
BootStrap 栅格内容文字过长如何使各行长度对齐
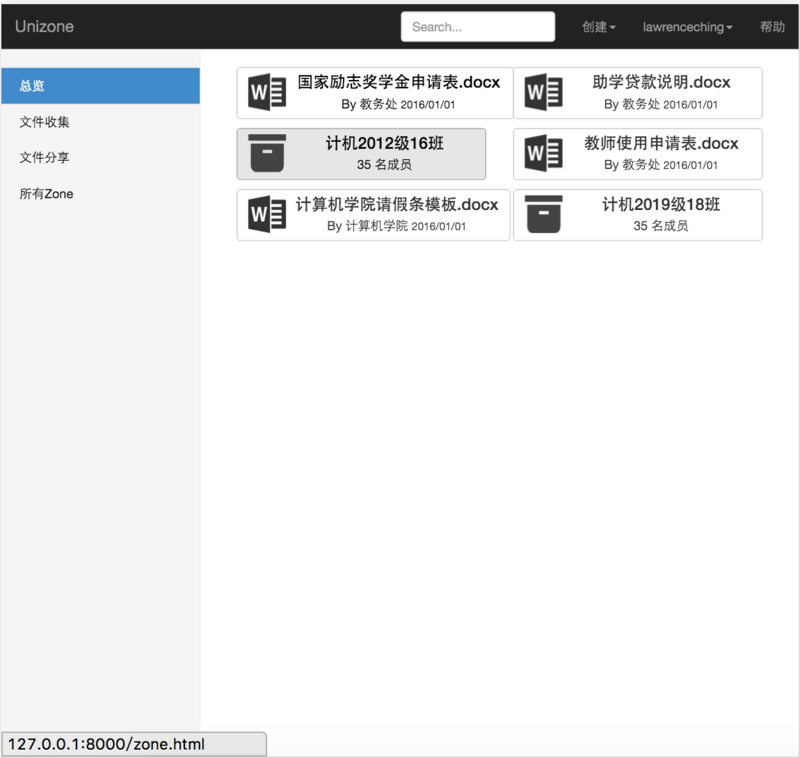
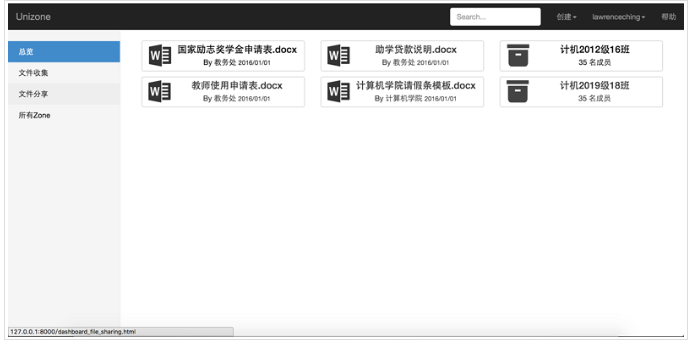
我通过设置不同的 col-md- col-sm- 希望实现不同页面宽度下一行显示不同数量的Item。
但是因为文件名长度的问题在某些宽度下的Item宽度参差不齐,请问应该做到各个ITEM宽度一致的效果?谢谢
这个部分代码节选:
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row file-list-row">
...
<div class="col-md-4 col-sm-6 dashboard-item">
<div class="media btn btn-default">
<a href="/file.html">
<div class="media-left">
<img class="media-object" src="/images/ic_file_word.png" height="42" width="42">
</div>
<div class="media-body">
<h4 class="media-heading">国家励志奖学金申请表.docx</h4> By 教务处 <small>2016/01/01</small>
</div>
</a>
</div>
</div>
<div class="col-md-4 col-sm-6 dashboard-item">
<div class="media btn btn-default">
<div class="media-left">
<img class="media-object" src="/images/ic_file_word.png" height="42" width="42">
</div>
<div class="media-body">
<h4 class="media-heading">教师使用申请表.docx</h4> By 教务处 <small>2016/01/01</small>
</div>
</div>
</div>
...
</div>
</div>


展开
收起
1
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




