-12-06 23:00:21
发表了文章
2022-12-06 23:00:21
列表li排序去重的实现与优化
列表li排序去重的实现与优化 -
12.06 22:55:52
 发表了文章
2022-12-06 22:55:52
发表了文章
2022-12-06 22:55:52
canvas渐变
canvas渐变
-
12.06 22:52:12
 发表了文章
2022-12-06 22:52:12
发表了文章
2022-12-06 22:52:12
仿jquery的几行代码
仿jquery的几行代码 -
12.06 22:49:07
 发表了文章
2022-12-06 22:49:07
发表了文章
2022-12-06 22:49:07
快速排序
快速排序
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
10分钟白嫖一套监控系统
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
减少文件大小优化性能,你的姿势对吗?
-
 发表了文章
2023-08-27
发表了文章
2023-08-27
基于RUM高效治理网站用户体验入门-价值篇
-
 发表了文章
2023-08-19
发表了文章
2023-08-19
如何通过观测云的RUM找到前端加载的瓶颈--可观测性入门篇
-
 发表了文章
2023-08-19
发表了文章
2023-08-19
出海客户如何快速开启网站可观测-shopify
-
 发表了文章
2023-08-19
发表了文章
2023-08-19
可观测性简史-可观测性价值精讲ppt-业务系统的护城河
-
 发表了文章
2023-05-19
发表了文章
2023-05-19
可观测平台-数据洞察-用户究竟苦等了多久(1)
-
 发表了文章
2023-03-28
发表了文章
2023-03-28
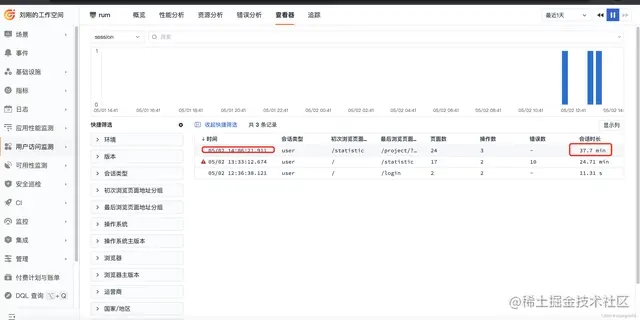
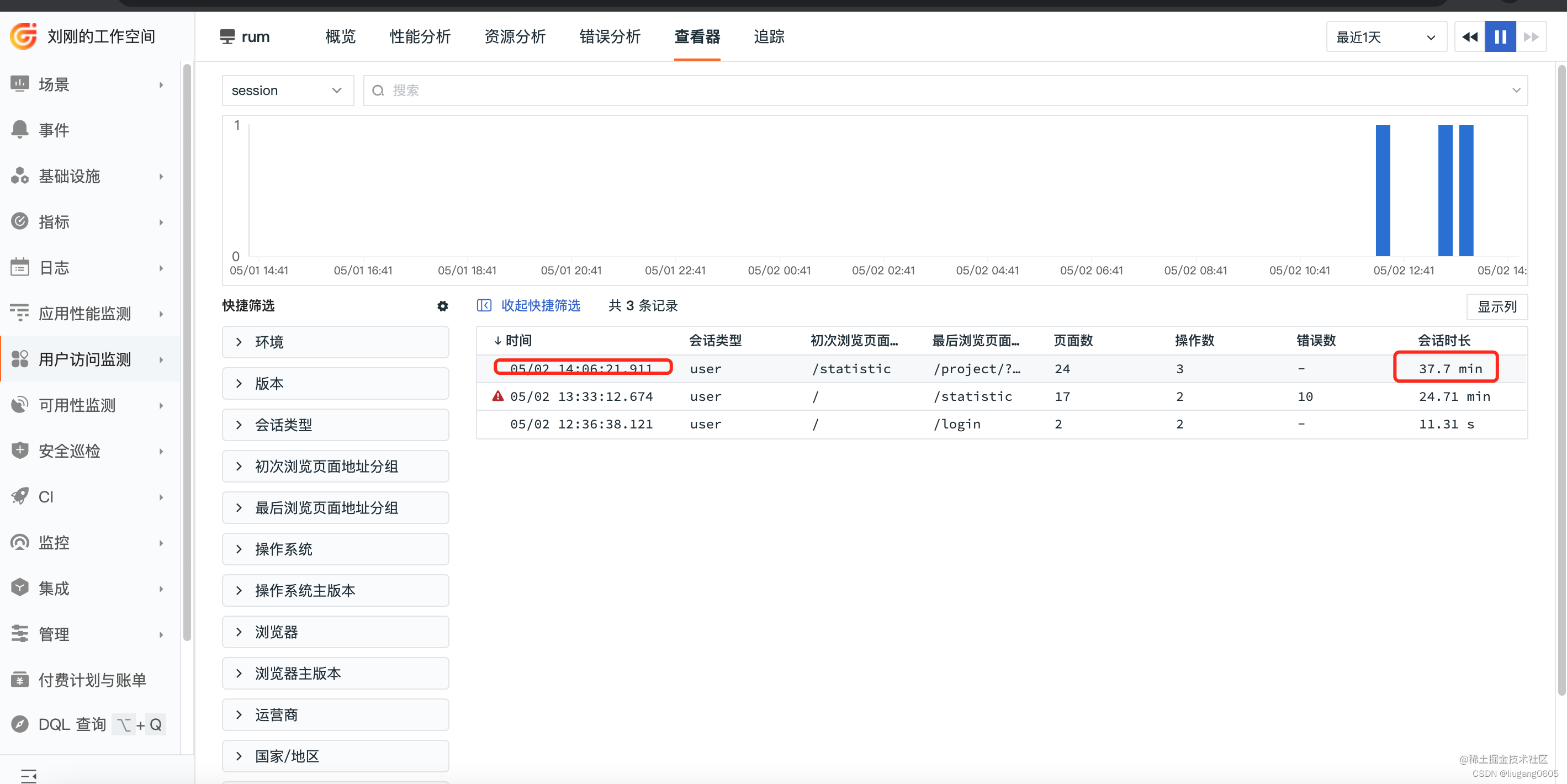
可观测性网站之Session的生命周期
-
 发表了文章
2023-03-26
发表了文章
2023-03-26
谷歌性能主管最新的有关LCP的文章
-
 发表了文章
2023-03-26
发表了文章
2023-03-26
浅析可观测系统中sdk的不同引入方式的利与弊
-
 发表了文章
2023-03-26
发表了文章
2023-03-26
Removing HTTP/2 Server Push from Chrome
-
 发表了文章
2023-03-21
发表了文章
2023-03-21
