
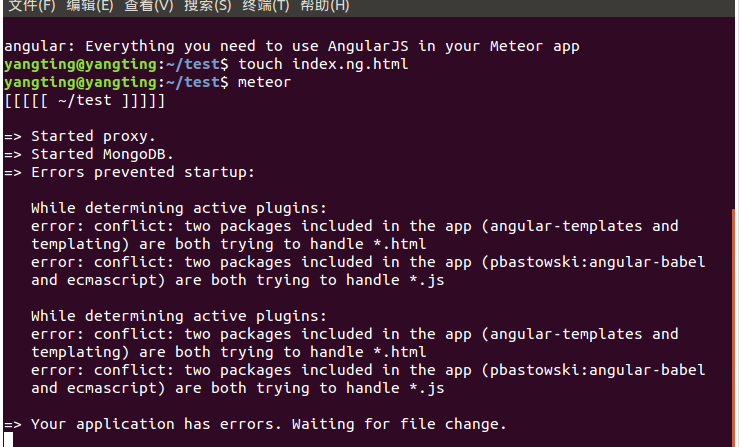
一直报这个错误,是不是这个版本饿的不支持这样的写法了? 应该怎么写?

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
拖了好久,总是来写下解决的方法
Meteor 1.2.1 在angular模板这一块更新了二个组件 查看官方文档 在add Angular 1 这一块刚好写到
It's time to add Angular 1 to our stack!
Because we decided to work with AngularJS in the client side, we need to remove the default UI package of Meteor, called Blaze.
We also need to remove Meteor's default ECMAScript2015 package named ecmascript because Angular-Meteor uses a package named angular-babel in order to get both ECMAScript2015 and AngularJS DI annotations.
So let's remove it by running:
$ meteor remove blaze-html-templates
$ meteor remove ecmascript
Now let's add the Angular 1 package to Meteor, back in the command line, launch this command:
$ meteor add angular
This package takes care of connecting Angular 1 to Meteor and includes the latest Angular 1 library code into our app.
That's it! Now we can use Angular 1's power in our Meteor app.
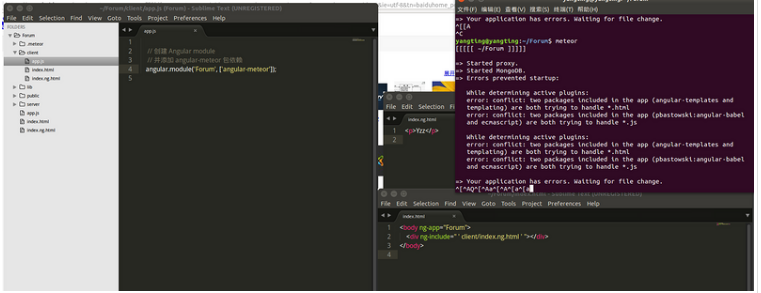
ok,因为html有两个插件都在处理html文件, 所以产生了冲突,angular-templates, templating,删掉blaze-html-templates和ecmascript,就保留了angular-templates
另外js meteor 1.2.0.x 官方推荐用的是ecmascript,他是es6的转码器,不过angular-meteor自带的是angular-babel,用了angular-meteor还是照着它的文档来吧!