
利用ajax获得后台传过来的json,前端无法解析,对前端不是很深入,求指导
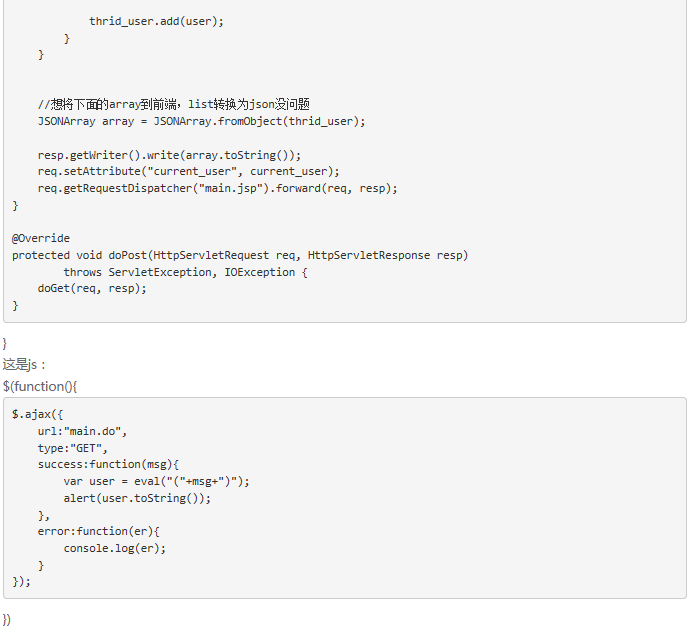
这是servlet:
package com.kj.servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import net.sf.json.JSONArray;
import com.kj.entity.User;
import com.kj.service.IUserService;
import com.kj.service.impl.UserServiceImpl;
public class MainPageServlet extends HttpServlet{

展开
收起
1
条回答
 写回答
写回答
-
一般都是后台直接拼接好JSON格式返回,页面解析。 给你看个例子: <%@ page language="java" contentType="text/html; charset=GB18030" pageEncoding="GB18030"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> <title>四级联动下拉列表选中值保持不变</title> <style type="text/css"> div #tip { font:consolas normal 20px; color:blue; } </style> <script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <script type="text/javascript"> $(function() { $("#province").change(function() { if ($("#province").val() == '0') { $("#city").html(''); $("#county").html(''); $("#town").html(''); return; } $("#tip").append("<span>请求Ajax获取城市...<br></span>"); $.get("ajax.do", {type:'1', value:$("#province").val(), time:new Date() },function(data) { $("#tip").append("<span>"+$("#province").val()+"下城市信息获取成功<br></span>"); $("#city").html('<option value="0" selected="selected">请选择一个市</option>'); var pros = eval(data); for (var i=0;i<pros.length;i++) { var cityName = pros[i].name; var cityValue = pros[i].value; var opt = $("<option value='" + cityValue + "'>"+cityName+"</option>"); $("#city").append(opt); } }); }); $("#city").change(function() { $("#tip").append("<span>请求Ajax获取县...<br></span>"); if ($("#city").val() == '0') { $("#county").html(''); $("#town").html(''); return; } $.get("ajax.do", {type:'2', value:$("#city").val(), time:new Date() },function(data) { $("#tip").append("<span>"+$("#city").val()+"下县的信息获取成功<br></span>"); $("#county").html('<option value="0" selected="selected">请选择一个县</option>'); var pros = eval(data); for (var i=0;i<pros.length;i++) { var countyName = pros[i].name; var countyValue = pros[i].value; var opt = $("<option value='" + countyValue + "'>"+countyName+"</option>"); $("#county").append(opt); } }); }); $("#county").change(function() { $("#tip").append("<span>请求Ajax获取镇...<br></span>"); if ($("#county").val() == '0') { $("#town").html(''); return; } $.get("ajax.do", {type:'3', value:$("#county").val(), time:new Date() },function(data) { $("#tip").append("<span>"+$("#county").val()+"下镇的信息获取成功<br></span>"); $("#town").html(''); var pros = eval(data); for (var i=0;i<pros.length;i++) { var townName = pros[i].name; var townValue = pros[i].value; var opt = $("<option value='" + townValue + "'>"+townName+"</option>"); $("#town").append(opt); } }); }); }); </script> </head> <body> 省:<select id="province"> <option value="0" selected="selected">请选择一个省</option> <option value="hubei">湖北</option> </select> 市:<select id="city"></select> 县:<select id="county"></select> 镇:<select id="town"></select> <div id="tip"></div> </body> </html> package com.servlet.ajax; import java.io.IOException;import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class AjaxServlet */ @WebServlet("/ajax.do") public class AjaxServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * Default constructor. */ public AjaxServlet() { // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); String type = request.getParameter("type"); String value = request.getParameter("value"); PrintWriter pw = response.getWriter(); System.out.println(type); if ("1".equals(type) && value != null && !"".equals(value)) { // 根据省获取市 // 这里可以从数据库获取 if ("hubei".equals(value)) { StringBuilder citys = new StringBuilder(); citys.append("["); citys.append("{name:'武汉',value:'hubei001'},"); citys.append("{name:'襄阳',value:'hubei002'}"); citys.append("]"); System.out.println(citys.toString()); pw.print(citys.toString()); } } else if ("2".equals(type) && value != null && !"".equals(value)) { // 根据省获取县 // 这里可以从数据库获取 StringBuilder countries = new StringBuilder(); if ("hubei001".equals(value)) { countries.append("["); countries.append("{name:'AAA县',value:'wuhan001'},"); countries.append("{name:'BBB县',value:'wuhan002'},"); countries.append("{name:'CCC县',value:'wuhan003'}"); countries.append("]"); } else if ("hubei002".equals(value)) { countries.append("["); countries.append("{name:'南漳县',value:'xiangyang001'},"); countries.append("{name:'古城县',value:'xiangyang002'}"); countries.append("]"); } System.out.println(countries.toString()); pw.print(countries.toString()); } else if ("3".equals(type) && value != null && !"".equals(value)) { StringBuilder towns = new StringBuilder(); if ("wuhan001".equals(value)) { towns.append("["); towns.append("{name:'AAA镇',value:'wuhan001'},"); towns.append("{name:'BBB镇',value:'wuhan002'},"); towns.append("{name:'CCC镇',value:'wuhan003'}"); towns.append("]"); } else if ("wuhan002".equals(value)) { towns.append("["); towns.append("{name:'CCC镇',value:'wuhan001'},"); towns.append("{name:'DDD镇',value:'wuhan002'},"); towns.append("{name:'EEE镇',value:'wuhan003'}"); towns.append("]"); } else if ("wuhan003".equals(value)) { towns.append("["); towns.append("{name:'FFF镇',value:'wuhan001'},"); towns.append("{name:'GGG镇',value:'wuhan002'}"); towns.append("]"); } else if ("xiangyang001".equals(value)) { towns.append("["); towns.append("{name:'WWW镇',value:'wuhan001'},"); towns.append("{name:'RRR镇',value:'wuhan002'}"); towns.append("]"); } else if ("xiangyang002".equals(value)) { towns.append("["); towns.append("{name:'XXX镇',value:'wuhan001'},"); towns.append("{name:'YYY镇',value:'wuhan002'}"); towns.append("]"); } System.out.println(towns.toString()); pw.print(towns.toString()); } } }答案来源网络,供参考,希望对您有帮助
2019-10-17 11:48:56赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