可观测系统如何识别网站有多少文件命中了缓存?
-
 发表了文章
2023-03-09
发表了文章
2023-03-09
删库跑路后的现场还原
-
 发表了文章
2023-01-28
发表了文章
2023-01-28
到底卡在了哪里,2023年再撒谎网慢就说不过去了
-
 发表了文章
2023-01-05
发表了文章
2023-01-05
四个简单例子教你通过用户行为记录提高用户体验
-
 发表了文章
2023-01-05
发表了文章
2023-01-05
网站应用性能简析
-
 发表了文章
2023-01-05
发表了文章
2023-01-05
报错/卡顿是衡量产品体验的基本要素
-
 发表了文章
2023-01-05
发表了文章
2023-01-05
RUM之SPA应用性能的可观测
-
 发表了文章
2023-01-05
发表了文章
2023-01-05
前端可观测性的宣讲-1022
-
 发表了文章
2023-01-05
发表了文章
2023-01-05
用户行为分析的准备工作和简单分析的场景
滑动查看更多

-
 回答了问题
2023-02-16
回答了问题
2023-02-16
ChatGPT给国内外科技公司带来了怎样的机遇和威胁?
整体来看,chatGPT还是非常不完善的版本,但是大家的热情却非常的高涨,不仅仅是程序员,很多记者 大V 和普通人都也加入了体验的行业,着实让chatGpt大火了一把。题目是给 【国内外科技公司】带来的【机遇和威胁】。首先,国内本身唱衰唱高ai N小龙的步调经常有,期待上市的ai公司也有许多,这对他们可能是一个启发。但同样也带来了危险,其中最大的危机依然没变,那就是商业化变现,chatGPT目前没有比较明确的指引或者方向,人工智能让有的人充满期待,期待解放思想,突破极限。但风投或者资方继续投入ai的思维逻辑在哪里?商汤科技、旷视科技这些英雄的归处到底是哪里?其次,国内外科技公司在这方面的投入,依然没有看到明确的产出,除了巨无霸的偶尔一点点的产出之外,我们依旧没有看到非常明确的实践指导,不过可能前期投入还在烧钱阶段,虽然也是科技公司在考虑投入成本的阶段,但是人才的填补依旧没有着落。虽然有大批投入到ai的学习和实践中,但除了ChatGPT外,我们依旧没有看到有落地的实践赞3 踩0 评论0 -
 回答了问题
2023-01-28
回答了问题
2023-01-28
2023,社区讨论聊什么?话题由你定!
gartner说十大技术趋势,其中就有可观测性,阿里云作为云计算的顶级服务厂商,能否聊一聊在可观测性的投入以及实际的收益。赞1 踩0 评论0 -
 回答了问题
2023-01-14
回答了问题
2023-01-14
社区有了这些新变化,邀你来反馈!
