



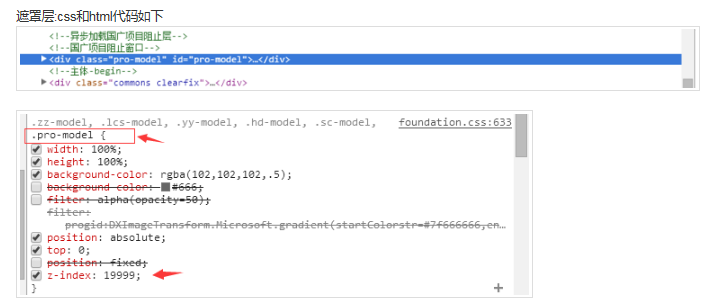
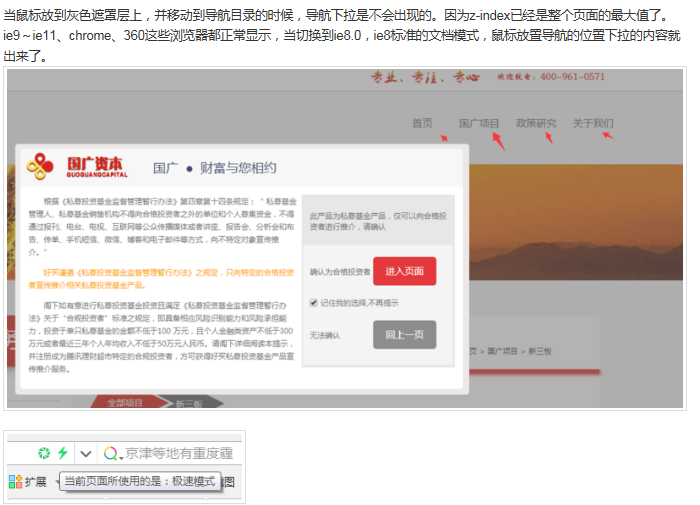
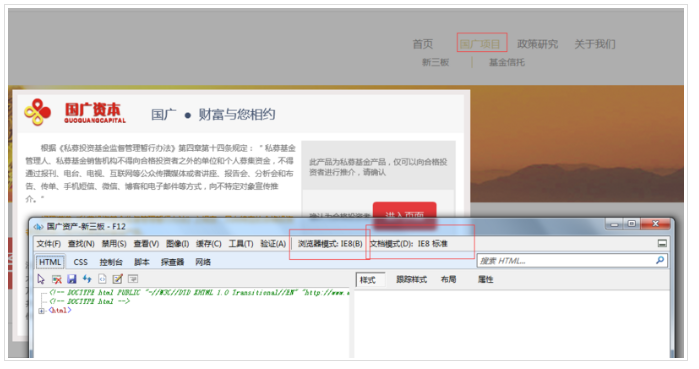
请问:如何遮挡遮罩层下面的元素,有什么解决方案?
.zz-model,.lcs-model,.yy-model,.hd-model,.sc-model,.pro-model{
width:100%;
height:100%;
background-color: rgba(102,102,102,.5);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f666666,endColorstr=#7f666666);
position: absolute;
top:0;
z-index:19999;
}
控制一个元素的显示/隐藏,我觉得用
`
display: block;
display: none;
`
会更好一点。
而关于层叠上下文都有如下的层组成(显示顺序从后到前):
1.形成层叠上下文的元素的背景和边框
2.层叠级别为负值的后代层叠上下文
3.常规流内非行内非定位的子元素组成的层
4.非定位的浮动子元素和它们的内容组成的层
5.常规流内行内非定位子元素组成的层
6.任何 z-index 是 auto 的定位子元素,以及 z-index 是 0 的层叠上下文组成的层
7.层叠级别为正值的后代层叠上下文
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
评论
全部评论 (0)