
求高受!$.each嵌套$.each出现这样的问题,并且js无效果
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
border: 0;
}
.nav{
width: 100px;height: 50px;
font-family: "微软雅黑";
font-size: 12px;
background: #FAFAFA;
}
.navLeft{
width: 100px;
height: 40px;
float: left;
position: relative;
background-color: #000000;
}
.navLeft p{
height: 40px;
line-height: 40px;
text-align: center;
color: #FFFFFF;
font-size: 14px;
}
.fenlei{
width: 100px;
height: auto;
background: #FFFFFF;
top: 40;
left: 0;
border: 1PX solid #EEEEEE;
}
.fenlei ul{
overflow: hidden;
}
.fenlei ul li{
overflow: hidden;
height: 50px;
border-bottom: 1px solid #EEEEEE;
}
.fenleiLeft {
overflow: hidden;
position: absolute;
}
.fenleiLeft>dt{
width: 40px;
height: 64px;
float: left;
font-size: 14px;
font-weight: bold;
padding-right: 0;
padding-bottom: 0;
padding-left: 35px;
padding-top: 15px;
}
.fenleiright{
width: 0px;
height: auto;
border: 1px solid #EEEEEE;
border-left: 0;
position: relative;
top: -100px;
left: 100px;
overflow: hidden;
background-color: #FFFFFF;
}
.flright{
height: 40px;
overflow: hidden;
padding-right: 0;
padding-bottom: 0;
padding-left: 30px;
padding-top: 20px;
}
.flright dt{
height: 24px;
font-size: 14px;
font-weight: bold;
padding-top: 15px;
}
</style>
<script src="js/jquery-1.4.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//获取数据列表
function MyAutoRun(){
$.ajax({
url: 'selectProductTypeWeb.action',
type: 'post',
data:{'fatherId':0},
dataType: 'json',
error: function(){
},
success: function(backValue){
$.each(backValue.dataList,function(idx,item){
/* if(idx==0){
return true;//同countinue,返回false同break
} */
$("#ul_list").append('<li><dl class="fenleiLeft"><dt>'+item.typeName+'</dt><div class="fenleiright" id="id'+item.typeId+'"></div></dl></li>');
alert("1");
id="#id"+item.typeId;
fatherId = item.typeId;
$.ajax({
url: "selectProductTypeWeb.action",
type: "post",
data:{"fatherId":fatherId},
dataType: "json",
error: function(){
},
success: function(backValue){
$.each(backValue.dataList,function(idx,item){
$(id).append('<dl class="flright"><dt>'+item.typeName+'</dt></dl>');
alert("2");
});
}
});
//alert("3");
//$("#ul_list").append('</div></dl></li>');
});
}
});
}
window.onload=MyAutoRun();
$(function(){
$('.fenlei ul li').mouseenter(function(){
$(this).stop().animate({'height':'50px'},300).siblings().stop().animate({'height':'50px'},300);
$(this).siblings().css('background','#F5F5F5');
}).mouseleave(function(){
$('.fenlei ul li').stop().animate({'height':'50px'},300);
$(this).siblings().css('background','#ffffff');
});
});
$(function(){
$("dl").find("div").parent().mouseenter(function(){
$(this).children('.fenleiright').fadeTo(0,0.5).stop().animate({'width':'200px'},300);
});
$("dl").find("div").parent().mouseleave(function(){
$(this).children('.fenleiright').stop().animate({'width':'0px'},300);
});
});
</script>
</head>
<body>
<div class="nav">
<div class="navLeft">
<p>商品类目</p>
<div class="fenlei">
<ul id="ul_list">
</ul>
</div>
</div>
</div>
</body>
</html>
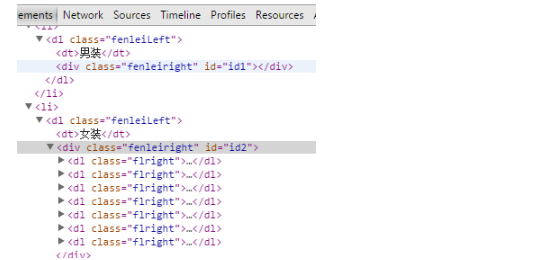
出现在循环结果是这样的 内循环永远在所有外循环结束后执行 ,并且JS无效是怎么回事? 求高受!!
展开
收起
1
条回答
 写回答
写回答
-
IT从业
建议你不要这样嵌套ajax查询,没有必要,而且也很低效率,你只需要一次返回所有父子数据,然后在success中进行处理即可。
js循环。for,each
for each问题
LeetCode题解:Populating Next Right Pointers in Each Node I and II2019-07-17 19:51:36赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