功能强大的背后难免会认知或使用的成本,而且随着迭代更新,用户体验复杂度也会攀升。 然而今天要提的想法大概有两方面。 第一,产品经理总要说,不要让用户思考,你给用户的,就是他需要的。那么咱们社区的用户想要的,是什么呢?这可能是一个提升的点。 第二,天下武功唯快不破。那么在用户路径上,用户花费了什么?这可能是另外一个提升的点。 当然,上面任何一点,要能做出来,哪怕只是核心的部分,也是相当难的。但是,只要出发,总有提高的可能,不破不立。赞0 踩0 评论0 -
 回答了问题
2023-01-10
回答了问题
2023-01-10
如何建设可观测性?
可观测性是研发质量的试金石,建设可观测性之前必须考虑是为了什么?研发质量或者说产品功能保障应该是其中不可或缺的两个点,而这两个点都需要对产品体验的收集,个人认为,从产品真实用户体验入手,构建产品体验核心路径,将用户体验与业务数据进行挂钩,针对核心用户行为逐级拆解,也算是其中一条比较好的路子。赞0 踩0 评论0 -
 回答了问题
2023-01-10
回答了问题
2023-01-10
可观测性比较好的观测视角是什么?
传统的监控是针对基础设施、apm、rum以及收集到的指标、链路、日志进行告警、排错和调优。可观测性与传统监控不同,不在局限一个点,而是对所有点位集合的统一观测,这既是很好的串联,也是很良好的基准线,它能够很好的检测研发质量,运维情况,产品功能。赞0 踩0 评论0 -
 回答了问题
2023-01-06
回答了问题
2023-01-06
2023年你觉得,云技术会有哪些新的突破
随着云上复杂度的攀升,对于云的治理的需求也会水涨船高。云服务上生成能提高用户体验,但是云治理产品的开发和实际用户体验却依旧蹩脚难产,一而再再而三的影响着云产品的业务。没有可观测性,云环境几乎无法运维。几乎所有工程师都认为可观测性是云产品和业务成功的关键。但是有70%的人却不得不面对一个现实,就是业务中并没有看到好的可观测性产品,这里包括自建和云厂商提供的附属产品。其中40%的工程师频繁收到告警却没有足够的上下文信息,45%的工程师认为当前的可观测性方案需要太多的人工人力成本,59%的工程师认为公司的可观测性方案实际出于瘫痪或无用的状态。 然而,即便这样,大家普遍认为可观测性方案是必须的,其中比起使用公司自建方案,普遍认为使用第三方saas可观测性方案,的效果远远超出预期。 普遍认为,更好的工具,能够带来更大的业务回报。认为使用saas方案,比使用自建方案能够65%提前发现问题。赞2 踩0 评论0 -
 回答了问题
2023-01-04
回答了问题
2023-01-04
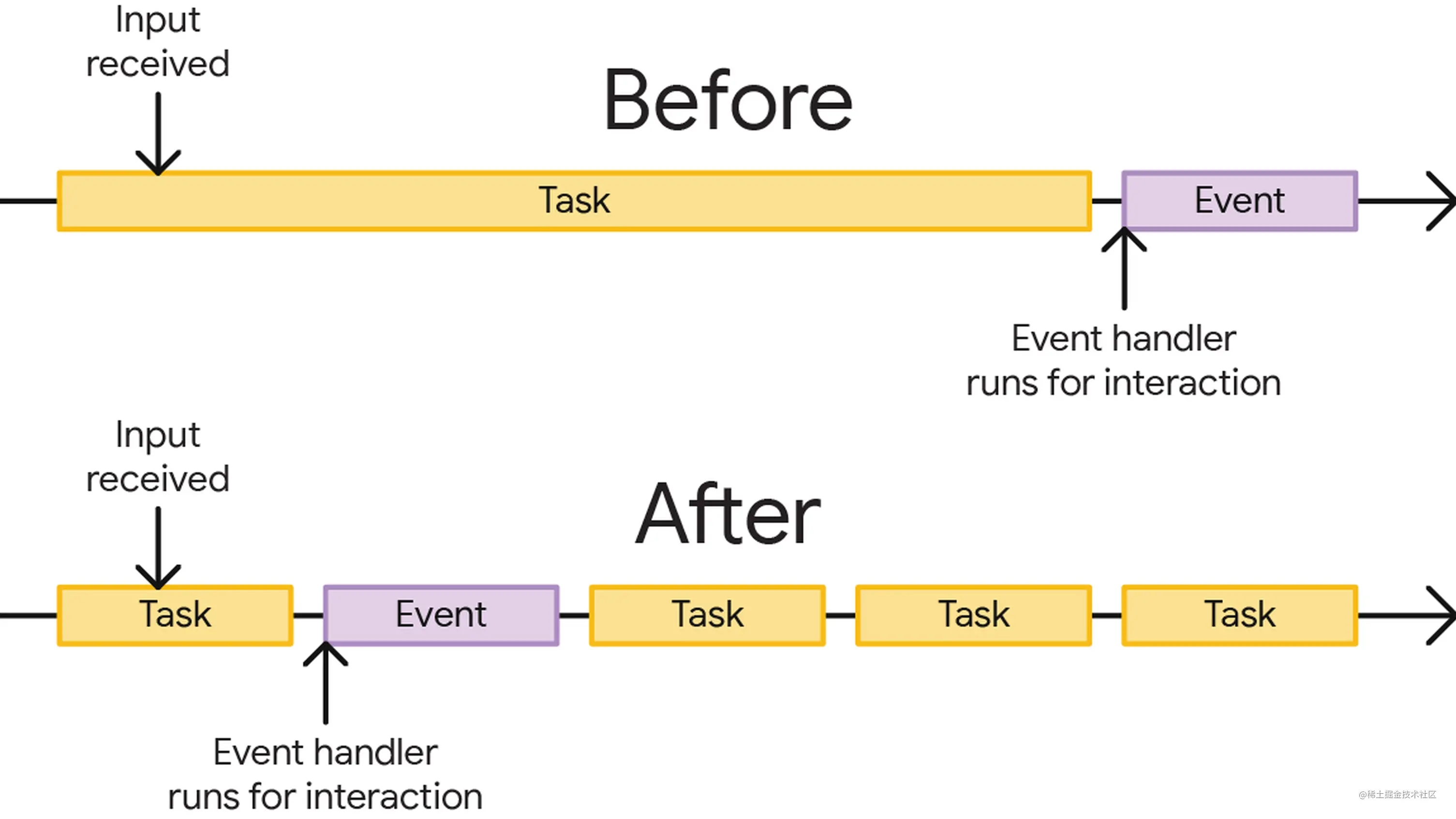
网站卡顿严重
我之前写过一篇 网站应用分析,其中指出,报错卡顿是制约产品体验的关键因素,但是有关网站卡顿的原因的文章很少。这里我只回复是UI上的卡顿可能出现的情况,谷歌定义了一个长耗时任务,是指超过50ms的任务,并对这个进行了监测。 如下图所示,就能看到在加载页面和资源后,出现了一个长耗时任务。 有关更详细的内容,可以查看我相关的文章。赞0 踩0 评论0 -
 回答了问题
2023-01-04
回答了问题
2023-01-04
FCP是什么意思?
FCP是早期性能指标发展中比较早的一个指标,在常见的client-side-rendering场景中的spa架构中,因为body下id为app的div的渲染的结束,导致fcp通常大于等于first paint,FCP更适合在ssr场景中对首次内容渲染后用于衡量网站的加载体验,如在ssr的网站性能监控中,就比较建议针对FCP做告警设置。虽然fcp对于提升网站提升有效,但这个指标对于用户真实体验有较大的差异。fcp和真实发生的页面渲染之间往往还存在着网络资源队列处理请求、资源解析和dom的实际渲染中特别多的因素,随着页面内容复杂度攀升,当前渲染页面是否允许用户操作,页面渲染是否令人愉悦,但随着将rendering更多的放在浏览器侧,Fcp已经远远不能满足用户体验对性能检验的需求。也出现了新的网站核心指标,对此我也有过类似的文章,点我查看文章赞0 踩0 评论0 -
 回答了问题
2023-01-04
回答了问题
2023-01-04
LCP是什么意思?
最大内容绘制 (LCP) 是测量感知加载速度的一个以用户为中心的重要指标,因为该项指标会在页面的主要内容基本加载完成时,在页面加载时间轴中标记出相应的点, LCP 有助于让用户确信页面是有效的。 lcp可能得元素是: - 元素 - 内嵌在元素内的元素 - 元素(使用封面图像) - 通过url()函数(而非使用CSS 渐变)加载的带有背景图像的元素 - 包含文本节点或其他行内级文本元素子元素的块级元素。 何时报告最大内容绘制? # 网页通常是分阶段加载的,因此,页面上的最大元素也可能会发生变化。 为了应对这种潜在的变化,浏览器会在绘制第一帧后立即分发一个largest-contentful-paint类型的PerformanceEntry,用于识别最大内容元素。但是,在渲染后续帧之后,浏览器会在最大内容元素发生变化时分发另一个PerformanceEntry。 例如,在一个带有文本和首图的网页上,浏览器最初可能只渲染文本部分,并在此期间分发一个largest-contentful-paint条目,其element属性通常会引用一个或 。随后,一旦首图完成加载,浏览器就会分发第二个largest-contentful-paint条目,其element属性将引用 。 需要注意的是,一个元素只有在渲染完成并且对用户可见后才能被视为最大内容元素。尚未加载的图像不会被视为'渲染完成'。 在字体阻塞期使用网页字体的文本节点亦是如此。在这种情况下,较小的元素可能会被报告为最大内容元素,但一旦更大的元素完成渲染,就会通过另一个PerformanceEntry对象进行报告。 除了延迟加载图像和字体之外,页面可能会在新内容可用时向 DOM 添加新元素。如果有任意一个新元素大于先前的最大内容元素,则浏览器还将报告一个新的PerformanceEntry。 如果当前的最大内容元素从可视区域被移除(甚至从 DOM 中被移除),那么除非有一个更大的元素完成渲染,否则该元素将持续作为最大内容元素。赞0 踩0 评论0 -
 回答了问题
2023-01-04
回答了问题
2023-01-04
为什么需要用户体验监控?
当然,受研发资源倾斜的影响,更多的人把重点放在了对高并发和架构的投资上,而不是用户体验上,实际上强调用户体验价值的文章很少,对此我还做过吐槽,此外我有两篇来自谷歌的实际用户体验提升业务的时机案例。 第一篇是:谷歌教你如何说服老板为用户体验掏钱(2)-提高收入18%的实践案例, 链接地址是:https://developer.aliyun.com/article/1104242?spm=a2c6h.26396819.creator-center.10.765f3e18iopXF1 第二篇链接如下: https://developer.aliyun.com/article/1104239?spm=a2c6h.26396819.creator-center.12.765f3e184XoC9X赞0 踩0 评论0 -
 回答了问题
2023-01-04
回答了问题
2023-01-04
浅析响应式网站设计的用户体验
网站用户体验无法直接度量,但是谷歌有一系列衡量用户体验的方式,分成了页面加载体验、用户交互体验和视觉稳定性体验三个方面,分别提出了一套新的评分体系。你也可以看这篇我之前的文章https://developer.aliyun.com/article/1104225?spm=a2c6h.24874632.expert-profile.49.5f7d2ced3XB4nB赞0 踩0 评论0 -
 回答了问题
2023-01-04
回答了问题
2023-01-04
针对用户体验监控有哪些手段?
一千个读者可能有一千个哈姆雷特,用户体验无法直接度量,但是谷歌有一系列衡量用户体验的方式,分成了页面加载体验、用户交互体验和视觉稳定性体验三个方面,分别提出了一套新的评分体系。你也可以看这篇我之前的文章https://developer.aliyun.com/article/1104225?spm=a2c6h.24874632.expert-profile.49.5f7d2ced3XB4nB赞0 踩0 评论0 -
 回答了问题
2023-01-04
回答了问题
2023-01-04
对用户体验的评估是什么呢?
一千个读者可能有一千个哈姆雷特,用户体验无法直接度量,但是谷歌有一系列衡量用户体验的方式,分成了页面加载体验、用户交互体验和视觉稳定性体验三个方面,分别提出了一套新的评分体系。你也可以看这篇我之前的文章https://developer.aliyun.com/article/1104225?spm=a2c6h.24874632.expert-profile.49.5f7d2ced3XB4nB赞0 踩0 评论0 -
 回答了问题
2023-01-04
回答了问题
2023-01-04
用户体验与什么指标息息相关?
一千个读者可能有一千个哈姆雷特,用户体验无法直接度量,但是谷歌有一系列衡量用户体验的方式,分成了页面加载体验、用户交互体验和视觉稳定性体验三个方面,分别提出了一套新的评分体系。你也可以看这篇我之前的文章https://developer.aliyun.com/article/1104225?spm=a2c6h.24874632.expert-profile.49.5f7d2ced3XB4nB赞0 踩0 评论0
滑动查看更多

暂无更多信息



